WordPress в 2016: чего ждать от системы?
Если оглянуться назад, то можно увидеть следующее: 2015 год оказался достаточно плодотворным годом для движка WordPress и его экосистемы. Мы видели, что пользовательская аудитория WordPress преодолела барьер в 25% всей сети (по сравнению с Drupal, который имеет лишь десятую часть от этого). Сам WordPress тоже может похвастаться грандиозными достижениями, такими как, к примеру, внедрение адаптивных изображений и REST API. Экосистема, созданная вокруг движка, также процветала в 2015; мы видели приобретение WooCommerce компанией Automattic – сделку, которая обошлась по слухам в $30 миллионов. Хранилище WordPress.org расширилось до 40,000 плагинов, суммарное количество загрузок которых превысило миллиард. Само собой разумеется, что WordPress сегодня имеет прекрасный импульс для движения вперед.
Таким образом, что будет дальше? На чем мы сфокусируем свою энергию в 2016 году? Комментарии, обратная связь и другие предложения только приветствуются.
JavaScript, не так быстро
«Изучайте JavaScript глубже» – именно эта фраза активно ходила в кулуарах после выступления Мэтта «State of the Word» на WordCamp US. Я считаю, что это прекрасный совет, но JS настолько обширен, что вам понадобится найти правильную точку входа. Мы в компании Human Made считаем, что REST API вместе с фронтэнд-библиотекой JavaScript (такой как React) – это будущее многих веб-сайтов и прогрессивных веб-приложений. Обратная сторона этого заключается в том, что такой тип установок пока еще не подходит для небольших сайтов и провайдеров услуг (подавляющее большинство WordPress-сборок). Давайте возьмем наш сайт «A Day of REST» в качестве примера. Мы построили его на базе REST API/React зимой, и его код открыт для всех желающих.
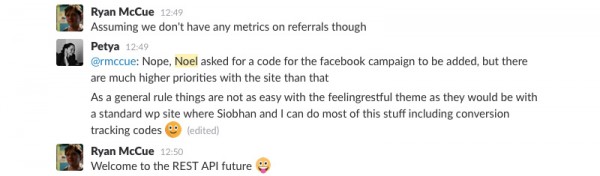
Это просто еще один сайт, однако ежедневно ведущиеся разговоры по поводу его разработки несколько отличаются ввиду использования нестандартной сборки:
Перевод:
Ryan: У нас нет метрик для рефералов.
Petya: Ноэль попросил добавить код для кампании Facebook, но для этого сайта у нас есть более высокие приоритеты.
Как правило, с темой feelingrestful (тема для сайта A Day of REST – прим. перев.) сделать все не так просто, как со стандартным WP сайтом, где мы можем легко вставить коды отслеживания конверсий.
Ryan: Добро пожаловать в будущее REST API.
Отбросив весь юмор, можно отметить, что до сих пор существует серьезный провал между созданием REST API темы (такой, как представленная выше) и привычным управлением WordPress-сайтами. Допустим, что я установил Yoast SEO. В таком случае никакие Open Graph или социальные метаданные не будут выведены во фронтэнде без дополнительных усилий. Это совершенно неэффективно, если вы фрилансер или агентство, сотрудничающие с малыми или средним бизнесом.
Однако это не должно отпугивать вас от изучения языков программирования и библиотек. React – это чисто визуальный уровень (и не такой сложный, как Backbone или Angular); он является прекрасной стартовой площадкой для взаимодействия с REST API. React может показаться запутанным, однако в сети всегда имеются многочисленные руководства, которые помогут вам разобраться и понять его.
Учитывая все вышесказанное, стоит отметить, что JavaScript до сих пор заключает в себе определенную ценность и важность. Даже если оставить в стороне REST API, у вас должны быть по крайней мере некоторые практические знания. Веб-сайты – это больше не статичные страницы, это живые полотна. Резкие или неожиданные переходы между разными состояниями больше не работают. Пользователи ждут от сайта плавного перехода, причем не только для навигации, но и для понимания текущего опыта взаимодействия (и здесь я имею в виду не только slideToggle). Микровзаимодействия становятся все более важными – для них зачастую используется чистый JavaScript или jQuery (также применяют библиотеки, такие как Velocity.js).
Нужны руководства? Посмотрите JavaScript WP Master Course от Зака или путь обучения от Ремкуса. Мы в компании Human Made работаем над многочисленными проектами, используя REST API и JavaScript, Nomadbase, FrontKit для WordPress, а также замену P2.
