Просто нажмите на кнопку «Обновить» и ждать, пока магия произойдет. Вот как это должно идти, не так ли?
Ну, это не всегда так.
Если у вас был ужас смотреть ваш сайт вывезены обновления, вы все еще можете быть травмированы от всего испытания. А если нет, то посчитайте себя счастливчиком. Но удача длится так долго.
Лучше идея заключается в том, чтобы проверить новые релизы WordPress перед их реализацией на вашем сайте. В этой должности, мы дадим вам шаг за шагом разбивка о том, как это сделать, обеспечивая ваш сайт остается безопасным и безопасным на протяжении всего процесса.
Но, прежде чем мы перейти в том, что, почему тестирование так важно?
Какие проблемы вы можете запустить в с WordPress обновление?
Если вы все еще думаете о жизни на краю и обновления без тестирования во-первых, вот несколько причин, почему вы должны серьезно пересмотреть это.
1. Он не может быть совместим с частями вашего сайта
WordPress имеет много функций, особенно в плагинах и темы отдела. Все это важно, помогая вам настроить свой сайт.
Хорошей новостью является то, что разработчики часто координировать свою тему и плагин обновления с новыми релизами WordPress, но это не всегда так. Иногда плагин плохо закодирован или был разработан для другой версии CMS и не обновляется для новой.
Тестирование нового обновления WordPress позволит вам безопасно определить проблемы совместимости, которые могут возникнуть из-за этого заранее и настроить или обновить то, что вам нужно.
2. Обновления могут изменить способ работы вашего сайта
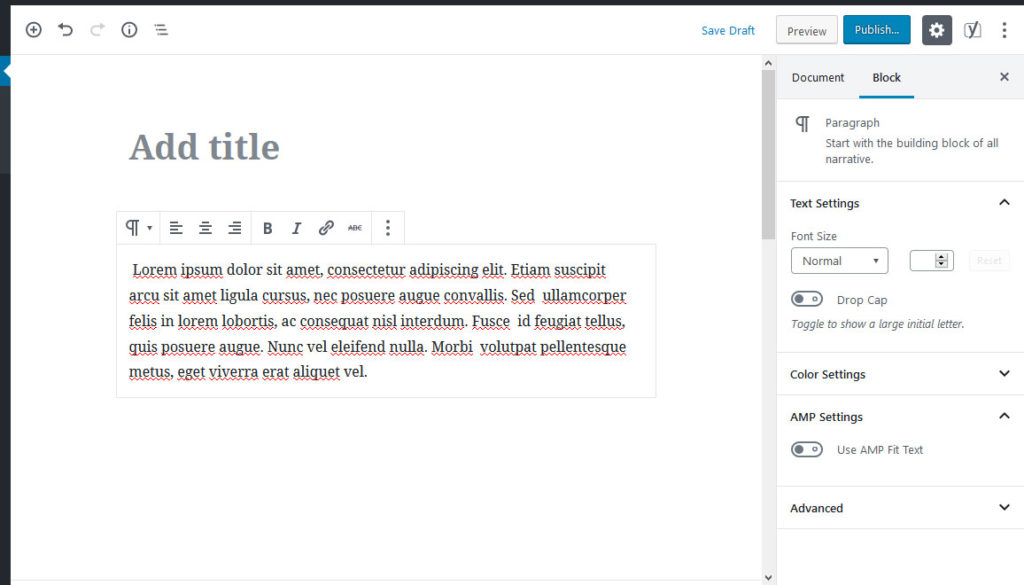
Для этого пункта в нашем списке, давайте посмотрим на недавно выпустила редактор Гутенберг. Гутенберг является блок-редактор контента, который в настоящее время является частью WordPress Core. Это позволяет создавать макеты содержимого в блок за блоком образом.

В то время как некоторые пользователи сразу же приняли его, другие, кажется, нашли время, чтобы привыкнуть к редактору. Но этого и следует ожидать – изменения часто неудобны. Тем не менее, это также большое изменение от классического редактора.

