Как добавить Schema.org разметку в WordPress для лучшего SEO
Что я подразумеваю здесь под «релевантностью контента в контексте»? Представьте себе, что у вас есть адрес вашей компании на веб-странице. Если поисковой робот получит данный контент, основываясь на его формате, он сможет распознать, что это – именно адрес, однако он, скорее всего, не сможет узнать, что это за адрес – адрес компании, адрес места проживания пользователя или какой-то другой адрес. Мы хотим сделать так, чтобы прямо сигнализировать поисковым системам, что это адрес определенного бизнеса.
С этим нам поможет семантическая разметка.
Что такое семантическая разметка?
Семантическая разметка – это способ явно сообщить поисковым системам и другим приложениям об объектах, связях между этими объектами, а также действиях. Эта терминология может показаться странной, так что я несколько уточню: под объектами мы подразумеваем людей, места или вещи. Связи между двумя объектами – это, к примеру, бизнес или месторасположение бизнеса. Пример действия – это когда пользователь (объект) ищет что-то.
Мы будем использовать в данном руководстве разметку Schema.org, которая представляет собой совместный проект, нацеленный на продвижение семантической разметки для структурированных данных в сети, в электронной почте и на веб-страницах. Вы можете узнать больше об этом проекте, посетив сайт Schema.org или репозиторий GitHub.
Почему семантическая разметка так важна?
Как мы уже говорили ранее, семантическая разметка позволяет поисковым системам лучше понимать объекты, связи между ними и действия. Schema.org спонсируется ведущими поисковыми системами, такими как Google, Microsoft, Yahoo и Yandex. Если вы уже имеете сайт и заинтересованы в улучшении эффективности ваших поисковых запросов, семантическая разметка должна быть одним из ваших интересов.
Как семантическая разметка помогает с SEO?
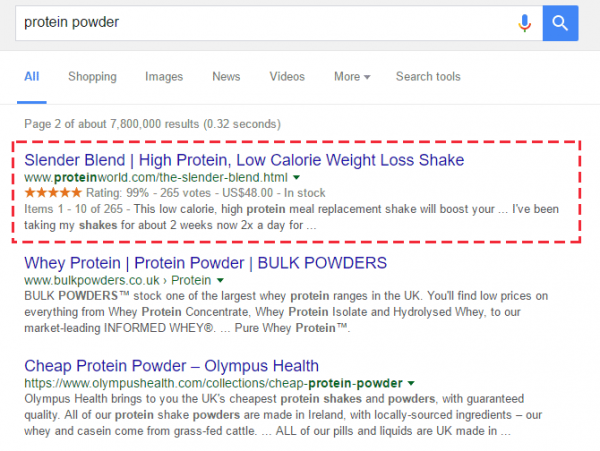
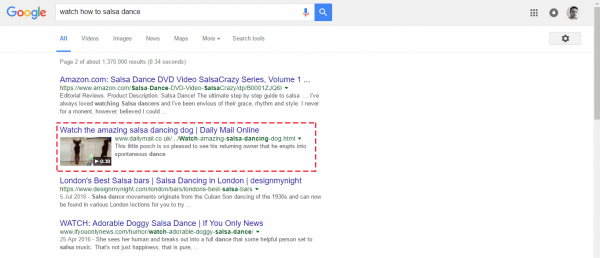
В данный момент семантическая разметка не влияет на показатели ранжирования органической выдачи. Вы можете спросить: «Тогда какой смысл в ней?» Вы, вероятно, видели рейтинги обзоров, советы или мероприятия в выдаче Google, которые содержат дополнительную информацию в поисковой выдаче. Они называются rich snippets («расширенные сниппеты»), и они основаны на семантической разметке.
Согласно Google, эксперименты, которые они провели, показали, что расширенные сниппеты в действительности увеличивают показатель кликов. Это означает, что, оставаясь на тех же самых поисковых позициях в выдаче Google, вы можете привлечь больше трафика к своему сайту. Семантическая разметка напрямую не улучшает ваши поисковые показатели, однако она по-прежнему может быть полезна для SEO.
