Готовим свой WordPress сайт к предстоящей mobile-first индексации от Google

В 2016 году мобильный трафик впервые превзошел по объемам трафик с настольных компьютеров. Если вы следили за изменениями в алгоритмах Google в течение последних нескольких лет, вы, вероятно, заметили тенденцию к доминированию мобильных устройств. Сразу после того, как мобильный трафик вырвался вперед, Google объявили о том, что их поисковая индексация переходит на подход mobile-first.
Индексация Mobile-first несет в себе серьезные изменения для текущего положения дел в поисковой выдаче.
В данный момент многие сайты не оптимизированы даже под настольные компьютеры, не говоря уже о мобильных устройствах. Примерно 21% сайтов малого бизнеса не имеют должной оптимизации для мобильных устройств. Если Google вдруг включит тумблер с mobile-first индексацией, то в таком случае преобладающее большинство сайтов сильно пострадает от этого.
Что в действительности означает mobile-first индексация? Когда она вступит в силу и как подготовиться к ней? В этом посте мы расскажем, что представляет собой mobile-first подход, а также как подготовить свой WordPress сайт к предстоящим изменениям, чтобы избежать потенциальных проблем.
Что представляет собой mobile-first индекс?
Анонсы Google зачастую сложно понять. У нас даже не было адекватного подтверждения двух самых важных факторов ранжирования в течение десятилетия. Прямой ответ от Google так же редок, как и полное солнечное затмение. Индекс Mobile-first – достаточно простая концепция, но люди зачастую определяют ее слишком сложными способами.
Давайте рассмотрим ее в деталях. Google отметил, что большинство людей во всем мире просматривают сайты через мобильные устройства, и потому посещают мобильные версии сайтов. Но в настоящее время система индексации Google смотрит изначально на настольную версию сайта, оценивая ее качество и релевантность для пользователей.
Это потенциально опасный разрыв для Google, который может привести к тому, что пользователи откажутся от платформы. Почему? Если большинство людей используют мобильные устройства для просмотра сайтов, а Google индексирует десктопные версии с целью релевантности и качества, то вполне вероятно, что мобильные пользователи столкнутся с неудобным опытом взаимодействия.
И помните о том, что 21% мобильных сайтов малого бизнеса вообще не имеют оптимизации. Это означает, что многим пользователям Google приходится посещать некачественные мобильные сайты. Google решил побороться с этим. Стоит принимать во внимание тот факт, что 85% пользователей больше не вернутся на ваш сайт, если они столкнулись с плохим мобильным опытом взаимодействия.
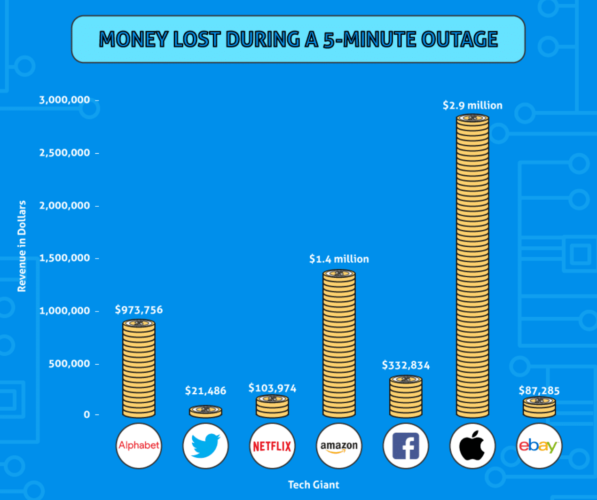
В 2013 году Google пострадал от пятиминутного сбоя в обслуживании, что привело к падению глобального трафика на 40% и потере чистой прибыли в $545,000.
Данные показывают, что Alphabet Inc (родительская компания Google) зарабатывает $3,200 ежедневно. Это означает, что пятиминутный сбой в обслуживании Google в 2018 году привел бы к чистым убыткам, превышающим в два раза то, что было в 2013.
Можно с уверенностью сказать, что Google сделала текущую модель более устойчивой к повреждениям и сбоям, пытаясь предотвратить любые потенциальные катастрофы как в плане дохода, так и рыночной доли.
