От Kubrick к Twenty Sixteen: история дефолтных тем WordPress
Выход новой дефолтной темы – это всегда один из самых интересных моментов года. Очень любопытно взглянуть на то, что именно на сей раз придумала команда дизайнеров WordPress.
Одно из главных преимуществ дефолтных тем – их безупречная работа. Как правило, они задают направление, в котором впоследствии движется WordPress.
В этой статье мы бросим ретроспективный взгляд на все главные дефолтные темы, выпущенные до недавнего времени, остановившись на том, что появится в Twenty Sixteen.
Но для начала давайте посмотрим на то, почему вообще мы имеем ежегодно меняющиеся дефолтные темы.
В чем смысл дефолтных тем?
WordPress был впервые выпущен в 2003 году, и с 2005 по 2010 гг. (когда появилась тема Twenty Ten) дефолтные темы WordPress были очень похожи друг на друга.
Времена, вкусы и технологии со временем меняются, поэтому то, что выглядело свежим и современным в прошлых релизах, сегодня смотрится несколько устарелым. Как писала Джен Майло в блоге WordPress в 2009 году:
«Произвольный хэдер, закругленные углы, приятный дизайн… если вы использовали WordPress ранее, признайтесь честно, вы были поражены. Время идет, тенденции меняются, новые стили приходят на место старых стандартов, и то, что когда было ноу-хау, сегодня выглядит старомодным и устаревшим»
Выпуск новой дефолтной темы в WordPress каждый год позволил поддержать новые стандарты и дизайнерские тренды, что раскрыло и расширило потенциал платформы.
Дефолтная тема выступала в качестве чистой, надежной основы для многих владельцев сайтов. Она вдохновляла разработчиков на выпуск новых тем – как платных, так и бесплатных.
Внешний вид сайта всегда играл очень важную роль. Дефолтные темы помогали получить профессионально выглядящий сайт, приложив минимальные усилия. Возможность демонстрации того, что может делать бэкэнд WordPress (к примеру, различные варианты использования кастомайзера в последних версиях), также является очень важной.
Мы вполне можем предположить, что появится в будущих дефолтных темах WordPress. В последние годы все темы были изначально созданы под мобильные устройства (mobile-first), отличались адаптивным дизайном, и именно эта тенденция будет активно развиваться в дальнейшем.
Даже разработчики Google указывали на то, что дружественность к мобильным устройствам является одним из факторов ранжирования веб-сайтов. Это стало ответом на постоянно растущий процент доступа к сети с мобильных браузеров.
Говоря простыми словами, исследование дефолтных тем показывает нам, как мы пришли к существующему этапу и в каком направлении мы движемся. Учитывая это, давайте углубимся в историю дефолтных тем, вернувшись в то время, когда мы все еще использовали коммутируемые соединения и говорили «weblog».
История дефолтных тем WordPress
WordPress Classic
Знаете ли вы о том, что Kubrick не был первой дефолтной темой? WordPress Classic – это та оболочка, которая поставлялась вместе с версиями до 1.2. И разве эта тема не привлекательна? Где вы еще найдете style.css, состоящий всего из 314 строк? Просто для сравнения: style.css темы Twenty Fourteen содержит 4322 строки кода.
Будем честными – никто не рекомендует использовать WordPress Classic в 2015 году. Как дипломатично выразился инструмент тестирования мобильной дружественности от Google, «эта страница может не пройти Mobile-Friendly Test».
Однако рассмотрение WordPress Classic позволяет понять то, насколько быстро растут стили и возможности тем. Тема, конечно, справлялась со своими задачами, стоявшими перед ней в те годы, и позволяла получить более чем респектабельный сайт на тот момент.
Кроме того, поскольку она имела всего лишь несколько сотен строк кода стилей, вы могли легко вносить изменения, зная лишь основы CSS. Сегодня изменения даже одного цвета ссылки может потребовать от разработчика погружения в пучину кода.
