Миграция, согласно Оксфордскому словарю учащихся,является «медленным или постепенным перемещением чего-либо из одного места в другое». Этот термин описывает многие вещи и явления в нашем мире — как с положительным и отрицательным тоном. В разработке программного обеспечения слово «миграция», когда нам необходимо модернизировать или изменить технологию в проекте, обычно подпадает под последний случай, к сожалению.
«Хорошо», «Быстрый», «Дешевые». Мы использовали, чтобы выбрать только два во многих ситуациях, когда мы должны сделать выбор либо в развитии, в бизнесе, или в жизни в целом. Как правило, фронтовая миграция, которая является основной темой данной статьи, не допускает даже этого: «дешево» недоступно для любой миграции,и нужно выбрать либо «хороший», либо «быстрый». Тем не менее, вы не можете иметь и то, и другое. Обычно.

В попытке сломать стереотипы, эта статья предлагает не столь типичный подход к рамочно-независимой миграции фронтовых приложений:«Миграция Франкенштейна». Такой подход позволяет нам сочетать «хорошие» и «быстрые», сохраняя при этом расходы на миграцию.
Тем не менее, это не серебряная пуля. Вместо этого, мне нравится думать об этом, как о небольшой миграционной революции. И, как и любая другая революция, этот подход может иметь побочные эффекты, проблемы, и люди, полные энергии, чтобы утверждать, что это не будет работать даже до того, как они пытаются.
Мы, безусловно, добраться до потенциальных вопросов этого подхода дальше в статье, но медведь со мной и, может быть, вы все равно найдете одну или две идеи полезны для вашей следующей миграции.
Кроме того, тот же подход, который мы собираемся обсудить, может быть использован для более широкого круга задач, которые не имеют прямого отношения к миграции:
- Объединение различных битов вашего приложения, написанныхв разных средах. Это может быть полезно для быстрого прототипирования, загрузки, и даже готовых к производству экспериментов.
- Разъединение различных функций приложения для развертывания без повторного создания всего приложения. Может быть, даже установить ваши основные функции на более частый цикл выпуска. Это может быть полезно в крупных проектах. В частности, те, кто проходит через CI/ CD каждый раз, когда вы толкаете вещи
masterв (что может занять очень много времени) и помогает сэкономить время на релизы функций. - Такой подход может даже позволить вам иметь гибкую политику найма:вы можете нанять умных разработчиков, даже если они не работают с рамками вашего проекта только пока. Разработчики могут продолжать использовать инструменты и рамки, с их удобными, и приносить пользу вашей компании с первого дня (особенно ценного в стартапах) и узнавать, как работает ваш проект, и выбирать рамки по вашему выбору.
Тем не менее, эта статья посвящена миграции, и прежде чем мы погрузимся в темные воды миграции Франкенштейна, давайте посмотрим, где мы находимся с этими«хорошими»и«быстрыми»альтернативами миграции, чтобы быть в курсе их сильных, а также слабых сторон.
«Хорошая» миграция: полная перезапись
Как правило, полное переписывание считается лучшим способом миграции приложений с точки зрения качества. Это имеет смысл: вы пишете заявление с нуля, и, следовательно, вы можете принести весь свой опыт и мудрость от текущей реализации в новый с самого начала, а не как запоздалая мысль. Это большой плюс для этого вида миграции. Тем не менее, есть не столь очевидная проблема с полным переписать.
Для достижения этого качества, вам нужно время. Иногда, много времени. Кроме того, многие разработчики посвятили себя исключительно переписывания. Не каждая компания может позволить себе эти варианты. Из-за этого наиболее подходящим сценарием для этого типа миграции является либо небольшой/личный проект без необходимости постоянного разработки новых функций, либо проект, не критически важный для вашего бизнеса.
Чтобы дать вам перспективу времени: один раз, я был на полную перезапись приложения, которое заняло два года. Тем не менее, в течение всего этого времени, старый проект со всеми его ошибками был запущен и запущен. Никто не хотел его трогать и, напротив, сосредоточился на «новом и блестящем». Обычно.
В качестве резюме для этого типа миграции:
ПЛЮСЫ:
- Качество в результате.
CONS:
- Время, необходимое для получения этого качества для конечных пользователей;
- Объем работы, которую необходимо выполнить при полной перезаписи, является огромным, что затрудняет оценку времени и ресурсов, необходимых для этого типа миграции заранее.