Google предложили некоторые рекомендации, позволяющие убедиться в том, что разметка применена правильно:
- разметка должна быть включена на вашем официальном сайте;
- должны использоваться самые подходящие типы и имена объектов;
- JSON-LD, RDFa или форматы микроданных могут использоваться для семантической разметки;
- все релевантные страницы должны быть размечены, в том числе эквивалентные страницы, такие как HTML- или AMP-версии, а также канонические страницы;
- страницы с семантической разметкой не должны быть заблокированы для бота Google через robots.txt;
Несмотря на то что Google отметили, что семантическая разметка в данный момент не влияет на поисковое ранжирование, Джон Мюллер заявил во время Google Hangout, что «со временем, я думаю, она (структурированная разметка) станет тоже учитываться».
Лично я считаю, что семантическую разметку стоит применять уже сейчас, еще до того, как она станет применяться в алгоритмах поискового ранжирования, чтобы поисковые системы могли лучше понять контекст вашего контента.
Какие типы семантической разметки существуют?
Существует огромное количество разных семантических разметок; больше, чем может вместить эта статья. Вы можете увидеть полный список разметок по ссылке на Schema.org. Также вы можете просмотреть разметки, которые официально поддерживаются Google. Поддерживаемые Google разметки будут рассмотрены мною в данной статье. Вы можете добавлять любые типы релевантных семантических схем к своему сайту.
Структурированные данные доступны для локальных бизнесов, событий и продуктов, а также для многих других типов объектов и действий, включая креативный сегмент, такой как музыка, фильмы и советы. Вне зависимости от того, какой тематики ваш сайт, всегда найдутся такие схемы, которые будут релевантны вашему контенту.
Как просмотреть и протестировать семантическую разметку?
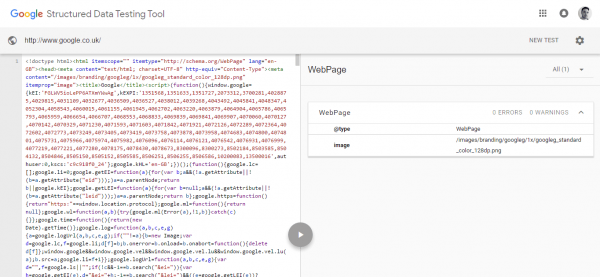
Google предлагает свой инструмент Structured Data Testing Tool, который прекрасно подходит для тестирования вашей реализации семантической разметки. Вы можете провести тесты либо указав URL-адрес веб-страницы, либо вставив свой код в форму. Инструмент не только показывает, какие структурированные данные он смог извлечь, но и также выводит найденные ошибки. Вы можете легко обновить ваш код, чтобы увидеть, как он затронет ваши данные.
Google Search Console также сообщает о любых найденных структурированных данных, а также о любых ошибках. Это удобно, если у вас есть крупный сайт – проверять каждую страницу на таком сайте будет слишком непрактично. Над вашим сайтом также может работать несколько людей, и Search Console будет уведомлять вас о любых проблемах, касающихся структурированных данных, если кто-то из вашей команды случайно допустил ошибку.
Какую семантическую разметку в данный момент поддерживает WordPress?
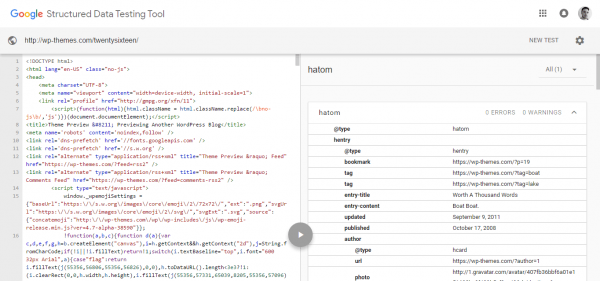
Если вы взглянете на любую из официальных тем WordPress, вы увидите HTML-класс hentry. Он представляет собой микроформат hAtom, который используется для разметки дат или временного веб-контента, такого как записи блога. Вы можете видеть это в действии, если посмотрите исходный код какой-либо из официальных тем WordPress – к примеру, темы Twenty Sixteen. Вы заметите, что каждый пост в блоге имеет класс hentry, а также классы, связанные с другими свойствами hentry.
