Как использовать тепловые карты для отслеживания кликов на WordPress сайте

Есть много способов измерения производительности веб-страниц, и самым популярным из них является Google Analytics. Однако узнать, какие именно изображения, текст и элементы на сайте привлекают особое внимание посетителей, невозможно с помощью одних лишь этих инструментов.
Иногда вам просто нужно узнать, что выделяет вашу страницу в плане дизайна, разметки, структуры контента, что толкает людей к совершению одного действия вместо другого. Вы, вероятно, удивитесь, узнав, что есть простое решение этого вопроса – тепловые карты.
В отличие от инструмента Google Analytics, который работает с цифрами и статистикой, тепловые карты показывают вам точные участки, получающие максимальное пользовательское взаимодействие на данной странице. С помощью тепловых карт вы можете узнать, какие области страницы получают больше всего кликов, на каких абзацах останавливаются пользователи при сканировании вашего контента, как прокручивают страницу ваши клиенты (к примеру, сколько людей пролистали до конца страницы, и т.д.).
В данной статье мы поговорим о том, почему тепловые карты настолько эффективны для выполнения маркетинговых задач, а также как их интегрировать с сайтом WordPress.
Почему стоит использовать тепловые карты на WordPress сайте
Прежде чем перейти к разделу «как», давайте узнаем, почему стоит потратить свое время на внедрение тепловых карт, а также какую роль они фактически играют.
Во-первых, визуальный маркетинг постоянно растет, и все больше людей позитивно реагируют на современный, удобный интерфейс, постепенно отказываясь от неинтерактивных решений. Если для определенного действия требуется слишком много шагов, пользователи в конечном счете покидают ваш ресурс.
Естественно, качественный контент по-прежнему остается ключевым фактором, однако способ объединения разных элементов и структурирования вашего сайта будет оказывать влияние активность ваших посетителей, которые либо конвертируются в клиентов, либо покинут сайт.
Эксперты в области маркетинга изучили этот тип поведения:
- 37% маркетологов считают, что визуальный маркетинг является наиболее важной формой контента для бизнеса, уступая лишь блогам (38%);
- 51% B2B-маркетологов задали в качестве приоритета создание визуального контента в 2016 году;
- 38% не будут взаимодействовать с веб-сайтом, если его контент или разметка являются непривлекательными.
Для чего были созданы тепловые карты? Они могут помочь вам обнаружить ценные и порой неожиданные факты о вашей аудитории.
Если вы добавите тепловую карту на свой WordPress сайт, вы сможете:
- Отследить клики своих посетителей и понять, каковы их ожидания от просмотра сайта. Следовательно, вы сможете настроить свои страницы так, чтобы они привлекали внимание.
- Узнать, что представляет интерес для вашей аудитории. Вы поймете, какую информацию ищут люди, потому вы сможете разместить ее в центре внимания и использовать для своей выгоды.
- Проанализировать поведение в плане прокрутки. Вы сможете изучить, сколько посетителей достигло нижней части страницы, сколько покинуло страницу, так и не пролистав ее вниз.
- Проследить за перемещениями курсора и отметить для себя, над какими фрагментами контента задержались пользователи.
Опять же, использование тепловых карт – это не просто отслеживание кликов для удовольствия. Тепловые карты играют важную роль для бизнеса. Они позволяют повлиять на покупки и конверсии любого типа (это зависит от того, что именно вы хотите получить от пользователей сайта).
Вы узнаете, получают ли ваши кнопки с призывами к действию достаточно внимания по сравнению с остальными элементами на сайте. Возможно, другие элементы дизайна, которые вы разместили на своей странице продаж, отвлекают людей от нажатия на кнопку покупки, и это можно будет увидеть на тепловой карте. Исходя из результатов, вы сможете изменить внешний кнопок, их позицию, стилизацию и т.д. Следовательно, вы сможете добиться роста продаж.
Блогеры могут также использовать тепловые карты, чтобы узнать, как создать удобную для пользователей, привлекательную разметку для своего контента. Одни макеты генерируют больше трафика, чем другие, и вам нужно определить, какие именно.
