Как добавить Facebook Open Graph мета-теги к своей WordPress теме?
Однако как гарантировать, что будут использоваться именно подходящие изображения? Как получить в свои руки контроль над публикуемым контентом, а не просто полагаться на социальные сети в плане выбора изображений?
Вы должны дать определенные рекомендации социальным сетям, чтобы они знали, что именно вы хотите вывести на экран. И чтобы сделать это, вам нужно использовать язык, который будет понятен социальным сетям.
Такой язык называется Open Graph. В данной статье я покажу вам различные способы задания Open Graph на вашем WordPress-сайте.
Что представляет собой протокол Open Graph?
Протокол Open Graph – это способ указать все характеристики объекта, к примеру, записи на вашем сайте, чтобы сделать ее более привлекательной в контексте социальных сетей. Если вы опишете все характеристики вашей записи, социальные сети смогут понять (вместо того чтобы предполагать), что автор хотел использовать для данной записи, после чего применят это соответствующим образом.
Например, если вы не зададите Open Graph заголовок для вашей записи, социальные сети возьмут его из HTML-тега TITLE.
Поиск заголовка записи – достаточно тривиальная задача, поскольку ясно, что многие люди задают название записи в теге TITLE, однако социальная сеть все равно может лишь предположить ваше намерение.
Более практичный пример, демонстрирующий полезность Open Graph для вас как для WordPress-пользователя – это выбор того, какое изображение будет отображаться в социальной сети во время шаринга статьи.
Вы, скорее всего, пожелаете использовать миниатюру своей записи в процессе шаринга, поскольку именно над ней обычно ведется основная работа.
Однако часто бывает так, что социальная сеть берет совершенно не то изображение, как предполагалось. К примеру, вместо миниатюры она может подцепить логотип вашего сайта или другое изображение из статьи, которое вряд ли подойдет в качестве превью. И еще хуже, если в качестве превью будет взято изображение рекламного баннера.
С этим помогает справиться Open Graph.
Теги для WordPress Open Graph
Давайте посмотрим, какие теги можно использовать с WordPress Open Graph. Первый пример: название, которое будет использоваться при шаринге записи:
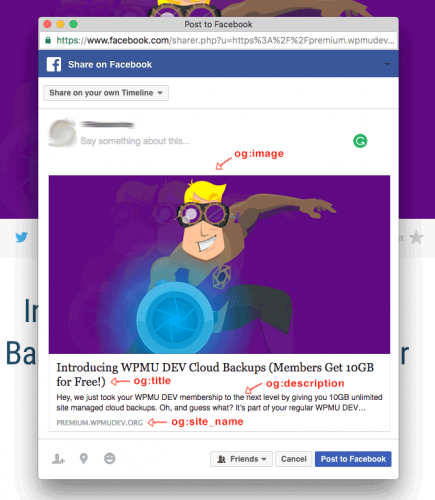
og:title
Изображение, которое будет выводиться в качестве превью для записи. Это, естественно, очень важный тег, позволяющий успешно вести кампании в социальных медиа:
og:image
Следующий Open Graph тег будет содержать актуальный URL-адрес, который будет посещен при клике по ссылке:
og:url
Описание – то, что бросается в глаза, потому его тоже нужно грамотно задать. Многие люди используют для данного тега контент, содержащийся в meta description, однако его оптимизация позволит также получить более высокий процент переходов:
og:description
Чтобы понять, как будут выглядеть эти теги на практике, вот вам небольшой пример с их использованием:
Тип Open Graph тега описывает объект, транслируемый в социальные сети – видео, статья, музыка, книга, пользовательский профиль, сайт. Есть очень много типов, которые могут использоваться в Open Graph тегах. Вы можете найти их описание в разделе types Open Graph.
og:type
Другие Open Graph теги, доступные для описания вашего контента
Помимо вышеупомянутых базовых тегов есть также масса других тегов Open Graph, которые могут использоваться на вашем WordPress сайте для описания контента.
Большинство Open Graph WordPress-тегов являются необязательными, однако эти теги помогают лучше классифицировать контент. К примеру:
og:audio
или
og:video
Если у вас имеются какие-либо аудио или видео, то можно использовать данный OG тег для задания их URL.
og:site_name
Крупные сайты, содержащие разнообразный контент, могут использовать данный тег для вывода названия сайта.
Дополнительные теги в пределах определенных OG-тегов
Некоторые из тегов, описанных выше, могут также принимать дополнительные дескриптивные теги. Давайте рассмотрим в качестве примера og:image. К слову говоря, og:video имеет такие же свойства, как и og:image.
Ниже приведены дополнительные свойства, которые могут использоваться для описания соответствующих Open Graph тегов:
- og:image:url – идентично og:image и может применяться взаимозаменяемо.