Давайте рассмотрим эту схему с микроформатами на примере темы Twenty Sixteen. Мы будем использовать инструмент Structured Data Testing Tool от Google.
Мы видим, что Google распознает формат hAtom, а также hentry и его разные свойства. Мы не будем сосредотачиваться на hentry в данной статье.
Какие семантические схемы могут быть применены с помощью плагинов?
Прежде чем мы перейдем к созданию произвольной схемы для WordPress-сайта, сразу отметим, что есть огромное количество плагинов, которые позволяют применять некоторые из доступных разметок без работы с кодом.
All In One Schema.org Rich Snippets
Первый плагин – All In One Schema.org Rich Snippets. Он позволяет применить следующие схемы:
- Review (обзор)
- Event (событие)
- People (персона)
- Product (продукт)
- Recipe (совет)
- Software Application (приложение)
- Video (видео)
- Articles (статьи)
Плагин очень полезен, если вам требуется простая реализация семантической разметки; однако вы можете задавать только один тип схемы на страницу. Также плагин не поддерживает в данный момент схему для локального бизнеса, что является очень важным для многих веб-сайтов.
Если посмотреть в официальном каталоге WordPress, можно найти довольно много плагинов по запросу «schema». Плагины позволяют избежать погружения в код.
Как добавить произвольную схему к WordPress-сайтам и/или записям?
Как быть, если мы хотим добавить больше произвольных реализаций семантической разметки к своему WordPress-сайту, а плагины не позволяют это сделать? Допустим, вы хотите, чтобы на странице или в записи было применено несколько типов схем. К примеру, вы хотите добавить схему для мероприятия, а также для персоны, которая отвечает за данное мероприятие. Или, к примеру, у вас на странице приведены многочисленные отзывы. Вышеперечисленные плагины не позволят вам справиться с этим.
Нам понадобится создать произвольную реализацию схемы. В данной статье мы рассмотрим два способы применения схемы – с помощью микроданных и с помощью JSON-LD.
Что такое микроданные?
Микроданные – это спецификация для машиночитаемых данных, встраиваемая в существующий контент HTML-документов. Ниже приведен пример того, как добавление микроданных может изменить HTML-код:
Исходный HTML:
<p> <a href="http://npr.org">National Public Radio</a> has a sponsor: <a href="http://www.example.com/GloboCorp">GloboCorp</a>. </p>
HTML со схемой микроданных:
<p itemscope itemprop="organization" itemtype="http://schema.org/Organization">
<a href="http://npr.org" itemprop="url">
<span itemprop="name">National Public Radio</span>
</a> has a sponsor:
<span itemprop="sponsor" itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/GloboCorp">
<span itemprop="name">GloboCorp</span>
</a>
</span>.
</p>
Как вы можете видеть, в коде появились дополнительные атрибуты, а также некоторые дополнительные span элементы.
Что такое JSON-LD?
JSON-LD – это формат связанных данных, реализованный с помощью JSON, который позволяет создавать машиночитаемые данные, похожие на микроданные. Google рекомендует именно формат JSON-LD для семантической разметки. Этот формат проще всего реализовать на практике.
Давайте рассмотрим еще раз пример с микроданными и попробуем его трансформировать в JSON-LD. Исходный HTML будет следующим:
<p> <a href="http://npr.org">National Public Radio</a> has a sponsor: <a href="http://www.example.com/GloboCorp">GloboCorp</a>. </p>
Эквивалентная схема JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Organization",
"name": "National Public Radio",
"url": "http://npr.org",
"sponsor":
{
"@type": "Organization",
"name": "GloboCorp",
"url": "http://www.example.com/"
}
}
</script>
По моему мнению, JSON-LD гораздо проще в плане чтения и отладки. Кроме того, он не смешивается с видимым для пользователя текстом страницы, а поэтому с его помощью удобнее передать свои данные. Обратите внимание, что Google поддерживает JSON-LD для всех типов данных. В документации говорится, что Google не поддерживает JSON-LD для схемы с хлебными крошками; однако Джон Мюллер из Google подтвердил, что они уже поддерживают эту схему, просто еще не успели обновить документацию.