Если люди задерживаются на определенной части информации, это означает, что она ценна для них, и вы можете использовать ее для своей выгоды, разместив поблизости кнопку или ссылку. Либо вы можете создать отдельный пост с дополнительными сведениями по этой теме.
Как добавить тепловую карту к WordPress сайту
Как плагины, изначально созданные для WordPress, так и сторонние инструменты отличаются простой и удобной интеграцией. Обычно самым сложным аспектом использования тепловых карт является интерпретация полученных результатов, что очень важно для бизнеса.
Вам нужно просто выбрать подходящий инструмент и начать тестирование. Crazy Egg, Heatmap for WordPress, Hotjar Connecticator, Lucky Orange, SeeVolution – самые популярные инструменты, которые помогут вам начать движение в данном направлении. Heatmap for WordPress и Hotjar – бесплатные решения. Остальные являются премиальными, но предлагают и бесплатные триалы.
Важно отметить, что все эти инструменты (за исключением Heatmap for WordPress) работают и с другими конструкторами сайтов, не только с WordPress. Они универсальны, но для их подключения в других CMS придется повозиться. Чтобы интегрировать их в Squarespace, к примеру, вам нужно будет поработать с кодом.
Как настроить тепловые карты на вашем сайте? Давайте для этого воспользуемся Hotjar, поскольку он неплохо работает в целом. Он интуитивно понятный, современный и простой в плане внедрения в WordPress.
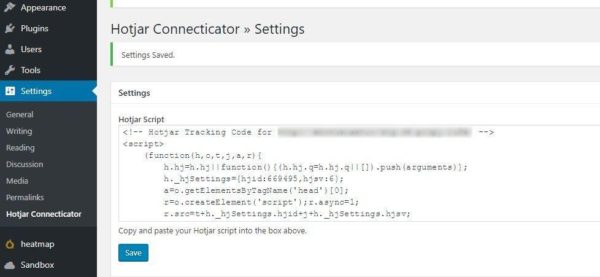
Нам потребуется плагин Hotjar Connecticator. После установки и активации плагина вам нужно будет создать аккаунт на сайте hotjar.com, добавив URL сайта для отслеживания. Скопируйте предложенный код и вставьте на страницу плагина в консоли WordPress (как показано ниже).
Теперь пришло время создать тепловую карту, что можно сделать прямо в платформе Hotjar (вы не можете настраивать что-либо в консоли WP). Итак, жмем Heatmaps, затем New Heatmap.
Далее выбираем предпочтения Page Targeting. Хотите отслеживать только некоторые горячие точки на странице? Вы тестируете несколько страниц, чтобы сравнить их результаты? Отлично, со всем этим Hotjar прекрасно справится. К примеру, вы можете отслеживать все страницы из определенной рубрики (отсортированные по типу, дате публикации и т.д.). Вы можете даже задавать отдельные фразы, встречающиеся в ссылках, и Hotjar будет отслеживать такие страницы.
Что интересно: Hotjar позволяет исключать элементы страниц, которые вы не хотите отслеживать, путем добавления своих CSS-селекторов. Так вы сможете отсеять все лишнее при отслеживании, когда вы сравниваете или анализируете результаты.
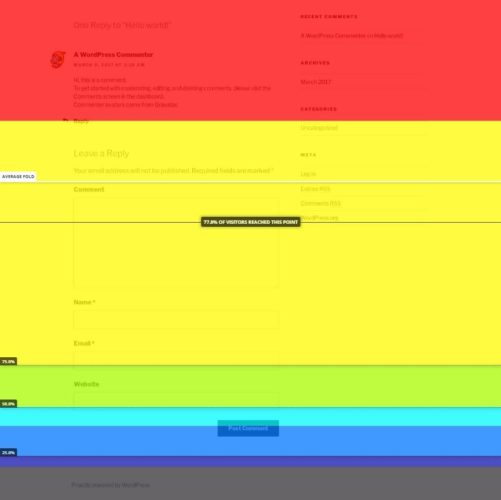
После того, как вы создадите тепловую карту, первый скриншот с горячими точками будет отправлен вам тогда, когда страница начнет получать посетителей и привлекать клики. Не ждите результатов сразу же. Инструмент отслеживает все просмотры страницы с момента создания тепловой карты для нее. Вы можете получать отчеты на основе просмотров и на основе кликов. Из таких отчетов вы поймете, насколько кликабельным является ваш контент.
