Если вы заглядывали в базу данных WordPress через например phpMyAdmin, то вы никогда не задумывались, почему у некоторых произвольных полей перед названием стоит знак подчеркивания?
Произвольные поля с таким названием не отображаются в админке при редактировании поста. Добавить через админку их тоже не получится, но стандартные функции работают норм:
add_post_meta($post_id, '_name', $value); |
или:
update_post_meta($post_id, '_name', $value); |
Короче говоря тут уже ничего нового, все так же, как и с обычными произвольными полями.
Как включить отображение скрытых произвольных полей?
Видел пару плагинов и довольно много статей на эту тему, вот только все они используют один и тот же принцип, основанный на CSS, и уже не работают.
Самое забавное, что дата публикации многих из этих статей довольно свежая, очевидно, что люди копировали листинги с кодом, не задумываясь. Ну да ладно 🙂
Пришлось лезть в код движка WordPress и искать фильтр самому. К счастью он нашелся. Написать этот хук оказалось совсем не трудно. Итак, вставляем его в functions.php активной темы:
function show_protected_custom_fields( $protected, $meta_key, $meta_type ) { if ( isset( $meta_key )) return false; } add_filter( 'is_protected_meta', 'show_protected_custom_fields', 20, 3 ); |
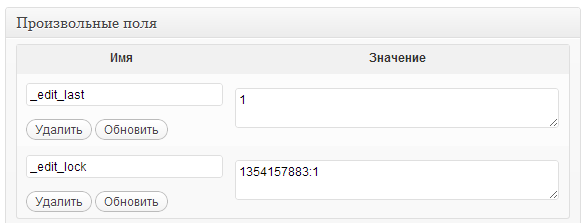
Теперь скрытые произвольные поля уже больше не скрытые и их тоже можно добавлять через админку.
Вот результат:

Источник: misha.blog