5 полезных инструментов для разработчиков плагинов WordPress
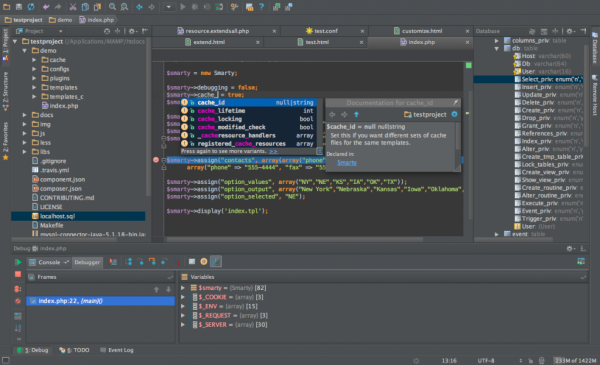
PhpStorm
PhpStorm – мощная IDE-среда, основанная на известной open source среде Eclipse, а также прекрасный инструмент для LAMP-разработки. Удобный редактор кода PhpStorm – настоящее сокровище! Он имеет удобные возможности, которые помогут вам писать чистый код. Благодаря PhpStorm вы имеете доступ ко всем редакторам PHP/HTML/CSS/JavaScript, автозаполнению кода, проверке кода, которая проверяет код в процессе его ввода, визуальному дебаггеру, а также многим другим возможностям.
PhpStorm – прекрасный инструмент для разработчиков плагинов WordPress, поскольку он имеет встроенный WordPress модуль, включающий в себя основы плагинов, конфигурацию среды разработки под WordPress, стиль кода WordPress, поддержку хуков, а также возможность поиска по WordPress.org прямо через редактор. Он доступен на разных платформах: Windows, Mac OS X, а также Linux.
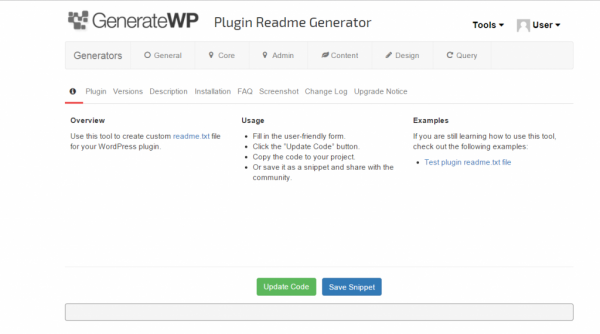
Plugin Readme File Generator
Удобный инструмент, особенно для новичков, которым требуется некоторая помощь в генерации readme файлов без синтаксических ошибок. Генератор гарантирует, что ваш readme будет структурирован, и это будет реализовано максимально быстро. Просто заполните форму и нажмите Update Code, после чего скопируйте полученный код в ваш проект.
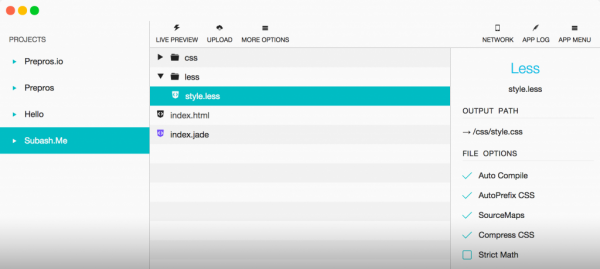
Prepros
Prepos – это важный инструмент, когда дело доходит до прекомпиляции и автоматизации проекта. Prepos позволяет вам скомпилировать LESS, SASS и другие форматы стилей с CSS –префиксами.
Prepos также отлично подходит для снижения нагрузки на сайт, конкатенации файлов, а также для оптимизации изображений. Prepos – простой и мощный инструмент, который работает на разных платформах: Windows, Mac и Linux.
По моему мнению, этот плагин идеально сбалансирован в плане возможностей, простоты использования, а также малого потребления ресурсов. Если вам нужно провести более сложную автоматизацию, то в таком случае вам лучше обратить свое внимание на Gulp.
