Как добавить видео фон к своему WordPress-сайту
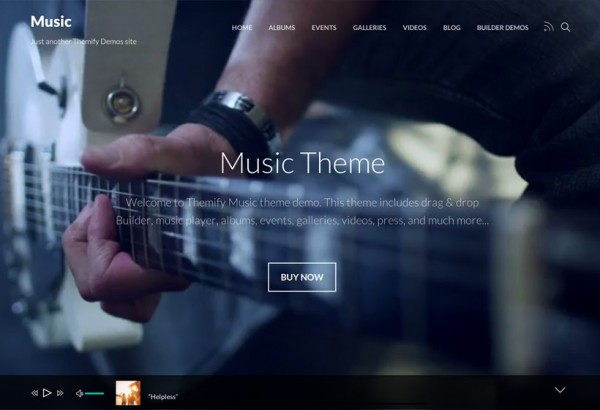
Одна из наиболее популярных тенденций в веб-дизайне – видео ролики, которые воспроизводятся на фоне. Браузеры могут проигрывать фоновое видео при помощи HTML-5 тега video или с помощью формата H.264. Видео могут запускаться автоматически и автономно. Вы можете управлять видео роликами точно так же, как вы управляете любым другим элементом страницы. Видео фон может значительно улучшить визуальное представление вашего сайта и выделить его среди остальных ресурсов.
Добавление видео фона к вашему WP-сайту происходит несложно. Вы поймете это из данной статьи. Используя следующие четыре простых шага, вы сможете добавить видео фон к своим WordPress-сайтам легко и быстро.
Шаг 1. Выбираем исходный видео ролик.
Вы можете либо использовать свое собственное видео и хранить его самостоятельно, либо взять его из некоторого источника, такого как YouTube или Vimeo. Также вы всегда можете использовать стоковые видео. Для интегрированных видео плееров подойдет любой метод.
Вот некоторые хорошие сайты, где вы можете получить стоковые видео:
На сайте Dissolve представлено свыше 600,000 стоковых видео в 24 разных категориях, которые вы всегда можете использовать на своем сайте. Среди видео можно найти как платные, так и бесплатные клипы. Вы можете всегда найти видео на основе определенного сценария. Цены начинаются от $50 за клип.
iStock от Getty Images включает в себя HD-видео, а также стоковые видео в 21 категории. Все видеофайлы можно приобрести на индивидуальной основе. Также есть возможность купить подписку. Цены начинаются от $60 за видео.
ShutterStock имеет практически 3 млн видео в 28 категориях. Вы можете купить их отдельно или по подписке. Цены начинаются от $19 за клип.
Шаг 2. Конвертируем видео в соответствующий формат и меняем до нужных размеров
Выбирая размер файла, стоит учитывать тот факт, что у нас по-прежнему остается много людей, которые имеют медленное соединение с интернетом – особенно те, кто проживает в глубинке. Вы должны установить свою целевую аудиторию и выбрать подходящий размер файла для нее. Кодируйте свое видео в битрейте, который будет ниже, чем скорость соединения вашей целевой аудитории. Вы можете сократить размер файла, понизив битрейт или продолжительность видео. Ваши видео должны идеально выглядеть и плавно воспроизводиться. Лучше иметь привлекательное короткое видео, чем длинное, которое будет медленно загружаться.
Шаг 3. Выбираем подходящий видео плеер.
Есть несколько вариантов по воспроизведению видео. Вы можете кодировать видео на сайте вручную, либо вы можете воспользоваться готовым плагином. Нам понадобится проигрыватель, которые является адаптивным и который позволяет настроить воспроизведение, идеально подходящее для целевой аудитории.
HTML5, CSS и JavaScript
Преимущества кодирования с помощью HTML5, CSS, и JS состоят в малом весе и в адаптивности, вы можете стилизовать проигрыватель, как и любой другой элемент. Также вы можете протестировать видео в браузерах и вывести на экран альтернативное изображение для тех браузеров, которые не поддерживают воспроизведение видео (как, к примеру, Opera или IE).
Разметка
Сначала создаем контейнер для JS:
<section id="big-video"> <div class="video" data-src="[FALLBACK IMAGE URL]" data-video="[VIDEO URL]" data-placeholder="[PLACEHOLDER IMAGE URL]"></div> </section>
В нем содержатся два изображения: первое – как заполнитель для первого кадра в видео, а второй – как альтернативное изображение.
Скрипты
Представленный ниже код производит тестирование браузера:
function isIE () {
var myNav = navigator.userAgent.toLowerCase();
return (myNav.indexOf('msie') != -1) ? parseInt(myNav.split('msie')[1]) : false;
}
window.isIEOld = isIE() && isIE() < 9;
window.isiPad = navigator.userAgent.match(/iPad/i);
var img = $('.video').data('placeholder'),
video = $('.video').data('video'),
noVideo = $('.video').data('src'),
el = '';
if($(window).width() > 599 && !isIEOld && !isiPad) {
el += '<video autoplay loop poster="' + img + '">';
el += '<source src="' + video + '" type="video/mp4">';
el += '</video>';
} else {
el = '<div class="video-element" style="background-image: url(' + noVideo + ')"></div>';
}
$('.video').prepend(el);
Если требования для видео соблюдены, видео будет воспроизведено. Если нет, то в таком случае будет выведено на экран альтернативное изображение. Также происходят тесты разрешения экрана. Имеется проверка того, является ли устройство iPad’ом или нет. Вы можете протестировать любые параметры.