По этим причинам Google будет медленно выкатывать изменения, чтобы сделать мобильные сайты более приоритетными, нежели десктопные, когда дело касается индексации контента по релевантности и качеству. Google по-прежнему будет индексировать десктопные версии сайтов, но мобильная индексация будет в приоритете.
Мобильность сейчас более важна, чем когда-либо ранее. Не так давно, в конце 2017 года, эксперты индустрии начали отмечать первые тесты mobile-first индекса для некоторых сайтов. Аналитик Google Gary Illyes публично анонсировал эту информацию на конференции SMX East.
В обычной манере для Google он не дал никакой конкретики в отношении дат по развертыванию этой возможности. Но он заверил, что развертывание будет медленным и устойчивым. Это означает, что вам не нужно беспокоиться о том, что вы в одночасье столкнетесь с падением вашего трафика и ваших показателей ранжирования.
Но это и не значит, что вы можете спокойно сидеть и ждать, когда произойдет такое развертывание. Оно произойдет вне зависимости от того, готовы вы или нет к нему.
Ниже мы покажем вам, как узнать, готов или нет ваш сайт к данным изменениям, а также что именно нужно сделать, чтобы оставаться на плаву в этом постоянно меняющемся ландшафте.
Сделайте ваш сайт дружественным к мобильным устройствам или адаптивным как можно быстрее
Согласно пресс-релизу Google, есть несколько условий, которые необходимо учитывать в плане мобильной индексации. Во-первых, Google ясно дал понять, что сайты, использующие дружественные к мобильным устройствам или адаптивные протоколы будут отвечать данному обновлению.
Если ваш сайт является дружественным к мобильным устройствам или адаптивным, что означает, что ваш контент динамически обновляется при переходе от десктопов к мобильным устройствам, вам не нужно выполнять какие-либо фундаментальные изменения на сайте. Хотя это не означает, что вам не нужно думать про улучшение своего мобильного сайта – просто у вас будет меньше работы.
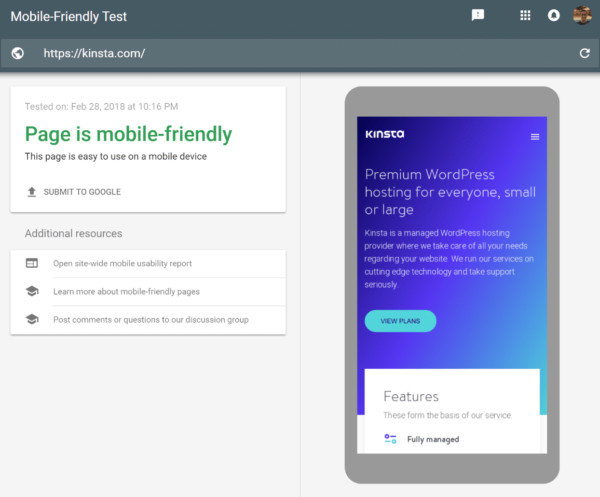
Как узнать, является ли ваш сайт mobile-friendly или адаптивным? Один из самых простых способов – использовать инструмент тестирования Mobile-Friendly Test Tool от Google.
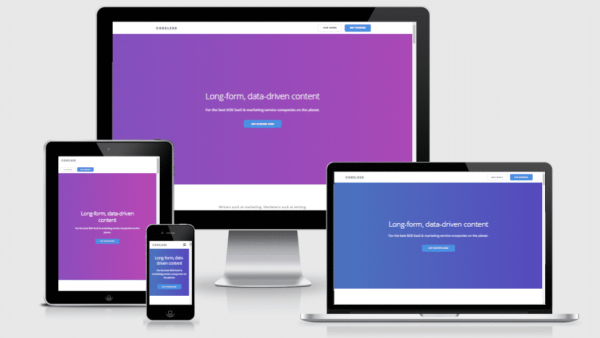
Вы можете также прогнать свой сайт через сторонний инструмент по типу Responsive Design Tool. Когда вы введете свой сайт в строку поиска, инструмент покажет вам, как выглядит ваш сайт на мобильных устройствах, планшетах, а также десктопах:
Если вы в настоящее время поддерживаете два отдельных сайтах, для мобильных устройств и для настольных компьютеров, то в таком случае ваш сайт не является адаптивным. К примеру, если контент и разметка отличаются на двух сайтах, то в таком случае Google рекомендует вносить изменения.
