Во всяком случае, прибытие темы было достаточной причиной для нас, чтобы загрузить копию в тестовую среду и дать ему спина. В следующем Двадцать девятнадцать тематический обзор, вы узнаете все, что вам нужно о новой теме WordPress по умолчанию. Мы будем смотреть на его дизайн, выдающиеся особенности, как он играет с новым редактором Гутенберга и многое другое.
Поехали.
Двадцать девятнадцать Установка
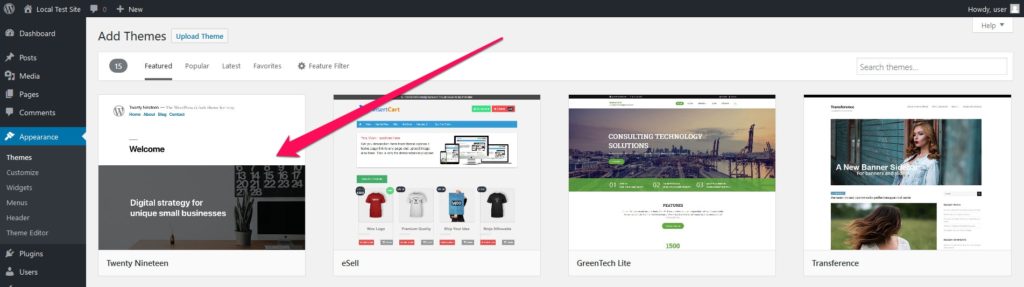
Вы можете установить двадцать девятнадцать, как и любой другой теме WordPress. Просто войти в свой веб-сайт WordPress и перейти к внешний вид Вы уже должны увидеть тему под Рекомендуемые и / или Популярный раздел.
Нажмите Установить, чтобы получить его на ваш сайт и не забудьте активировать его, когда это будет сделано.
Если вы недавно обновили свой сайт до последней версии WordPress или создали новый новый веб-сайт, тема будет автоматически отображаться на вашем сайте. В этом случае вам не нужно ничего делать, кроме как активировать его.
Первый взгляд на передний конец
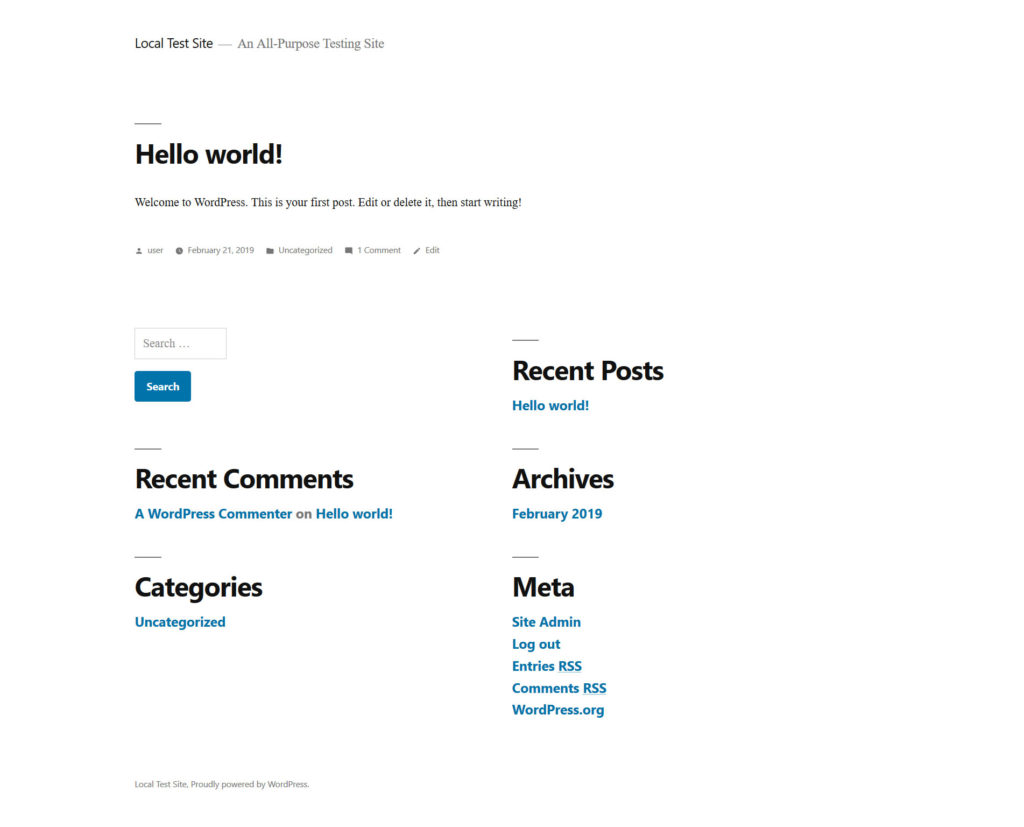
При первом взгляде на дизайн Twenty Nineteen вы заметите, что это довольно простой одноколонный макет.
Конечно, Есть некоторые смелые типографии выбор (особенно для виджетов ниже содержания) и много синего, но в целом страница остается совершенно пустой.