Мы не собираемся ввязывается в дискуссию о том, является ли Гутенберг удивительным на данный момент. Все, что мы пытаемся подчеркнуть, является тот факт, что он значительно отличается от предыдущего опыта редактирования.
Для того, чтобы вы могли комфортно использовать его, вы сначала должны тест-драйв его. Кроме того, есть некоторые плагины и функции, которые больше не работают с Гутенбергом. Если ваш сайт зависит от тех, было бы лучше, чтобы обнаружить проблемы перед переключением, не так ли?
3. Испытывая «Белый экран смерти» (WSOD)
Этот термин был придуман сообществом WordPress. Это распространенная (и разочаровывающая) ошибка, которая относится к тому, когда все, что вы видите на вашем сайте, является пустым белым экраном.
Этот белый экран может произойти по разным причинам, в ключая плохо закодированный плагин или тема, скрипт, который исчерпал свой предел, ошибка синтаксиса или сбой в автоматическом обновлении.
К счастью, Есть способы, чтобы исправить эту проблему,но с вашего сайта недоступны для любого количества времени может быть разочарование. Это особенно верно, если это источник дохода для вас.
Если вы протестируете новые релизы WordPress, прежде чем применять их на ваш живой сайт, вы сможете забрать на любой из вопросов совместимости, исправить их и двигаться дальше быстро, без страшного WSOD.
Хорошо, к настоящему времени вы должны быть убеждены в том, почему вам нужно проверить новые версии WordPress, прежде чем применять их на вашем сайте.
Итак, мы получим в него тогда?
Как протестировать новый wordPress релиз
В следующем, мы будем переходить пошаговое подход убедившись, что ваш сайт остается нетронутым, прежде чем обновить.
Имейте в виду, что все следующие особенно относится к основным обновлениям WordPress. Вы можете распознать их по тому факту, что они имеют только одну цифру после десятичной точки, например, WordPress 4.8, 5.1 и т.д.
Незначительные версии с тремя цифрами (например, 5.1.2) являются обновлениями безопасности и технического обслуживания. Изменения, которые они вносят, не столь значительны и часто не требуют такой же бдительности при тестировании, поэтому они применяются автоматически (если вы не отключили эту функцию).
1. Резервное копирование вашего сайта
Мы начнем с чего-то, что кажется очевидным, но вы будете удивлены, узнав, сколько новых людей не резервное копирование своих сайтов до обновления (или когда-либо). Резервное копирование является то, что должно быть сделано на регулярной основе, независимо от того, есть ли новый релиз WordPress.
Это хорошая практика и хорошо для спокойствия. Если есть сбой сервера или ваш сайт получает взломали,вы по крайней мере быть уверенным в том, что часы напряженной работы вы положили на ваш сайт не были полностью потрачены впустую.

К счастью, Есть много плагинов, чтобы помочь вам автоматизировать этот процесс. К ним относятся BlogVault, UpdraftPlus, и VaultPress. Если вы хотите узнать, как автоматически создать резервную резервную систему удаленно, вы можете сделать это здесь.
2. Настройка локальной тестовой среды
После того, как ваш сайт является безопасным и безопасным, вы можете приступить к установке WordPress локально. Это позволит вам запускать тесты, не имея его повлиять на ваш живой сайт.
Есть ряд инструментов, которые можно использовать для этого процесса. Сообщение связано выше использует XAMPP. Еще одно отличное решение является местным на маховик.
Чтобы начать работу, перейдите на главную страницу инструмента и скачать его на свой компьютер, нажав на большую кнопку бесплатно скачать на странице.

Затем вам будет предложено выбрать операционную систему и заполнить ваши данные. После этого, нажмите на кнопку Получить его сейчас, и он будет продолжать загружать.
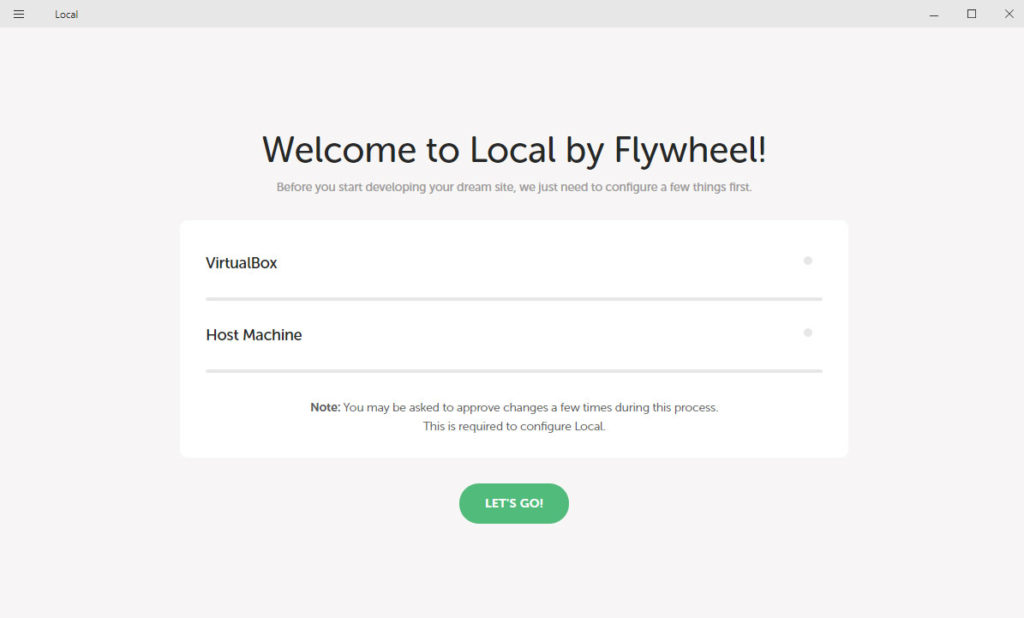
Когда это будет сделано, запустите приложение. Это займет короткий момент. После этого, вы будете встречены этим приветственный экран:

Нажмите на большую кнопку Let’s Go, чтобы начать установку. Вероятно, в ходе этого процесса вашей операционной системой будет предложено предоставить некоторые разрешения.
3. Копировать ваш сайт для вашей местной машины
Когда вы закончите, пришло время сделать копию вашего живого сайта и перенести его на местный сервер. Для локального Flywheel достаточно иметь копию wp-content папки и экспорт базы данных внутри почтового файла.
Если у вас есть, что вы можете просто перетащить и падение файла на интерфейс программы или открыть меню и выбрать сайт импорта, а затем выбрать его оттуда.
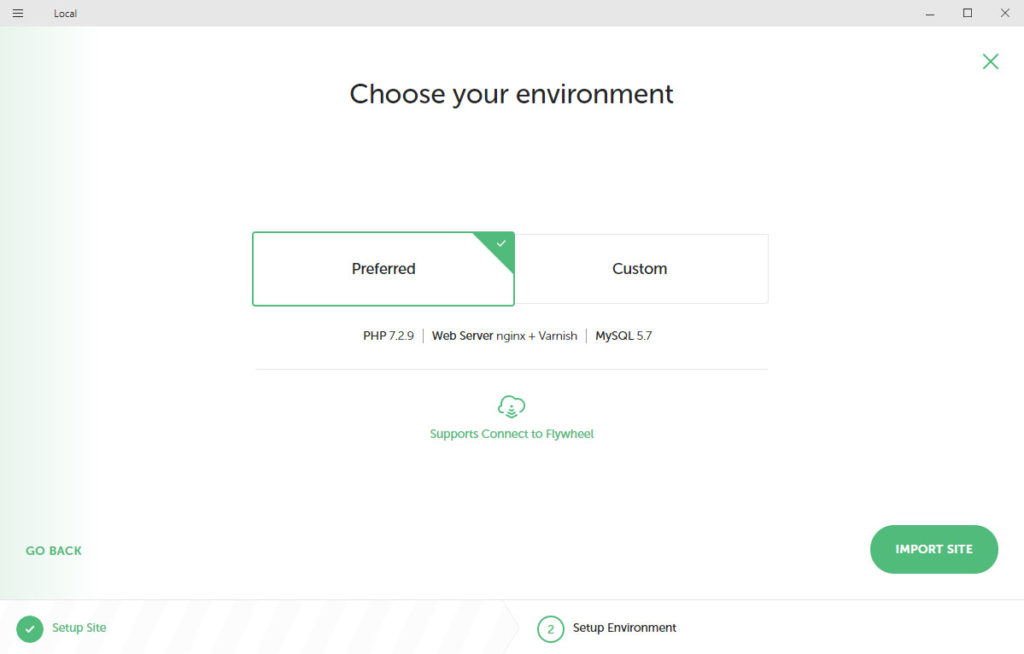
Программное обеспечение будет просить вас за некоторую информацию, включая локальное название сайта и смоделированную среду сервера.