Упадок WordPress сборщиков
В 2012 году я писал статью для WP Candy про Happytables и упомянул про активное появление веб-сборщиков – пользователей, либо увлеченных этим, либо нацеленных на прибыль, которые собирают серверные сборки, премиальные темы и набор плагинов в то, что принято называть «веб-дизайн». Как я уже и говорил в прошлом, это не обязательно плохо, это скорее необходимо. Нам необходимы поставщики услуг с разными уровнями цен.
В то же самое время (и подобным образом) наступление цифровых камер встряхнуло сферу фотографии; любители, внезапно купившие «профессиональные» камеры, обрушили цены и тем самым стали конкурировать с фотографами, которые существовали ранее. Однако все это привело к положительным результатам, и то же самое случилось с веб-дизайном (хотя цифровые фотографы теперь жалуются на наши смартфоны).
С ростом нашей индустрии мы все чаще сталкиваемся с многочисленными сборщиками, поскольку клиенты ищут лучшие решения с разных сторон спектра. С одной стороны, мы имеем Squarespace, Wix, Shopify и другие билдеры сайтов, достаточно развитые и продуманные. Мы отметили растущую конкуренцию с нашим собственным билдером сайтов для ресторанов, Happytables. Опыт взаимодействия, возможности продукта, ценовые показатели – все это объединяется вместе для создания более приятных и удобных платформ, нацеленных на пользователей с базовыми требованиями.
С другой стороны, мы всегда можем обратиться к фрилансерам и агентствам, которые получают ценный опыт для ведения эффективного бизнеса (имеют отлаженные процессы и демонстрируют прекрасные показатели). Общий уровень навыков также говорит о движении к качественно новым сайтам в противоположность штамповке дешевых сайтов-клонов. В конце концов, первый выход сайта в онлайн – это запуск сырого черновика. Реальный путь к успеху начинается только на следующий день после запуска.
Сборщики имели значение во время активного роста отрасли, однако сейчас они находятся на грани вымирания. Этот вывод сделан на основе моих наблюдений за прошлое десятилетие.
Паттерны лучше страниц
WordPress все еще поставляется с интересным шаблоном под названием sidebar.php. Это приводит к неверным ожиданиям, поскольку у человека складывается впечатление, что: 1) такой файл должен существовать, 2) его визуальное представление должно быть подобно типичному сайдбару. Даже Underscores, моя любимая стартовая тема, до сих пор идет с этим шаблоном. Однако это – уже устаревший подход.
За эти годы мы стали замечать переход от разработки отдельных страниц к более модульному подходу. Starbucks популяризовал стилевые руководства, был выпущен Bootstrap, появился даже атомный веб-дизайн. Все свелось к проектированию компонентов (хотя мы пока не использовали Polymer в каких-либо проектах). Модульный подход нашел свое отражение и в наших инструментах (к примеру, лучшие практики SCSS или компоненты React). В 2016 году это мышление должно еще сильнее распространиться по экосистеме WordPress.
Централизация сообщества
В 2015 году мы увидели первый WordCamp US (вдохновленный успешным проведением европейских конференций WordCamp). Эти растущие мероприятия наряду с новым разделом на Meetup.com являются значительным толчком к централизации сообщества вокруг организации (то, что по моим предсказаниям должно было произойти в прошлом году).
По моему собственному мнению, такие доступные для всех события, связанные с open source – это прекрасная идея, пока WordPress является подходящей средой для этого. В идеале я бы не стал голосовать за право собственности со стороны организации и ее вовлеченность на таком детальном уровне (группы meetup.com). Однако я понимаю мотивацию, лежащую за этим решением.
Оставим в стороне разные meetup’ы; в 2016 году мы увидим рост крупных WordCamp’ов. Можно ожидать, что WC US и WC EU соберут 2000 людей (что является довольно большим приростом по сравнению с прошлыми годами). Все это готовит почву для дальнейшего роста в 2017 и 2018 годах, открывая двери для следующего континентального WordCamp (Африка, после чего Азия, как мне кажется). Я не стал бы исключать и проведение глобального WordCamp, однако это произойдет, скорее всего, только через пять лет. То, что мне нравится в этих WordCamp – то, что они способствуют объединению влиятельных лиц из разных сфер экосистемы (разработка, дизайн, бизнес и т.д.). Кто знает, какая следующая идея/стартап (на базе WordPress) «вылупится» на будущем WordCamp (это уже происходило бесчисленное множество раз прежде).
Заключение
Есть много других разных (важных) областей, связанных с WordPress, которые я не затронул в текущей статье. Я хотел бы услышать ваши мнения на этот счет!
Этот год должен стать знаковым для WordPress!
Источник: http://www.noeltock.com/web-design/wordpress/wordpress-in-2016