Лучшие практики по созданию быстрых, качественных и оптимизированных веб-сайтов в WordPress

Клиенты обычно имеют свой личный опыт работы с веб-хостингами и делятся им в сети. Если вы посмотрите обзоры хостингов в Google, вы найдете десятки разных результатов. Чаще всего превалируют негативные отзывы, нежели положительные. Я постараюсь нивелировать эту тенденцию и поделюсь несколькими проблемами, связанными с хостингами WordPress, а также покажу, как я сам решаю их.
Я составил список плохих практик и рекомендаций по поводу того, что не нужно делать на сайте, основываясь на тысяче часов взаимодействия с клиентами, решения запросов в поддержку и устранения проблем, с которыми пользователи сталкивались ежедневно. Проблемы могут варьироваться от достаточно простых, присущих новичкам, до довольно сложных. Выбор правильного хостинга в данном случае очень важен. Однако ваше решение всегда должно идти рука об руку с пониманием того, как лучше всего оптимизировать свой WordPress-сайт.
Я часто вижу, что даже опытные разработчики сосредотачиваются на том, в чем они уже «собаку съели», зачастую пренебрегая или не успевая изучить свежие методы оптимизации. Приведенные далее советы помогут вам создавать более качественные, быстрые и оптимизированные WordPress-сайты независимо от того, являетесь ли вы разработчиком WordPress или же начинающим пользователем.
Смена хостинга – далеко не всегда быстрый способ решения проблем
Один из самых важных аспектов, который пользователи должны понять – переход на другой хостинг не решает автоматически все проблемы. Если на вашем сайте имеются проблемы с кодом или проблемы с совместимостью определенных плагинов, это произойдет снова и снова, даже если вы будете менять хостинги.
Управляемый хостинг предложит максимальную поддержку, однако он не будет решать проблемы с кривыми плагинами или неправильным кодом. Хостинг WordPress не отвечает за написание PHP-кода, создание или редактирование произвольных функций в плагинах и темах, интеграцию или исправление сторонних сервисов, выполнение обновлений контента сайта. Здесь вам понадобится уже помощь опытного WordPress-разработчика, который погрузится в код и выявит суть проблемы. Где найти опытных разработчиков? Есть много площадок. К примеру, Codeable, toptal. В русском сегменте – Kwork, Freelansim.
Многие хостинги также предлагают своих сторонних партнеров и разработчиков, которые помогут решить данные вопросы. Если имеется проблема с определенным плагином, вы также можете обратиться к его разработчику самостоятельно.
Работающий сайт – не площадка для экспериментов
Я не устану повторять это снова и снова: никогда не используйте живые (работающие) сайты для целей разработки! Практически все крупные управляемые хостинги WordPress предлагают свои среды тестирования/разработки, и на то, бесспорно, есть свои основания. Это позволяет избежать выхода сайта из строя из-за ошибок, допущенных в процессе доработки. Обычно это приводит к белому экрану смерти.
Если вы не хотите использовать среду тестирования, предлагаемую хостингом, вы можете вести разработку локально, используя WAMP/LAMP или LEMP. Это аббревиатуры от Windows/Linux, Apache/Nginx (звучит как Engine-X), MySQL, и PHP. Такие инструменты, как WAMP и MAMP (для Mac), позволяют быстро развернуть локальную среду разработки.
Эти инструменты постоянно улучшаются, однако имеются и другие проблемы и сложности, связанные с локальной разработкой. К примеру, одна из проблем: как добиться того, чтобы среда разработки была полностью идентична вашему работающему сайту. Вам нужно будет понять, как выкатить ваши локальные изменения обратно на рабочий сайт, не перезаписывая уже существующие данные и не ломая сайт. В зависимости от вашей конфигурации этот процесс может принести дополнительные сложности. Также стоит отметить проблемы с конфликтующими портами или ошибки с разными версиями MySQL.
