Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
add_theme_support( 'post-thumbnails' ); // для всех типов постов |
Если вы не хотите использовать миниатюры во всех типах постов сразу, вы можете подключить их например только для записей (post):
add_theme_support( 'post-thumbnails', array( 'post' ) ); |
или только для страниц (page):
add_theme_support( 'post-thumbnails', array( 'page' ) ); |
или только для записей и только для страниц:
add_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); |
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих произвольные поля для таксономий (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Он вот такой:

Имейте ввиду, что даже если метабокс у вас подключен, он может не отображаться на странице редактирования поста. Как включить его отображение?
Для начала посмотрите в правую верхнюю часть страницы (возможно ее потребуется проскроллить к началу). Там должна быть вот такая вкладка Настройки экрана:

Открыв её, нам нужно убедиться, что напротив Миниатюра записи стоит галочка:

После этого, уже в самом метабоксе нажимаем ссылку Задать миниатюру, затем, в открывшемся окне мы можем установить в качестве миниатюры одно из уже загруженных изображений либо загрузить новое.
Способ 2. Кнопка «Добавить медиафайл»
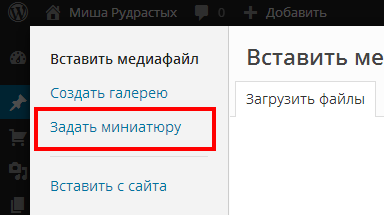
Итак, переходим на страницу редактирования поста и нажимаем кнопку Добавить медиафайл:

В появившемся окне кликаем по ссылке Задать миниатюру:

Вот и всё, дальше загружаем свою превьюшку либо выбираем из уже загруженных файлов.
Шаг 3. Выводим миниатюры постов на страницах сайта
То, как мы будем выводить миниатюры в данном случае может во многом зависеть от вашего шаблона WordPress. Чаще всего, во многих темах WordPress миниатюры в основном выводятся вместе с тегом <img> сразу. Но что, если нам надо получить URL миниатюры?
Рассмотрим оба случая.
the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
Функции the_post_thumbnail() и get_the_post_thumbnail() имеют несколько отличий:
| get_the_post_thumbnail() | the_post_thumbnail() | |
|---|---|---|
Возвращает миниатюру поста в виде HTML-тега <img>, возвращаемый HTML-код можно использовать в других функциях или записать в переменную. |
Выводит миниатюру поста, является эквивалентом для:
|
|
| Позволяет в качестве первого параметра указать ID поста, миниатюру которого нужно получить. | При помощи этой функции можно вывести только миниатюру текущего поста из цикла. | |
| В качестве второго параметра можно указать размер получаемой миниатюры, по умолчанию — размер, заданный в Параметры > Медиафайлы. | В качестве первого параметра можно указать размер выводимой миниатюры. |
Особо заморачиваться не будем, рассмотрим один и тот же пример для каждой из функций. Итак, сначала пример для get_the_post_thumbnail():
<?php while( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail() ?></a> <?php endwhile; |
Этот пример выводит заголовки (функция the_title()) и миниатюры постов со ссылками (функция the_permalink()) на сам пост.
Тот же самый пример для функции the_post_thumbnail():
<?php while( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <a href="<?php the_permalink() ?>"><?php the_post_thumbnail() ?></a> <?php endwhile; |
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Функция wp_get_attachment_image_src() нужна для получения параметров изображения — его URL, ширины и высоты (в данном случае нам будет интересен именно URL). Она не работает в цикле и её обязательным параметром является ID вложения (ID миниатюры в данном случае).
В то же время ID миниатюры мы можем получить, используя функцию get_post_thumbnail_id(), указав в качестве параметра ID поста, иначе будет возвращаться ID миниатюры текущего поста из цикла.
Посмотрим, как это будет выглядеть на примере:
$thumbnail_attributes = wp_get_attachment_image_src( get_post_thumbnail_id(), 'medium' ); // возвращает массив параметров миниатюры echo $thumbnail_attributes[0]; // URL миниатюры |
Как видите, в качестве второго параметра мы также можем указать размер получаемого изображения в виде строки ( один из зарегистрированных размеров, например thumbnail, medium, large, full и т.д.) или в виде массива array( 100, 100 ). Чтобы миниатюры на сайте получались качественными, задавайте соответствующие размеры.
Как выбрать область обрезки миниатюры?
Уверен, что у вас уже бывали случаи, когда WordPress выбирал область обрезки изображения не так, как хотелось бы, например, у человека могла отрезаться половина головы, или бы мы могли потерять часть логотипа компании при обрезке и другие важные детали.
Для того, чтобы вы смогли сами выбирать область картинки для отображения на сайте, установите себе плагин Manual Image Crop. Этот плагин позволяет для каждого загруженного изображения для его каждого размера вручную установить область, отображаемую на сайте. Потрясающий инструмент!
Источник: misha.blog