Те, кто планирует мигрировать, но не может позволить себе полную перезапись из-за нехватки времени или ресурсов, могут захотеть посмотреть на следующий тип миграции.
«Быстрая» миграция: постепенная миграция
Вопреки полной перезаписи, постепенная миграция не требует от вас ждать полной миграции. Вместо этого вы мигрируете приложения по биту и делаете эти новые биты доступными для пользователей, как только они будут готовы. Вызов этого типа миграции «быстрый» немного растянуть, конечно, если говорить о целом приложении, но отдельные функции явно могут быть доставлены пользователям гораздо быстрее. Хотя, давайте дадим постепенную миграцию беспристрастных плюсов и минусов, а также:
ПЛЮСЫ:
- Когда дело доходит до доставки отдельных частей приложения конечному пользователю, постепенная миграция действительно происходит быстрее, чем полная перезапись, так как нам не нужно ждать перезаписи всего приложения.
- Предоставляя новые, мигрированные биты постепенно, мы получаем обратную связь на них (от конечных пользователей), как мы идем. Это позволяет нам ловить ошибки и проблемы быстрее и более изолированно, по сравнению с полной перезаписью, где мы развертываем мигрировавшкое приложение в целом и можем упускать из виду некоторые более мелкие проблемы или ошибки.
Чтобы лучше понять проблемы постепенной миграции, попробуйте установить React параллельно с Vue в том же проекте, что и в миграции Vue-to-React. Я считаю, что вы должны действительно наслаждаться копать конфигураций и решения консоли ошибки, чтобы насладиться этим процессом. Тем не менее, нам даже не нужно, чтобы получить, что глубоко. Рассмотрим следующий пример наследия:

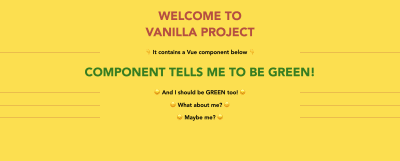
Здесь мы интегрим компонент Vue в приложение Vanilla JS, как в потенциальном сценарии миграции Vanilla-to-Vue. Модули CSS отвечают за укладку компонента Vue и обеспечивают надлежащий объем для ваших компонентов. Как вы можете видеть, однако, хотя укладка для компонента Vue говорит подзаголовок быть зеленым, он полностью выключен, и пример представляет целых четыре (но Есть действительно много более тривиальных способов нарушения укладки компонента.
Кроме того, другие глобальные стили, попадая в этот компонент Vue, могут полностью расширить внешний вид нашего компонента и, даже если это может рассматриваться как особенность в некоторых проектах, делает вещи трудно предсказать, поддерживать и не обязательно то, что мы хотим. Этот пример показывает наиболее распространенную и трудно решить проблему постепенной миграции: «Каскад» часть CSS может легко сломать компоненты.
Этот искусственно упрощенный пример также показывает ряд других больших проблем, связанных с постепенной миграцией:
- Поскольку мы объединяем две разные системы, результат может оказаться очень загроможденными: мы должны поддерживать две разные системы с их зависимостями, требованиями и мнениями одновременно в одном проекте. Различные фреймы могут потребовать одних и тех же зависимостей, но в разных версиях, которые приводят к конфликтам версий.
- Поскольку интегрированное приложение (Vue в нашем случае) отображается в главном дереве DOM, глобальная область JavaScript подвержена конфликтам: обе системы могут захотеть манипулировать узлами DOM, которые им не принадлежат.
- Кроме того, позвольте мне повторить это, как мы собираемся добраться до этой точки несколько раз в этой статье: Из-за глобального характера этой интеграции, CSS перетекает из одной системы в другую без особого контроля, загрязняя глобальный охват таким же образом JavaScript делает.
Чтобы исправить эти проблемы (или, по крайней мере, держать их в страхе), нам необходимо реализовать обходные пути, хаки и реализовать стиль разработки для всей команды, чтобы следовать. Все это приводит к снижению, скомпрометированы, качество результата после постепенной миграции. Кроме того, труднее поддерживать такой проект, чем после полной перезаписи.
Оба существующих варианта имеют ограничения и ограничения, но мы все равно должны выбрать один, если требуется миграция. Однако, должен ли этот выбор быть столь же болезненным? Не было бы здорово объединить лучшие части как как-то, в то время как минимизация негативных побочных эффектов? Возможно ли это вообще?