CSS
Стилизовать разметку можно с помощью CSS. Можно задать размер контейнера, чтобы он не масштабировался. Можно, напротив, установить коэффициент масштабирования:
#big-video {
position: relative;
background: #000;
overflow: hidden;
height: 582px;
}
#big-video .video {
z-index: 1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
#big-video video {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
#big-video .video-element {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: auto 100%;
}
Плагины
Другой вариант установки видео фона – использование плагинов. Вот пример некоторых плагинов, которые подойдут для этого:
Image & Video FullScreen Background WordPress Plugin
Этот премиум-плагин обеспечивает вывод слайдера с фоновыми изображениями, позволяет задавать видео фон, мультимедиа галереи, а также видео галереи. Он выводит их в полноэкранном виде. Плагин совместим с мобильными устройствами (без автопроигрывания). Он поставляется с двумя скинами и двумя стилями, имеет анимированный текст, два перехода, поддерживает ссылки на каждом слайдер, позволяет вам размещать текстуру поверх изображений. Плагин воспроизводит YouTube и Vimeo видео. Он имеет более 40 параметров, которые вы можете настраивать.
Регулярная лицензия стоит $17 для одного клиента и предназначена для некоммерческих проектов. Расширенная лицензия стоит $85 для одного клиента и предназначена для коммерческих проектов.
Easy Video Background WP
Еще один премиум-плагин, который поддерживает все браузеры, включая Internet Explorer 7 и 8. Он автоматически выберет оптимальный формат файла для вывода на экран. Плагин использует HTML5 и откатится до Flash, если HTML5 не поддерживается. Плагин выводит изображения на мобильных устройствах. Видео размещаются на страницах и в записях с помощью шорткодов. Плагин поддерживает абсолютное и фиксированное позиционирование, а также поддерживает соотношение сторон.
Регулярная лицензия стоит 14 долларов, расширенная лицензия – 70 долларов.
Video Player & FullScreen Video Bgd. – WP Plugin
Премиум-плагин для воспроизведения видео – как автономных, так и размещенных на Vimeo и YouTube. Плагин выводит их в полную ширину, в фиксированной ширине или на весь экран. Вы можете поместить текстуру поверх видео. Плагин совместим с мобильными устройствами (автопроигрывание отключается). Плагин имеет свыше 30 параметров, которые вы можете настраивать, и является очень легким.
Регулярная лицензия – 16 долларов, расширенная лицензия – 80 долларов.
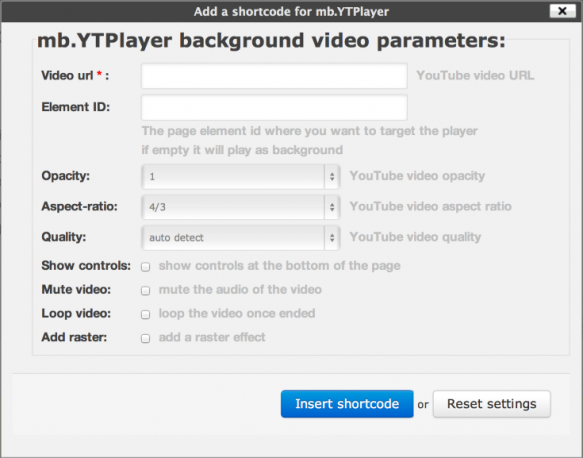
mb.YTPlayer for background videos
Плагин позволяет воспроизводить фоновое видео с YouTube на главной страницы вашего сайта, а также на любой другой странице и в любой записи. Плагин использует YouTube iframe API и выводит видео с помощью тега HTML5 VIDEO.
Плагин прост в использовании. Вы вводите URL видео, выбираете тип страницы для вывода видео, задаете непрозрачность, качество, вывод объявлений, задаете начальную и конечную позицию видео, выбираете аудио, зацикливание и т.д. Видео помещается в записи и страницы с помощью шорткода и позволяет вам добавлять изображение для мобильных устройств.
Bgvideo
Плагин для воспроизведения фоновых видео. Работает с помощью шорткодов. Плагин воспроизводит MP4, WebM и OGG видео по предложенному URL. Вы можете задавать высоту, ширину, фиксированную позицию, автопроигрывание, зацикливание, а также отключение аудио.
Шаг 4. Задаем видео.
Теперь, когда вы имеете видео в нужном формате и размере, и ваш проигрыватель полностью настроен, вы можете загрузить свое видео и связать его с проигрывателем. Если вы зададите в плагине URL видео, то в таком случае все настройки будут аналогичными. Вам нужно будет принять несколько решений, как именно и где должно воспроизводиться видео. Вы можете выбрать:
- Автопроигрывание. Это одна из самых популярных настроек. Видео должно воспроизводиться автоматически после того, как загрузятся все остальные элементы страницы.
- Зацикливание. Будет ли видео воспроизводиться все время? Если да, то в таком случае подберите участки, которые идеально подойдут для начала и конца видео. Цикличное воспроизведение не должно отвлекать пользователя.
- Аудио. Я не рекомендую автоматически воспроизводить аудио. Пусть пользователи сами решат включить звук, если захотят. Звук требует дополнительной подкачки и сильно нагружает пользовательский браузер.
- Вывод изображения. Если браузер не является совместимым, то в таком случае лучше всего вывести на месте видео альтернативное изображение. Ваш сайт не будет в таком случае выглядеть сломанным или недоработанным.
Источник: premium.wpmudev.org