Изображения оживляют ваши посты и страницы WordPress, делая их более привлекательными. Тем не менее, для многих новичков выравнивание изображений – довольно сложная задача.
Блочный редактор Gutenberg решает эту проблему, упрощая добавление и выравнивание изображений в WordPress.
В этой статье мы покажем вам, как добавлять и выравнивать изображения в WordPress для создания красивых макетов.
Выравнивание изображений в редакторе WordPress
При работе со старым редактором пользователи нередко сталкивались с проблемой выравнивания изображений.
Были варианты выравнивания по правому краю, левому краю, центру, но далеко не всегда это приводило к хорошему результату. Иногда изображения попросту не выравнивались, выглядели странно, меняли свой размер.
В WordPress 5.0 появился новый редактор Gutenberg. Он исправил многочисленные проблемы, характерные для старого редактора, включая и выравнивание изображений.
Давайте посмотрим, как добавлять и выравнивать изображения в новом редакторе для создания привлекательных макетов записей и страниц.
Добавление и выравнивание изображений в WordPress
Новый редактор поставляется со следующими блоками, которые вы можете использовать для добавления изображений в свои посты и записи:
- Image
- Inline Image
- Gallery
- Media & Text
- Cover
Давайте начнем с самого первого и самого простого блока – Image.
Щелкните по Add new block или введите /image в редактор записей и вставьте блок изображения.
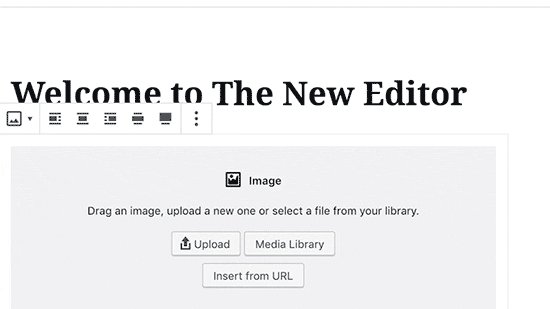
Вы увидите три кнопки внутри пустого блока изображения.
Вы можете загрузить изображение со своего компьютера, выбрать уже загруженное изображение из медиа библиотеки, или вставить изображение, указав URL-адрес файла.
Затем нажмите на кнопку «Upload» и выберите изображение, которое вы хотите загрузить со своего компьютера.
Как только вы выберете изображение, WordPress загрузит его в вашу медиа библиотеку и вставит его в соответствующий блок.
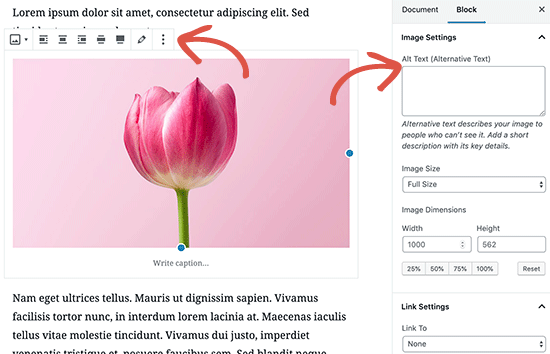
Теперь вы сможете воспользоваться панелью инструментов в верхней части вашего изображения, а также некоторыми настройками блока в правой колонке. Чтобы выровнять изображение, вам нужно будет использовать панель инструментов сверху от него.
Блок изображения предлагает следующие параметры для выравнивания:
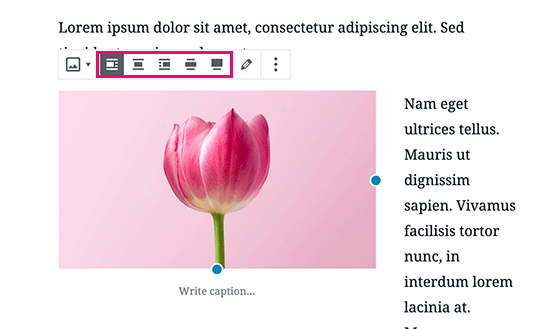
- Align left
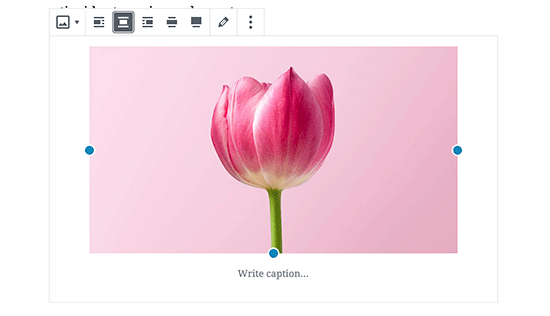
- Align Center
- Align Right
- Wide Width
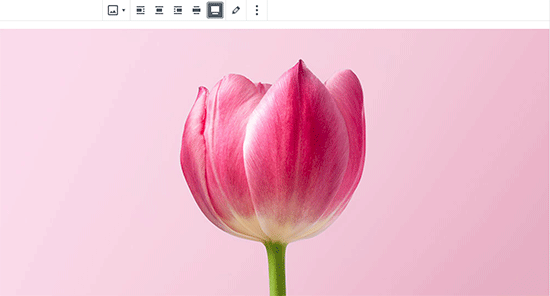
- Full Width
Выравнивание изображения по правому или левому краю приведет к тому, что текст будет выводиться сбоку от изображения. Выравнивание по центру приведет к тому, что текст будет разорван – он продолжится уже после изображения.
Выбор параметра «Wide Width» сделает ваше изображение шире текстовой области, а параметр «Full Width» позволит вывести изображение в полной ширине.
