В WordPress, в версии 3.3 появилась замечательная функция — всплывающие подсказки в админке. Конечно, это бесценный инструмент при работе с клиентами.
Несмотря на то, что интерфейс в WP и так интуитивно понятен, порой бывает весьма много вопросов.
Ну что же, ведь для этого и нужны подсказки, верно?

Пример реально примитивен, искренне желаю, чтобы вам не попадались настолько тупые пользователи 🙂
Весь код, который вы встретите в этом посту надо вставлять в functions.php, находящийся в папке с активной темой.
Шаг 1. Подключение скриптов и стилей.
function turn_on_wp_pointer() { wp_enqueue_style('wp-pointer'); wp_enqueue_script('wp-pointer'); } add_action( 'admin_enqueue_scripts', 'turn_on_wp_pointer' ); |
Шаг 2. Добавление всплывающей подсказки.
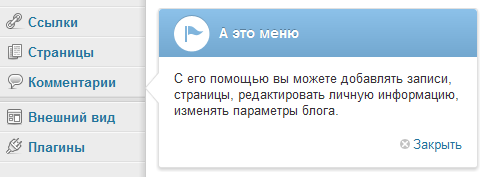
<?php function include_wp_pointer() { $position = 'left'; /* куда указывает стрелка left - влево, right - вправо, top - вверх, bottom - вниз */ $title = 'А это меню'; // заголовок $content = 'С его помощью вы можете...'; // основное сообщение $css_id = 'menu-links'; // ID (CSS) элемента, к которому нужно прилепить подсказку ?> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready( function($) { $('#<?php echo $css_id ?>').pointer({ content: '<?php echo '<h3>'.$title.'</h3><p>'.$content.'</p>' ?>', position: '<?php echo $position ?>', close: function() { // действие при закрытии } }).pointer('open'); }); //]]> </script> <?php } add_action('admin_print_footer_scripts','include_wp_pointer'); |
Вот только есть одно «но». Неважно, закрывали ли вы подсказку или нет, при каждом обновлении страницы она будет появляться снова.
Если вас это не смущает, можете дальше не читать, слабонервных тоже прошу удалиться.
А мы пока что создаем файл close.php и пихаем его в папку с темой. Чем его наполнить? Этим:
header("Content-Type: text/html; charset="utf-8""); if ( 'POST' != $_SERVER['REQUEST_METHOD'] ) { header('Allow: POST'); header('HTTP/1.1 405 Method Not Allowed'); header('Content-Type: text/plain'); exit; } /** загружаем WordPress энвайремент */ require( dirname(__FILE__) . '../../../../wp-load.php' ); nocache_headers(); $id = $_POST['tip']; // типо ID всплыв. подсказки if($id){ update_user_meta(get_current_user_id(), 'deny_'.$id, '1'); // 1 - закрыто, 0 - открыто } |
То есть неважно, сколько у вас будет всплывающих подсказок, файл-обработчик останется один и тот же — close.php, главное посылать в него соответствующие ID.
Теперь самое время доработать основную функцию:
<?php function include_wp_pointer() { $position = 'left'; $title = 'А это меню'; $content = 'С его помощью вы можете...'; $css_id = 'menu-links'; $id = 1; // ID всплыв. подсказки ?> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready( function($) { $('#<?php echo $css_id ?>').pointer({ content: '<?php echo '<h3>'.$title.'</h3><p>'.$content.'</p>' ?>', position: '<?php echo $position ?>', close: function() { $.post( '<?php bloginfo('stylesheet_directory') ?>/close.php', { tip: '<?php echo $id ?>' }); } }).pointer('open'); }); //]]> </script> <?php } $id = 1; // ID всплыв. подсказки if(get_user_meta( get_current_user_id(), 'deny_'.$id, true ) != 1){ add_action('admin_print_footer_scripts','include_wp_pointer'); } |
Источник: misha.blog