Чтобы избежать некоторых сложностей, я рекомендую использовать такие инструменты, как DesktopServer и Local, которые созданы с целью ускорения ваших рабочих процессов при локальной разработке в WordPress. Эти инструменты позволяют быстро выкатывать изменения на рабочий сайт, имеют дополнительные решения, такие как WP-CLI, поддержку мультисайтов и т.д. Наличие поддержки мультисайтов является очень полезным аспектом, поскольку работа с крупными локальными сборками зачастую приводит к значительным сложностям.
Среды тестирования/разработки помогут вам обнаружить проблемы еще до того, как они выведут из строя ваш сайт.
Не разработчик? Тогда не трогайте код!
Люди, которые либо незнакомы с WordPress, либо не знают основ работы с кодом, не должны редактировать файлы. Одна из распространенных причин, по которой сайты WordPress ломаются (или выводят белый экран смерти), состоит в том, что кто-то отредактировал PHP-файл прямо в визуальном редакторе в консоли. Кроме того, вы не должны редактировать уже работающий сайт, мы об этом говорили ранее.
Хорошая администраторская рекомендация – поместить следующий код в файл wp-config.php, удалив возможности edit_themes, edit_plugins и edit_files для всех пользователей. Это поможет предотвратить поломку сайтов в результате ошибочных или неумелых действий.
define('DISALLOW_FILE_EDIT', true);
Можно пойти дальше и удалить функциональность обновления тем и установки плагинов для клиентов. Поместите следующий код в файл wp-config.php, чтобы ограничить данные возможности.
define('DISALLOW_FILE_MODS', true);
Примечание: приведенный выше код также отключил редактор файлов для плагинов и тем.
Не пытайтесь сэкономить на темах/плагинах
Ваше стремление к экономии понятно, но не пытайтесь этого делать с темами и плагинами. WordPress – это фундамент вашего сайта, а темы и плагины – это сама конструкция, в которой существуют ваши элементы. Обращайтесь к проверенным разработчикам с хорошей репутацией, смотрите рейтинги, читайте обзоры. Анализируйте поддержку продукта. Учитывая, что в каталоге WordPress более 50 000 плагинов, постарайтесь провести свое исследование заранее.
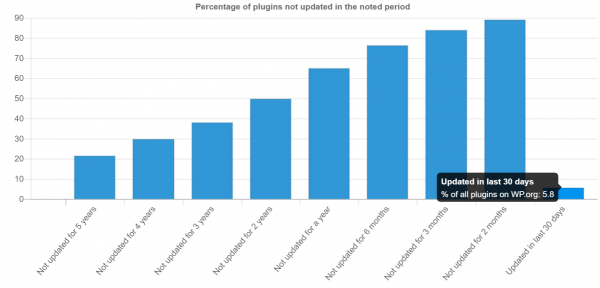
Очень часто через устаревшие и плохие темы/плагины происходит заражение вредоносными программами, внедрение сторонних ссылок на ваш сайт. Согласно последнему исследованию на WP Loop, примерно половина всех плагинов в каталоге не обновлялись более 2 лет. Это, конечно, шокирует.
Еще один подход, которого лучше избегать – это покупка набора премиальных плагинов на сторонних ресурсах. В данном случае премиальные плагины объединяются в один комплект и предлагаются по более низкой цене. Во-первых, при покупке такого набора вы не поддерживаете разработчиков. Во-вторых, вы полагаетесь на сторонние ресурсы для получения свежих обновлений, что тоже не слишком хорошо.
Получение обновлений для плагина, идущего в комплекте с другими решениями – значительная проблема для пользователей WordPress, которые приобретают товары на рынках, таких как ThemeForest. Многие разработчики тем включают в комплект дополнительные плагины, как, к примеру, Revolution Slider или Visual Composer. Проблема состоит в том, что, если будут обнаружены уязвимости в этих плагинах, вам придется ждать обновлений от разработчиков тем, хотя сам плагин может быть исправлен уже на следующий день. В итоге многие сайты остаются открытыми и уязвимыми для злоумышленников.