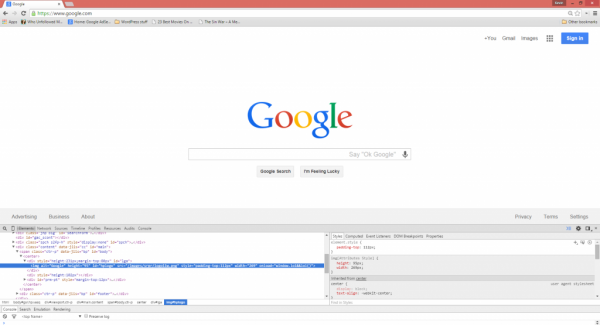
Chrome Developer Tools
Chrome Developer Tools (или коротко DevTools) – набор инструментов, встроенный в браузер Chrome, который легко и эффективно позволяет исследовать веб-страницу на проблемы дизайна и разметки. Вы можете также отслеживать контрольные точки JavaScript и оптимизировать код. Просто щелкните правой кнопкой по странице, после чего нажмите «Проинспектировать элемент». Вы получите многочисленные инструменты для работы со страницей, которые будут включать в себя информацию о веб-странице и ее элементах, ресурсах, источниках, профилях и т.д. Консоль JavaScript дает возможность получить доступ к журналу диагностики, и вы можете использовать командную оболочку для взаимодействия с документом.
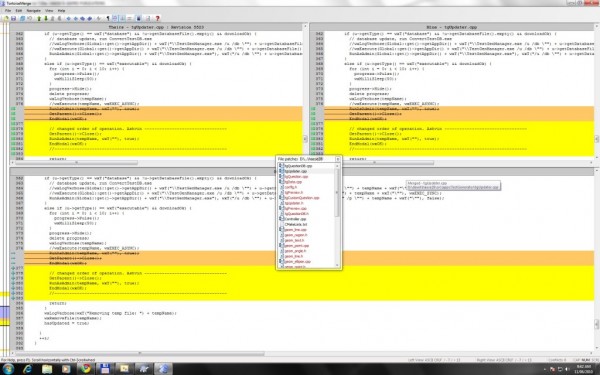
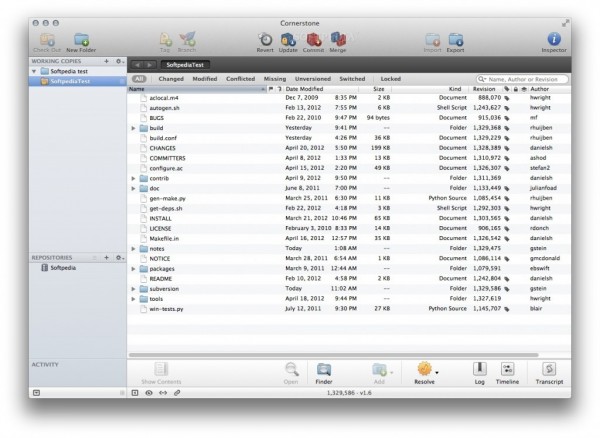
Tortoise SVN и Cornerstone
Subversion – важный аспект в разработке WordPress. WordPress.org работает только с SVN в качестве системы управления версиями. SVN особенно полезен, когда вы пытаетесь откатить изменения, сделанные с несколькими папками.
Tortoise SVN – прекрасный Subversion-клиент для Windows с графическим интерфейсом, который позволяет вам управлять разными вещами, не усложняя их. Он очень простой и мощный, и он обладает массой возможностей, которые включают в себя все команды, доступные из Windows Explorer.
Если вы работаете с Mac, Cornerstone является вашим Subversion-решением. Как и в случае с Tortoise SVN, Cornerstone сфокусирован на том, чтобы сделать систему управления версиями максимально простой, но при этом очень полезной. Благодаря Cornerstone, можно легко проводить такие операции, как ветвление или слияние.
Все эти инструменты помогут вам легко начать разработку плагинов.
Источник: https://freemius.com