Используем Gulp для ускорения WordPress-разработки
Что такое Gulp?
Gulp – это инструмент, основанный на JavaScript, который использует Node для автоматизации однотипных задач. Основная идея обращения к Gulp заключается в создании триггеров, которые выполняют определенные действия.
К примеру, всякий раз, когда вы сохраняете Sass-файл, он компилируется в соответствующий CSS-файл. Или всякий раз, когда вы сохраняете JS-файл, все ваши JavaScript-файлы объединяются в один файл, после чего этот файл минифицируется.
Звучит великолепно, а как начать пользоваться им?
Вам потребуется Node для запуска Gulp. Для этого нужно будет посетить сайт nodejs.org, скачать и запустить установщик. Node будет установлен вместе с npm (node package manager), который вы будете использовать для получения пакетов Node, таких как Gulp.
Следующий шаг – установка Gulp глобально. Сделать это можно с помощью терминала или командной строки в Windows (я буду называть их одним словом – терминал). Для этого введите в терминал команду:
npm install --global gulp-cli
Это позволит установить интерфейс командной строки Gulp, и вы сможете выполнять команды Gulp. Вам также нужно будет установить Gulp для вашего конкретного проекта. Нужно это по той простой причине, что каждый проект имеет разные требования. Вы не будете минифицировать одни и те же файлы, вы не будете использовать одну и ту же структуру – возможно, что вы даже не будете работать с WordPress или PHP во всех своих проектах!
Однако прежде чем мы сделаем это, давайте немного обсудим WordPress.
Использование инструментов разработки с WordPress
В большинстве случаев мы будем делать одну из двух вещей: изменять уже существующие файлы или создавать новые файлы на основе уже существующих. Многие файлы, используемые для разработки, не войдут в финальный продукт. Если мы создаем тему, используя Sass для стилевых таблиц, то вместе с темой будет поставляться финальный CSS-файл – оригинальные Sass файлы нам не требуются.
Вы можете использовать один из двух подходов:
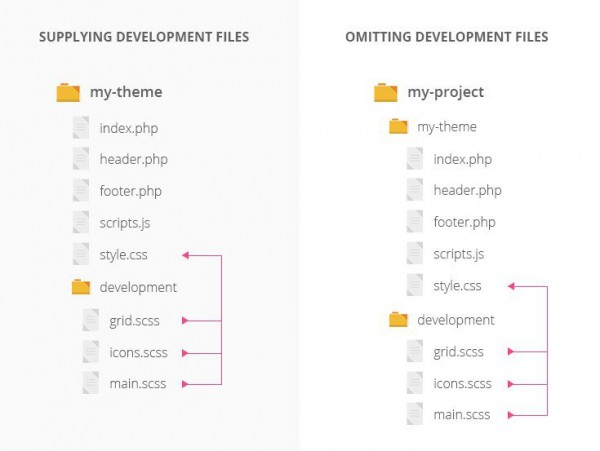
- Поставлять файлы разработки вместе со своим проектом
- Опустить все файлы, связанные с разработкой
Поставка файлов разработки
Преимущество этого подхода заключается в том, что вы осчастливите разработчиков – они смогут расширить ваш проект, доработать его, получив высокую степень свободы. Недостаток этого подхода – присутствие этих файлов может смутить некоторых пользователей, и, возможно, вам понадобится предлагать поддержку для этих файлов. Для open source проектов поставка файлов разработки вместе с основным проектом может оказаться вполне рациональной.
Отказ от файлов разработки
Отказ от файлов разработки хорош тем, что это помогает избежать хаоса и уменьшить размер архива. Файлы разработки для кодирования обычно не сильно загружают проект, однако если вы работаете с большим количеством изображений и крупных текстовых файлов, это может стать серьезной проблемой. Недостаток такого подхода – вы сможете работать только с исходными файлами. В некоторых проектах это будет даже плюсом. В данном случае файлы выносятся за пределы финальной папки.
