9 интересных приемов работы с библиотекой медиа в WordPress
Я покажу вам, как использовать медиа-библиотеку на все сто процентов ее возможностей – мы обсудим все аспекты, начиная с загрузки медиа-файлов и сжатия изображений и заканчивая обрезкой файлов и установкой лимита на загрузки.
Также мы рассмотрим управление медиа в WordPress и редактирование изображений с помощью библиотеки. Наконец, я покажу вам методики того, как организовать и скачать всю вашу библиотеку целиком без обращения к FTP-клиентам.
Введение в медиа-библиотеку
Меди-библиотека WordPress – это по существу каталог, содержащий все медиа-файлы, которые были загружены на ваш сайт (вне зависимости от того, были ли они потом опубликованы или нет).
Медиа-файлы включают в себя изображения, видео, аудио и даже документы. Не важно, где именно вы загружали ваш медиа-файл на сайт, он все равно будет выведен в библиотеке. Именно в библиотеке вы можете просмотреть файл и отредактировать его.
Вы можете также интегрировать разные плагины в свою библиотеку, чтобы усовершенствовать ее. Библиотека является гибкой, портативной и настраиваемой. Она была улучшена в последних версиях WordPress и является одной из самых отлаженных возможностей в мире популярных систем управления контентом.
Как просмотреть файлы в медиа библиотеке и выполнить поиск по ним
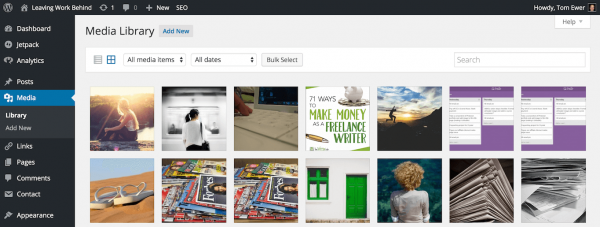
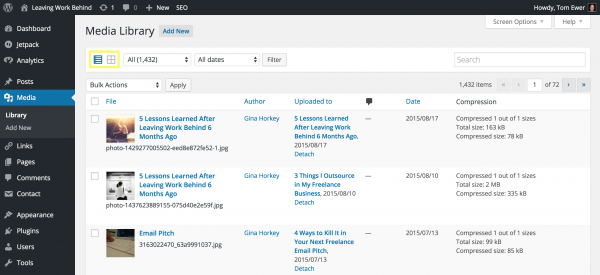
Вы можете получить доступ к медиа-библиотеке, просто щелкнув по пункту Media в своем администраторском меню. У вас будет два варианта вывода библиотеки: в grid-режиме (как было показано выше) или в виде списка:
WordPress также позволяет вам задавать фильтры поиска и искать изображения по типу файлов, по дате загрузки и по ключевым словам:
Как изменить лимит загрузок в медиа-библиотеку
Если вы когда-либо пытались загружать большие медиа-файлы в свою библиотеку, вы, скорее всего, сталкивались с сообщением об ошибке:
The uploaded file exceeds the upload_max_filesize directive in php.ini
К счастью, эта проблема может быть решена относительно легко.
Однако перед тем как продолжить, нам нужно сказать о том, что лимиты загрузок установлены не просто так – на то есть свои причины. Если вы не загружаете видеофайлы или аудиофайлы (для этого многие пользователи обращаются к специализированным сторонним сервисам), то вы вряд ли превысите лимит загрузок. Файлы, которые долго загружаются, будут впоследствии долго выводиться (что, естественно, повлияет на опыт взаимодействия в негативном ключе), не говоря уже о нагрузке, которая будет падать на ваш сервер.
Если вы не хотите возиться с кодом для увеличения лимита загрузок, вы можете воспользоваться простым плагином Increase Max Upload Filesize.
Как включить сжатие изображений для загружаемых медиа-файлов
Размер файла изображения важен по ряду причин, и, к счастью, мы всегда можем сжать изображение без каких-либо видимых различий.