Позвольте представить вам миграцию Франкенштейна.
Франкенштейн миграции. Часть1: Теория
Эта часть серии отвечает, что Франкенштейн миграции. Мы собираемся выяснить, чем она отличается от других типов миграции. Кроме того, самое главное, мы собираемся погрузиться в теорию технологий и подходов, которые делают этот тип миграции даже возможным.
Почему «Франкенштейн»?
Название происходит от того, как работает подход. По сути, он обеспечивает дорожную карту для двух или более приложений, написанных в совершенно разных рамках, для работы в качестве одного твердого хорошо организованного органа. Так же, как Виктор Франкенштейн построил своего монстра в книге Мэри Шелли «Франкенштейн; или, Современный Прометей».

Имейте в виду, что в последнее время разные люди и организации самостоятельно изучили проблему объединения различных структур в одном и том же проекте: Micro Frontends, Allegro Techи т.д. Однако миграция Франкенштейна является в первую очередь независимым, структурированным подходом к миграции.
Есть две фундаментальные технологии / подходы в самом сердце франкенштейна миграции:
Архитектура микрослужб
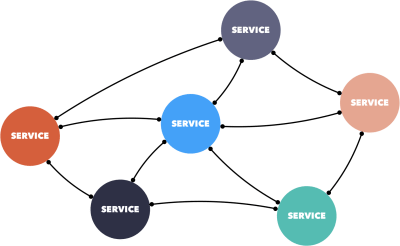
Основная идея микрослужб(в отличие от монолитной архитектуры)заключается в том, что вы проектируете свое приложение с помощью изолированных и независимых сервисов, посвященных одной конкретной небольшой работе.
Я повторю то, что вы должны иметь в виду:
- «независимый»
- «одна работа»

В приложении такие службы подключаются к коммуникационной сети, которая может легко добавлять/удалять/заменять новые службы, и это то, что мы называем «микрослужбами». Этот гибкий подход хорошо зарекомендовал себя и широко принят бэк-эндом и серверными архитекторами. Тем не менее, можем ли мы иметь реальные микрослужбы на переднем?
Давайте взглянем на основные особенности сервиса в такой архитектуре:
- Маленький по размеру,
- Связанные контекстами,
- Построенный и выпущенный с помощью автоматизированных процессов,
- Автономно разработанная и
- Независимо развертываемое.
Первые три пункта не являются проблемой для фронтовых технологий. Практически все современные рамки и библиотеки обеспечивают тот или иной тип абстракции для удовлетворения этих трех требований. Однако независимость услуг как для разработки, так и для развертывания всегда была проблемой для передовых технологий. Даже в ландшафте современных рамок, обеспечивающих парадигму компонента (например, React или Vue), эти компоненты, как правило, по-прежнему очень зависят от системы и не могут быть автономными или независимыми от рамок, которые инициализировали Их. Вы всегда можете вернуться iframe к, конечно, и получить этот уровень независимости. Однако давайте найдем лучшую — не столь радикальную альтернативу.
Существует один тип компонента, который приближается к этому уровню независимости, и это веб-компоненты. Итак, это второй строительный блок Франкенштейна миграции.
Веб-компоненты
Люди говорят, что достаточно упомянуть «Web Компоненты», чтобы начать борьбу в настоящее время. Такие люди, как Рич Харрис даже писать сообщения в блоге о том, почему они не используют веб-компонентов. Однако цель этой статьи состоит не в том, чтобы убедить вас в том, что веб-компоненты полезны, или в инициировании горячей дискуссии по этой теме. Веб-компоненты не является инструментом make-everything-OK. Как и в любом другом инструменте, могут быть ограничения и возможные побочные эффекты.
Сергей Куликов предоставляет серию более обоснованных статей на эту тему, а также курирует репозиторий «Веб-компоненты правильный путь», в котором вы можете найти гораздо больше информации для общего обсуждения web Components. Однако, когда дело доходит до миграции Франкенштейна, веб-компоненты оказываются очень подходящим инструментом.