Этот минимализм нарочно. Поскольку двадцать девятнадцать судов с Гутенбергом, цель состоит в том, чтобы дать пользователям пустой холст для реализации своего собственного видения через нового редактора.
Эстетика темы минимальна и непредписательна, позволяющ тема работать наилучшим образом в разнообразие применениях. Например: он эффективен в качестве минимального, типографии инициативе блогов тему, но также могут быть адаптированы для использования в качестве статического веб-сайта бизнеса. — Аллан Коул, Двадцать девятнадцать свинца
Выполняет ли он свое обещание? Давай выясним.
Как настроить двадцать девятнадцать к вашим потребностям
Для тех, кто хочет сделать тему свои собственные, Двадцать девятнадцать предлагает множество вариантов настройки.
Установка логотипа сайта и favicon
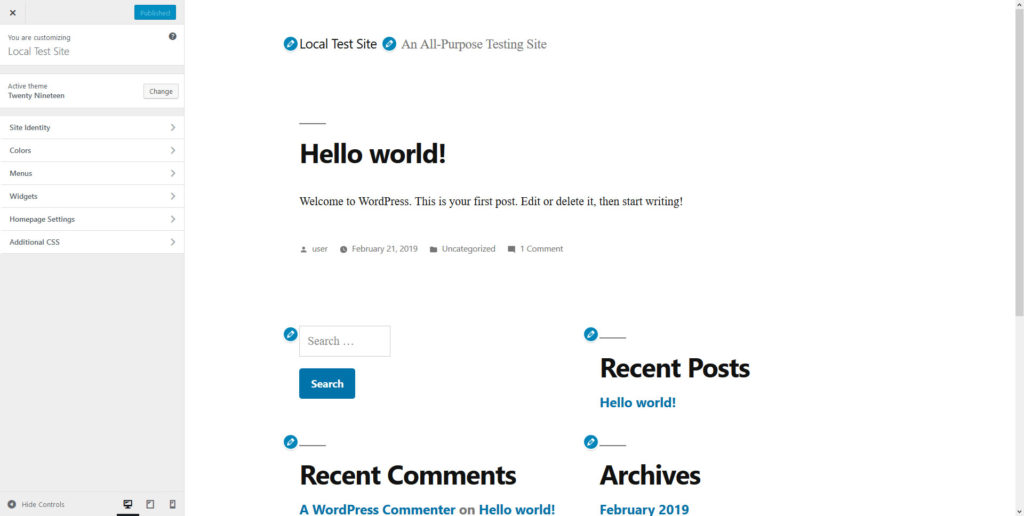
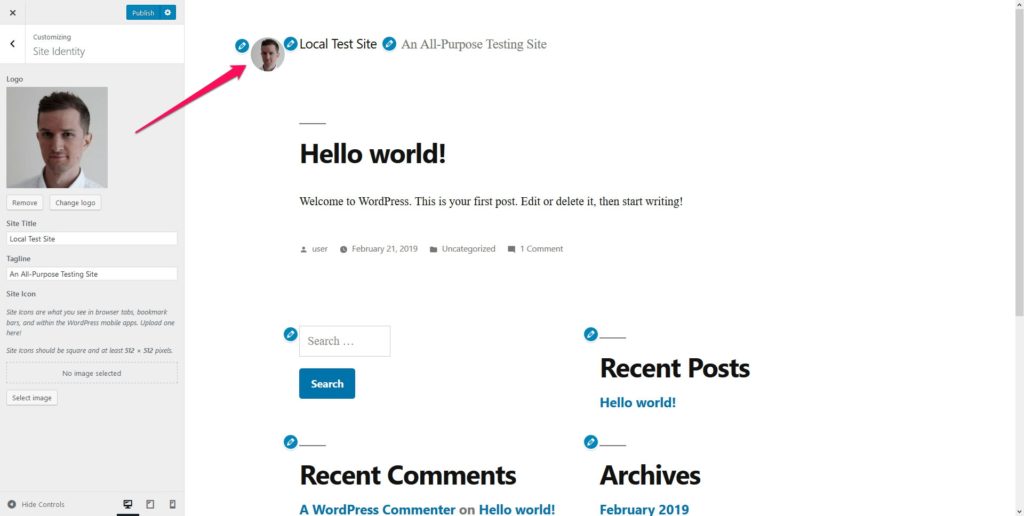
Одна из первых остановок в изменении дизайна вашего сайта является WordPress Настройка (Внешний вид Здесь, Двадцать девятнадцать предлагает ряд интересных вариантов.