- og:image:secure_url – URL, который будет использоваться, если сайт доступен по HTTPS.
- og:image:type – тег, описывающий MIME-тип изображения.
- og:image:width и og:image:height – теги, описывающие ширину и высоту изображения.
Далее следует пример использования тега og:image:
<meta property="og:image" content="http://premium.wpmudev.org/blog/image1.jpg" /> <meta property="og:image:secure_url" content="https://premium.wpmudev.org/blog/image1.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
Другие структурные свойства:
- music.song
- music.album
- music.playlist
- music.radio_station
- video.movie
- video.episode
- video.tv_show
Все они имеют свои собственные теги, которые используются для предоставления дополнительной информации об объекте.
Однако как реализовать Open Graph теги в WordPress? Есть несколько способов сделать это.
Задание Open Graph тегов вручную
Я уже говорил выше, что вы в состоянии получить большинство информации для OG-тегов из вашего существующего контента WordPress.
Немного отредактировав файл functions.php вашего сайта, вы сможете считать данные из вашего контента и вывести его в качестве OG-тегов.
function add_opengraph_doctype($output) {
return $output . '
xmlns="https://www.w3.org/1999/xhtml"
xmlns:og="https://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
Это нужно для того, чтобы социальные сети, работающие с вашим контентом, знали о том, что у вас на сайте имеются Open Graph теги, применяемые для описания содержимого.
Код ниже получает определенные части вашего контента WordPress и создает OG-теги на его основе:
/Add Open Graph Meta Info from the actual article data, or customize as necessary
function facebook_open_graph() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
if($excerpt = $post->post_excerpt)
{
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
}
else
{
$excerpt = get_bloginfo('description');
}
//You'll need to find you Facebook profile Id and add it as the admin
echo '<meta property="fb:admins" content="XXXXXXXXX-fb-admin-id"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:description" content="' . $excerpt . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
//Let's also add some Twitter related meta data
echo '<meta name="twitter:card" content="summary" />';
//This is the site Twitter @username to be used at the footer of the card
echo '<meta name="twitter:site" content="@site_user_name" />';
//This the Twitter @username which is the creator / author of the article
echo '<meta name="twitter:creator" content="@username_author" />';
// Customize the below with the name of your site
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
//Create a default image on your server or an image in your media library, and insert it's URL here
$default_image="http://example.com/image.jpg";
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'facebook_open_graph', 5 );
Вам нужно будет изменить некоторые теги выше, к примеру, сменить og:site_name на актуальное название вашего сайта. Вам нужно будет также отыскать id администратора для Facebook и задать соответствующее значение в теге fb:admins.
Задаем WordPress Open Graph с помощью плагина
Чтобы воспользоваться всеми преимуществами Open Graph, вам нужно настроить WordPress сайт так, чтобы нужная информация бралась из вашего контента.
Если ваши основные социальная кампании ведутся через Facebook, вам нужно установить официальный плагин WordPress Facebook. На момент написания плагин давно не обновлялся, поэтому вы можете воспользоваться другими, более актуальными плагинами.
Есть несколько доступных плагинов, которые стоит рассмотреть. Open Graph Protocol Framework – новое решение. Его очень просто включить и запустить, этот плагин не требует создания приложений Facebook, что является его плюсом.
Еще один вариант для задания OG тегов – это использование плагина WP Facebook Open Graph Protocol. Плагин добавляет всю необходимую Facebook Open Graph Meta информацию на ваш сайт. Он требует корректной настройки приложения Facebook, что является несколько излишним, поскольку он просто выдает OG теги.
Плагин Ultimate Facebook: выходим за рамки Open Graph тегов
Большая часть этого поста была посвящена социальным сетям.
Давайте сознаемся в том, что в большинстве случаев основной социальной сетью, на которой вы будете фокусироваться, будет Facebook.
Время жизни твита в Twitter очень короткое, измеряется в минутах или даже секундах. Google+ – далеко не самая модная и популярная социальная сеть, невзирая на многие годы разработки и попытки внедрения ее во все продукты Google. Linkedin имеет свои сильные стороны. Однако в последнее время эта социальная сеть была переименована в «The Creators Network». Выглядит так, будто она решила сузить свою аудиторию в надежде на успех.
Facebook, с другой стороны, невзирая на негативные прогнозы, по-прежнему является самым развитым сообществом.
Сеть включает в себя миллиарды пользователей. Если у вас есть деньги, можете вложить их в Facebook. Вы извлечете выгоду из этого для себя. Почему я так рекламирую Facebook? Нет, я не их акционер, и не имею никакого отношения к Цукербергу.
На такую рекламу есть одна веская причина.
