6 интересных вещей, которые можно сделать с прилепленными записями в WordPress
- Автоматическое истечение срока действия прилепленных записей
Если вы используете прилепленные записи, чтобы акцентировать внимание на каком-либо событии или купоне, то в таком случае вам нужно будет «отлепить» запись, когда событие закончится.
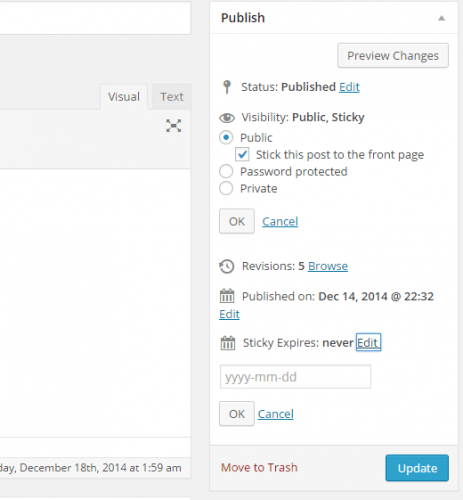
Эту работу вполне можно автоматизировать. Просто установите и активируйте плагин Expire Sticky Posts. После активации вы сможете установить дату окончания срока действия для прилепленных записей.
После того, как срок действия кончится, ваша прилепленная запись автоматически станет обычной записью. Для более детальной информации вы можете посмотреть наше учебное руководство ( с видео) о том, как установить дату окончания срока действия для прилепленных записей в WordPress.
- Прилепленные записи для рубрик.
По умолчанию прилепленные записи выводятся только на главной странице вашего сайта. Однако как быть, если вы хотите вывести их на страницах архивов рубрик?
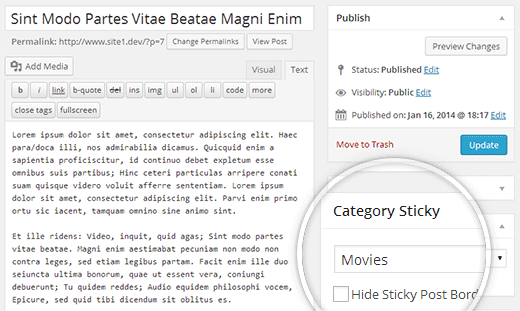
Вы можете сделать это, просто установив плагин Category Sticky Post. После активации плагина отредактируйте запись, которую вы хотите сделать прилепленной, и укажите нужную рубрику.
- Вывод последних прилепленных записей
Обычно прилепленные записи используются для вывода самого важного контента. Однако через некоторое время старые прилепленные записи теряются в архивах. Вы можете вернуть к жизни ваш старый контент, выведя его на произвольной странице архивов или в любом другом месте сайта.
Просто вставьте следующий код в ваш файл темы functions.php:
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
После внесения данного кода вы сможете добавлять шорткод [latest_stickies] в любое место темы, где вы хотите вывести ваши прилепленные записи.
- Прилепленные записи для произвольных типов записей
Возможность прилепленных записей доступна только для WordPress-постов, однако это не означает, что вы не можете добавлять эту возможность к другим типам записей.
Просто установите и активируйте плагин Sticky Custom Post Types. Как только вы это сделаете, посетите раздел Settings – Reading и включите прилепленные записи для любого типа записей, который вам требуется.
- Как скрыть прилепленные записи в цикле WordPress
При использовании прилепленных записей вы отметите, что по умолчанию WordPress выводит ваши прилепленные записи над всеми вашими постами WordPress. К примеру, если у вас будет цикл для вывода последних записей, то в таком случае прилепленные записи будут выводиться всегда выше остальных, вне зависимости от того, когда они были добавлены. Чтобы избежать этого, просто используйте аргумент ignore_sticky_posts в вашем запросе WP_Query WordPress:
<?php
$args = array(
'posts_per_page' => 10,
'ignore_sticky_posts' => 1
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post();
?>
- Стилизация прилепленных записей
Хотите добавить стилизацию к вашим прилепленным записям?
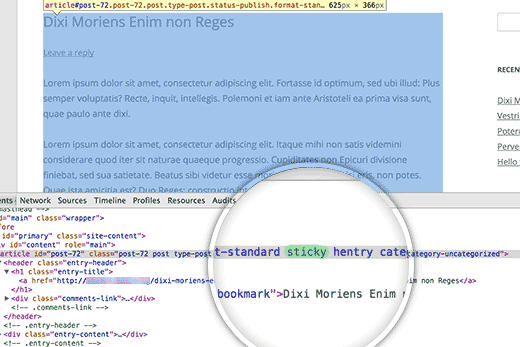
Многие темы WordPress используют post_class() для автоматического добавления классов записей к каждому посту. Если ваша тема уже использует функцию post_class(), то в таком случае вы увидите класс sticky, который будет добавлен к прилепленным записям.
Если ваша тема не добавляет класс sticky к контейнеру записей div, то в таком случае вы можете добавить это самостоятельно с помощью функции post_class() к контейнеру div или article.
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Теперь вы можете использовать CSS класс .sticky в стилевой таблице вашей дочерней темы. Вот базовые стили CSS, с которых вы можете начать:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
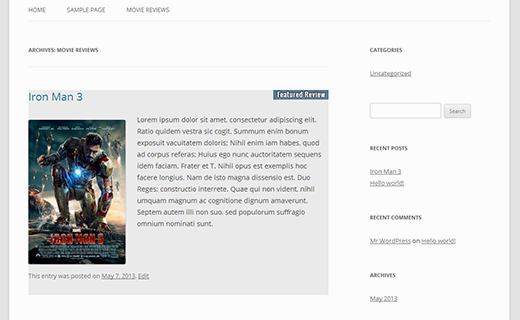
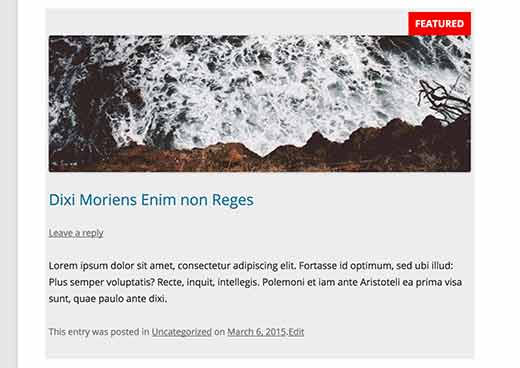
Вот как это выглядит на нашем демо-сайте с темой Twenty Twelve:
Источник: wpbeginner.com