Как выровнять изображение рядом с текстом
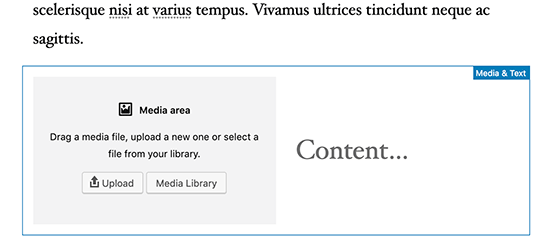
Обычно перед пользователями встает задача грамотного выравнивания изображения рядом с текстовым контентом. Редактор блоков WordPress позволяет это сделать при помощи блока Media & Text.
Блок добавляет область с двумя столбцами. Один столбец отводится под изображения, а другой – под текстовый контент.
Просто загрузите свое изображение, а затем введите текст, который вы хотите отображать рядом с ним.
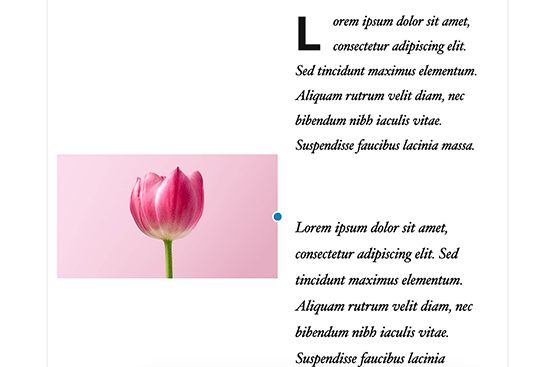
После добавления изображения и текста вы сможете найти больше опций для блока. Можно изменить ширину блока, сделать его полноэкранным, изменить позиции изображения и текста.
Изображение автоматически выравнивается в зависимости от высоты текста в столбце рядом.
Как применить выравнивание к галереям в WordPress
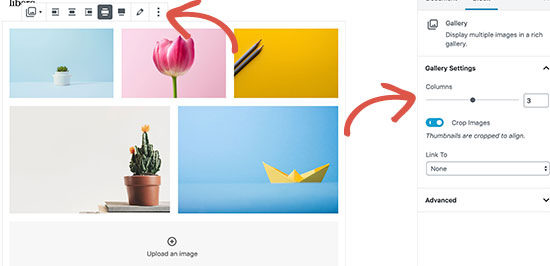
Редактор записей WordPress также поставляется с блоком для добавления галерей изображений. С его помощью можно быстро вывести изображения в сетке из столбцов и строк.
Блок Gallery идет вместе с аналогичными опциями выравнивания в панели инструментов.
Вы можете выровнять блок галереи по левому, правому краю, по центру. Вы можете также сделать его широким или полноэкранным.
Базовый функционал галерей в WordPress достаточно хорош. Однако, если вы постоянно добавляете галереи к постам и страницам, рассмотрите возможность использования плагина, такого как, к примеру, Envira Gallery.
Плагины добавляют гораздо больше разных возможностей для выравнивания изображений в галереях, отображения их во всплывающем окне, стилизации и т.д.
Как добавить два изображения рядом в WordPress
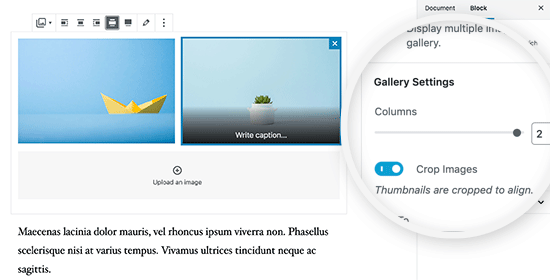
Самый простой способ вывести два изображения рядом в посте WordPress – добавить два изображения в блок Gallery.
Просто выберите макет с двумя столбцами для блока галереи, чтобы отобразить два изображения рядом. Вы можете также выбрать опцию «crop thumbnail», чтобы убедиться, что оба изображения имеют одинаковый размер.
Другие способы добавления и выравнивания изображений в WordPress
Также вы можете использовать блок Cover для добавления изображения обложки.
Такие изображения используются для создания привлекательных макетов. Обложки применяются для выделения разных разделов страницы.
Блок Cover имеет те же параметры выравнивания, что и блок изображения. Вы можете добавить текст поверх изображения, выбрать цвет перекрытия в настройках блока. Вы также можете выбрать опцию Fixed Background для создания параллакс-эффекта.
До недавнего времени мы обсуждали только прямую загрузку изображений в посты и на страницы. Как быть, если нам потребовалось изображение со стороннего сайта?
Блочный редактор упрощает этот процесс. Он поставляется с embed-блоками для популярных сайтов, включая Instagram, Flickr, Imgur, Photobucket и т.д.
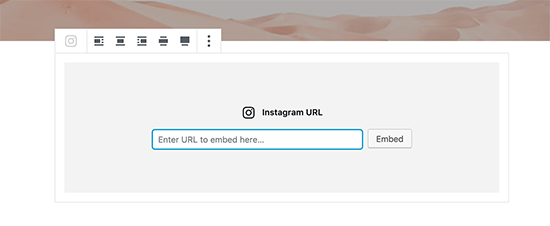
К примеру, если вы хотите добавить фото Instagram, вы можете просто вставить блок Instagram в редактор записей и ввести URL поста, которым вы хотите поделиться.
WordPress автоматически загрузит пост Instagram и встроит его. После этого вы сможете использовать параметры выравнивания в панели инструментов.
Источник: wpbeginner.com