Вот как выглядит первый скриншот, предложенный Hotjar (тестирование было выполнено с базовой версией темы Hestia):
Еще один интересный аспект этого инструмента – он позволяет создавать простые интерактивные опросы, дающие возможность узнать у пользователей, почему они покидают вашу страницу или какие вещи им не понравились на странице.
Пример: как мы улучшили посадочные страницы в ThemeIsle и CodeinWP с помощью тепловых карт
В теории все звучит интересно, но обычно теория гораздо проще, чем практика. Работает ли этот метод? Эффективен ли он? Получите ли вы в итоге рабочие варианты и идеи?
Ответ: да, если вы терпеливы.
Нам в ThemeIsle нравятся тепловые карты, и мы используем их на многих наших страницах. Страницы в основном посвящены WordPress темам, поскольку компания является интернет-магазином, продающим темы и плагины для WP.
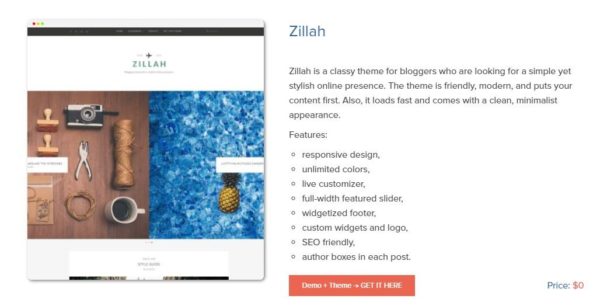
Один из наиболее популярных фрагментов контента в блоге CodeinWP – контент, посвященный темам. У нас имеется много списков, и многие из них входят в топ 3 результатов Google. В последнее время мы экспериментировали с двумя типами разметки для списков: один со скриншотом, который показывает домашнюю страницу темы, и второй с тремя скриншотами – домашней страницей, страницей с отдельной записью и страницей с мобильным выводом.
Главное, что мы заметили после сравнения двух версий – то, что до конца списка дошло примерно столько же людей, однако распределение кликов было разным. В списке с большим количеством визуальных аспектов было не так много кликов в нижней части страницы, как в случае с версией, где был представлен один скриншот. Это означает, что список с большим количеством визуальных фрагментов является более удобным, поскольку он предлагает больше примеров дизайна темы. Пользователи быстрее понимают, какие темы привлекательны для них. В итоге им не требуется совершать дополнительные клики, чтобы ознакомиться с внешним видом темы.
Когда приведен только один скриншот, пользователи копают глубже, чтобы найти более подробную информацию о теме, поскольку они видят лишь главную страницу. Потому они щелкают по кнопке More, чтобы перейти на страницу с темой и включить лайв-демо.
Если вам требуются новые рекламные возможности или вы используете партнерские ссылки, то в таком случае версия с одним скриншотом будет для вас лучше в плане пользовательского взаимодействия и времени, проведенном на вашем сайте.
Другим примером использования тепловых карт является страница документации темы Hestia. Во время тестирования мы заметили, что многие пользователи заинтересовались в обновлении до премиум-версии, посетив эту страницу. В итоге мы перенесли кнопку обновления в более очевидное место и улучшили целевую страницу, содержащую премиум-возможности темы.
