Как-то раз я написал подробнейший пост про регистрацию собственного статуса записи в WP. В нём я старался осветить практически все моменты, но про один я всё же забыл — про добавление статуса в меню «Свойства» (быстрое редактирования поста).
Итак, давайте приступим. Обратите внимание, в этом посту подразумевается, что вы уже создали какой-то свой статус, у меня это — «Архив».
1 2 3 4 5 6 7 8 9 |
add_action('admin_footer-edit.php','true_dobavlenie_statusa'); function true_dobavlenie_statusa() { echo "<script> jQuery(document).ready( function($) { $( 'select[name="_status"]' ).append( '<option value="archive">Архив</option>' ); }); </script>"; } |
Комментарии к коду:
- Код вставляем в
functions.phpвашей темы. Но это необязательно, просто вставляйте куда хотите, если знаете что делаете. - Для начинающих на всякий случай уточню (потому что часто делается такая ошибка), что если ваш файл
functions.phpпустой, то на его первую строку не помешает также добавить<?php. -
1-3. Обратите внимание на фильтрadmin_footer-edit.php— это означает, что код будет применяться в админке только к страницам со списком записейwp-admin/edit.php, страницwp-admin/edit.php?post_type=pageи произвольных типов постовwp-admin/edit.php?post_type=тип_поста. -
6. Вы наверное заметили, что тут я не использовал jQuery-функциюeach()— дело в том, что HTML быстрых настроек только один на странице, просто для каждого поста в него подставляются разные значения. По той же причине у элемента<option>нет атрибутаselected. - Задействовав фукнцию get_post_stati(), вы сможете добавить в быстрое редактирование абсолютно все существующие статусы записей, только будьте внимательны — некоторые из них не изменяются корректно с использованием этого способа.
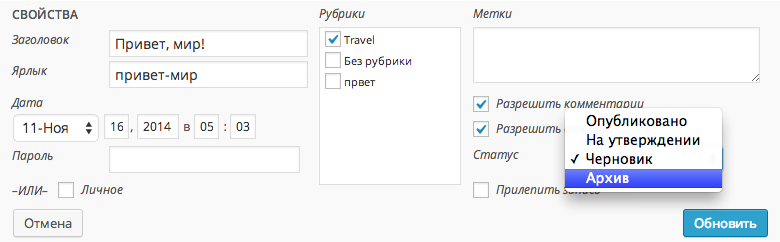
Вот что у меня в итоге получилось:

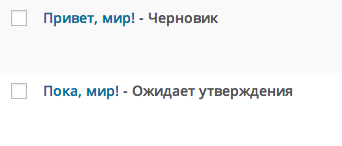
А у вас? Если да, то возможно некоторые из вас сразу задались вопросом — можно ли для новых статусов добавлять метки, так же, как они добавляются для черновиков, записей на модерации и пр. Чтобы было понятно, то вот скриншот:

У меня есть небольшое руководство относительно того, как это сделать тут.
Источник: misha.blog