Следите за вашими администраторскими AJAX-вызовами
Следите за многократными администраторскими AJAX-вызовами с вашего WordPress-сайта и с ваших плагинов, которые могут использовать AJAX. К примеру, WordPress Heartbeat API использует /wp-admin/admin-ajax.php для запуска AJAX-вызовов из веб-браузера. Чаще всего эти запросы не кэшируются. Высокое использование данного файла обычно происходит во время всплесков трафика, нагрузки на CPU, что может привести к тому, что ваш сайт перестанет работать. Это то же самое, как если бы вы запустили DDoS-атаку на самого себя.
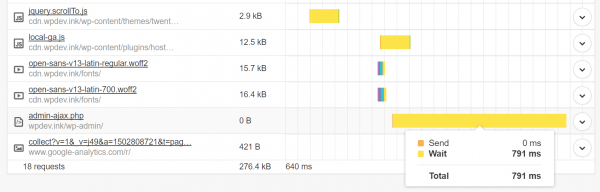
Если имеются сторонние плагины, использующие admin-ajax.php, убедитесь в том, что они совершают вызовы корректно. Обычно вы можете посмотреть на запрос HTTP POST и определить, основываясь на имени, какой плагин его вызвал. К примеру, get_shares_count. Он относится к популярному плагину для шаринга в социальных сетях. Такие вызовы будут многократно расти на сайтах с высоким трафиком.
Однако стоит помнить о том, что AJAX загружается после загрузки страницы. Потому, если вы видите такие вызовы в тесте скорости сайта, это не обязательно означает, что они плохие и от них нужно отказываться. Есть также интересное сравнение производительности между admin-ajax.php и WordPress REST API.
Будьте аккуратны с использованием рекламных сетей и внешних сервисов
Многие сайты с высоким трафиком зарабатывают на продаже рекламы. Удаление сторонних объявлений – не вариант. Однако очень важно, чтобы количество сторонних сетей было сведено к минимуму. Исследуйте, насколько сильно эти сети нагружают ваш сайт.
Ниже приведено краткое сравнение того, как рекламные сети могут влиять на WordPress-сайт.
Параметры тестирования: я добавил три Google Adsense объявления размерами 300×250 на тестовый сайт, на котором установлена тема twenty sixteen. Ниже приведены тесты скорости.
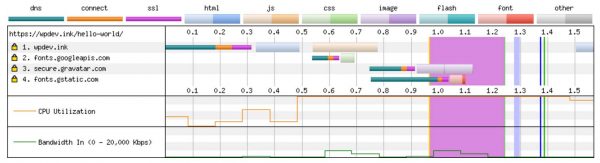
До AdSense
Первый просмотр: время загрузки 1.372 с
Повторный просмотр: время загрузки 1.013 с
Разбивка контента по соединениям:
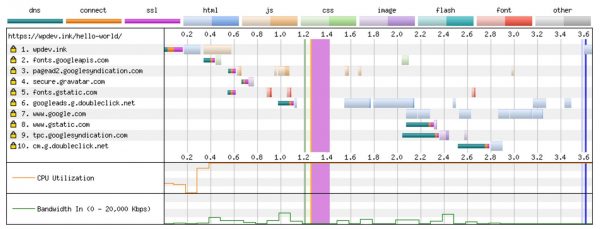
После AdSense
Первый просмотр: время загрузки 4.103 с
Повторный просмотр: время загрузки 3.712 с
Разбивка контента по соединениям:
Просто добавив 3 объявления Google AdSense, мы создали 6 дополнительных соединений. Сайт WordPress с объявлениями работает в 2.7 раз медленнее, чем без них. В основном это связано с дополнительным временем поиска DNS и более активным использованием JavaScript на странице. Можно представить, что произойдет, если на масштабных сайтах будут добавлены 10 объявлений на одну страницу. В данном случае не важно, насколько быстрый ваш хостинг; он все равно никак не справится с задержкой со стороны внешних соединений.