Давайте взглянем на основные элементы web-компонентов, которые делают их подходящими кандидатами для устранения пробелов в принятии микрослужб фронтом:
В частности, Shadow DOM является инструментом, способным уласлать проблемы, с которые мы обычно встречаемся в ходе постепенной миграции, и обеспечивает фактический механизм инкапсуляции CSS компонента. Ранее мы упоминали, что поддержание каскада CSS проблематично, когда мы пытаемся использовать компоненты, написанные с различными инфраструктурами или библиотеками бок о бок в глобальной области.
Теперь давайте посмотрим, как Shadow DOM решает эту проблему.
CSS Скопинг против инкапсуляции. Стиль Shadow DOM
Механизм инкапсуляции Shadow DOM необходим для понимания, так как он отличается scoped от того, как популярные инструменты, такие как CSS Modules или атрибут в работе Vue. Эти инструменты обеспечивают отслеживание стилей, определенных в компоненте, не нарушая глобальных стилей и других компонентов. Тем не менее, они не защищают компоненты от глобальных стилей, просачивающихся в компонент (сама проблема каскада, обсуждаемая выше) и, следовательно, потенциально ломая компоненты.
В то же время стили, определенные в Shadow DOM, не только относятся к текущему компоненту, но и защищены от глобальных стилей, которые не имеют явного доступа к внутренним теневым DOM независимо от специфики. Чтобы увидеть его в действии, взгляните на обновленный пример:
Здесь мы переместили стили из компонента Vue, прямо в Shadow DOM, и это то, что происходит (автоматический, хотя), когда вы настраиваете компоненты Vue для работы в Тени DOM. Этот пример показывает, что Shadow DOM предоставляет механизм для подлинно независимых компонентов, которые могут быть использованы в любом контексте (библиотека, фреймворк) при сохранении вида и функциональности этих компонентов.
Теперь давайте поговорим об основных концепциях и шагах Frankenstein Migration, чтобы увидеть, как именно микрослужбы и веб-компоненты помогают нам в миграции фронтальных приложений.
Предположим, что у вас есть проект, который вы хотите перенести в другую структуру.

Не имеет значения, какую структуру/библиотеку мы мигрировать от и к какой структуре/библиотеке мы хотим добраться; принцип и шаги одинаковы для более или менее любого инструмента, который вы выбираете (некоторые общие исключения упоминаются далее в статье). Именно поэтому Франкенштейнская миграция называется «рамочным агностиком».
С чего начнем?
- Определить микросервисы
- Разрешить доступ хост-чужого доступа
- Написать чужой компонент
- Напишите веб-компонент обертку вокруг чужеродных службы
- Заменить услугу хоста веб-компонентом
- Промыть и повторить
- Переключиться на чужеродных
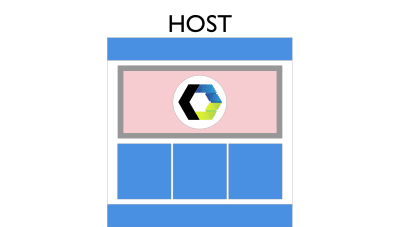
1. Определить микроуслуги
Это основной шаг, необходимый для успеха или неудачи всего процесса. Так что мы должны погрузиться более углубленного здесь.
Технически мы должны разделить существующее приложение на микросервисы виртуально. Это полностью субъективный процесс, хотя и не имеет «правильный» ответ. Однако, что это означает на практике тогда?
Под «практически» я подразумеваю, что в целом, вам не нужно менять существующее приложение физически: этого достаточно, чтобы структура поселилась в любой форме, даже если только на бумаге.
Мы должны иметь четкий раскол в нашем текущем приложении на услуги, которые являются:
- Независимый;
- Посвящается одной маленькой работе.
Поле ввода для добавления новых элементов в базу данных может быть примером службы: оно предназначено для одной конкретной задания (добавление новых элементов) и выполняет задание без зависимости от какой-либо другой службы. Кроме того, весь список элементов, уже добавленных в базу данных: это тривиально в функциональности и, опять же, не зависит от других компонентов для перечисления элементов. Это не звучит слишком сложно, я считаю, но это может быть обманчивое чувство.
Начнем с простых частей: если фреймворк в текущем проекте основан на концепции «компонент» (React, Vue), то у вас, вероятно, уже есть разумная основа для этого типа миграции. В архитектуре микрослужб можно рассматривать каждый компонент приложения как отдельную службу.
Если ваш проект в настоящее время находится на унаследованной основе (например, например, j’ery), вы должны включить свое воображение и продумать, как вы хотели бы структурировать свое приложение, следуя принципам независимости микрослужб и одноработам за услугу.

