Как решить проблему «Specify a Cache Validator» в WordPress

Возможно, вы уже сталкивались ранее с предупреждением «Specify a cache validator» в Pingdom, GTmetrix или Google PageSpeed Insights для своего WordPress-сайта. Это связано с отсутствием HTTP-заголовков кэширования, которые должны включаться в каждый исходный запрос сервера, поскольку они одновременно проверяют кэш и задают время его жизни. Если заголовки не найдены, то в таком случае всякий раз будет генерироваться новый запрос ресурсов, что увеличит нагрузку на ваш сервер. Использование кэширующих заголовков гарантирует, что все последующие запросы не будут загружаться с сервера, что позволит сохранить пропускную способность и повысить производительность сайта для пользователей.
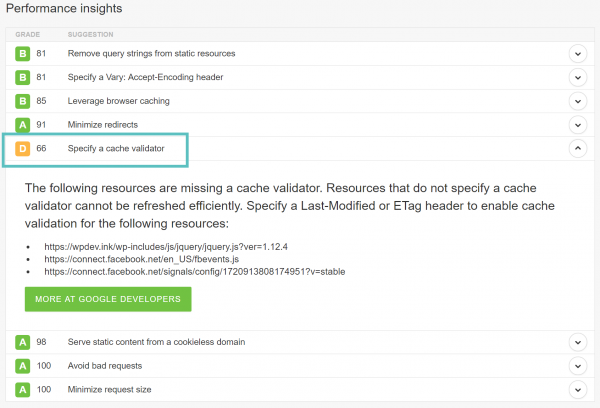
Предупреждение в Pingdom гласит:
«Для следующих ресурсов отсутствует валидатор кэша. Ресурсы, для которых не задан валидатор кэша, не могут эффективно обновляться. Укажите заголовок Last-Modified или ETag, чтобы включить проверку кэша для следующих ресурсов»
Выполните следующие шаги, чтобы устранить это предупреждение.
Убираем предупреждение «Specify a cache validator»
Первое, что важно отметить в данном предупреждении – вы можете исправить его только для запросов, которые затрагивают ваш сервер. Если у вас имеются сторонние запросы, вы будете видеть это предупреждение и ничего не сможете с ним сделать, поскольку у вас нет контроля над их веб-серверами. Можете только поделиться с ними этой статьей. И помните о том, что в Pingdom вам потребуется несколько раз провести тест. Предупреждение может появиться в первый раз и исчезнуть во второй раз. Когда вы первый раз запускаете инструмент, он берет кэш ресурсов с сервера.
Есть четыре разных типов заголовков, которые можно использовать для устранения данного предупреждения. Мы постараемся все объяснить максимально просто.
Заголовки, которые проверяют кэш
Первые два заголовка – это last-modified и ETag. Эти заголовки помогают браузеру определить, менялся ли файл с момента последнего его запроса. Иными словами, они проверяют кэш.
Last-Modified
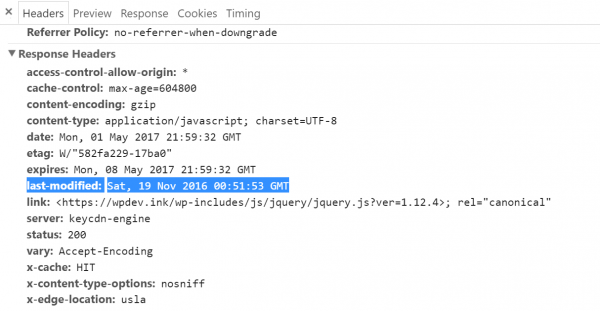
Заголовок last-modified обычно отправляется автоматически с сервера. Это один из заголовков, который чаще всего не нужно добавлять вручную. Он передается, чтобы установить, был ли файл в кэше браузера изменен с момента последнего запроса. Вы можете посмотреть запрос заголовка в Pingdom или использовать Chrome DevTools, чтобы увидеть значение last-modified.
ETag
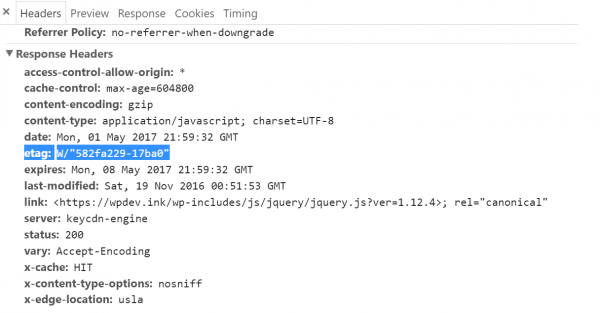
Заголовок ETag очень похож на last-modified. Он тоже используется для проверки кэша. Если у вас запущен Apache 2.4 или выше, заголовок ETag будет автоматически добавлен с помощью директивы FileETag. В NGINX с 2016 года заголовок ETag включен по умолчанию.