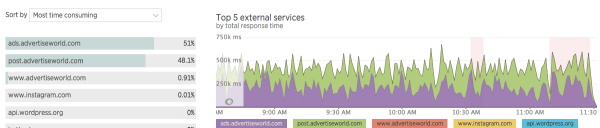
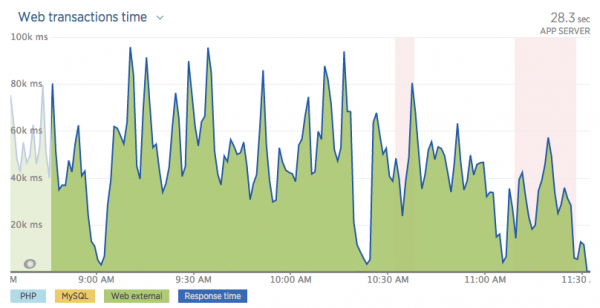
Еще один пример, взятый от New Relic: сайт имеет очень много HTTP-запросов к сторонним рекламным сетям, что приводит к серьезной нагрузке на него.
Было так много запросов, что сервер вообще перестал загружаться. Сайт оказался недоступен, пытаясь загрузить все внешние запросы.
Еще один яркий пример – сайт Huffington Post. Если вы проведете тест скорости на данном сайте, вы увидите огромное количество HTTP-запросов к рекламным сетям. Диаграмма показывает то, что я увидел в тестах. Время загрузки превысило 13 секунд!
- Первый просмотр: время загрузки 15.908 с, общее количество HTTP-запросов: 221
- Повторный просмотр: время загрузки 13.957 с, общее количество HTTP-запросов: 66
Однако простое удаление рекламы – это не самое подходящее и реалистичное решение. Многие сайты полагаются на рекламу в качестве дохода. В этом случае можно проанализировать скрипты и обеспечить их загрузку самым оптимальным образом. Вы можете использовать async или defer для загрузки скриптов, чтобы они не мешали представлению страницы. Важно всегда соблюдать баланс между воспринимаемой производительностью и актуальной производительностью.
Пример async скрипта:
src="example.js" async
Пример defer скрипта:
src="example.js" defer
Патрик Секстон также предложил другой метод отсрочки (defer) загрузки JavaScript. В версиях WordPress 4.1 и выше имеется фильтр, в который вы можете добавить атрибуты async и defer к вашим скриптам.
Если вы полагаетесь на сторонние сервисы, то вы должны кэшировать их ответы. Зачем? Потому что могут появиться такие проблемы, как белый экран смерти. Любой сторонний сервис, который вы добавляете к своему WordPress-сайту, должен быть проверенным и надежным. В конце концов, если сервис упадет, это затронет весь ваш сайт и все ваши бизнес-операции. Если вы используете URL-адреса, сгенерированные WordPress, в социальных сетях, то эти адреса также перестанут функционировать.
Есть тысячи статей, разбросанные по всей сети, в которых даются советы о том, как ускорить и оптимизировать сайт WordPress. Но еще хуже, когда пользователи чрезмерно оптимизируют свои сайты. Да, это происходит гораздо чаще, чем вы думаете. Владельцам WordPress-сайтов обычно кажется, что путем добавления чего-либо они смогут ускорить загрузку сайта в два раза.
Ниже я перечислил список проблемных сценариев, с которыми я сталкиваюсь на постоянной основе:
Попытки закэшировать кэш
В отличие от типичных VPS или автономных серверов, многие управляемые хостинг-провайдеры предлагают свое собственное кэширование, которое выполняется на уровне сервера (Redis или Memcache). Такие провайдеры запрещают использовать кэширующие плагины, поскольку это может привести к массе ошибок, в частности, к ошибке 502. Попытка «кэшировать кэш» – не самая удачная идея.
Плагины, такие как WP Rocket и Cache Enabler, сами по себе хороши, но они предназначены для серверов, которым требуется дополнительная помощь по ускорению вашего сайта. Изучите материалы про кэширование объектов, что является распространенной практикой серверного кэширования.