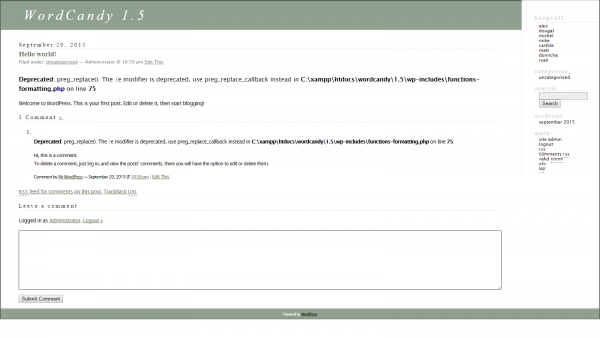
Default (Kubrick)
Тема, известная как Kubrick и поставляемая вместе с WordPress 1.5, в действительности называлась Default.
Несмотря на ее недостатки, упрекать эту первую «официальную» тему в чем-либо было бы просто кощунственным. Хотя изображения иногда не масштабировались, встречались проблемы с обрезкой текста, эта тема была достаточно эффективной, и она по-прежнему выглядит эстетично, чего нельзя сказать про многие виды дизайна родом из 2005.
Естественно, тема Kubrick вышла до появления iPhone, поэтому она не является адаптивной, однако в ней поддерживается sans-serif типографика, ее сайдбар и чистая разметка позволяют вывести контент в относительно доступном виде.
Twenty Ten
Времена меняются, слава проходит; Kubrick отличался хорошим приемом, однако эта тема была заменена в WordPress 3.0 на Twenty Ten.
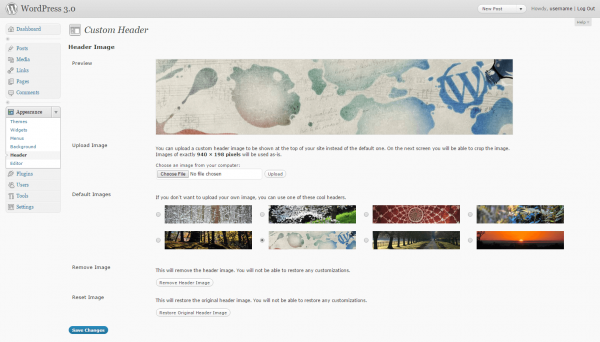
Новый стиль включал в себя изображение в хэдере – демонстрация того факта, что мы начали измерять скорость интернета в мегабайтах в секунду, а не в килобайтах, как это было в 2005. Появились выпадающие меню, типографика стала более разнообразной, в самом верху страницы возникла черная рамка.
Выход Twenty Ten совпал с улучшениями бэкэнда WordPress. Если сравнивать с предыдущими версиями, релиз 3.0 включал в себя массу изменений; новый внешний вид стал гораздо ближе к тому, что мы имеем сегодня:
Виджеты стали отдельной особенностью. Это означало, что больше не нужно было редактировать файлы темы, чтобы изменить сайдбар, а реализовать произвольные хэдеры стало гораздо проще. На тот момент можно было даже настроить некоторые аспекты темы, не касаясь кода, что было реализовано при помощи палитры выбора цвета фона в бэкэнде.
Тема Twenty Ten не являлась адаптивной: Android тогда имел версию 2.2, а мобильный трафик пока еще был очень скудным. Оставив это замечание в стороне, можно с уверенностью сказать, что Twenty Ten по-прежнему удерживает свои позиции одной из простых блоговых тем даже сегодня, и подготовил прекрасную почву для будущих релизов.
Twenty Eleven
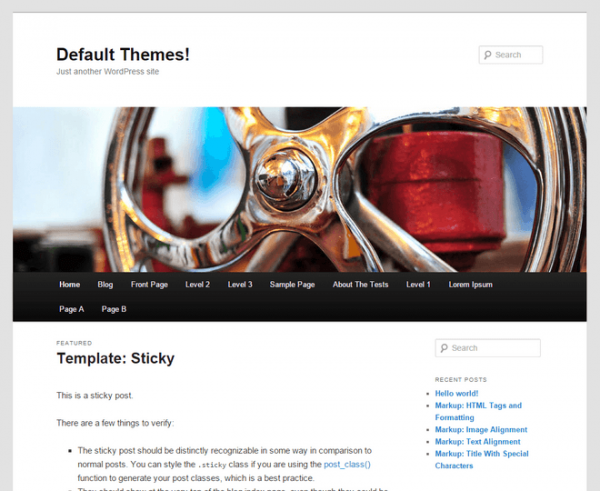
Twenty Eleven ушел недалеко от своего предшественника в плане дизайна. Теглайн был перенесен в более актуальное место, а в хэдер была введена прекрасно стилизованная панель поиска. Однако многое было реализовано «за кулисами».