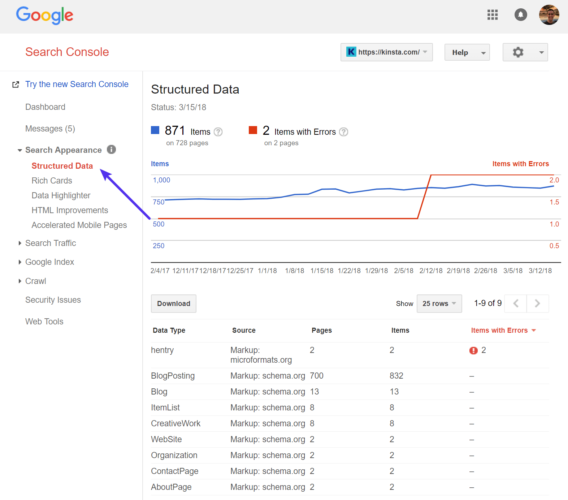
Убедитесь в том, что вы передаете структурированную разметку как для мобильной версии сайта, так и для настольной версии. Вы можете проверить это в инструменте Structured Data Tool. Введите свой URL в инструмент, после чего он передаст вам данные прямо в ваш аккаунт Google Search Console в раздел «Search Appearance» → «Structured Data».
Посмотрите, сканируются ли ваши структурированные данные без ошибок, и обновите соответствующим образом карту сайта. Если вы выявите проблемы, то поисковая консоль предложит вам точные шаги, которые необходимо предпринять для устранения проблем.
Новая mobile-first индексация выставляет требования к сайту – он должен быть дружественным к мобильным устройствам или адаптивным. Однако если ваш сайт таковым не является, не стоит паниковать. Вы можете быстро решить эту проблему без реконструкции всего ресурса.
Используйте адаптивную тему WordPress
Одно из преимуществ использования WordPress заключается в том, что практически каждая продаваемая тема является адаптивной по умолчанию. Однако, если вы используете более старую тему или не обновляетесь, то в таком случае вполне может быть так, что ваша WordPress тема не является дружественной к мобильным устройствам. Вот несколько вещей, которые можно сделать в таком случае.
Во-первых, убедитесь, что ваша тема WordPress обновлена до последней версии. Иногда разработчики перерабатывают код старой темы или переносят ее на фреймворки, чтобы обеспечить мобильность. Если вы планируете обновить тему, то для начала лучше создайте бэкап и протестируйте новую версию в песочнице.
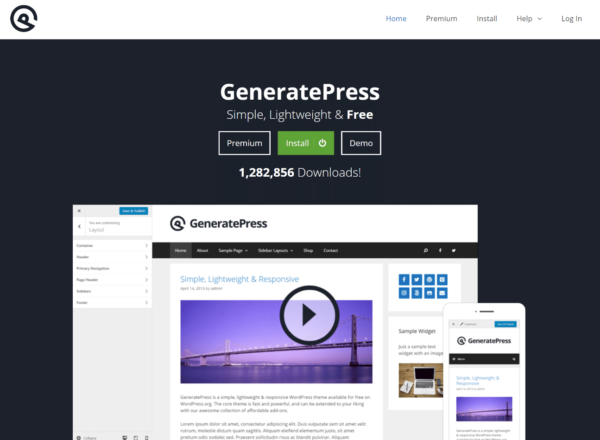
Во-вторых, если вы используете старую тему WordPress или разработчик уже не поддерживает ее, то, возможно, пришла пора переключиться к другой теме. Есть много отличных бесплатных и платных тем WordPress. Вы можете легко взять легкую адаптивную тему по типу GeneratePress или OceanWP. Эти темы позволяют создавать практически любой сайт и лаже поддерживать интернет-магазины.
