You might have seen Kioken Blocks in action recently without knowing it, if you checked out Matias Ventura’s demo introducing the concept of “block areas.” The plugin was first released two months ago but is already starting to differentiate itself with some innovative design features, block templates, and layouts. Its name was inspired by the Street Fighter arcade game and major releases are named for different character moves.
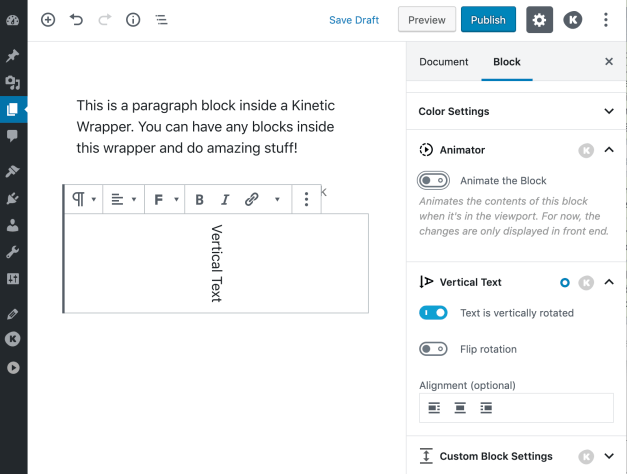
Kioken’s most recent release includes a new Vertical Text setting that allows users to rotate paragraphs and headings for a special effect in more complex layouts.
Inside the block editor, users can flip the vertical text rotation, adjust the alignment, add margins, dropcaps, and apply other standard text settings to the selection.
Kioken currently includes 17 blocks, all created with an emphasis on providing an aesthetic base design that will seamlessly fit into a user’s theme, with further customization options for each block. The blocks are not cookie cutter repeats of other collections but rather offer their own distinct styles and features.
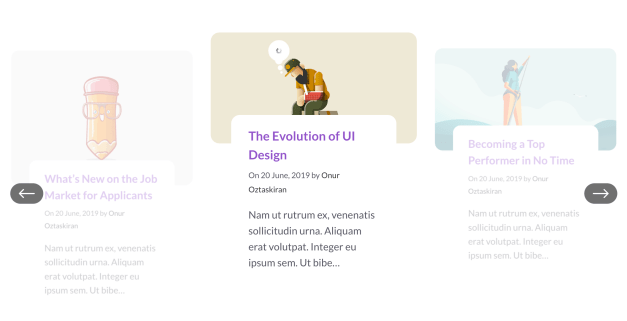
For example, the Kinetic Posts block allows users to list blog posts, including custom post types, inside a grid, columns/list, or slider with multiple different layout options. Users can run custom queries, such as ordering randomly, or by name, popularity, date, and by post type with custom taxonomy queries.
Kioken Blocks creator Onur Oztaskiran said he focuses on adding features and blocks that are not commonly available already. This includes some under the hoods usability features, such as custom block appenders, lighter block highlighter on block selection on dark backgrounds, and block settings change indicators in the sidebar.
“I try to add blocks that people don’t have access to yet,” Oztaskiran said. “So I don’t spend my time on creating accordions or team blocks but rather add things that enrich your content building process in the same fashion premium page building tools do (Kinetic Wrapper block, Animator and Vertical Text extensions are some of these).”
Kioken Blocks Aims to Provide a Faster, Simpler Alternative to Complex Page Builder Plugins
Oztaskiran has a design background, having previously worked as the design lead at Udemy, Noon.com, and Qordoba, but he taught himself how to build blocks in order to push the limits of WordPress’ page building capabilities.
“Kioken Blocks started out as a personal hobby to learn Gutenberg development and test out if I can do something with GB that would replace mine and everyone else’s page building workflow with WordPress, using only Gutenberg by extending it.
“I am a designer and not so great developer. I’ve mostly built Kioken Blocks following Gutenberg resources on the web and GitHub, most of the time by learning from the Gutenberg GitHub repo.”
Oztaskiran’s personal site, monofactor.com, was built with nothing but Gutenberg and Kioken Blocks, including the fancy animations reminiscent of Themeforest products, along with the layout. The site is a good example of how the block editor and a few custom blocks can enable users to create beautiful, complex layouts without having to use a heavy, over-engineered page builder plugin.
“I took a leap of faith in Gutenberg when it was first released and started developing for it since I’m also a user and hate many things about page builder plugins,” Oztaskiran said. “I love to hate Gutenberg as well, but right now I can’t stop using it.”
Oztaskiran used page builder plugins in the past and even created extensions for some of them, but ultimately his frustrations inspired him to go all in on Gutenberg block development.
“With page builders, what took me away from them most was the MBs of resources they add to my sites, and the complexity of content editing in the editor, the long learning curve for some of them, and most importantly you need to be a ‘pro’ to create complex layouts and engaging, rich content,” Oztaskiran said.
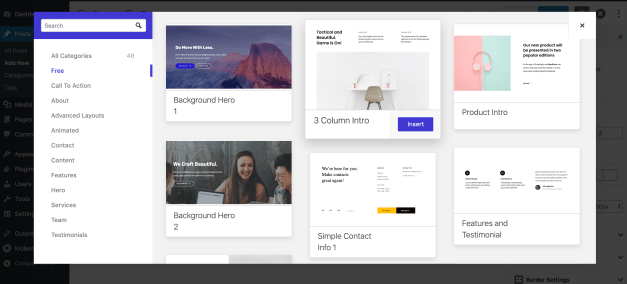
As a result of these frustrations, he decided to focus on speed and usability in Kioken Blocks. Oztaskiran said he is satisfied to have developed a product that allows users to create animated, complex layouts in minutes, much faster than he was able to do in other platforms. Kioken’s predefined block presets allow users to insert elements like background hero sections, product intros, sliding testimonials, and other page elements, making it easy to quickly design a site. These types of elements further blur the line between predefined block templates and themes.
“What amazes me with Gutenberg is you only need a lightweight unbloated GB compatible theme and nothing else,” Oztaskira said. “You can create amazing things.”
He is currently maintaining the plugin by himself without a team but the project is very time consuming. He sells commercial block templates through the plugin’s upgrade page and the user base is growing, so is considering making some partnerships in the future. Kioken Blocks only has approximately 100+ active installs at the moment, but Oztaskiran reports that his conversion rate is about 6-7% on selling Pro licenses, which include priority support and commercial block templates and layouts.
Despite identifying himself as just “a designer and a crappy developer,” Oztaskiran’s investment in learning Gutenberg block development is starting to pay off.
“You don’t need to be a pro dev to understand the logic, and with having an average JS knowledge you can get on board to GB development in a short time,” he said.”
“I indeed had ups and downs with Gutenberg, and Kioken Blocks aims to cover for those ‘downs.’ I’ve been trying to build a tool for the editor so that some day you will only need Gutenberg and no other page building tools to create engaging and beautiful content.”
Original: wptavern.com