Тема Twenty Eleven позволила добиться лучшего соответствия с HTML5, она допускала более широкий пользовательский контроль над стилизацией, предлагала опции для макетов страниц, настраиваемые цвета и дополнительную «темную» цветовую схему.
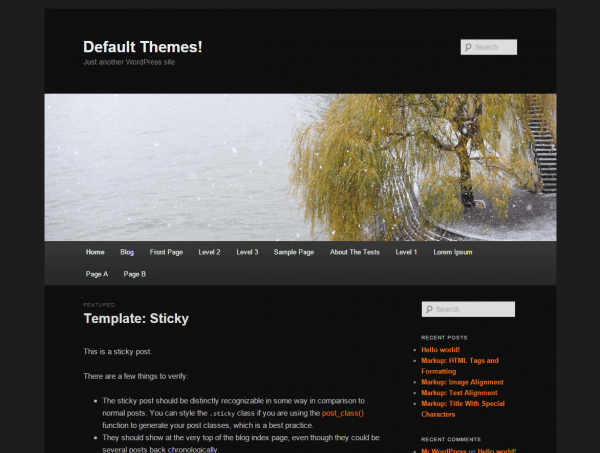
Изображения в хэдере остались – тогда можно было загружать несколько изображений и выводить их случайным образом на каждой странице. Это было довольно интересной возможностью для стандартов 2011 года.
Twenty Eleven – первая дефолтная тема, которая усовершенствовала использование виджетов. Тема поставлялась с тремя дополнительными областями виджетов в футере, доводя их общее количество до четырех.
Также тема шла со своим собственным виджетом – Twenty Eleven Ephemera – и произвольным макетом страницы для демонстрации своих работ. Редактор записей был доведен до ума: редактирование в бэкэнде теперь было максимально приближено к тому, что пользователь мог увидеть во фронтэнде.
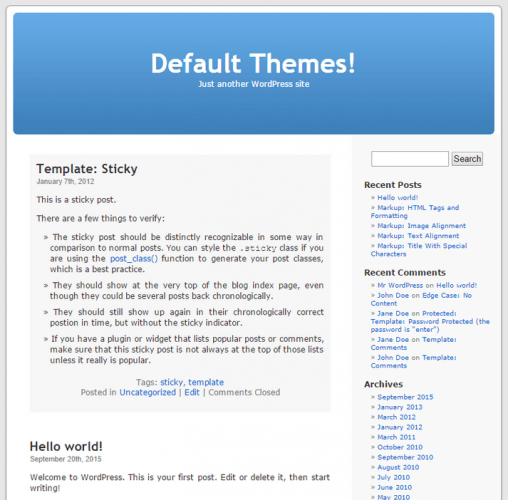
Twenty Twelve
Первая полностью адаптивная дефолтная тема WordPress, Twenty Twelve, отразила два главных тренда в WordPress.
Во-первых, она показала, что WordPress – это скорее полноценная CMS, нежели платформа для создания блогов. К моменту ее выхода раздел Links был убран из ядра WordPress. Twenty Twelve выглядела скорее как сайт, который вполне мог функционировать без блога.
Во-вторых, простота и адаптивность Twenty Twelve отразили рост мобильного интернета. Мобильные устройства в то время не были готовы к полноценному браузингу, которым мы наслаждаемся теперь. Изображение в хэдере было отключено по умолчанию, однако в теме оставалась возможность его включения. Мобильный браузинг активно развивался, и дружественность к мобильным устройствам, простая разметка и цветовая гамма Twenty Twelve оказались предвестником этого тренда.
В бэкэнде существенных изменений не произошло. Вы могли делать практически все то же самое, что и в Twenty Eleven. Разве что некоторые опции ушли в прошлое – осталась только одна цветовая схема, стало меньше возможностей по выбору цветов.