Реализация схемы с микроданными
Чтобы применить схему с микроданными, вам нужно будет взять существующий HTML-код и добавить к нему разные атрибуты и возможные элементы. Вам потребуется отредактировать вашу тему для следующих примеров. Если вы используете тему, созданную кем-то еще, то в таком случае вносите все изменения в дочернюю тему, иначе они будут переписаны при обновлении исходной темы.
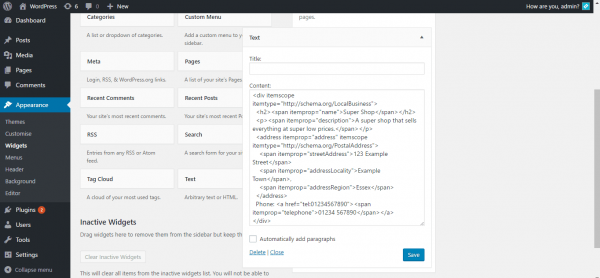
Я буду использовать пример со схемой для локального бизнеса. Предположим, что у вас выводятся контактные данные бизнеса в футере. Вы можете либо напрямую добавить данные в футер, либо воспользоваться текстовым виджетом и добавить его в область виджетов в футере.
Если вы добавили данные бизнеса напрямую в footer.php, то в таком случае откройте этот файл. Ниже приведен HTML-код для контактных данных компании:
<h2>Super Shop</h2>
<p>A super shop that sells everything at super low prices.</p>
<address>
123 Example Street<br/>
Example Town<br/>
Essex<br/>
</address>
Phone: <a href="tel:01234 567890">01234 567890</a>
Теперь нам нужно пометить это с помощью микроданных для схемы с локальным бизнесом. Нам нужно будет вначале добавить элемент div, в котором будет находиться наша информация о бизнесе. Этот div будет иметь HTML-атрибут itemscope, который используется для определения нашего пункта/объекта. Затем мы добавим атрибут itemtype со значением, определенным нашей выбранной схемой – в нашем случае это «http://schema.org/LocalBusiness». Затем мы добавим span элементы с атрибутами itemprop, значения которых определяются желаемым свойством пункта, к примеру, ‘streetAddress’. Вам также понадобится добавить еще один атрибут itemscope и атрибут itemtype со значением ‘http://schema.org/PostalAddress’ к элементу address, чтобы указать, что эта часть вашей информации о бизнесе является почтовым адресом.
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h2><span itemprop="name">Super Shop</span></h2>
<p><span itemprop="description">A super shop that sells everything at super low prices.</span></p>
<address itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">123 Example Street</span>
<span itemprop="addressLocality">Example Town</span>,
<span itemprop="addressRegion">Essex</span>
</address>
Phone: <a href="tel:01234567890"><span itemprop="telephone">01234 567890</span></a>
</div>
Сохраняем файл footer.php, после чего перезагружаем страницу. Если вы посмотрите теперь свой исходный код, вы увидите, что информация о вашей компании теперь имеет микроданные. Вы можете протестировать ваш URL в Structured Data Testing Tool, чтобы убедиться в том, что все работает корректно. Вы должны увидеть объект – организацию с названием, описанием, адресом и телефонным номером.
Если вы добавили данные о компании в текстовый виджет, после чего поместили его в область виджетов в футере, то в таком случае вам просто нужно внести HTML-код и микроданные в ваш текстовый виджет, заменив то, что было в нем ранее.
Реализация семантической разметки с помощью JSON-LD
Использование JSON-LD – мой предпочтительный метод реализации семантической разметки. Именно его рекомендует применять Google. Мне он нравится по той причине, что с его помощью можно легко добавлять или удалять схемы, используя отдельное произвольное поле и JSON-LD; не нужно проводить длительную разметку шаблонов с помощью атрибутов микроданных.