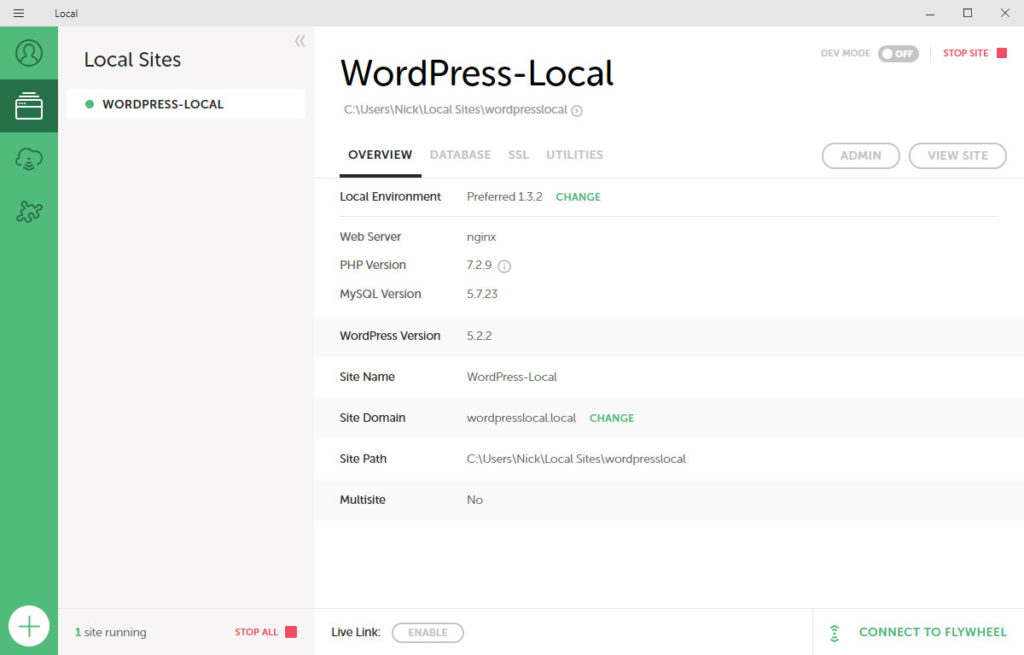
После того как вы выбрали оба, импорт начинается. После завершения, сайт появится в вашем списке местных сайтов.

Клик на сайте View will take you to the front end в вашем браузере, в то время как админ перенесет вас к его задней части. Молодцы, теперь вы готовы к тестированию!
Альтернатива: Создание промежуточного сайта
Альтернативой этому было бы создание плацдарма. В отличие от локальной среды на вашем компьютере, промежуточный сайт существует в Интернете. Как правило, он будет установлен на частном поддомене вашего хостинг-аккаунта. Доступ к нему могут получить только те, у кого есть правильные данные входа.
Вам нужно будет оценить ваши потребности, чтобы иметь возможность принять решение о наилучшем варианте для вас. Например, если у вас есть удаленная команда из разных мест по всему миру, и вы работаете на месте обновления вместе, то постановка может быть лучшим вариантом для вас.
Если, с другой стороны, вы разрабатываете темы, плагины или сайт по своему усмотрению, то локальный сервер может быть достаточно.
Если вы решите на локальном сервере или постановочный сайт, весь смысл заключается в том, чтобы получить дубликат сайта в вопросе, так что вы можете сделать все ваши испытания без его влияния на ваш живой сайт.
4. Установить WordPress бета-тестера Плагин
Как только вы закончите с выше, вы можете перейти на ваш испытательный полигон и обновить до последней версии WordPress.
Если вы не хотите ждать, пока фактический релиз, вы можете использовать WordPress Beta Tester плагин. Это дает вам доступ к версиям разработки WordPress (в том числе релиз кандидатов), так что вы можете проверить их до нового релиза WordPress выходит.

