
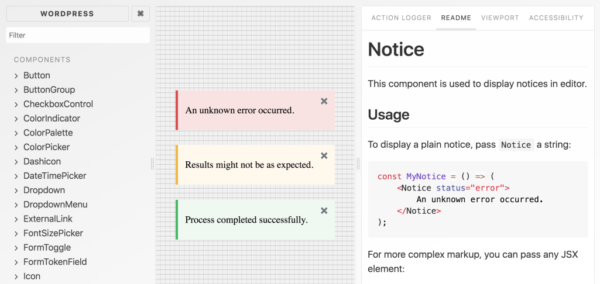
Специалисты LUBUS, агентства веб-дизайна из Мумбаи, запустили сайт WP Storybook, который предлагает интерактивное изучение разных компонентов WordPress React. Разработчики могут легко найти и просмотреть UI компоненты, открыть лайв-превью каждого компонента, изучить его исходный код.
WP Storybook позволяет ознакомиться с разными состояниями для каждого UI компонента, а также протестировать их с разными областями просмотра (viewport). Команда планирует добавлять и другие состояния по мере создания новых проектов с Gutenberg. Цель WP Storybook – помочь девелоперам работать быстрее за счет упрощения поиска необходимых компонентов и их изучения.
Дорожная карта LUBUS для WP Storybook включает в себя следующие пункты:
- Добавить как можно больше возможных условий и компонентов
- Возможность просмотра и копирования кода из примера
- Площадка для тестирования разных предложений и опций
- Структурирование компонентов по группам для лучшей доступности
- Демонстрация связки разных компонентов
Если вы хотите помочь с разработкой WP Storybook, отметить найденные баги, вы можете сделать это на GitHub.
Источник: wptavern.com