Нередко возникает необходимость создать интуитивный интерфейс для клиентов, позволяющий без проблем загружать изображения в настройки поста или в настройки всего сайта в целом. На своих сайтах мы, разработчики, можем с легкостью вставить URL предварительно загруженного изображения в произвольное поле поста, а затем использовать это значение в коде (конечно, можно научить клиента такой процедуре, но это будет непрофессионально).
Итак, что в итоге у нас получится. Во-первых, вот так будет выглядеть поле для загрузки изображения (само собой, вы можете оформить его и по-другому):

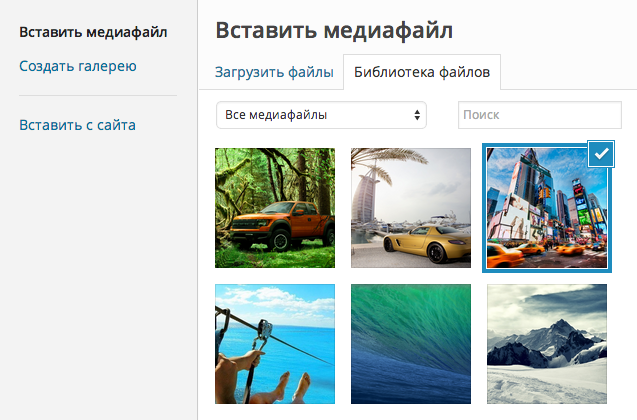
При нажатии на кнопку «Загрузить» будет открываться всплывающее окно загрузчика медиафайлов WordPress:

Окей, выбираем картинку из медиатеки или загружаем новую и нажимаем кнопу «Вставить в запись». В итоге:

Вот и всё, осталось только сохранить пост.
Весь процесс добавления такого загрузчика изображений можно разделить на три шага, рассмотрим каждый шаг по отдельности, а затем перейдем к примерам.
Шаг 1. Код jQuery
Хочу обратить ваше внимание, что данный jQuery-код будет отлично работать только с тем кодом HTML, который предоставлен в шаге 3. Поэтому, если вы не разбираетесь в jQuery, старайтесь в нем ничего не менять, не переставлять элементы местами и т.д.
Что делать с этим кодом? Создайте какой-нибудь файл с расширением .js, затем залейте его в папку с вашей темой WordPress. Я например создал файл admin.js.
Код можете скопировать как есть, он полностью рабочий и не требует какой-либо настройки.
jQuery(function($){ /* * действие при нажатии на кнопку загрузки изображения * вы также можете привязать это действие к клику по самому изображению */ $('.upload_image_button').click(function(){ var send_attachment_bkp = wp.media.editor.send.attachment; var button = $(this); wp.media.editor.send.attachment = function(props, attachment) { $(button).parent().prev().attr('src', attachment.url); $(button).prev().val(attachment.id); wp.media.editor.send.attachment = send_attachment_bkp; } wp.media.editor.open(button); return false; }); /* * удаляем значение произвольного поля * если быть точным, то мы просто удаляем value у input type="hidden" */ $('.remove_image_button').click(function(){ var r = confirm("Уверены?"); if (r == true) { var src = $(this).parent().prev().attr('data-src'); $(this).parent().prev().attr('src', src); $(this).prev().prev().val(''); } return false; }); }); |
Шаг 2. Подключаем скрипты в админку через wp_enqueue_script() и wp_enqueue_media()
Если на моём блоге вы совсем недавно и еще не знаете про правильное подключение JavaScript и CSS в WordPress, можете сперва почитать про wp_enqueue_script(), wp_enqueue_style() и wp_enqueue_media() или же можете сразу вставить следующий код в ваш файл темы functions.php:
1 2 3 4 5 6 7 8 9 10 11 12 |
function true_include_myuploadscript() { // у вас в админке уже должен быть подключен jQuery, если нет - раскомментируйте следующую строку: // wp_enqueue_script('jquery'); // дальше у нас идут скрипты и стили загрузчика изображений WordPress if ( ! did_action( 'wp_enqueue_media' ) ) { wp_enqueue_media(); } // само собой - меняем admin.js на название своего файла wp_enqueue_script( 'myuploadscript', get_stylesheet_directory_uri() . '/admin.js', array('jquery'), null, false ); } add_action( 'admin_enqueue_scripts', 'true_include_myuploadscript' ); |
Это универсальный код, просто вставьте его и он просто будет работать. Однако, если вы будете использовать загрузчик на страницах редактирования записей WordPress — вы можете спокойно удалить строки с 5й по 7ю, т. к. там загрузчик уже подключен.
Шаг 3. PHP-функция добавления полей в форму
Эта функция в первозданном виде тоже отправляется в файл functions.php, единственное только вы можете поменять URL изображения, которое будет отображаться по умолчанию (вторая строка, переменная $default).
function true_image_uploader_field( $name, $value = '', $w = 115, $h = 90) { $default = get_stylesheet_directory_uri() . '/img/no-image.png'; if( $value ) { $image_attributes = wp_get_attachment_image_src( $value, array($w, $h) ); $src = $image_attributes[0]; } else { $src = $default; } echo ' <div> <img data-src="' . $default . '" src="' . $src . '" width="' . $w . 'px" height="' . $h . 'px" /> <div> <input type="hidden" name="' . $name . '" id="' . $name . '" value="' . $value . '" /> <button type="submit" class="upload_image_button button">Загрузить</button> <button type="submit" class="remove_image_button button">×</button> </div> </div> '; } |
Готово! Функционал загрузчика добавлен. Теперь только осталось задействовать его в метабоксе или на странице настроек (в зависимости от того, какая задача перед вами стоит).
Использование в метабоксах
Код добавления метабокса — я максимально упростил его, для того, чтобы была понятна суть, также вы можете более подробно ознакомиться со всеми способами добавления метабоксов в WordPress.
Прежде, чем использовать представленный ниже код, убедитесь, что у вас выполнены все шаги.
В принципе и этот код вы можете вставить в functions.php, ничего не меняя, в результате у вас должен будет появиться метабокс с загрузчиком изображений на страницах редактирования записей.
/* * Добавляем метабокс */ function true_meta_boxes_u() { add_meta_box('truediv', 'Настройки', 'true_print_box_u', 'post', 'normal', 'high'); } add_action( 'admin_menu', 'true_meta_boxes_u' ); /* * Заполняем метабокс */ function true_print_box_u($post) { if( function_exists( 'true_image_uploader_field' ) ) { true_image_uploader_field( 'uploader_custom', get_post_meta($post->ID, 'uploader_custom',true) ); } } /* * Сохраняем данные произвольного поля */ function true_save_box_data_u( $post_id ) { if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return $post_id; update_post_meta( $post_id, 'uploader_custom', $_POST['uploader_custom']); return $post_id; } add_action('save_post', 'true_save_box_data_u'); |
Использование на странице настроек
Не уверен, что это самый оптимальный способ добавления страниц настроек, знаю только одно — он полностью рабочий. Как и в случае с метабоксами, добавляем код в ваш functions.php.
<?php function true_add_options_page_u() { if ( isset( $_GET['page'] ) && $_GET['page'] == 'uplsettings' ) { if ( isset( $_REQUEST['action'] ) && 'save' == $_REQUEST['action'] ) { update_option('uploader_custom', $_REQUEST[ 'uploader_custom' ]); header("Location: ". site_url() ."/wp-admin/options-general.php?page=uplsettings&saved=true"); die; } } add_submenu_page('options-general.php','Дополнительные настройки','Настройки','edit_posts', 'uplsettings', 'true_print_options_u'); } function true_print_options_u() { if ( isset( $_REQUEST['saved'] ) ){ echo '<div class="updated"><p>Сохранено.</p></div>'; } ?><div class="wrap"> <form method="post"> <?php if( function_exists( 'true_image_uploader_field' ) ) { true_image_uploader_field('uploader_custom', get_option('uploader_custom')); } ?><p class="submit"> <input name="save" type="submit" class="button-primary" value="Сохранить изменения" /> <input type="hidden" name="action" value="save" /> </p> </form> </div><?php } add_action('admin_menu', 'true_add_options_page_u'); |
Если у вас возникнут какие-то проблемы с кодом или появятся предложения по его доработке, пожалуйста, оставьте свой комментарий ниже.
Источник: misha.blog