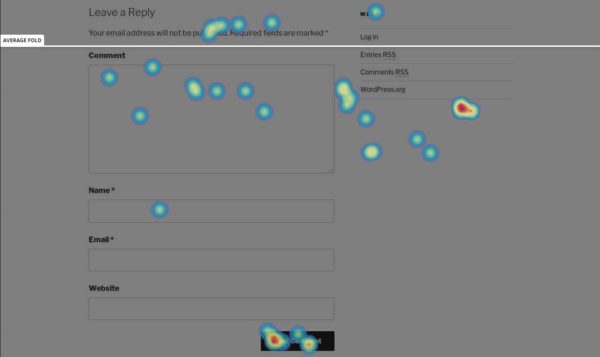
Следующий наш эксперимент состоял в том, чтобы отследить движение курсора и посмотреть, какие функции интересовали пользователей больше всего в процессе изучения документации. Основываясь на полученных результатах, мы решили вывести самые популярные возможности на посадочных страницах, посвященных переходу к премиум-теме.
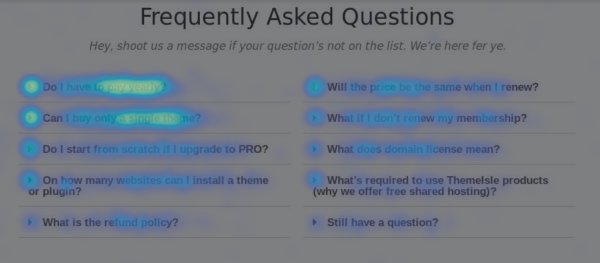
Также мы создали тепловую карту для нашей страницы FAQ, чтобы отследить непопулярные вопросы, которые мы впоследствии заменили на более релевантные. Тестирование все еще продолжается, и мы пытаемся улучшить нашу службу поддержки, предложив клиентам более понятный и простой опыт взаимодействия с нашими продуктами.
Важность A/B-тестирования
Останавливаться на сведениях, полученных из тепловых карт, не нужно. Создавайте альтернативные варианты своих страниц на основе полученных результатов и проводите A/B тестирование, чтобы увидеть, какие версии работают лучше всего.
A/B-тестирование, вероятно, является одним из самых популярных методов сравнения нескольких версий одной и той же страницы. Конечная цель – установить, какая версия обладает лучшей конверсией. Вы должны попробовать такое тестирование, поскольку оно помогает вам выполнить ваши цели и позволяет узнать, как ваша аудитория взаимодействует с контентом.
Таким образом, после использования тепловых карт и отслеживания поведения ваших посетителей вам нужно будет составить план по улучшению юзабилити вашего сайта. Создавайте альтернативы, не останавливайтесь на чем-то одном. Если у вас есть несколько идей, протестируйте их и посмотрите на реакцию пользователей. Ваша цель – создать самую эффективную версию посадочной страницы, такую, которая имеет лучшие шансы конвертировать клиентов или получить желаемое взаимодействие.
Как работает A/B-тестирование?
Есть несколько плагинов, разработанных для этого. Одним из самых популярных плагинов для WordPress является Nelio A/B Testing. После установки плагина вы можете выбрать тип эксперимента, который вы хотите запустить. Плагин обладает широким набором опций для сравнения страниц, записей, заголовков, виджетов и т.д.
Начать эксперимент очень просто. При создании эксперимента вам нужно будет определить исходную страницу и ее альтернативный вариант, а также цель сравнения (чего вы хотите добиться путем эксперимента: получить просмотры страниц, клики, переходы людей к внешнему источнику и т.д.). После остановки эксперимента плагин покажет вам подробные результаты по вашей цели. В конце теста вы сможете узнать, какая страница работает лучше, и разместить ее на своем сайте. И затем вы сможете вновь начать тестирование какой-нибудь идеи, которая пришла вам в голову. Цифровой маркетинг заключается не в том, чтобы сделать предположение и надеяться, что все именно так и будет; он состоит в том, чтобы заставить вещи происходить на практике. Вот почему вы должны тестировать, тестировать и еще раз тестировать все свои идеи.
Кстати, плагин Nelio A/B Testing также позволяет создавать тепловые карты кликов, но они не такие сложные, как в случае с рассмотренными выше плагинами, и не позволяют получить столько же информации. Но вы можете попробовать их тоже, если вам нужны быстрые эксперименты и вы хотите получить базовые сведения о странице.
С другими плагинами для создания тепловых карт вы можете ознакомиться в нашем руководстве по ссылке.
Источник: https://www.smashingmagazine.com/