Как добавить иконки к рубрикам и другим таксономиям в WordPress

Хотите добавить изображения к своим рубрикам, меткам и другим таксономиям в WordPress? Таксономии – это способ группирования разных вещей в WordPress. Рубрики и метки – базовые таксономии, которые встроены в WordPress. В данной статье мы покажем вам, как добавить иконки к рубрикам и другим таксономиям в WordPress.
Зачем добавлять изображения к таксономиям?
Произвольные типы записей и таксономии делают WordPress полноценной CMS (системой управления контентом). По умолчанию WordPress идет вместе с рубриками и метками – это две дефолтных таксономии, которые вы можете использовать для сортировки ваших записей.
Также вы можете создавать ваши собственные произвольные таксономии и связывать их с любым типом записей на вашем WordPress-сайте. Это поможет пользователям получить контент, находящийся в данных таксономиях.
Изображения для таксономий – это миниатюры или иконки, которые применяются к термам в каждой таксономии.
К примеру, каждая рубрика на вашем сайте может иметь свою собственную иконку, которая выводится на страницах архивов, в списках рубрик и т.д.
Давайте посмотрим, как добавить изображения к таксономиям в WordPress.
Добавление изображений к таксономиям в WordPress
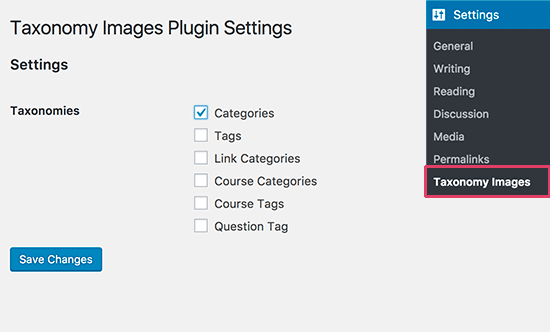
Первое, что нам понадобится – это установить плагин Taxonomy Images. После его активации вам нужно будет посетить страницу Settings » Taxonomy Images, чтобы задать настройки плагина.
Вы увидите список таксономий, доступных для WordPress-сайта. Выбираем таксономии, которые нам нужны, после чего щелкаем по кнопке Save Changes.
На скриншоте выше мы включили изображения для рубрик.
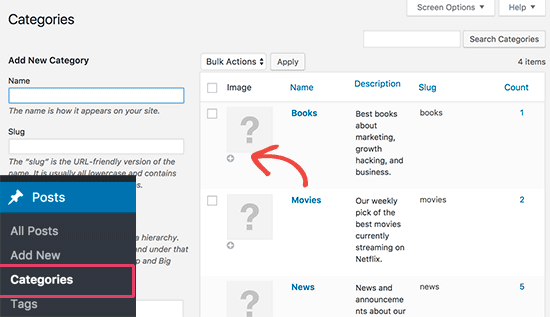
Чтобы добавить изображения к каждой рубрике, вам нужно перейти на страницу Posts » Categories (Записи – Рубрики). Если вы включили изображения для других таксономий, вам нужно будет посетить соответствующую страницу таксономии в панели администратора WordPress.
На странице рубрик вы увидите новый столбец, который назван Image в вашем списке рубрик. Поскольку пока нет добавленных изображений, вы увидите стандартное изображение-заполнитель с кнопкой добавления для каждой рубрики.
Щелкаем по кнопке добавления, которая находится сразу под изображением-заполнителем. Появится базовое всплывающее окно для загрузки медиа в WordPress.
Вы можете выбрать изображение из вашей медиатеки WordPress или загрузить новое. После этого добавьте изображения ко всем остальным термам в вашей таксономии.
Удалить изображение вы можете в любое время, просто щелкнув по специальной кнопке под изображением.
Вывод изображений для таксономий на сайте WordPress
Чтобы вывести на экран изображения для таксономий на WordPress-сайте, необходимо отредактировать вашу тему (или дочернюю тему).
Во-первых, вам нужно будет подключиться к своему сайту по FTP.
После соединения с сайтом вам нужно будет найти шаблон, отвечающий за вывод архивов ваших таксономий. Это может быть файл archives.php, category.php, tag.php или taxonomy.php.
Вам необходимо загрузить файл на свой компьютер и открыть его в текстовом редакторе, таком как Notepad++ или TextEdit.
Вставьте следующий код в том месте, где вы хотите вывести ваше изображение таксономии. Обычно этот код добавляется перед заголовком таксономии или тегом the_archive_title().
print apply_filters( 'taxonomy-images-queried-term-image', '' );
После добавления кода сохраните файл и загрузите его обратно на сайт по FTP.
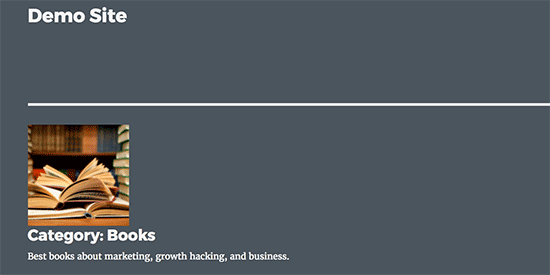
Вы можете теперь посетить архивы таксономий, чтобы увидеть изображение. Вот как выглядит демо страница с архивами.
Для стилизации изображения можно прибегнуть к CSS.
Опытные пользователи могут найти примеры кода на странице плагина.
Источник: wpbeginner.com