Рефактор при необходимости
Я ненавижу свою способность повторять вещи несколько раз, но в этом случае, это имеет смысл: убедитесь, что ваши услуги (или компоненты, или контейнеры, или что вы предпочитаете называть ваши строительные блоки) не зависит от других услуг. В противном случае обе службы следует рассматривать как одну — ради независимости и изоляции.
Простой тест, чтобы убедиться, что ваша служба является надлежащим независимым:Удалите HTML для вашего компонента / службы из хоста и перезагрузить приложение. Если в консоли нет ошибок JS, а оставшаяся часть приложения работает как ожидалось, служба, о котором идет речь, скорее всего, достаточно независима от остальной части приложения.
Чтобы дать вам лучшее объяснение, рассмотрим следующий, искусственно упрощенный пример:
Index.html
<form id="form">
<input id="inputTodo" type="text" placeholder="New Todo"/>
<button type="submit">Add Todo</button>
</form>
<ul id="listing" class="d-none"></ul>index.js
const form = document.getElementById("form");
form.addEventListener("submit", ev => {
ev.preventDefault();
const listing = document.getElementById("listing");
const input = document.getElementById("inputTodo");
const newEntry = document.createElement("li");
newEntry.innerHTML = input.value;
input.value = "";
listing.prepend(newEntry);
listing.classList.remove("d-none");
});Здесь, #form ожидает #listing присутствовать в разметке, как его submit обработчик обновления листинг непосредственно. Поэтому эти два зависит друг от друга, и мы не можем разделить их на отдельные службы: они являются частью одной и той же работы и помогают друг другу служить одной и той же цели.
Однако, как, возможно, лучшая альтернатива, мы могли бы рефакторинг этого кода, чтобы сделать два компонента независимыми друг от друга и удовлетворить требование независимости:
index.js
function notifyAboutNewItem(ev) {
ev.preventDefault();
const input = document.getElementById("inputTodo");
const event = new CustomEvent("new-todo", { detail: { val: input.value } });
document.dispatchEvent(event);
input.value = "";
}
function updateList(ev) {
const listing = document.getElementById("listing");
const newEntry = document.createElement("li");
newEntry.innerHTML = ev.detail.val;
listing.prepend(newEntry);
listing.classList.remove("d-none");
}
document.getElementById("form").addEventListener("submit", notifyAboutNewItem);
document.addEventListener("new-todo", updateList);Теперь наши #form и #listing компоненты не общаются друг с другом напрямую, но через событие DOM (это может быть управление государством или любой другой механизм хранения с уведомлением вместо): когда новый элемент добавляется, notifyAboutNewItem() отправляет событие, в то время как мы подписываемся #listingслушать это событие. Теперь любой компонент может отправить это событие. Более того, любой компонент может его слушать: наши компоненты стали независимыми друг от друга, а значит, мы можем относиться к ним отдельно в нашей миграции.
Слишком мал для обслуживания?
Еще одна вещь, которую следует иметь в виду: при разделении приложения с уже существующими компонентами (например, React или Vue) на службы, некоторые из компонентов могут быть слишком малы для правильного обслуживания. Это не означает, что они не могут быть небольшими, потому что ничто не мешает вам структурировать приложение как атомное, как вы хотите, но большинство простых многоразовых компонентов uI (например, кнопка формы или входной области в предыдущем примере) лучше включены в более широкие услуги ради минимизации работы для вас.
В более широком масштабе, вы можете подойти шаг #1, как хаотично, как вы хотите. Вам не нужно начинать Франкенштейн миграции с глобальным планом: вы можете начать только с одного элемента вашего приложения. Например, разделить некоторые <section> комплексы на службы. Кроме того, вы можете структурировать приложение по одному маршруту или странице за раз, а затем, может быть, ваш <section> станет единым сервисом. Это не имеет большого значения; любая структура лучше, чем тяжелая, трудно поддерживать монолитное применение. Тем не менее, я хотел бы предложить быть осторожным с слишком гранулированный подход — это скучно и не дает вам много преимуществ в этом случае.
Мое эмпирическое правило: вы получаете лучший поток процесса с услугами, которые могут быть мигрировали и толкнул в производство в течение одной недели. Если это занимает меньше, то ваши услуги немного слишком малы. Если это занимает больше времени, вы можете попытаться жевать слишком много больших частей, так что лучше разделить их. Однако все зависит от вашей мощности и потребностей вашего проекта.