Добавление двух CDN – это двойной прирост скорости, верно?
CDN, сети доставки контента, значительно сокращают время загрузки и задержку при передаче контента в разные географические регионы, однако лишь при грамотной настройке. Популярный провайдер – Cloudflare. В техническом плане Cloudflare – это прокси-сервис, и он немного отличается от типичного CDN-провайдера, поскольку вы меняете свои DNS на DNS сервиса, а не просто передаете ему свои ресурсы.
Обычно я сталкивался с такой ситуацией: пользователи добавляют CloudFlare, а потом ставят KeyCDN или MaxCDN в связке с ним. Люди читают в блогах, что необходимо установить CDN, и потому делают это. Они не задумываются о текущей среде. Хотя эта комбинация и может работать в определенных ситуациях, чаще всего она приводит к глобальному хаосу. Стоит остановиться на чем-то одном: либо на CloudFlare, либо на стороннем CDN-провайдере.
Чем больше SEO-плагинов, тем выше позиции в выдаче?
Вы хотите доминировать в выдаче поисковых систем? Добавление трех SEO-плагинов не позволит вам добиться этой цели. На самом деле, есть много проблем с совместимостью, возникающих при попытке запустить All In One SEO, Yoast и другие SEO-плагины сразу. К примеру, вывод дублирующих мета-тегов. Добавление дополнительных плагинов не означает, что ваша текущая ситуация с SEO как-то улучшится.
Общие проблемы с производительностью легко диагностировать
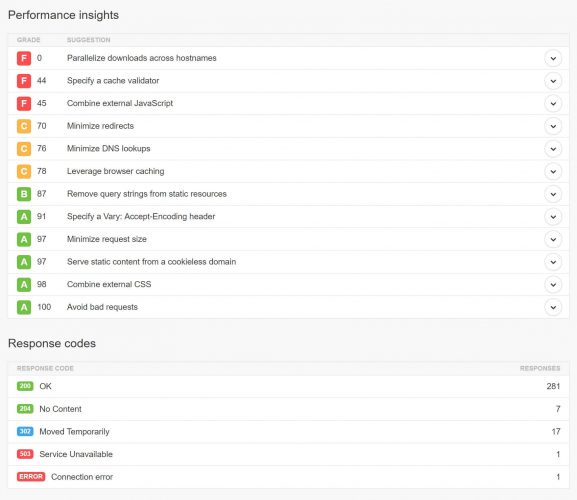
Даже если вы не являетесь экспертом в WordPress, вы все равно сможете легко диагностировать общие проблемы с производительностью. Я рекомендую использовать WebPageTest для опытных пользователей WordPress, поскольку он поддерживает последние протоколы, такие как HTTP/2. Если же вы менее подкованы в техническом плане, то в таком случае вы можете прибегнуть к Pingdom. Простой анализ «водопада» запросов покажет вам, имеются ли ненужные редиректы, отсутствующие файлы, чрезмерные DNS-запросы, слишком долгие по загрузке скрипты или запросы от рекламных сетей.
Проанализировав оценки производительности и коды ответов, вы сможете понять, с чего начать решение проблем на своем WordPress-сайте.
Модификация ядра WordPress – плохая задумка
Изменение файлов ядра WordPress, чтобы обеспечить работоспособность вашего кода – плохая идея. Это может сделать ваш сайт уязвимым для злоумышленников. Если у вас включена активная процедура обновления, вы будете терять все изменения с выходом каждой новой версии WordPress. Вместо этого вы должны использовать инструменты и возможности WordPress, такие как сторонние плагины, дочерние темы, произвольные типы записей, хуки.
Проверьте совместимость с PHP 7/HHVM
Статистика показывает, что PHP 7/HHVM демонстрируют великолепные результаты в плане повышения производительности WordPress. Естественно, всегда приятно и полезно использовать новейшие технологии, однако сначала вам нужно убедиться в том, что ваш сайт совместим с ними. К примеру, если вы обновляетесь с PHP 5.6 до 7, вам нужно протестировать все функциональные возможности вашего сайта в специальной тестовой среде либо локально. Важно гарантировать, что проблем с совместимостью нет. Любой устаревший плагин, не работающий с PHP 7, который вам важен, приведет к тому, что вам придется несколько помедлить с переходом к новой версии PHP.