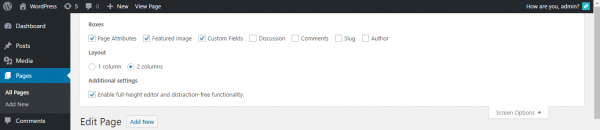
Я буду использовать ту же самую схему для локального бизнеса, что и в примере с микроданными, чтобы показать, как реализовать разметку с помощью JSON-LD. Для начала давайте перейдем к любой записи или странице в панели администратора WordPress, к которой вы хотите добавить схему. Убедитесь в том, что в разделе Screen Options выбраны произвольные поля.
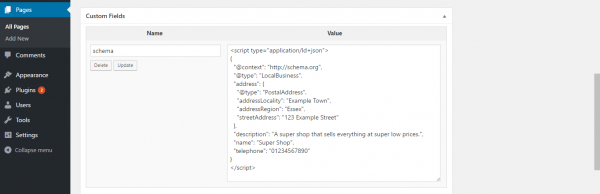
Листаем страницу вниз, чтобы увидеть произвольные поля. Добавляем новое произвольное поле с названием schema и следующим значением:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Example Town",
"addressRegion": "Essex",
"streetAddress": "123 Example Street"
},
"description": "A super shop that sells everything at super low prices.",
"name": "Super Shop",
"telephone": "01234567890"
}
</script>
Щелкаем по кнопке Add Custom Field, прокручиваем вверх и жмем Update.
Теперь открываем header.php. Здесь мы будем использовать функцию get_post_meta(), чтобы получить значение нашего произвольного поля и применить его в теме. Вставьте следующий сниппет перед закрывающим тегом head в файле header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true);
if(!empty($schema)) {
echo $schema;
}
?>
Что мы здесь сделали? Мы внесли возвращаемое значение get_post_meta() в переменную $schema. Функция get_post_meta() получает три аргумента – ID записи или страницы (мы используем здесь get_the_ID() для получения текущего ID), название произвольного поля, которое мы создали в панели администратора, а также булево значение, указывающее на то, что будет возвращаться – отдельный пункт или массив. Затем мы проверяем, существует ли хотя бы одна схема, и если да, то выводим ее в разделе head документа.
Если вы сохраните header.php и перезагрузите страницу, вы должны увидеть JSON-LD со схемой сразу перед закрывающим тегом head. Если вы протестируете разметку в Structured Data Testing Tool, вы увидите свой объект – локальный бизнес. Никаких ошибок быть не должно.
Как и в случае с микроданными, если информация была добавлена вами в виджет, вы должны также вставить сниппет JSON-LD в тот же самый текстовый виджет.
Давайте рассмотрим другой пример с разметкой.
Применение разметки для видео с помощью JSON-LD
Разметка для видео может помочь вам сделать ваши видео индексируемыми, добавленными в поисковые результаты. Добавление разметки для видео – такой же процесс, как и добавление разметки для локального бизнеса.
Возвращаемся к панели администратора WordPress и редактируем страницу, где находится видео, к которому мы хотим добавить схему. Как и в прошлом примере, листаем вниз к произвольным полям, после чего добавляем поле с названием «schema», и в качестве его значения вводим следующий сниппет:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Why Super Shop is Great",
"description": "Find out why Super Shop is great and all of our products are super!",
"thumbnailUrl": "http://www.example.com/thumbnail.jpg",
"uploadDate": "2016-06-05T08:00:00+08:00",
"duration": "PT1M33S",
"contentUrl": "http://www.example.com/supershop.flv",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>
Обновляем произвольное поле, затем обновляем саму страницу. Если мы теперь проверим страницу в Structured Data Testing Tool, мы увидим, что видео теперь содержит свойства в формате JSON-LD.
Я рассмотрю еще один пример, чтобы стало ясно, чего можно добиться с помощью данного метода.