Чтобы ваш сайт стал более успешным, необходимо создать для него специализированное сообщество. Выполнив интеграцию вашего сайта с Facebook, вы сможете воспользоваться популярностью данной социальной сети и извлечь из этого выгоду для себя. Вы сможете продвинуть свой бренд в Facebook. Тем самым вы сможете взаимодействовать с сообществом, которое сложится вокруг вашего бренда в этой социальной сети.
Каким образом объединить свой сайт и Facebook?
Воспользоваться плагином Ultimate Facebook.
Я не буду вдаваться в подробности этого плагина, расписывать его богатый набор функций. Вместо этого я просто коснусь самых важных его преимуществ:
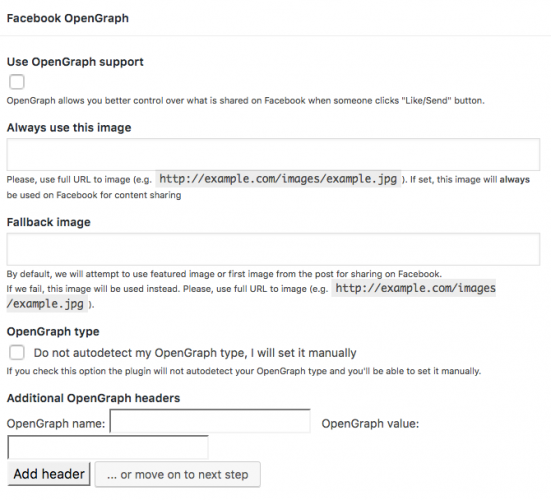
- Вы получите все основные Open Graph теги в WordPress.
Мы изучили разные способы создания WordPress Open Graph тегов с помощью плагинов. Этот – один из самых простых способов. У данного плагина есть одна важная особенность, которая выделяет его среди всех остальных решений.
Я уже говорил ранее, что есть несколько Open Graph тегов, которые используются не на каждом сайте, поскольку они описывают специфичный контент. Ultimate Facebook позволяет вам задавать дополнительные Open Graph заголовки вручную.
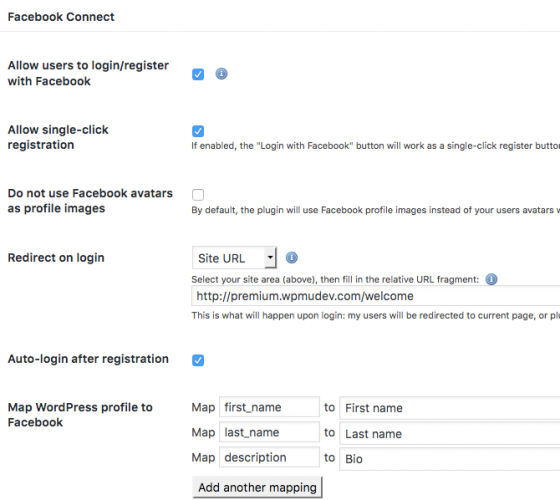
- Вы сможете отказаться от регистрационных барьеров на своем сайте
Вы, возможно, хотите, чтобы ваши пользователи могли зарегистрироваться на сайте для получения дополнительных преимуществ. Хотите вы того или нет, но регистрация – это определенный барьер.
Если вы избавитесь от таких ограничений, вы сможете добиться более быстрого роста и развития своего ресурса. С помощью Ultimate Facebook пользователи смогут зарегистрироваться на вашем сайте через свой Facebook-аккаунт. Это означает, что регистрация превратится в процесс, состоящий из одного клика.
- Вы сможете установить Facebook-комментарии в WordPress.
Решение о том, использовать ли родную систему комментирования WordPress или выбрать какую-либо стороннюю систему для этого, всегда дается с трудом и вызывает массу вопросов. Если вы захотите переключиться между системами комментирования, вы, вероятно, потеряете некоторую информацию.
Комментарии Facebook – одна из лучших особенностей. Это прекрасный способ провести интеграцию Facebook с вашим сайтом. Такой подход несет в себе дополнительные преимущества, которые родная система комментирования WordPress не в состоянии предложить, как, к примеру, лайки комментариев или вывод комментариев в зависимости от их популярности.
Тот факт, что пользователям не нужно регистрироваться, чтобы оставить комментарий, убирает еще один существующий барьер.
И дополнительный бонус – использование Facebook-комментариев помогает сделать сайт более устойчивым к спаму. Профили реальных людей в Facebook не будут использоваться для спама на других сайтах, поскольку это негативным образом отразится на самом профиле.
- Вы сможете автоматически постить ваши статьи в ваши аккаунты Facebook.
Автоматический постинг ваших статей в Facebook позволит вам проще и быстрее вернуть аудиторию на ваш сайт.
Источник: premium.wpmudev.org