Крупные сайты должны оптимизировать свои базы данных
Самый простой способ замедлить работу крупного WordPress-сайта – отказаться от оптимизации базы данных. Простые действия, такие как очистка старых ревизий или неиспользуемых таблиц, позволит избежать проседания скорости. Тем не менее, я выяснил, что многие старые сайты по-прежнему используют механизм хранения MyISAM в своих базах данных. Вышедший недавно InnoDB демонстрирует лучшую производительность и более высокую надежность. Причина использовать InnoDB – отсутствие блокировок таблиц. Это позволяет быстрее обрабатывать ваши запросы.
Вы можете конвертировать свои таблицы с помощью следующих простых шагов. Убедитесь в том, что вы используете MySQL 5.6.4 или выше, и всегда делайте бэкап в качестве меры предосторожности, прежде чем вносить какие-либо изменения в базу данных. В данном примере используется таблица wp_comments. Просто запустите команду ALTER для конвертирования ее в InnoDB.
ALTER TABLE wp_comments ENGINE=InnoDB;
Если вы используете последние версии phpMyAdmin, вы можете также кликнуть на таблицу, выбрать вкладку Operations и вручную изменить механизм хранения.
Другой простой способ оптимизации – отключить или изменить количество ревизий, которые хранятся в базе данных. Вы можете добавить в wp-config.php следующий код, чтобы их полностью отключить:
define('WP_POST_REVISIONS', false );
или изменить число ревизий, которые будут храниться для записей/страниц:
define('WP_POST_REVISIONS', 3);
Я видел много сайтов, на которых для одной записи хранилось более 200 ревизий, что на крупных сайтах разрастается как снежный ком. Если ваш хостинг не имеет внутренней оптимизации, то по умолчанию WordPress будет хранить неограниченное количество ревизий. Вот почему так важно проверить настройки самостоятельно.
Если на вашем текущем сайте много ревизий, вы можете самостоятельно выполнить запрос для их очистки в phpMyAdmin:
DELETE FROM wp_posts WHERE post_type = "revision";
Не готовы работать с запросами? В таком случае можете воспользоваться плагинами, такими как WP-Optimize. Они помогут очистить ревизии.
Вам действительно нужна многоцелевая тема?
В сообществе WordPress имеется огромная проблема. Люди приобретают многоцелевые темы, а затем используют только 1% всех ее функций или вообще ни одну. Многие видят сочные слайдеры и привлекательные страницы портфолио в демо-примерах, и это заставляет их совершить покупку. Но на самом деле им это может и вообще не потребоваться. Они могли бы приобрести узкоспециализированную тему и сэкономить массу времени на изучении всех опций, и в итоге сайт работал бы быстрее. Многие из дополнительных функций только замедляют загрузку страниц.
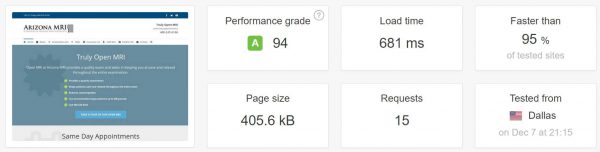
Я не говорю, что многоцелевые темы плохи – зачастую они могут работать очень быстро, если проведена тщательная настройка. Ниже представлен пример темы Avada, которая загружается за 700 мс.
Однако для оптимизации существующей темы необходимы знания и время. Простым пользователям WordPress, если им не нужны многочисленные функции, подойдет более минималистичная тема. Не позволяйте визуальной «начинке» одурачить вас! В большинстве случаев все эти фантастически выглядящие слайдеры и визуальные редакторы только замедляют сайт.