Вот лишь некоторые поставщики тем, которых мы рекомендуем вам проверить:
- MyThemeShop
- CyberChimps Themes
- Elegant Themes
- MH Themes
- Proteus Themes
- ThemeForest
- Pixelgrade
- Themeisle
- TemplateMonster
- Meridianthemes
- Macho Themes
- Premiumcoding
- Anariel Design
Наймите разработчика WordPress, чтобы сделать ваш сайт дружественным к мобильным устройствам
Возможно, у вас установлена произвольная тема WordPress, и вы не можете перейти к новой WordPress теме. В этом случае вам придется потратиться и нанять разработчика, чтобы гарантировать, что ваш сайт является мобильным. Может потребоваться перенести сайт на новый фреймворк или даже провести рефакторинг вашего базового кода. Уточните цены у нескольких разработчиков перед проведением работ. В зависимости от вашего сайта это может стать как небольшой задачей, так и достаточно крупной реконструкцией.
К примеру, можно обратиться на Kwork для поиска разработчиков. Либо выйти на сайт по типу FL.ru или Freelansim.ru для поиска исполнителей.
Используйте WordPress плагин для создания мобильной версии сайта
Вы также можете воспользоваться плагинами для WordPress, которые позволяют оптимизировать ваш сайт для мобильных устройств. Мы рекомендуем обращаться к этому методу только в крайнем случае, хотя зачастую это один из самых простых способов реализации мобильного сайта.
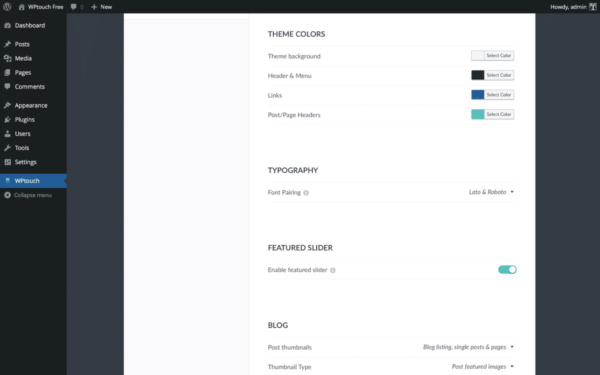
Лучшие плагины для мобильной оптимизации в данный момент – WPtouch, WP Mobile Pack, Jetpack, OBox Mobile. Плагин WPtouch имеет 5 млн загрузок и является одним из самых поддерживаемых, обновляемых и доверенных плагинов для оптимизации мобильного опыта взаимодействия.
Он активен более чем на 200 000 сайтов и является лучшим выбором для достижения мобильности вашего веб-ресурса. Самый дешевый тариф у него начинается с $79.00, однако вы можете настроить функционал и отдельно. WPTouch добавляет мобильную тему для посетителей вашего WordPress сайта.
Также он создает дружественную к мобильным устройствам версию сайта, которая будет динамически синхронизировать контент между вашим настольным и мобильным сайтом. В консоли вы можете настроить базовые темы, чтобы они лучше отвечали вашему бренду:
WPTouch – один из самых простых способов гарантировать, что ваш мобильный сайт имеет лучший опыт взаимодействия.
Сфокусируйтесь на увеличении скорости работы сайта
Когда дело доходит до оптимизации вашего сайта под мобильные устройства, скорость является одним из наиболее важных факторов, на котором нужно остановить свое внимание. Скорость играет важную роль во всем, начиная от юзабилити и заканчивая показателем отказов. От нее зависит то, вернутся ли потенциальные покупатели на ваш сайт.