Установка Gulp для нашего проекта
Наш тестовый проект будет представлять собой простую тему с файлами разработки, поэтому нам подойдет структура, представленная на изображении слева. Устанавливаем Gulp в основную директорию с темой сайта, перейдя к этой директории в терминале и выполнив следующую команду:
npm install --save-dev gulp
На следующем шаге мы создадим Gulpfile. Это JavaScript-файл, который указывает Gulp, что именно нужно сделать и когда это нужно сделать. Создайте Gulpfile.js в основной папке с вашей темой и вставьте в него следующий контент:
var gulp = require('gulp');
gulp.task('default', function() {
});
В первой строке мы требуем сам Gulp. Следующая секция определяет задачи Gulp. Там могло бы стоять все, что угодно, начиная от минификации и заканчивая оптимизацией изображений, но в данный момент эта секция пуста.
После того как вы сохраните этот файл, вернитесь в терминал и выполните команду: gulp. Если ничто иное не будет определено, выполнится стандартная задача, заданная в Gulpfile. Мы определили эту задачу, но не внесли никакого контента в нее, поэтому она просто запустится и остановится. Вы должны будете увидеть нечто следующее в своем терминале:
Создание задач
Большинство задач включают в себя задание исходных файлов (или отдельного файла), проведение манипуляций с ними, а также вывод результатов в другой файл. Sass/LESS – пожалуй, один из самых очевидных примеров работы с Gulp, поэтому давайте начнем с обработки Sass-файла. Чтобы выполнить это действие, вам нужно найти соответствующий Gulp модуль. Это довольно просто – введите gulp sass в Google, и вы найдете искомый модуль (gulp-sass).
Каждая страница пакета npm имеет инструкции по его установке и использованию. За исключением нескольких определенных команд для каждого модуля шаги являются практически всегда одинаковыми:
- Установка пакета
- Подключение пакета
- Использование его в Gulpfile
Вы можете установить gulp-sass, выполнив следующую команду в терминале:
npm install gulp-sass --save-dev
Далее создайте переменную в самом верху Gulpfile, которая будет использоваться позже:
var sass = require('gulp-sass');
Теперь мы можем создать задачу. Я покажу вам весь код, после чего приведу описание его работы:
gulp.task('sass', function () {
return gulp.src('./development/styles/style.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./'));
});
Сначала я определил задачу sass. В ней мы берем исходный файл (файл style.sass в development/styles), обрабатываем его и сохраняем его в файл style.css в основной папке. Большую часть этого делает функция pipe(). Она является основой Gulp – эта функция транспортирует данные между разными функциями.
Сначала мы берем контент исходного файла. Контент передается функции sass(). Она выполняет обработку sass и выдает готовый результат (файл CSS). Далее контент передается функции dest(), которая определяет место, куда сохраняется файл. Функция использует название исходного файла. В итоге мы получаем в качестве финального продукта файл style.css. Чтобы выполнить эту задачу, введите gulp sass в терминале.
Минификация файлов
Еще одна популярная задача – это минификация файлов. После создания style.css мы можем несколько ужать его, сделав нашу тему более эффективной.
Давайте проделаем те же самые шаги, что и прежде, начав с поиска в Google по запросу gulp minify css. Вы должны найти gulp-minify-css. Установите его с помощью команды: npm install –save-dev gulp-minify-css и подключите его в самом верху файла Gulpfile. Для этого используйте команду var minifyCss = require(‘gulp-minify-css’);.
Теперь мы можем добавить минификацию к нашей задаче sass. После того, как модуль sass выполнит свою работу, нам нужно будет передать контент в функцию минификации. Вот вся задача полностью:
gulp.task('sass', function () {
return gulp.src('./development/styles/style.scss')
.pipe(sass().on('error', sass.logError))
.pipe(minifyCss({
keepSpecialComments: 1
}))
.pipe(gulp.dest('./'));
});
Интересный момент здесь – использование опции keepSpecialComments. По умолчанию все комментарии очищаются, однако наша тема не будет являться актуальной темой, если у нее не будет комментария в заголовке style.css. Для этих случаев и существует возможность задания специальных комментариев. Добавьте восклицательный знак после открывающего комментария, чтобы сделать комментарий специальным. Вот полный заголовок темы:
/*! Theme Name: My Theme Theme URI: https://danielpataki.com Author: Daniel Pataki Author URI: https://danielpataki.com/ Description: A theme with a special comment Version: 1.0 Text Domain: mytheme */
Объединение файлов
Теперь давайте рассмотрим конкатенацию файлов, которая позволяет нам объединить все файлы в один. Эта техника обычно используется для Javascript-файлов. Мне нравится работать с gulp-include, поскольку этот модуль дает больше возможностей управления. Вы можете установить и подключить его.