Журнал ошибок – ваш друг
Если вы знакомы с файлами WordPress и wp-config.php, то в таком случае журнал ошибок – ваш друг. Регулярно проверяя его, вы можете избежать проблем и многому обучиться. Далеко не каждый пользователь будет обращаться к нему перед тем, как написать/позвонить своему хостеру. С помощью пары простых настроек в wp-config.php вы можете включить ведение журнала ошибок в вашей установке WordPress. По умолчанию журнал ошибок хранится по адресу /wp-content/debug.log.
Включить ведение лога:
define( 'WP_DEBUG_LOG', true );
Вывод лога на страницах:
define( 'WP_DEBUG_DISPLAY', true );
Пользуйтесь Google чаще
Не бойтесь искать ответы в Google. Интернет полон решений и советов. За пару минут поиска можно легко решить массу проблем. Как изменить DNS GoDaddy, как использовать SFTP – все это быстро ищется в Google.
В сети есть такие ресурсы, как http://wordpress.stackexchange.com/, WordPress Codex. И еще сотни и тысячи блогов, учебников и т.д. Хостинги WordPress также предлагают клиентам детальные базы знаний с продуманным интерфейсом. Это помогает не только сократить обращения в поддержку, но и помочь пользователям решить любые вопросы самостоятельно.
123456 больше не поддерживается
SplashData каждый год собирают список самых используемых паролей. Неудивительно, что в 2015 самым популярным паролем был «123456» (как и в 2014). Из-за таких слабых паролей многие хостинг-провайдеры оказываются в невыгодном положении, поскольку клиентские сайты отделяет от взлома всего один шаг. Один из самых безопасных вариантов – хранение паролей локально в таких инструментах, как KeePass. Можно также предлагать пользователям такие сервисы для усиления паролей, как LastPass или Passpack. Хэшированный и защищенный пароль, хранящийся в облаке, всегда намного безопаснее, чем использование 123456.
Скрипты не обязательно нужно загружать везде на сайте
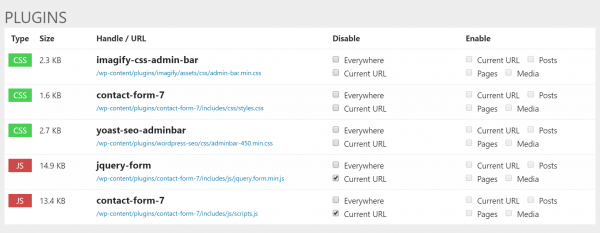
В отличие от статичного сайта, который всегда находится под тщательным контролем пользователя, WordPress-сайты зачастую зависят от разработчиков плагинов и тем. Давайте скажем честно: далеко не все разработчики заботятся о производительности своих решений. Существует много плагинов, которые загружают свои скрипты на все страницы сайта, хотя эти плагины используются только на единственной странице. Если вы умножите это на 35+ плагинов, то вы получите пример лишнего раздувания скриптов и, как следствие, замедление работы сайта. Один из ярких примеров – плагин Contact Form 7. Он загружает свои CSS и Javascript-файлы на главной странице ресурса, хотя контактная форма там не используется.
Есть много способов обхода этого. Первый – использовать функцию, введенную в WordPress 3.1, которая называется wp_dequeue_script (). Она помогает удалить подключенный скрипт с вашего сайта. По ссылке представлен пример того, как это сделать с функцией от Contact Form 7. Разработчики также привели документацию того, как загружать CSS и JS только при необходимости.
Еще один простой способ предотвратить загрузку определенных скриптов для определенных страниц и записей – воспользоваться плагином по типу Gonzalez или Plugin Organizer. Пример ниже представлен с плагином Gonzalez. В нем имеется простая опция для отключения Contact Form 7 CSS и JavaScript на всех страницах сайта, для определенных записей/страниц; также можно включить их загрузку только для определенных областей сайта. В целом, идеальный вариант в плане производительности – включение загрузки Contact Form 7 только на странице с контактной формой.
Источник: wptavern.com