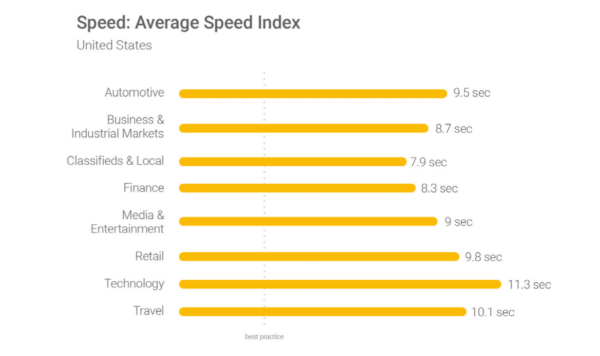
Фактически плохой мобильный опыт взаимодействия приводит к тому, что большинство пользователей уже никогда не вернутся на ваш сайт. Согласно последнему отчету о скорости страниц Google, среднее время, за которое загружался мобильный сайт в 2017 году, составляло 22 секунды. Готовы ли вы ждать почти полминуты, пока загрузится одна страница сайта? Вряд ли.
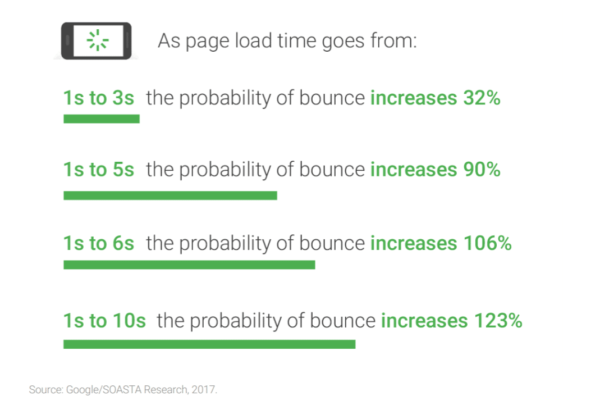
Как вы можете себе представить, пользователи требуют (и заслуживают) всего самого лучшего. Согласно тому же самому отчету, 53% посетителей мобильных сайтов покидают страницы, которые загружаются дольше 3 секунд.
Медленный мобильный опыт взаимодействия не убивает конверсии. Он попросту мешает вам получить эти конверсии. Как только время загрузки страниц увеличивается всего лишь на пару секунд, вероятность того, что посетитель закроет сайт, растет в геометрической прогрессии.
Если ваш мобильный сайт загружается более 10 секунд, вы можете потерять практически всех ваших потенциальных покупателей и клиентов. И у меня есть новости для вас: ваш сайт, скорее всего, слишком медленный. Согласно Google, среднестатистический сайт в любой отдельной индустрии является слишком медленным.
Снижение показателя отказов должно быть главным приоритетом для вас. Один из лучших способов сделать это – постараться улучшить скорость работы вашего сайта. Вы должны дать пользователям возможность потреблять ваш контент, а не покидать сайт в ярости.
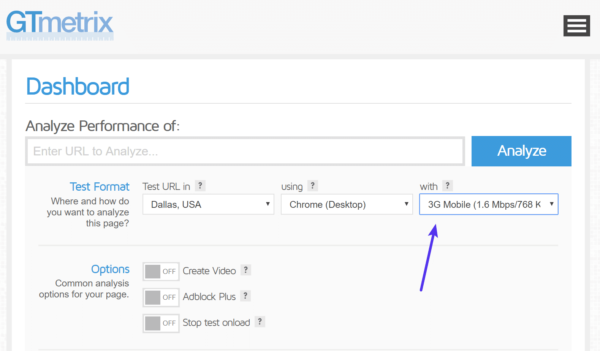
Вы можете использовать GTmetrix, WebPageTest или Chrome DevTools, чтобы узнать, насколько быстро ваш сайт загружается через мобильное соединение 2G или 3G.
