После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост.
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.

Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
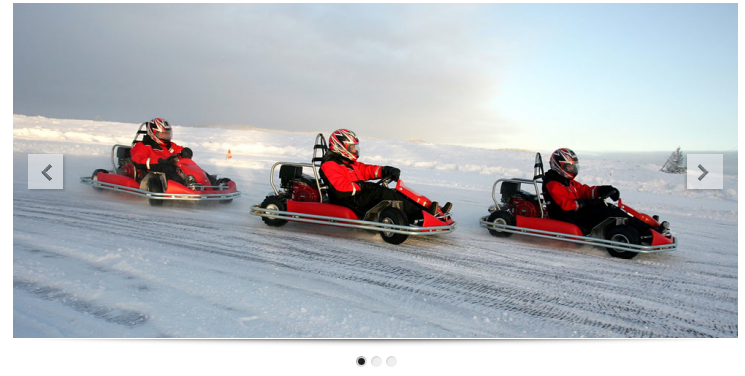
Ниже пример такого слайдера с одного из созданных мной сайтов:
Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
Содержимое архива:
- nivo-slider.css — CSS стили, необходимые для корректного отображения слайдера,
- jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php, который находится в папке с темой:
1 2 3 4 5 6 7 |
add_action( 'wp_enqueue_scripts', 'true_scripts_and_styles_for_slider' ); function true_scripts_and_styles_for_slider() { wp_enqueue_style( 'nivocss', get_stylesheet_directory_uri() . '/nivo-slider.css' ); wp_enqueue_script( 'jquery' ); wp_enqueue_script( 'nivojs', get_stylesheet_directory_uri() . '/jquery.nivo.slider.pack.js', array('jquery'), null, true ); } |
Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
add_image_size( 'trueslider', 640, 480, true ); // где 640 это ширина, а 480 - высота слайдера |
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php.
// массив параметров вывода изображений $args = array( 'post_parent' => $post->ID, 'post_type' => 'attachment', 'orderby' => 'menu_order', // сортировка, menu_order - по выставленному в админке порядку, можно также сортировать по имени или дате добавления 'order' => 'ASC', 'numberposts' => 5, // количество выводимых изображений 'post_mime_type' => 'image' ); if ( $images = get_children( $args ) ) { // если никаких изображений в пост не добавлено, то не выводим вообще ничего echo '<div id="sliderbody" style="width:640px; height:480px;"><div id="slider">'; // не забудьте указать свои значения ширины (640) и высоты (480) foreach( $images as $image ) { echo wp_get_attachment_image( $image->ID, 'trueslider' ); } echo '</div></div>'; } |
Читайте подробнее про функцию get_children().
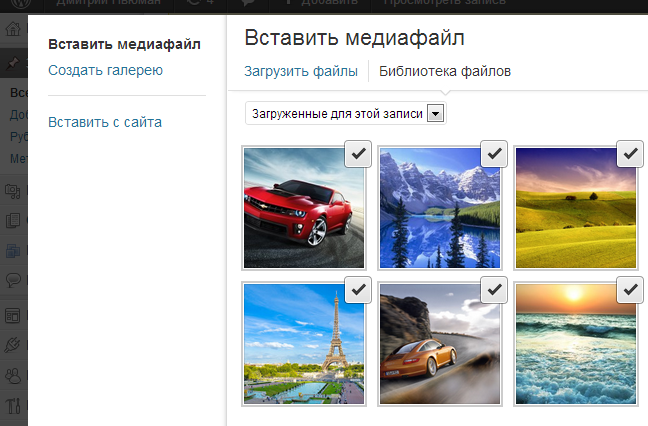
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом </body>. Это очень важно, иначе слайдер не будет работать.
Кроме того, так как это JavaScript-код, то не забываем затолкать его в HTML-теги <script> и </script>.
jQuery(function($){ $('#slider').nivoSlider({ effect: 'random', // эффекты, например: 'fold, fade, sliceDown, sliceDownLeft, sliceUp, sliceUpLeft, sliceUpDown, sliceUpDownLeft, slideInRight, slideInLeft' animSpeed: 500, // скорость анимации pauseTime: 3000, // пауза между сменой слайдов directionNav: true, // нужно ли отображать кнопки перехода на следующий и предыдущий слайд controlNav: true, // 1,2,3... навигация (например в виде точек) pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши manualAdvance: false, // true - отключить автопрокрутку prevText: 'Назад', // текст перехода на предыдущий слайд nextText: 'Вперед', // текст кнопки перехода на следующий слайд randomStart: false, // начинать со случайного слайда }); }); |
Источник: misha.blog