Обзор темы WordPress Twenty Fifteen: когда меньше – значит лучше
В то время я просто решил сдержать свою неприязнь к теме, однако теперь, когда Twenty Fifteen стала поставляться с WordPress, я решил выпустить свой гнев на свободу. Я скачал WordPress 4.1 Beta 1, закатал рукава и уже подготовился изливать свою скопившуюся агрессию на команду разработчиков Twenty Fifteen.
Однако все оказалось совсем не так, как я ожидал.
Первое впечатление
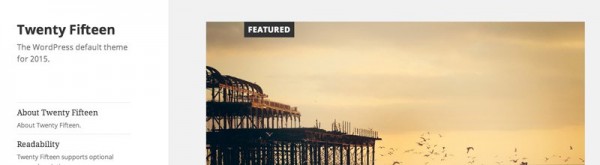
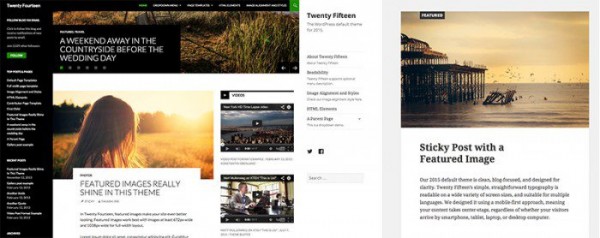
Итак, сразу же скажу, что мне понравилось, как выглядит тема. Мой гнев несколько утих. Посмотрите сами на демо-пример Twenty Fifteen. А теперь откройте демо Twenty Fourteen, и переключитесь между ними несколько раз.
Такое чувство, что между выходом этих двух тем прошло 6 лет – естественно, говоря в положительном ключе о Twenty Fifteen.
В прошлогодней теме мне пришлось выяснять, где находится контент, в то время как в Twenty Fifteen все четко и понятно. Она поддерживает растущий тренд flat-дизайна, добавляя к нему некоторую глубину при помощи границ, чтобы не скатиться в чрезмерную примитивность.
Предсказуемость Twenty Fifteen – то, что мне понравилось. В Twenty Fourteen было столько разных контрольных точек, что было непонятно, когда левый сайдбар будет видимым или когда сайдбар страницы исчезнет. Также было неясно, когда будут выводиться цитаты, а когда не будут – отсутствовала какая-то интуитивность. В Twenty Fifteen все встало на свои места и работает так, как вы могли ожидать.
На данный момент я отметил только красивое визуальное представление темы – по крайней мере, красивое лично для меня. Однако насколько глубока эта красота? Давайте погрузимся в тему с головой и критически проанализируем ее.
Быстрый тур по Twenty Fifteen
Очевидно, что визуальный курс темы – это возврат к основам: шарингу контента. Сайдбар остался, но он лишился своего доминирующего положения – он просто улучшает сайт, оставляя свободное пространство под область контента.
Тема Twenty Fifteen полностью монохромная – она состоит из разных оттенков серого цвета. В ней нет вообще никаких цветов, кроме тех, что идут в изображениях. И кнопки, и ссылки в контенте реализованы в данном ключе.
Возможности также поддерживают эту тенденцию упрощения. Здесь нет произвольных виджетов или специальных областей, с которыми можно играться, что является, по моему мнению, определенным плюсом. Темы должны быть в основном скинами, оболочками, они должны выступать основой для размещения произвольной функциональности через плагины. В то время как Twenty Fourteen не была перегружена возможностями, она нарушала разделение темы и плагинов в разных аспектах.
Кастомайзер темы позволяет вам управлять цветом фона сайдбара и области контента (вы можете также использовать изображения для них). На этом доступные опции заканчиваются, однако с их помощью уже можно создавать уникальные варианты оформления. Взгляните, к примеру, на сайт Брэндона Крафта, выполненный в темно-лиловой версии.
Плюсы
Есть много разных аспектов, которые понравились мне в Twenty Fifteen, и значительный список вещей, которые меня оттолкнули. Но я все же склоняюсь к тому, что эта тема мне понравилась, поскольку среди недостатков и минусов находится, как мне кажется, много багов, а также разные досадные мелочи. Давайте сначала посмотрим на то, что именно мне пришлось по нраву.
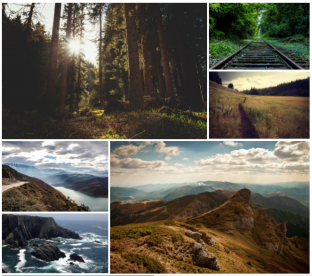
Формат галерей просто великолепен. Разметка masonry позволяет сэкономить пространство и реализует интересные визуальные эффекты; лайтбоксы легко справляются с просмотром больших изображений. Мне нравится, что рядом с записями нет никаких иконок, которые были бы связаны с определенным форматом записей. Разве огромное количество изображений не говорит о том, что запись является галерей? Да и для пользователей разницы абсолютно никакой – от того, что галерея расположена в обычной записи, она им меньше нравиться не станет.
Тема насыщена свободным пространством, в результате чего изучение сайта становится простым и легким. Все внимание сосредоточено на контенте. Если у вас мало контента, тема может выглядеть несколько странно, но, если не рассматривать эту ситуацию, свободное пространство – это как глоток свежего воздуха.
Интерфейс для популярных записей (прилепленные записи) является простым, но в то же время элегантным и информативным. Уже одно именование их «популярными» (featured) – это значительный шаг в сторону предложения существующей функциональности широкой аудитории. Если раньше для этого использовались плагины, то теперь достаточно просто прилепить запись.