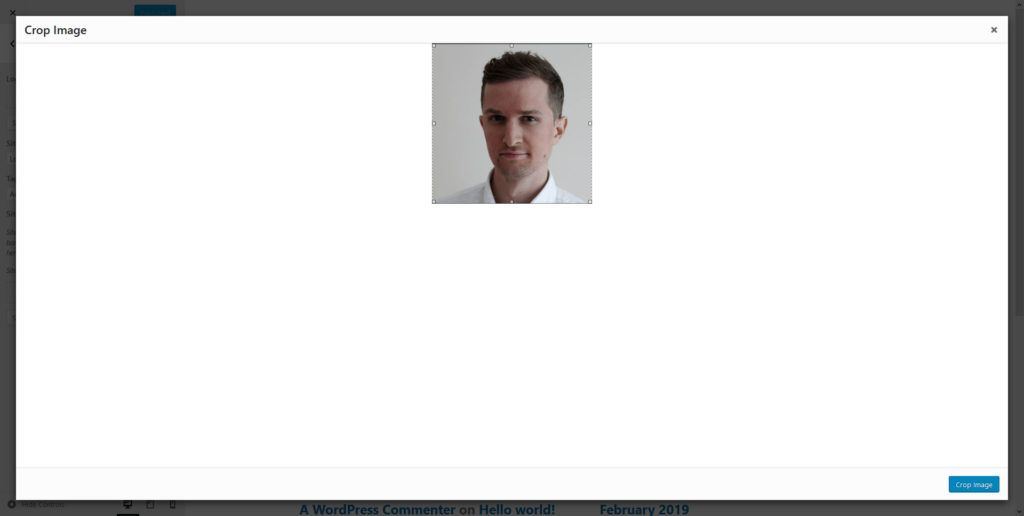
Прежде всего, это позволяет установить логотип сайта. Это должен быть квадрат (рекомендуемый размер 190 x 190 пикселей) или прямоугольное изображение, которое вы будете обрезать в нужные размеры во время загрузки.
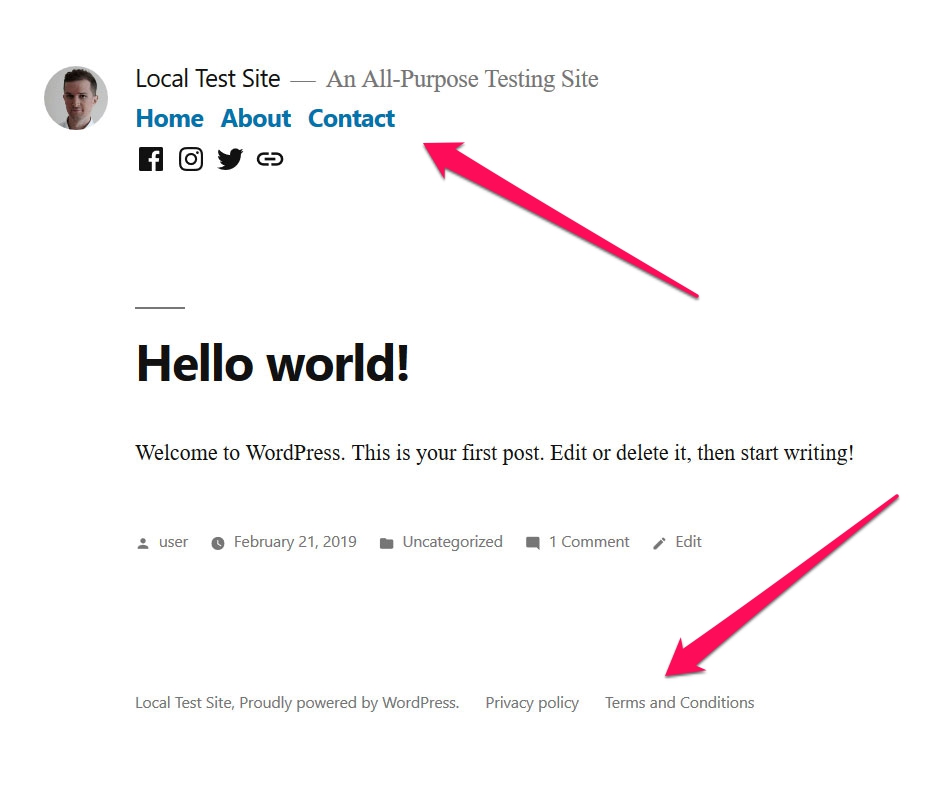
После установки логотипа он будет отображаться в круге в разделе заголовка.
Это довольно приятно прикасаться и, особенно если вы используете его для личного блога, напоминает Google Авторство иконки. Это также будет достаточно для большинства логотипов компании.
В том же меню можно также установить значок сайта (значок), который будет отображаться в вкладках браузера и закладках. Он тоже должен быть квадратным и рекомендуемый размер 512 х 512 px.
Настройка цветов
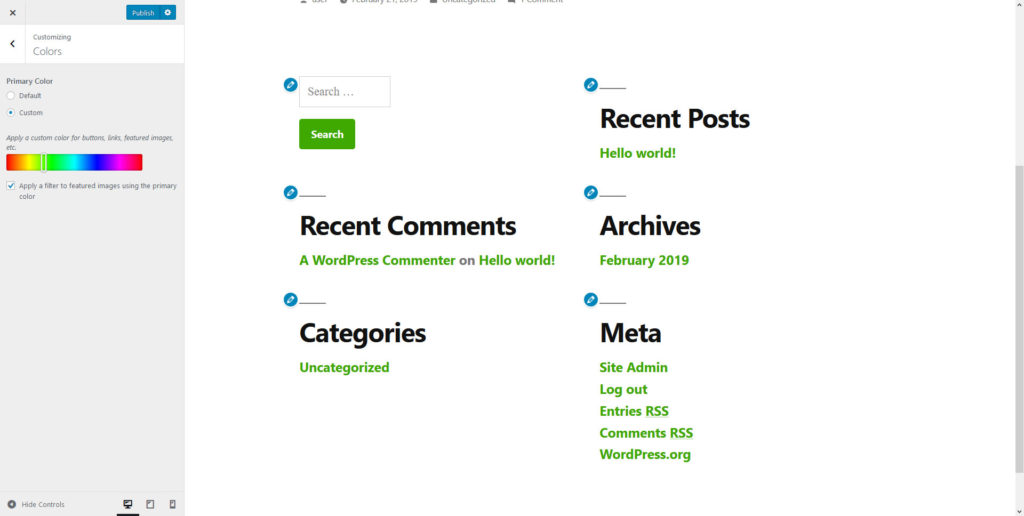
Если вы не являетесь поклонником синего, что дизайнеры выбрали, вы можете изменить его на любой цвет вам нравится в разделе Цвета.