Установите и активируйте этот плагин. После того как вы сделали это, вы можете отправиться в Dashboard и обновления и получить последние бета-версии в обычном порядке.
5. Проверьте все вещи!
После всего этого, вы, наконец, получить для тестирования, что новый релиз! Что именно вы должны проверить? Ну, в двух словах — все!
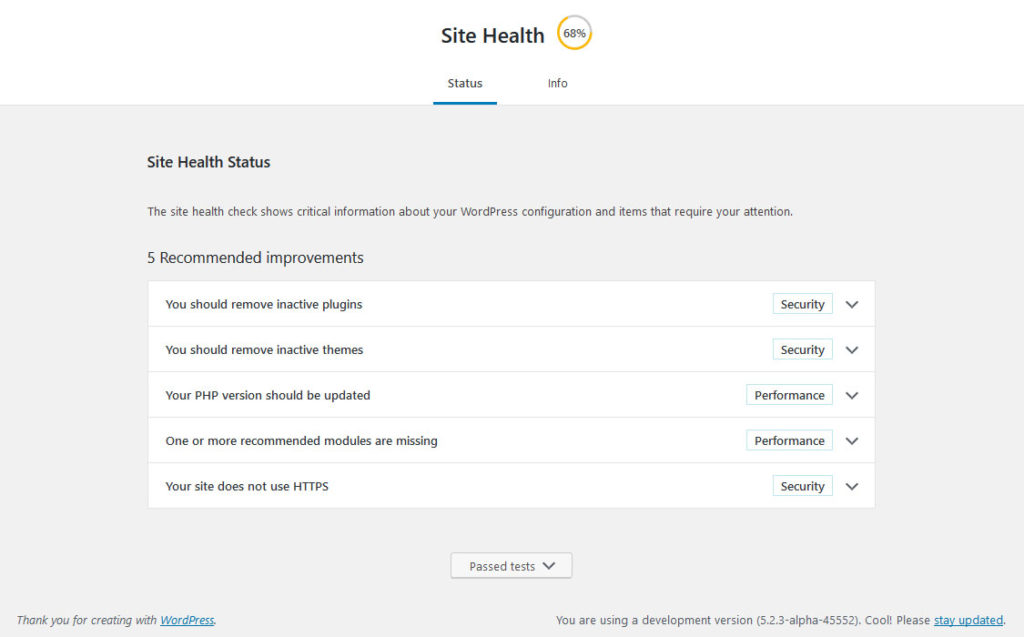
Во время этого процесса, посмотрите на функциональность вашей темы, если все ваши плагины совместимы, ваши короткие коды, мета-боксы, формы, как ваше меню теперь отображается, боковые панели, виджеты и т.д. Кроме того, вы можете качаться по инструментам и здоровью сайта, чтобы увидеть, если что-нибудь всплывает там.

Если вам посчастливилось найти ошибки, альфа / бета-поддержки форум может быть использован для сообщения о них.
Помимо тестирования, вам нужно также ознакомиться с новым релизом и понять его особенности. Таким образом, поиграть с ним немного, чтобы увидеть, как она работает.
Весь смысл здесь заключается в том, чтобы лучше понять, как реализация новой версии повлияет на ваш сайт. После того как вы удовлетворены своими тестами и внесли все необходимые изменения, пришло время перейти к вашему живому сайту.
6. Примените обновление на свой живой сайт
Когда удовлетворены все, вы все равно должны применять те же изменения в вашей фактической веб-присутствия. У вас есть несколько способов сделать это.
- Выполните те же шаги, что и во время тестирования в живой среде – Когда вы это сделаете, не забудьте сохранить резервную часть от ранее. Это потому, что, если ваша живая среда отличается от настройки тестирования, иногда вы можете получить различные результаты.
- Копируйте свой локальный сайт на живой сервер — Так же, как вы резервное копирование вашего сайта от основного присутствия в среде тестирования, вы также можете пойти наоборот. Некоторые резервные плагины помочь с этим, и вы можете найти пример того, как сделать этот шаг здесь.
- Нажмите ваш сайт от постановки до производства — Многие авторитетные хостинг-провайдеров, которые предлагают постановки сайтов, а также позволит вам нажать ваши изменения в среде жить с одним щелчком мыши. Это на самом деле то, что постановка для, так что проверить с вашего хозяина.
Какой бы маршрут вы ни выбрали, когда вы закончите, не забудьте дать вашему живому сайту тот же взгляд, что вы применили на испытательном полигоне раньше. После того, как удовлетворены, вы, наконец, сделали и может воспользоваться новым релизом WordPress в полном объеме.
Упаковка
WordPress имеет регулярные обновления, которые помогают улучшить многие аспекты вашего сайта. Это делает работу с WordPress весело и интересно, но также может привести к проблемам.
Чтобы избежать их, лучше всего протестировать новые релизы WordPress в безопасной среде, прежде чем использовать их на вашем живом веб-присутствии. Выше, вы узнали, как сделать это в пяти простых шагов:
- Резервное копирование сайта
- Создание среды тестирования
- Дублировать и перенести сайт в среду тестирования
- Обновление вашего сайта до последней версии
- Проверьте все аспекты вашего сайта на проблемы
- Примените изменения на вашем сайте в прямом эфире
С этим знанием, вы не готовы для любого нового релиза WordPress, который может прийти ваш путь.
Как убедиться, что новые релизы не разрушают ваш сайт? Что-нибудь добавить к вышесказанным? Препятствуйте нам знать в разделе комментариев ниже.
Источник: torquemag.io