Я уже говорил ранее о том, что предсказуемость является для меня главным коммерческим аргументом в Twenty Fifteen. Предсказуемые темы – это дружественные к пользователям темы, и то, как тема выглядит на мобильных устройствах и планшетах, говорит красноречивее всяких слов.
Конечно, это может быть «предсказуемо ужасно», однако, к счастью, перед нами не тот случай – адаптивность реализована очень привлекательно. Когда мы просматриваете сайт на мобильных устройствах или планшетах, сайдбар исчезает, и вы можете вызвать его при помощи иконки «гамбургера» в хэдере. На мобильных устройствах изображения занимают всю ширину экрана, выступая разделителями между записями.
Мне нравится то, как многоуровневые меню вертикально раскрываются – к счастью, разработчики не поддались искушению анимировать их. Анимация элементов, таких как меню, выглядит круто, когда вы видите ее в первый раз, но потом она очень быстро надоедает. Данное поведение также прекрасно работает и на мобильных устройствах.
В то время как настройка темы не такая обширная в плане опций, она выглядит вполне достаточной. Естественно, было бы неплохо иметь возможность переключения шрифтов, изменения иконок и т.д. Однако в данном случае все выглядит так, что разработчики решили избавиться от лишних особенностей, и лично для меня это того стоило.
Поскольку страница вложений используется не так часто, я обычно всегда обращаю на нее свое пристальное внимание. Она демонстрирует, насколько разработчики были заинтересованы в совершенствовании своей темы. В Twenty Fifteen страница вложений выглядит замечательно. Обратите внимание на одну приятную деталь – включение размера изображения в футер записи.
Минусы
Самое время привести недостатки. Я могу разбить их на две группы: аспекты, которые я просто не люблю (плохие), и аспекты, которые могут быть багами и которые могут быть устранены (уродливые). Ниже они идут вперемешку.
Непоследовательные заголовки для форматов записей раздражают меня. Я не возражаю против того, что некоторые форматы имеют заголовки, а некоторые нет (цитаты, ссылки), но я не понимаю, почему формат записи Image имеет меньший размер шрифта по сравнению с обычными записями.
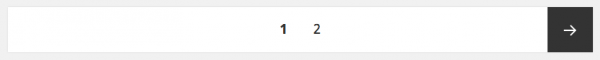
Пагинация записей обладает массой ненужного пространства между числами. Кроме того, стрелка не меняет своего состояния, когда вы щелкаете по ней с мобильных устройств, что мешает определить, перешли ли вы на нужную страницу.
Я считаю, что область футера записи могла бы использовать большую высоту строк. Вся тема настолько просторная, что компоненты футера кажутся какими-то раздавленными по сравнению с остальными участками.
Недостаток настроек темы также может быть больным вопросом. Я думаю, что тема идеально подходит для простых блогов, но если вы хотите создать что-то большее, то в таком случае вам понадобится использовать плагины или применять дочернюю тему. Такой подход, скорее всего, является намеренным, однако он будет негативно влиять на некоторых пользователей.
То же самое относится и к сокращению возможностей Twenty Fifteen. Тема содержит все необходимые функции для блогов, и больше ничего. Опять же, для меня это плюс (я объясню, почему), но многие пользователи посчитают это отталкивающим фактором.
Заключительные мысли – немного демагогии
Я считаю, что задача дефолтной темы – это «воплощение» инструкций по созданию темы для разработчиков и оправдание ожиданий от темы для пользователей. Это – яркий маяк для разработчиков тем, позволяющий продемонстрировать лучшие практики: как должен выглядеть хэдер, как должны обрабатываться комментарии, как организовать файлы темы, как задокументировать тему и т.д.
Пользователи должны быть в состоянии перейти к Twenty Fifteen и увидеть все то, что они ожидают видеть от любой темы в хранилище или на коммерческих рынках.
Если именно в таком ключе вы смотрите на ежегодные дефолтные темы WordPress – то в таком случае вам, скорее всего, понравится Twenty Fifteen. Если вы считаете, что тема должна включать в себя все необычные новые технологии и стараться открыть какую-то новую тенденцию – то в таком случае, возможно, тема вам не понравится. Я также хотел бы отметить, что тема задает хорошее направление для последующего продвижения. Twenty Fourteen приводила меня в ступор – она не была ни современной, ни базовой.
Мне хотелось бы видеть альтернативную тенденцию: когда в один год выходит тема, проповедующая «возврат к основам», а в следующий год – тема, насыщенная возможностями.
Вердикт
Мой финальный вердикт таков – тема Twenty Fifteen просто прекрасна. Я никак не решался завести личный блог, и эта тема наконец-то подстегнула меня к его запуску. Я был готов разнести Twenty Fifteen в пух и прах, но она меня так поразила, что я не смог даже нанести первый удар.
Мне понравилось свежее представление и фокус на шаринге интересного контента, не важно, текст это, изображения, аудио или видео. Мне понравился вертикальный ритм, расположение сайдбара и адаптивное поведение темы.
Очевидно, что Twenty Fifteen – это добросовестный возврат к основам, и я думаю, что миру от этого будет только лучше. Я считаю, что задача дефолтной темы – это не отражение современных необычных технологий и не добавление ненужных возможностей, таких как слайдеры и виджеты.
Как и в случае с любой другой темой, всегда найдутся такие вещи, которые вы будете любить и ненавидеть в Twenty Fifteen. Собственно, вы сами сможете понять, подойдет ли эта тема для вас или нет, взвесив все за и против. Лично для меня тема имеет больше преимуществ, чем недостатков, поэтому я сам буду ее использовать. Взгляните на демо-пример и решите для себя, подходит ли тема Twenty Fifteen лично вам. Twenty Fifteen будет выпущена вместе с WordPress 4.1 в декабре.
Источник: wpmu.org