После фактического разделения текущего приложения на службы мы готовы перейти к следующему шагу.
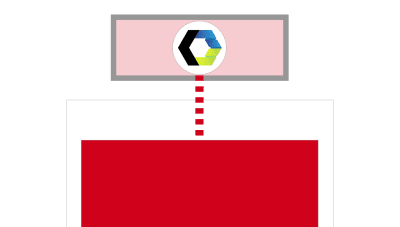
2. Разрешить доступ хост-чужого
Это должно прийти, как абсолютно неясное название, конечно. Ни мы обсуждали то, что хозяин, ни мы упомянули чужеродных еще. Итак, давайте проясним их в первую очередь.
Мы упомянули, что услуги в нашем текущем приложении должны быть независимыми. Однако это не единственное место, где мы стремимся к независимости. Вопреки типичному подходу постепенной миграции, когда мы ставим все в один горшок и разрабатываем новые компоненты наряду со старыми, Frankenstein Migration требует от нас разработки новых компонентов за пределами текущего приложения.
Медведь со мной.
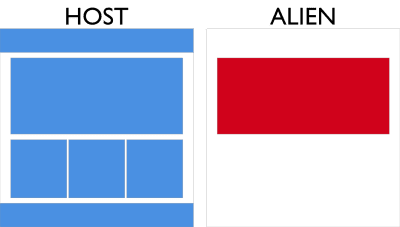
Далее, в статье мы собираемся использовать слово Host для обозначения текущего приложения, написанного с помощью платформы, из которой мы собираемся перейти от. В то же время, новое приложение, написанное с рамкой мы мигрируем будет называться Чужеродные, как он вводит свои услуги в Host в какой-то момент.

Да, мы относимся не к Alien как к набору компонентов, а как к правильному приложению, которое мы создаем с течением времени. Технически, как Host, так и Alien должны быть два совершенно разных приложения, написанные с любой инфраструктурой, которые вы хотите, с собственными зависимостями, инструментами комплектации и так далее. Важно избегать типичных проблем постепенной миграции, однако этот подход имеет существенное дополнительное преимущество. Сохраняя независимость Host и Alien, мы получаем обе системы, развертываемые в любое время – если нам это понадобится в какой-то момент миграции.
Есть несколько способов, вы можете организовать хост и чужеродных:
- Различные домены или IP-адреса;
- Различные папки на сервере;
- git подмодули;
- И так далее.
Основным условием для любого сценария вы выбираете, однако, является то, что хост должен иметь доступ к активам иностранца. Таким образом, если вы решите работать с различными доменами, вы должны взглянуть на создание CORS для вашего домена Alien. Если вы решили организовать его так же просто, как различные папки на вашем сервере, убедитесь, что ресурсы из папки host имеют доступ к папке Alien. Если вы идете с git submodule, перед добавлением чужеродных в качестве подмоду вашего хозяина, убедитесь, что вы читаете документацию и знать, как она работает: это не так сложно, как может показаться.

После настройки приложений и предоставления доступа от Host к Alien все становится довольно просто.
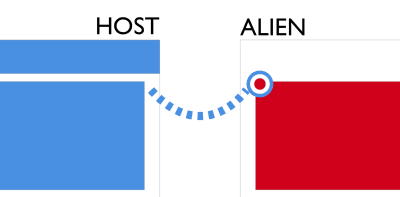
3. Написать чужеродный компонент
Название должно быть самоочевидным, я считаю. На данный момент у нас есть:
- Четкий обзор услуг в нашем приложении Host,
- Настройка базы применения для Alien, и
- Разрешен доступ к активам Иностранца от Host.
Теперь пришло время выбрать службу Host, которая должна сначала перейти и переписать эту услугу в приложении Alien, используя новую платформу. Имейте в виду: мы не ждем, пока все приложение будет переписано, как в «полной перезаписи». Вместо этого мы мигрировать по биту, как в постепенной миграции.
Следующая практическая часть статьи будет содержать более подробную информацию о фактических советов о том, как написать свой чужеродный компонент для более легкой интеграции. Тем не менее, на данный момент, у вас может возникнуть вопрос:
Если Чужеродные и Хост совершенно разные системы, как на Земле мы должны интегрировать наши недавно написанные Чужеродные службы в принимающей?