Просто установите кнопку радио на пользовательские и использовать цветной ползунок, чтобы выбрать что-то по своему вкусу. Этот оттенок будет применяться к ссылкам, дичтовки и другие элементы сайта. К сожалению, нет возможности ввести значения hex, так что, если вы хотите использовать определенный цвет бренда,вы либо не повезло или необходимо реализовать его через CSS.
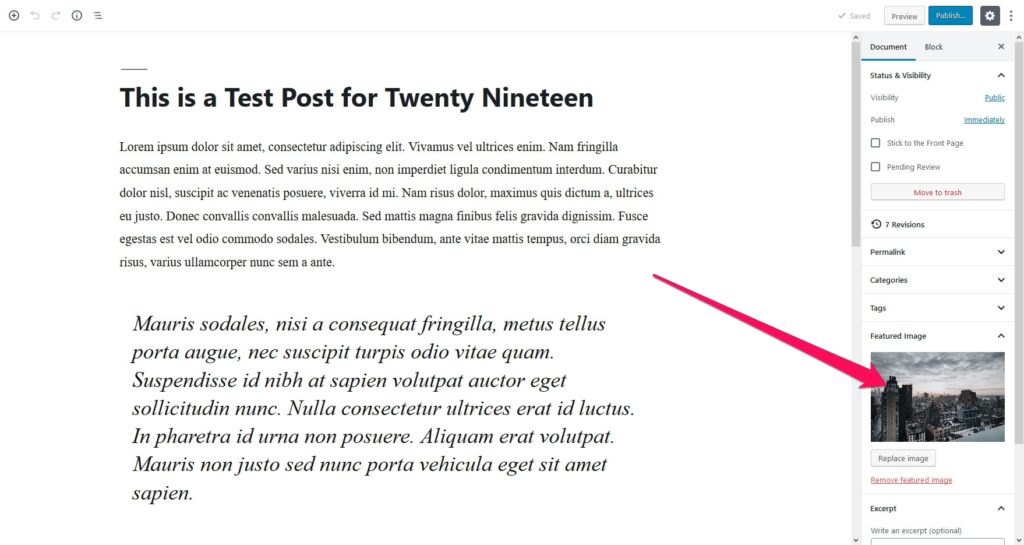
В разделе Цвет также есть флажок для использования основного цвета в фильтре, применяемом к признакам изображения. Это станет важным дальше ниже.
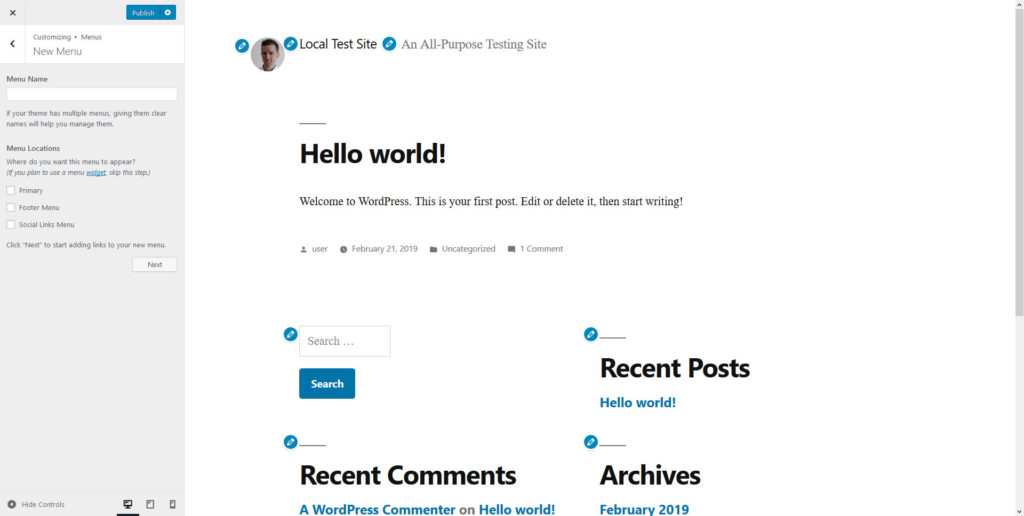
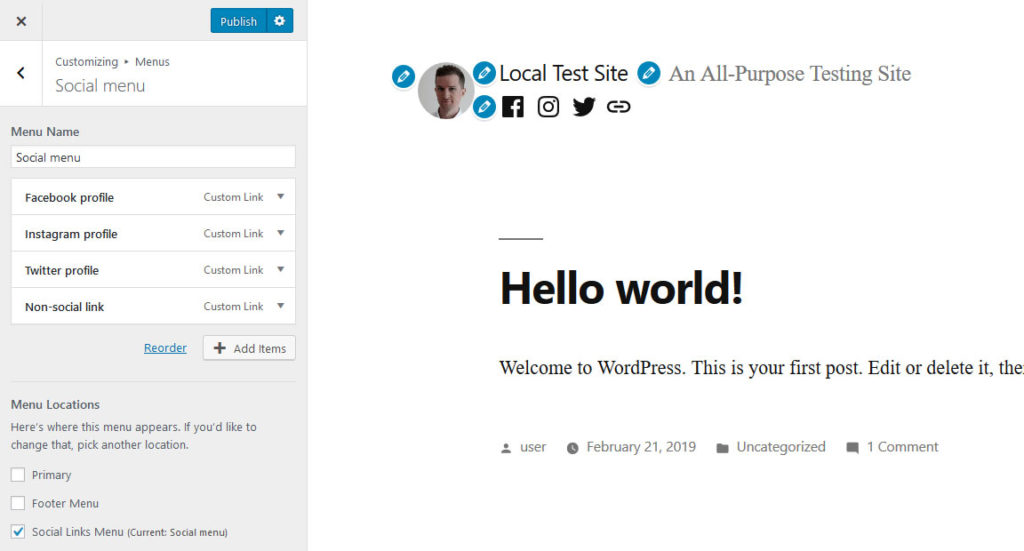
Под меню, помимо заполнения заголовок и колонтитул, у вас также есть возможность создать социальное меню.
Это означает, что, когда вы добавляете ссылки на ваши социальные присутствия здесь, тема будет автоматически превратить их в установку значки.
Вот список социальных сетей он поддерживает:
Вы также можете включить ссылки, которые указывают на другие места. В этом случае они получат простую иконку ссылки, как видно выше.
Основное меню появляется прямо под сайт брендинг (но выше социального меню) и меню колонтитула в нижней части страницы.