Применение схемы для продуктов с помощью JSON-LD
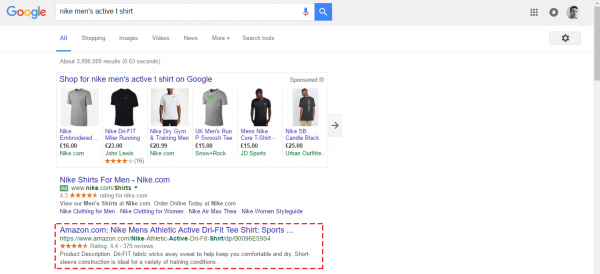
Если вы рекламируете разные товары на вашем сайте, то в таком случае мы рекомендуем вам добавить схему для продуктов к вашим страницам. Google может включать информацию о ваших продуктах в поисковую выдачу, что поможет увеличить процент переходов на ваш сайт из поиска.
Процесс добавления схемы тот же самый, что и для локального бизнеса и видео. Переходим в панель администратора, открываем страницу, которая содержит продукт. Создаем поле schema, добавляем в качестве его значения следующий код:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Super Hat",
"image": "http://www.example.com/super-hat.jpg",
"description": "The best super hat ever from Super Shop.",
"mpn": "456321",
"brand": {
"@type": "Thing",
"name": "Super Shop"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "53"
},
"offers": {
"@type": "Offer",
"priceCurrency": "GBP",
"price": "99.99",
"priceValidUntil": "2018-01-30",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Super Shop"
}
}
}
</script>
Код более объемный, чем в прошлых примерах, поскольку здесь есть много разных свойств. К примеру, ‘Thing’, ‘AggregateRating’, ‘Offer’, ‘Organization’. Однако отсюда все равно можно легко понять, как каждое из свойств связано с другим.
Применение нескольких объектов на одной странице или в одной записи
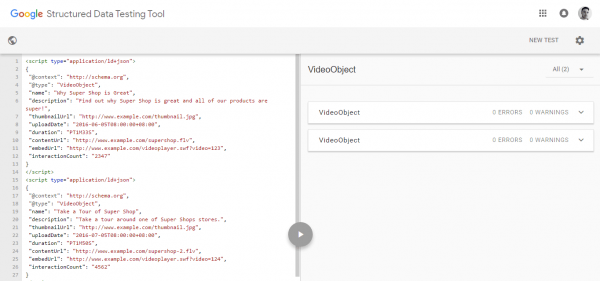
До этого момента наши произвольные реализации затрагивали схемы для отдельных объектов на странице или в записи. С помощью JSON-LD и произвольных полей мы можем добавить схемы для нескольких объектов на одной странице. Мы просто добавим еще один тег script с JSON-LD в то же самое значение поля. Сниппет для двух видео на одной странице будет иметь следующий вид:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Why Super Shop is Great",
"description": "Find out why Super Shop is great and all of our products are super!",
"thumbnailUrl": "http://www.example.com/thumbnail.jpg",
"uploadDate": "2016-06-05T08:00:00+08:00",
"duration": "PT1M33S",
"contentUrl": "http://www.example.com/supershop.flv",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Take a Tour of Super Shop",
"description": "Take a tour around one of Super Shops stores.",
"thumbnailUrl": "http://www.example.com/thumbnail.jpg",
"uploadDate": "2016-07-05T08:00:00+08:00",
"duration": "PT1M50S",
"contentUrl": "http://www.example.com/supershop-2.flv",
"embedUrl": "http://www.example.com/videoplayer.swf?video=124",
"interactionCount": "4562"
}
</script>
Если мы протестируем теперь страницу в Structured Data Testing Tool, мы увидим, что она содержит два видео объекта.
Google рекомендует помечать каждый из объектов, чтобы все они были распознаны и проиндексированы. Если у вас имеется страница рубрики с многочисленными объектами, как, к примеру, коммерческая рубрика с разными продуктами, все эти продукты должны быть размечены. Схема только для одного продукта в таком случае будет противоречить руководству Google.
Источник: premium.wpmudev.org