Про оптимизацию изображений были написаны целые руководства, однако мы просто ограничимся плагином WP Smush. Не забудьте проверить его премиум-версию, которая оставляет далеко позади всех конкурентов.
После того, как плагин будет установлен, он сам все сделает за вас. Никаких специальных действий предпринимать не понадобится.
Как отключить стандартное сжатие JPEG в WordPress
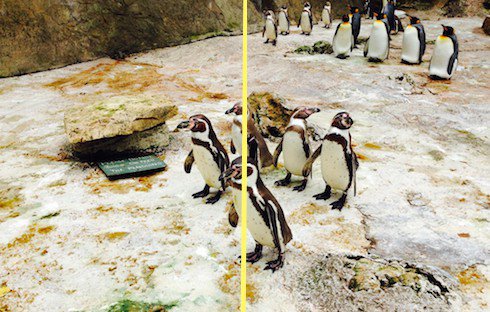
По умолчанию WordPress сжимает JPEG изображения до 90% от их исходного уровня сжатия. Фотография, представленная слева, демонстрирует разницу.
Вы понадобится потратить время, чтобы найти хоть какие-то отличия, и именно поэтому разработчики WordPress решили ввести эту функцию в ядро.
Однако вы можете столкнуться с проблемами при интеграции дополнительных решений для сжатия (таких как WP Smush); ваши изображения, сжатые два раза, могут выглядеть слишком отталкивающе.
К счастью, есть способ отключить принудительное сжатие. Вы можете просто поставить плагин Disable JPEG Compression для этого.
Как предотвратить дублирование изображений
Всякий раз, когда вы загружаете файл изображения в WordPress, он копируется обычно в нескольких размерах. Это может быть очень полезной особенностью, если вы, к примеру, хотите вывести миниатюру изображения и ссылку на его крупную версию. Однако для большинства пользователей эти дополнительные размеры изображений являются просто лишним грузом, который съедает свободное место.
Если вы напоминаете по своему мышлению меня, то вы тоже хотите к черту снести все эти лишние файлы.
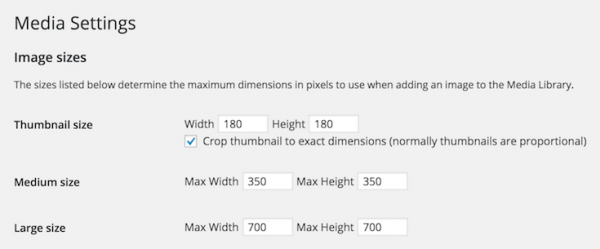
Давайте сначала посмотрим, какие размеры изображений будет создавать WordPress. Для этого перейдем в раздел Settings – Media:
Решение этой проблемы старо как мир. Оно было представлено еще в 2011 году. Чтобы запретить WordPress создавать дополнительные размеры изображений, достаточно выставить высоту и ширину в 0. В итоге WordPress перестанет создавать эти ненужные файлы.
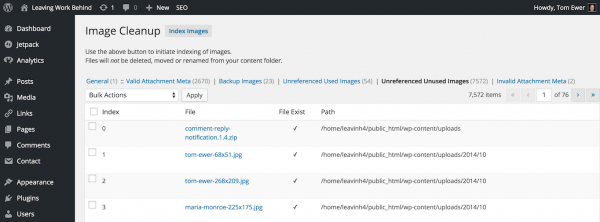
Если у вас уже скопился приличный архив лишних изображений, вы можете воспользоваться плагином Image Cleanup, который позволит вам уничтожить весь этот хлам за пару кликов мыши:
Как редактировать изображения в WordPress
Я рекомендую вам редактировать свои изображения еще до загрузки в WordPress, но если вы все же уже загрузили файлы, вы можете провести некоторые действия с ними в медиа-библиотеке.