Последний особенно подходит для таких вещей, как ссылка на вашу политику конфиденциальности, условия и условия и т.д.
Виджеты
Остальные настройки настройки довольно стандартны. Единственное, что выделяется в том, что нет боковой панели. Единственная виджетизированная область находится ниже содержимого страницы, над колонтитулом. Хотя, следует отметить, что вы также можете ввести виджеты в ваши сообщения и страницы. Подробнее об этом ниже.
Двадцать девятнадцать и Гутенберг
Как упоминалось в начале, Двадцать девятнадцать был специально построен, чтобы хорошо работать с Гутенбергом. Как это отражается в опыте редактирования с новой темой по умолчанию? Давай выясним.
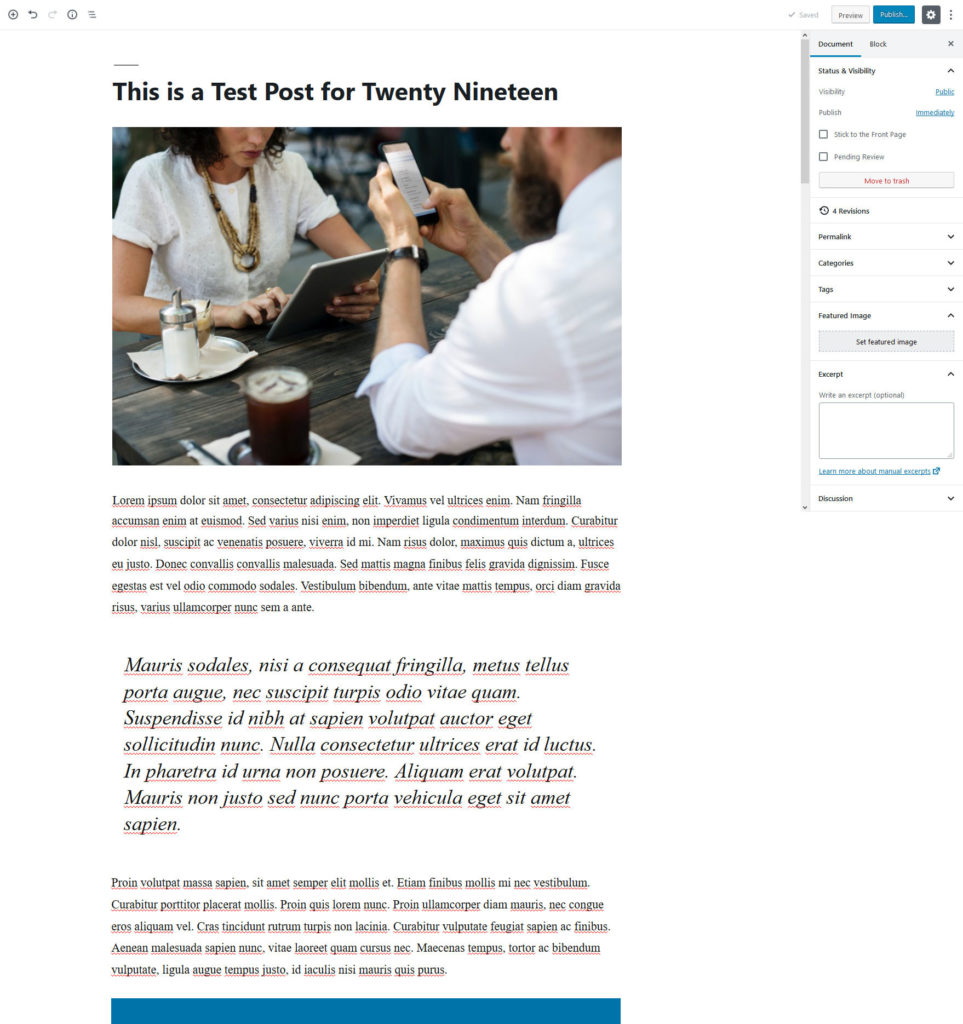
Передний конец и задний конец стили соответствуют друг другу
Включая те же стили для редактора задней части, как для передней части была хорошая практика на некоторое время. Это уже стало возможным с классическим редактором и дал пользователям более близкий опыт того, что их содержание будет выглядеть на странице. Цель состояла в том, чтобы приблизиться к истинной «то, что вы видите, что вы получите» опыт.