Вот где мы перейдем ко второму строительному блоку подхода: Веб-компоненты.
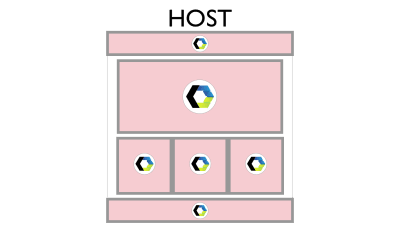
4. Напишите веб-компонент обертку вокруг чужеродных службы
Обертка Web Component является ядром нашей интеграционной части. Прежде чем я освещаю больше на этом, Есть несколько вещей, чтобы иметь в виду:
- Прежде всего, вы можете выбрать любой слой абстракции, который вы хотите для вашего веб-компонента. Вы можете выбрать освещенный элемент, Stencil, или действительно все, что дает вам веб-компонентов в конце. Тем не менее, веб-компоненты, которые нам нужны для франкенштейна миграции настолько чисты (они просто обертки и ничего больше), что я думаю, используя слой абстракции для этого является излишним.
- Во-вторых, обертка Web Component живет на стороне хозяина. Таким образом, исходя из потребностей и требований вашего хоста, вы должны решить для себя, нужно ли вам полизаполнение веб-компонентов. Просто проверьте поддержку двух технологий, на которые мы будем опираться:
- Тень DOM, и
-
Пользовательские элементы.
Поддержка обоих очень похожа, и с Edge переход на Chromium в версии 75, родной поддержки web-компонентов в браузерах очень впечатляет. Тем не менее, если вам нужно polyfills для запуска веб-компонентов в IE11, например, взгляните на стабильный полизаполнение.

Основные функции нашей обертки web Component:
- Настройка шаблона для нового пользовательского элемента с Shadow DOM;
- Импорт нашего чужеродных компонента;
- Рендеринг чужеродных компонента в тени DOM обертки;
- Импорт соответствующих стилей и положить их в тени DOM вместе с чужеродным компонентом себя (только если требуется чужеродных компонента).
Как украдкой-превью о том, как такой компонент может чувствовать себя, взгляните на самый основной пример импорта компонента React ( HeaderApp ) в web Component обертку ( frankenstein-header-wrapper ):
import React from "../../react/node_modules/react";
import ReactDOM from "../../react/node_modules/react-dom";
import HeaderApp from "../../react/src/components/Header";
class FrankensteinWrapper extends HTMLElement {
connectedCallback() {
const mountPoint = document.createElement("div");
this.attachShadow({ mode: "open" }).appendChild(mountPoint);
ReactDOM.render(, mountPoint);
}
}
customElements.define("frankenstein-header-wrapper", FrankensteinWrapper);Примечание: Более подробно ею рассмотрим импорт. Мы не устанавливаем React в нашем хосте, а импортируем все из местоположения Alien со всеми его зависимостями. В этом случае Alien был добавлен в Host как git submodule и, следовательно, виден Хосту в качестве подсобного посена, что делает доступ к его содержимому от Host тривиальной задачей. Здесь, Чужой по-прежнему отдельные лица, которые не зависят от хозяина, хотя. Это должно объяснить важность Шаг #2, где мы позволили доступ от хозяина к чужеродным.
Это в значительной степени это для функций обертки. После того, как вы написали свой web-компонент, импортировали службу Alien и внесли ее в Web-компонент, нам необходимо заменить наш сервис Host нашим веб-компонентом (который приносит услугу Alien с собой).
5. Заменить услугу хоста веб-компонентом
Этот шаг очень тривиален, я считаю. Что вам нужно сделать эффективно, это заменить разметку службы хоста с веб-компонентом. Следующая глава будет охватывать различные способы настройки связи между хостом и чужеродных (который находится в Web Component) компонентов, но в сущности, нет ракетостроения здесь:
- Мы должны подключить обе службы к тому же хранилищу;
- Мы должны отправлять и слушать (с обеих сторон) к событиям, когда хранение обновляется.

Эта схема должна быть одинаковой независимо от того, есть ли у вас система управления государством (s), маршрут вашей связи localStorage, через или общаться с простыми событиями DOM. Заменив службу Host на обертку Web Component, вы закончите миграцию службы и сможете наслаждаться этим милым Франкенштейном в вашем проекте.