Включить ETag заголовок вручную в Nginx можно с помощью кода:
etag on
Заголовки, определяющие время жизни кэша
Следующие два заголовка – это Cache-Control и Expires. Эти заголовки определяют, как долго файл должен храниться в кэше до получения его новой версии. Помните, что для исправления предупреждений, которые вы видите в Pingdom или GTmetrix, вам нужно убедиться, что у вас заданы заголовки для проверки кэша и для задания его времени жизни.
Cache-Control
Cache-Control – заголовок, состоящий из разных директив, которые позволяют задать время жизни кэша. Самые популярные директивы:
- max-age: время хранения кэшированного файла.
- public: ответ может сохраняться в публичном кэше.
- private: ответ сохраняется в частном кэше, доступном только для одного пользователя.
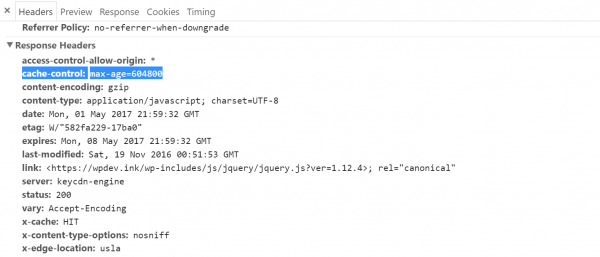
В нашем примере мы используем max-age для ресурса. 604800 секунд – это семь дней кэширования. Чтобы настроить кэш в Apache, просто добавьте следующий код в .htaccess:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=604800, public" </filesMatch>
Для NGINX код нужно добавить в конфигурационный файл. Все конфигурационные файлы хранятся в директории /etc/nginx/. Базовый конфиг – это /etc/nginx/nginx.conf.
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
add_header Cache-Control "public";
}
Expires
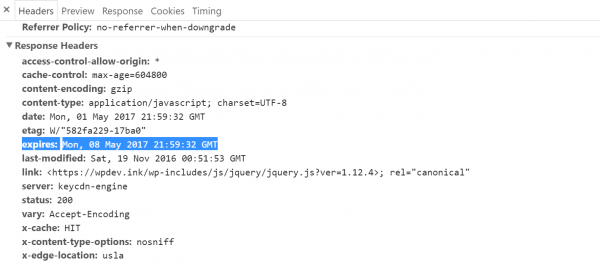
Наконец, последний заголовок – это expires. Заголовок HTTP Caching: Cache-Control был определен как часть спецификации HTTP/1.1 и заменяет предыдущие заголовки (в данном случае Expires), используемые для определения политик кэширования ответов. Все современные браузеры поддерживают Cache-Control. Однако вы можете также использовать и заголовок Expires, но помните, что использоваться будет только один из них. Заголовок Expires содержит фактическую дату, тогда как заголовок Cache-Control позволяет вам задавать время до истечения срока действия.
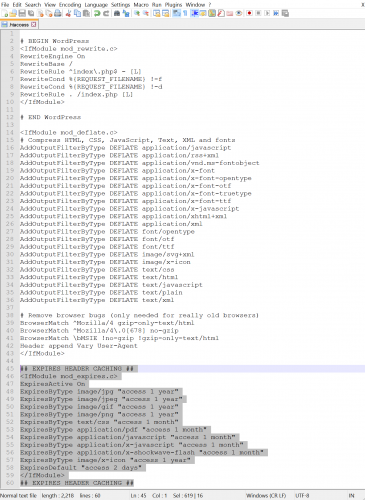
Добавить Expires заголовок в Apache можно с помощью кода, который нужно поместить в .htaccess:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days" </IfModule> ## EXPIRES HEADER CACHING ##
Убедитесь в том, что вы добавили блок с Expires под такими разделами, как mod_rewrite, GZIP и т.д. Самый низ файла – лучшая позиция.
В NGINX добавить Expires заголовок необходимо в конфиг:
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
}
В большинстве случаев в NGINX оба заголовка, Cache-Control и Expires, используются совместно:
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
add_header Cache-Control "public";
}
Большинство хостингов и CDN-сервисов автоматически добавляют заголовки для запросов ваших ресурсов. Если вы видите такие предупреждения, то, скорее всего, на вашем хостинге запущено устаревшее ПО или неправильно настроен сервер. Обычно такое встречается на виртуальных хостингах.
Если все пойдет хорошо и у вас отсутствуют сторонние запросы, которые неверно используют заголовок, вы должны увидеть рост рейтингов в инструментах тестирования сайтов, таких как Pingdom.
Источник: kinsta.com