Двадцать девятнадцать и Гутенберг пытаются сделать то же самое. Любой стиль, который присутствует на передней части веб-сайта также видна в задней части.
Как следствие, мы очень близки к тому, чтобы увидеть, как будет выглядеть конечный продукт в редакторе блока.
Это позволяет Гутенберг оторваться, как более страницы строитель, который является одной из вещей, которые его создатели обещали, и что призвано сделать его проще для начинающих строить сайты. Приятно видеть его на практике.
Полноэкранные Изображения
Одной из наиболее заметных особенностей при работе с Гутенбергом в Twenty Nineteen является изображение, которое можно установить как для постов, так и для страниц.
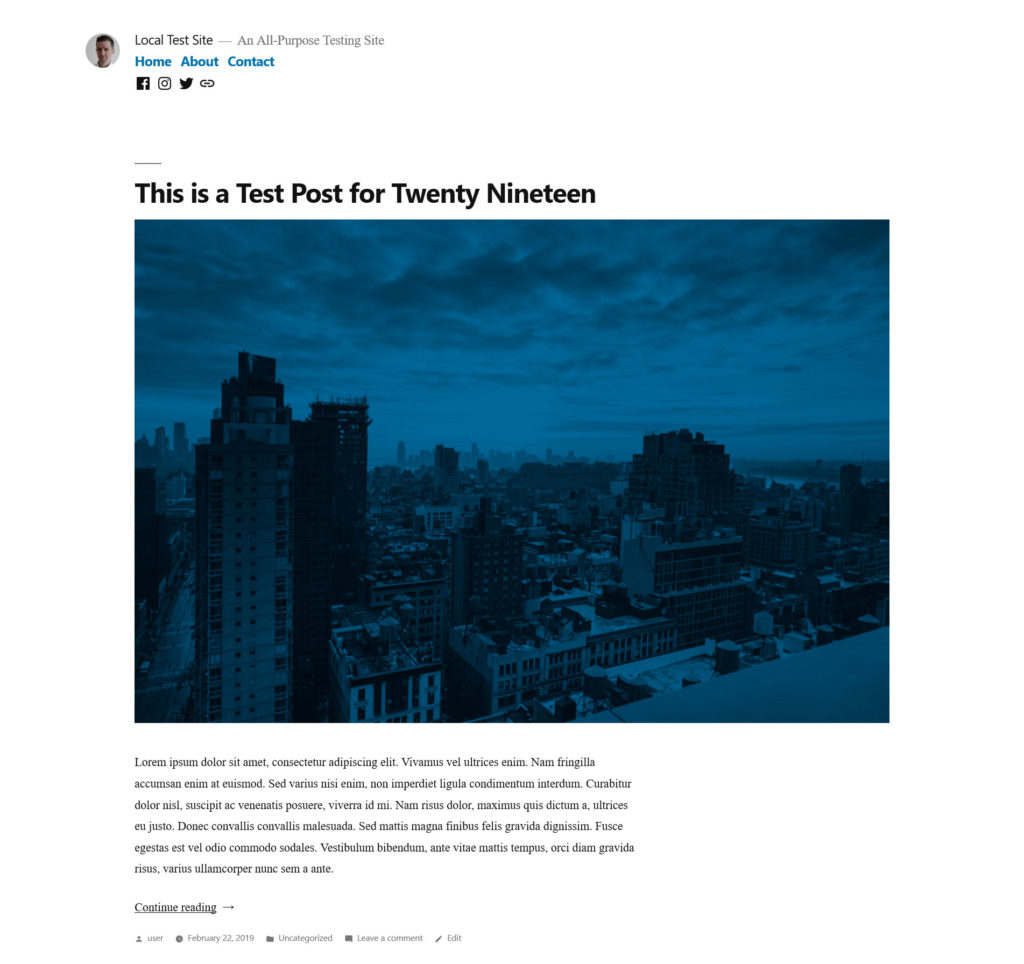
Как обычно, они будут отображаться на главной странице и в других архивах.
