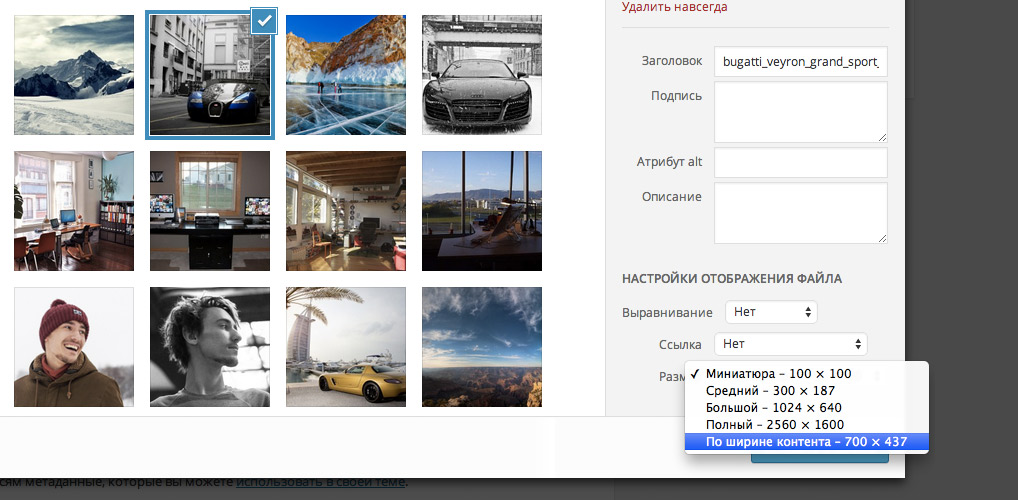
Когда мы добавляем изображение в свой пост, нам предлагается выбрать размер, который следует вставить (Миниатюра, Средний, Большой, Полный). А если нам эти размеры не подходят и нужно добавить ещё один?
Во-первых, действительно ли вам не подходят стандартные размеры? Вы ведь знаете, что их параметры ширины и высоты можно изменить в Настройки > Медиафайлы?
Если ваша версия WordPress 3.5 и выше
Задача будет следующей — предположим, что максимальная ширина нашего контента равна 700 пикселям, и мы хотим, чтобы изображения вставлялись по ширине этого контента, а высота их подбиралась автоматически.

Для этих целей нам понадобится функция add_image_size() и хук image_size_names_choose. Просто вставляем этот код в файл functions.php (тот, который находится непосредственно в директории темы), заменив все параметры на свои собственные:
1 2 3 4 5 6 7 8 9 10 11 |
add_image_size( 'true-fullwd', 700 ); add_filter('image_size_names_choose', 'true_new_image_sizes'); function true_new_image_sizes($sizes) { $addsizes = array( "true-fullwd" => 'По ширине контента' ); $newsizes = array_merge($sizes, $addsizes); return $newsizes; } |
Для уже загруженных картинок новые разрешения не будут работать — в этом случае вам поможет плагин Force Regenerate Thumbnails.
Код для старых версий (WordPress 2.9 — 3.5)
В старых версиях WordPress медиа загрузчик сильно отличался от того, который у нас есть сейчас и добавление собственного размера изображения в него происходит намного накладнее.
Задача будет следующей.
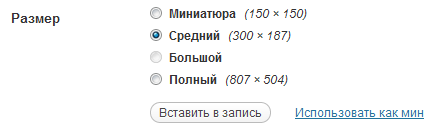
До:

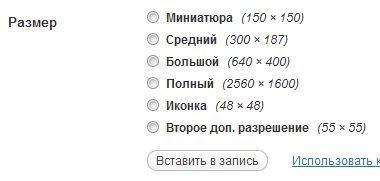
После:

Приступим к реализации — сначала вставляем этот хук в functions.php:
function true_get_the_sizes() { $s = array(''); global $_wp_additional_image_sizes; if ( isset($_wp_additional_image_sizes) && count($_wp_additional_image_sizes) ) { $s = apply_filters( 'intermediate_image_sizes', $_wp_additional_image_sizes ); $s = apply_filters( 'true_get_the_sizes', $_wp_additional_image_sizes ); } return $s; } function true_sizes_input_fields( $fields, $post ) { if ( !isset($fields['image-size']['html']) || substr($post->post_mime_type, 0, 5) != 'image' ) return $fields; $s = true_get_the_sizes(); if ( !count($s) ) return $fields; $items = array(); foreach ( array_keys($s) as $size ) { $l = apply_filters( 'img_sz_name', $size ); $element_id = "image-size-{$size}-{$post->ID}"; $ds = image_downsize( $post->ID, $size ); $enabled = $ds[3]; $html = "<div class='image-size-item'>n"; $html .= "t<input type='radio' " . disabled( $enabled, false, false ) . "name='attachments[{$post->ID}][image-size]' id='{$element_id}' value='{$size}' />n"; $html .= "t<label for='{$element_id}' style='margin:0 0 0 2px;'>{$l}</label>n"; if ( $enabled ) $html .= "t<label for='{$element_id}' class='help'>" . sprintf( "(%d&nbsp;&times;&nbsp;%d)", $ds[1], $ds[2] ). "</label>n"; $html .= "</div>"; $items[] = $html; } $items = join( "n", $items ); $fields['image-size']['html'] = "{$fields['image-size']['html']}n{$items}"; return $fields; } add_filter( 'attachment_fields_to_edit', 'true_sizes_input_fields', 11, 2 ); |
Функция add_image_size()
Чтобы добавить нужный размер изображения, просто юзаем эту функцию (перейти к ее описанию и параметрам) в functions.php сразу после хука.
Пример:
add_image_size('icon', 48, 48, true); |
Теперь при загрузке изображения, WordPress будет создавать в папке uploads ещё один дополнительный размер для него.
Источник: misha.blog