Тем не менее, он не пахнет как реальная миграция только пока. Там должно быть что-то еще к нему.
6. Промыть и повторить
После того, как вы перенесли первую службу, вам необходимо пройти через шаги 3 к 5 для всех ваших услуг/компонентов. Все принципы и рекомендации остаются в силе. Просто продолжайте развиваться ваш Чужой, как если бы вы делаете полную перезапись: вы работаете над новым приложением параллельно с вашим хостом. Вы должны быть в состоянии начать и построить свой чужой в любое время и в любом случае вы хотите. Разница лишь в том, что вы можете нажать ваши услуги Alien в производство на host, когда они готовы.
В какой-то момент все ваши службы перекочевали, но у вас больше не будет служб хоста, потому что все они заменены обертками Web Component, содержащими услуги Alien. Технически говоря, вы получите чужеродные приложения с оставшимся клей от хозяина. Вы можете оставить свое приложение, как это, но это не исполнитель (мы обсуждаем производительность советы и приемы в одной из следующих частей статьи) и выглядит довольно грязный, если честно. Есть лучший способ.

Я должен повторить основную идею: «На данный момент, у вас есть чужеродные приложения с оставшимся клей от хозяина». Это означает, что вместо того, чтобы служить нашим пользователям это не так мило-больше Франкенштейн, мы можем служить реальной чужеродных вместо хозяина. На данный момент, Чужой должен представлять точно такую же картину, как мы имеем в Host, но организованы природными средствами чужеродных и без каких-либо веб-компонентов. Вопрос только в том, как это сделать?»
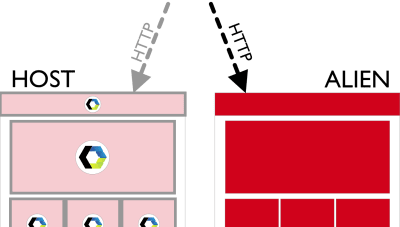
7. Переключиться на чужеродных
Помните, когда мы сказали, что независимость хозяина и чужеродных имеет важное значение для этого типа миграции, и поэтому мы разделили их на два отдельных приложений? Что ж, теперь пришло время воспользоваться преимуществами этого решения.

Я полагаю, вы служите ваш хост с настраиваемым веб-сервера. Под «настраиваемым», я имею в виду, что у вас есть контроль над конфигурацией файла вашего сервера. Это позволяет контролировать разгром на ваш сайт.
Если это предположение верно, вы должны иметь возможность переключить свой сервер для обслуживания запросов из папки чужеродных вместо хостеана для всех входящих запросов HTTP. Например, в Apache, httpd.conf если вы использовали для добавления приложения React к git submodule хостам, вы должны быть в состоянии DocumentRoot обновить.
Например, параметр по умолчанию:
DocumentRoot "/var/www/html"становится что-то вроде:
DocumentRoot "/var/www/html/react/dist"Ну вот! Отныне мы направляем трафик HTTP на наш подфон.
Когда эта конфигурация будет подтверждена работой и вашим пользователям будет подано ваше полностью мигрировавшее приложение Alien вместо вашего хостов, ваш Alien становится вашим новым хостом. Теперь, старый хозяин и все его части Франкенштейна (в том числе веб-компонент обертки) не нужны больше и могут быть безопасно выброшены! Ваша миграция окончена.
Заключение
В общем, Франкенштейн миграция — это попытка объединить «хорошие» и «быстрые» типы миграции, в которых мы получаем высококачественные результаты, такие как полная перезапись, которая сочетается со скоростью доставки постепенной миграции. Таким образом, мы сможем предоставлять мигрированные службы конечным пользователям, как только службы будут готовы.
Я понимаю, что идеи в этой статье может чувствовать себя провоцируя для некоторых читателей. Другие могут чувствовать, что мы переусердствуем. Имейте в виду, что этот тип миграции по-прежнему нуждается в тестировании с большим количеством возможных инфраструктур, библиотек и их комбинаций. В следующей части этой статьи будут показаны практические примеры такого подхода наряду с примерами кода и репозиториями git, с помощью чего вы будете играть в своем собственном темпе. Мы не хотим, чтобы люди сформировали ложное мнение, утверждая, что это не будет работать, даже не пытаясь, не так ли?

Источник: smashingmagazine.com