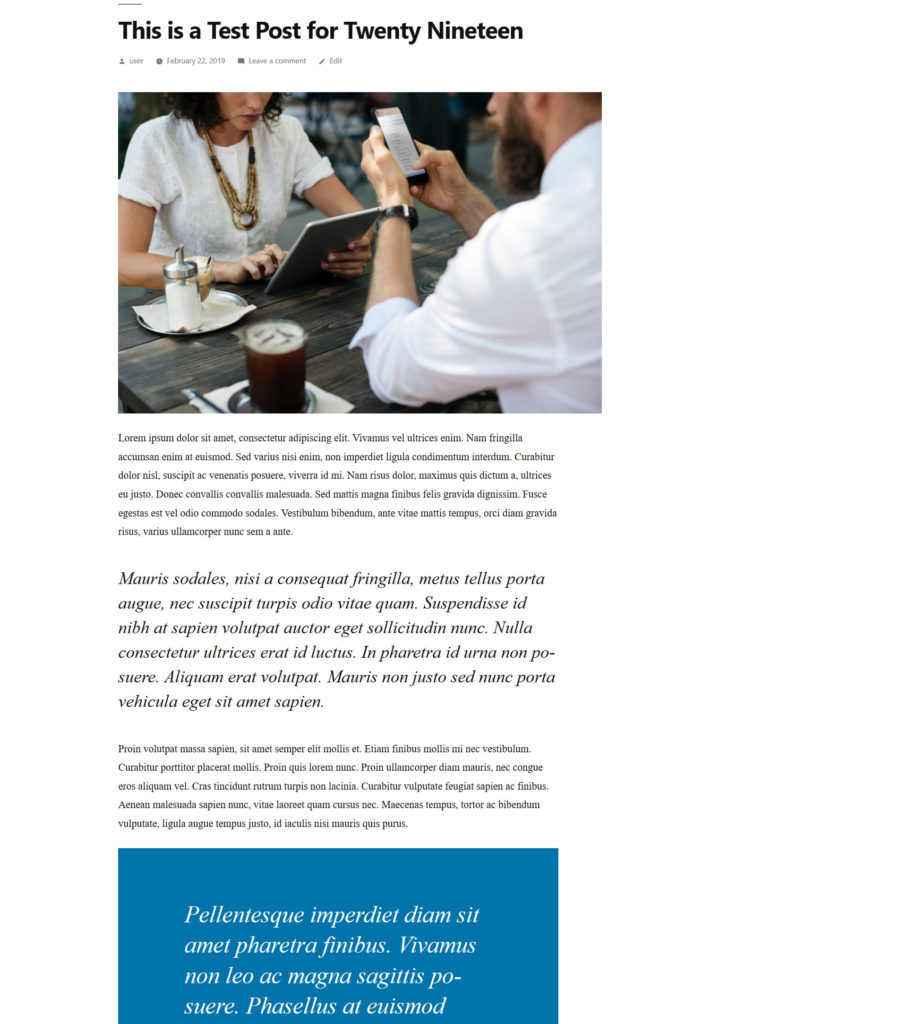
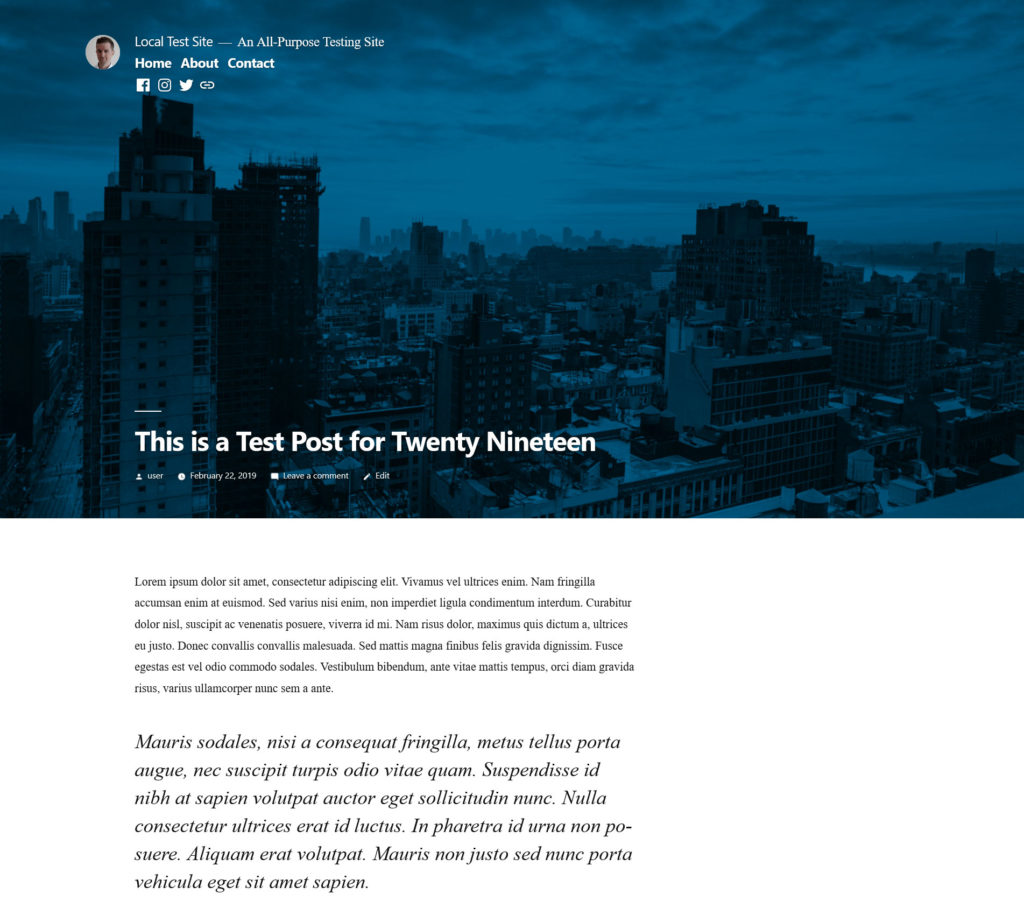
Тем не менее, они достигают своего наиболее поразительного эффекта в отдельных сообщений и страниц. Здесь, признакам изображения простирается по всему экрану.