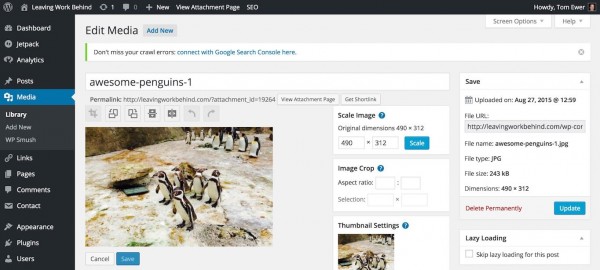
WordPress предлагает достаточно продвинутую (для системы управления контентом) функциональность редактирования изображений. Просто нажмите Edit в медиа библиотеке, и вы увидите на экране нечто следующее:
Вы можете поворачивать, зеркально отражать, масштабировать и обрезать любое изображение в вашей медиа-библиотеке, добавлять заголовок, текст alt, описание, а также менять название файла. Вы можете применять изменения ко всем размерам одного и того же изображения, если вы хотите – для этого достаточно щелкнуть по радио-кнопке All image sizes в разделе Thumbnail Settings.
Поворот, зеркальное отражение и инструменты отмены/повтора действий понятны и без объяснений, поэтому давайте сосредоточимся на обрезке и смене размеров.
Обрезка изображения
С помощью WordPress вы можете обрезать изображения несколькими способами. Самый простой способ – перетащить область выделения, чтобы выбрать, какая часть изображения должна быть обрезана.
Второй способ включает в себя один дополнительный шаг, но гарантирует, что соотношение сторон останется неизменным. Введите значения для своего предпочтительного соотношения сторон, после чего нажмите клавишу Shift и скорректируйте область выделения.
Третий способ обрезки изображения заключается в использовании встроенного инструмента WordPress. Вам нужно просто ввести размеры области выделения. Размеры надо вводить в пикселях. Если вы хорошо владеете пиксельными расчетами, то в таком случае вы можете использовать данный метод для обрезки изображений.
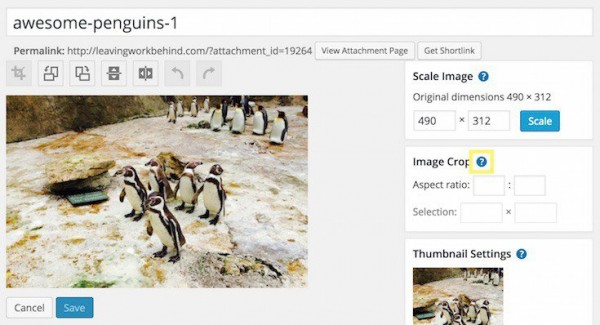
Ни один из способов не выглядит простым? Не волнуйтесь – в WordPress имеются удобные подсказки, которые помогут вам понять, как провести обрезку. Каждый раз, когда вы не знаете, что делать, вы можете просто нажать на один из синих вопросительных знаков, чтобы получить дополнительную информацию:
Масштабирование изображений
Масштабирование изображений в WordPress осуществляется в несколько раз проще, чем обрезка и изменение размеров вручную. Все, что вы должны сделать – это ввести новую ширину или высоту (один из показателей будет вручную высчитан для сохранения корректного соотношения сторон), после чего щелкнуть по кнопке Scale. Да, это действительно очень просто.
Единственный недостаток масштабирования – вы можете только уменьшать размеры. Увеличение масштабов привело бы к нарушению плотности пикселей. Если вы случайно уменьшите размер вашего изображения до очень маленького, вы можете вновь восстановить его, используя кнопку Undo. Вам не придется загружать изображение заново.
Как скачать свою медиа-библиотеку
Вы когда-нибудь сталкивались с необходимостью загрузки медиа-библиотеки целиком на свой компьютер? Это может понадобиться в том случае, если у вас имеется прекрасная коллекция изображений, которую вы хотите сохранить в своей системе.
Вы можете воспользоваться, к примеру, FTP-клиентами для этого, однако для новичков WordPress есть более простой способ. Можно просто установить плагин downML – Download Media Library, который позволит загрузить zip-файл вашей библиотеки.
Обратите внимание, что плагин может приводить к зависаниям, что зависит от размеров вашей библиотеки. Обязательно обратитесь к хостинг-провайдеру и обсудите с ним возможность использования данного плагина.
Источник: wpmu.org