Вместо объединения нескольких файлов путем указания исходного назначения и конечного назначения я буду использовать один промежуточный JS-файл. В этом файле я буду определять, какие файлы я хочу объединить, а также добавлять обычный JS-код. В папке development/scripts я создам файл scripts.js, который будет иметь следующий вид:
//= include ../components/bower/fastclick/lib/fastclick.js //= include ../components/bower/foundation/js/vendor/modernizr.js //= include ../components/bower/foundation/js/foundation/foundation.js //= include ../components/bower/foundation/js/foundation/foundation.reveal.js //= include ../components/bower/foundation/js/foundation/foundation.dropdown.js //= include ../components/bower/foundation/js/foundation/foundation.alert.js //= include stickybar.js jQuery(document).foundation();
gulp-include позволяет мне использовать операторы включения, которые вы видите в начале файла, чтобы получить код, обнаруженный в исходных файлах. Первые шесть включений относятся к Foundation, они подключают Javascript-файлы, требуемые для работы фреймворка Foundation. Заключительный файл, стоящий в include, содержит код для прилепленных панелей меню. Наконец, я добавил обычный Javascript код, отвечающий за инициализацию Foundation. Давайте создадим задачу Gulp, которая поможет нам сделать всю эту работу:
gulp.task("scripts", function() {
gulp.src(['./development/scripts/scripts.js'])
.pipe( include() )
.pipe( gulp.dest("./") )
});
В качестве целевого файла я задал development/scripts/scripts.js и передал его в функцию include, которая позаботится обо всех включениях. Конечная папка – это корневая папка, в ней будет создан scripts.js. Вы можете выполнить эту задачу, прописав команду gulp scripts в терминале.
Выполнение многочисленных задач
Пока неплохо, но в данный момент мы имеем лишь частичную автоматизацию – нам нужно выполнять все отдельно. Давайте решим вторую проблему, заполнив нашу основную задачу. Наша стандартная задача будет выполнять уже существующие задачи styles и scripts. Реализовать это очень просто. Вот как будет выглядеть наша стандартная задача:
gulp.task('default', ['scripts', 'styles']);
Готово. Просто добавьте столько задач, сколько вам требуется. Запустите стандартную задачу с помощью команды gulp command.
Просмотр файлов
В качестве заключительного приема мы сделаем выполнение всех задач автоматическим после внесения каких-либо изменений. Цель заключается в том, чтобы Gulp просматривал наши скрипты и стили и выполнял необходимые действия после изменения файлов. Установите и подключите gulp-watch, после чего создайте новую задачу со следующим кодом:
gulp.task('watch', function () {
gulp.watch('./development/styles/*.scss', ['sass'] );
gulp.watch('./development/scripts/*.js', ['scripts'] );
});
Эта задача содержит функцию, которая определяет два множества отслеживаемых файлов. В первом случае будут отслеживаться все файлы с расширением .scss в папке development/styles. Когда какой-либо из них изменится, будет выполнена задача styles. Во втором случае будут отслеживаться все файлы, имеющие расширение .js и находящиеся в папке development/scripts. Когда какой-либо из них изменится, будет выполнена задача scripts.
Если вы введете gulp watch в терминале, вы должны увидеть запуск и окончание выполнения задачи, однако выхода из терминала не произойдет, и вы сможете ввести другую команду. Связано это с тем, что файлы по-прежнему находятся под наблюдением. Если вы сохраните файл, вы увидите, что задача опять стартовала и закончила свое выполнение. Это будет продолжаться до тех пор, пока вы не закроете окно терминала или не нажмете Control+C для выхода.
Экономия времени благодаря инструментам разработки
Инструменты разработки, такие как Gulp, очень эффективны и мощны. Мы рассмотрели здесь лишь самые основы. Какую бы задачу вы ни придумали, ее можно будет автоматизировать с помощью Gulp.
Страница Gulp Plugins содержит массу пакетов, которые подкинут вам разных идей. Также вы можете найти модули на Github. Я использую Gulp для оптимизации изображений, добавления префиксов, создания локальных серверов, обновления браузера в автоматическом режиме и т.д.
Источник: http://premium.wpmudev.org/blog/gulp-for-wordpress/