Это создает большие изменения в противном случае минимальная тема и имеет приятный эффект. Для этого разработчики рекомендуют использовать визуальные эффекты, которые, по крайней мере 2000 х 1200 пикселей.
Тем не менее, вы также быстро заметите наложение фильтра на изображение. Это вышеупомянутый эффект, который вы можете контролировать в WordPress Настройка. Обратите внимание, что при выключении полностью, все равно будет слегка темный фильтр присутствует для изображений. Это необходимо для обеспечения читаемости текста сверху.
Добавление виджетов на сообщения и страницы
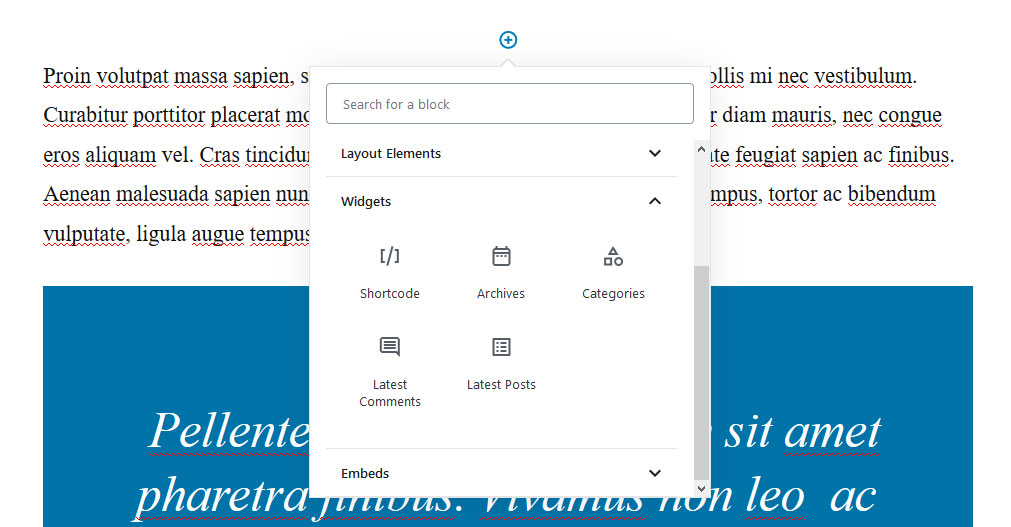
Наконец, вы можете вспомнить более раннюю точку о минимальных доступных виджетизованных областях в двадцать девятнадцать. Чтобы компенсировать это, у вас также есть возможность добавлять виджеты на должности и страницы в Гутенберге. Для этого просто добавьте новый блок (нажмите символ плюс) и прокрутите вниз до виджетов.
Хотя вы не найдете столько вариантов здесь, как в обычном меню виджетов, это может компенсировать отсутствие других возможностей. Кроме того, вы можете расширить этот блок с различными плагинами, которые уже на рынке, как атомные блоки или Расширенный Гутенберг.
Двадцать девятнадцать Тема Обзор в заключение
Двадцать девятнадцать является последней записью в длинной линии WordPress по умолчанию темы. Он поставляется как пустой холст для пользователей, чтобы опираться на, как они хотят с помощью редактора Гутенберга. Его чистый, минимальный дизайн является идеальным средством для этого.
Выше, мы дали вам введение в то, что двадцать девятнадцать и как начать использовать его. Он поставляется с несколькими выдающимися функциями, в том числе:
- Чистая, смелая типография
- Социальное меню
- Задние стили, которые соответствуют виду передней части
- Большие полноэкранные изображения
- Рекомендуемые цвета изображения наложения
Обще, очевидно что тема не направлена на одну определенную цель как другие входы в серии. Мы с нетерпением ждем, чтобы увидеть, что люди будут делать из него.
Каково ваше мнение о Двадцать девятнадцать? Ты хорошо это сделал? Тебе нравится то, что ты видишь? Препятствуйте нам знать в разделе комментариев ниже.
Источник: torquemag.io