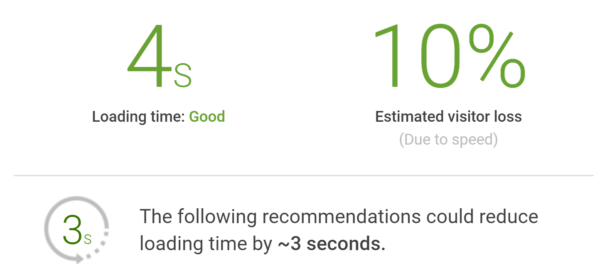
С помощью инструмента Test My Site от Google вы можете просканировать свой текущий мобильный сайт и получить прямое представление о том, какие шаги необходимо совершить для повышения скорости работы сайта. Прохождение вашего сайта через инструмент позволит вам получить бесплатный отчет, который будет отправлен вам на почту. В отчете будет указана текущая скорость вашего сайта в сравнении с показателями конкурентов. Также вы узнаете, сколько было потеряно потенциальных посетителей:
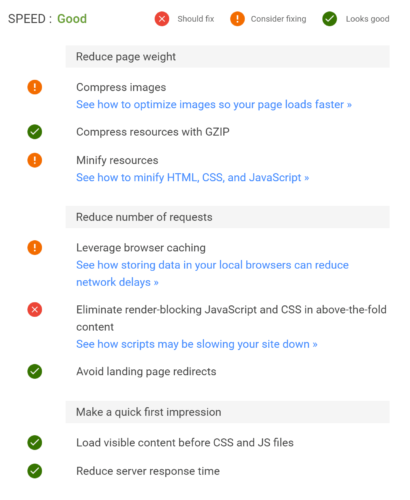
Помимо данных тестирования, Google также даст вам прямые, действенные способы по ускорению вашего сайта. Поисковик даже подсчитывает время, которое отнимет у вас каждая задача.
Щелкните по любому из советов «See how», и вы получите пошаговые руководства о том, как исправить любую из этих проблем на своем сайте.
После внесения предложенных изменений запустите инструмент еще раз и сравните результаты. Вы должны увидеть кардинальные улучшения, которые позволят вашему сайту достичь успеха в мире мобильных устройств. Помните, что, скорее всего, вы не сможете исправить абсолютно все моменты. Самый важный показатель – это общая скорость загрузки вашего сайта.
Убедитесь в том, что вы выбрали достаточно быстрый хостинг. К примеру, мы советуем обращаться к Джино. Однако имеются и другие быстрые хостинги, доступные по цене.
Примените Google AMP
Если вы все еще недовольны скоростью вашего WordPress сайта, то в таком случае вы можете рассмотреть внедрение Google AMP. Google AMP (Accelerated Mobile Pages Project) по существу предлагает способ доставки урезанной версии вашей текущей веб-страницы, отбрасывая все вещи и компоненты, которые замедляют ее загрузку – к примеру, JavaScript, огромные CSS и т.д. Существуют сторонние плагины, которые упрощают переход к Google AMP.
Однако мы рекомендуем соблюдать осторожность, что зависит от типа вашего WordPress сайта. Google AMP – достаточно крупное изменение, и потому оно может повлиять на все, начиная от показателей конверсии и заканчивая CTA. Если вы используете сайт WooCommerce, и у вас есть много мобильных клиентов, убедитесь в том, что вы протестировали все участки!
Мы после тестирования в итоге удалили Google AMP со своего сайта. Однако это не означает, что мы не вернемся к нему в будущем. Google регулярно совершенствует данную технологию.
Сделайте мобильность своим главным приоритетом
Поскольку мобильный трафик начал доминировать в интернет-пространстве, настало время сменить и свои приоритеты. Повышение скорости сайта – важный шаг, который вы можете предпринять, чтобы улучшить свой сайт для mobile-first индексации, но этот шаг далеко не единственный.
Если вы хотите добиться реального успеха с помощью своего мобильного сайта, вы должны сделать его своим основным приоритетом. Это значит, что вам нужно выйти за рамки вашей динамической оптимизации и адаптивности. Сайт должен быть нацелен на мобильных пользователей. Все, начиная от структуры и заканчивая дизайном и элементами, должно служить этой цели.
Пользователи просматривают сайт с мобильных устройств несколько иначе, чем с десктопов. Таким образом, простое имитирование десктопного сайта для мобильных устройств не решит проблем с опытом взаимодействия. На мобильных устройствах экраны меньше, вычислительные мощности ограничены, а пользователи часто делают все очень быстро.
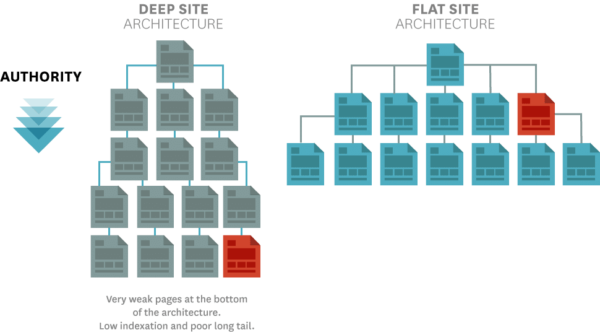
Типичные элементы страниц и изображения с высоким разрешением утомят пользователей мобильных устройств. Наличие глубокой архитектуры сайта способно привести к ужасному мобильному опыту взаимодействия, что заставит пользователей переходить по десяти вкладкам, прежде чем достичь нужного контента.
Решение этих проблем требует серьезного обдумывания. Может даже потребоваться крупный редизайн вашего сайта. Если ваша текущая структура сайта слишком глубока и сложна в навигации с мобильных устройств, вы должны всесторонне протестировать опыт взаимодействия на мобильных устройствах. Рассмотрите, какие секции сложно активировать, какие точки приводят к тому, что пользователь покидает сайт.
Подход Mobile-first предназначен для упрощения опыта взаимодействия на мобильных устройствах. Вместо создания сложного десктопного сайта в первую очередь и мобильного сайта во вторую очередь попробуйте сделать ставку на мобильный сайт. HubSpot протестировал подобный подход еще в 2015 году, когда они решили все упростить на своем мобильном сайте.
Для начала они сделали контентные посадочные страницы. Они снизили их размеры и ограничили количество прокруток, масштабирования и кликов, которые должен делать пользователь.
Потом они коснулись форм, которые предлагали эти страницы.
Когда они обновили все свои посадочные страницы и формы, сжав их и упростив для мобильных устройств, они добились 27% снижения отказов с мобильных устройств. Упрощение архитектуры сайта и контента наряду с адаптивным дизайном позволило снизить показатель отказов еще на 10.7%.
На мобильных устройствах вы должны скорректировать абсолютно все, начиная от адаптивного дизайна и заканчивая скоростью работы сайта, архитектурой сайта, а также опытом взаимодействия. Единственный способ выполнить это – сделать подход mobile-first своим приоритетом.
Еще одна важная вещь, которую нужно отметить, состоит в том, что в mobile-first индексации контент, который скрывается во вкладках, будет обрабатываться так же, как и видимый контент.
Следите за мобильными ключевыми словами
Беспокоитесь о SEO в связи с введением mobile first индекса? Вы можете отслеживать ранжирование ключевых слов на десктопах и на мобильных устройствах. Это особенно важно для тех, у кого имеется отдельный мобильный домен по типу m.example.com.
Отследить ранжирование ключевых слов можно с помощью таких инструментов, как Accuranker или SEMrush.
Дополнительные советы от Google
Вот некоторые дополнительные советы от Google:
- Убедитесь в том, что мобильная версия вашего сайта содержит важный контент высокого качества. Сюда относится текст, изображения (с атрибутами ALT), видео – в доступных для индексирования форматах.
- Метаданные должны присутствовать в обеих версиях сайта. Сюда относятся заголовки, meta описания, заголовки и т.д.
- Проверьте ссылки hreflang на отдельных мобильных URL-адресах. При использовании атрибутов rel=hreflang для интернационализации разделяйте URL для мобильного и десктопного сайта. Ваш hreflang для мобильных URL должен указывать на другие языковые/региональные версии в других мобильных URL-адресах. Аналогично для десктопных hreflang.
- Убедитесь, что серверы, на которых размещен сайт, имеют достаточную емкость для обработки потенциально растущей скорости обхода роботом. Это не затрагивает сайты, использующие адаптивный дизайн и динамический вывод, только сайты, в которых мобильная версия находится на отдельном хосте, как m.example.com.
- Для сайтов, использующих отдельные мобильные URL, сохраняйте атрибуты rel=canonical и rel=alternate для ссылок при переходе между двумя версиями.
Источник: kinsta.com