Twenty Thirteen
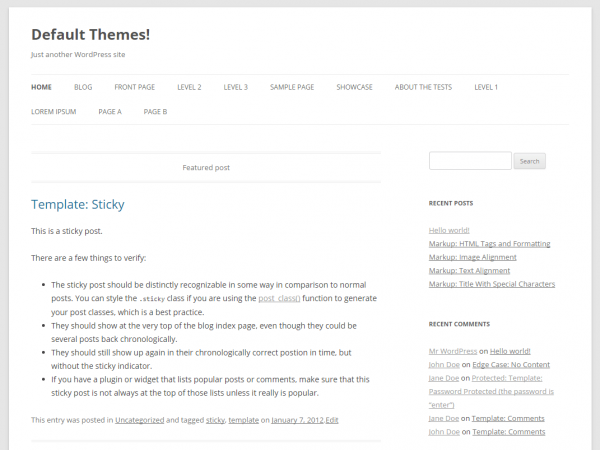
Тема Twenty Thirteen обозначила существенный сдвиг в эстетике дефолтных тем. Эта тема остается одним из моих фаворитов. Она осталась адаптивной, значительно расширив количество опций, которые могли быть легко изменены. Тему можно было легко развернуть на разных сайтах, не только на блогах.
Типографика Twenty Thirteen была самобытной и удобочитаемой, в то время как виджеты футера получили новое применение: область футера стала базовой областью виджетов. Сайдбар стал второстепенной областью.
Twenty Thirteen является, скорее всего, самым вероятным кандидатом среди всех тем для использования на новом сайте сегодня. Эта тема по-прежнему выглядит симпатично, стильно и изысканно.
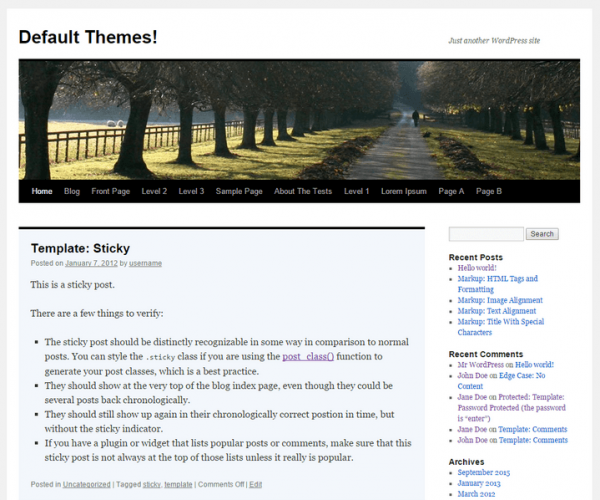
Twenty Fourteen
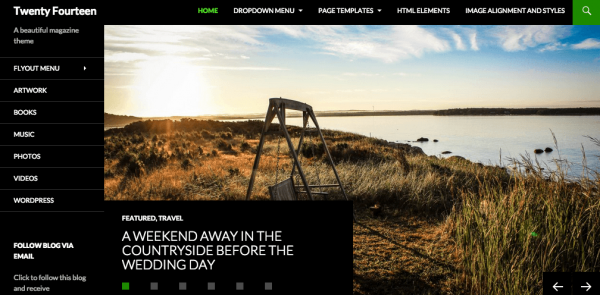
Twenty Fourteen – еще одно уникальное пополнение в стане дефолтных тем. Эта тема превращает сборку WordPress в журнальную презентацию.
Повсюду используются крупные изображения – в блоках популярного контента, в слайдерах, в заголовках записей и т.д.
Разметка была чрезвычайно чистой и имела более продвинутую стилизацию для мобильных устройств с перемещающимися сайдбарами и скрывающимся меню.
Twenty Fourteen вернула дефолтные темы обратно к блогингу, но также и показала, насколько сильно блогинг изменился с периода Kubrick. Блоги перестали быть прибежищем одного автора. Они нередко велись многочисленными людьми, и журнальный стиль идеально подходил для таких блогов.
Как и в случае с Twenty Thirteen, главным разочарованием для многих стало отсутствие выбора цветов и шрифтов, однако значения по умолчанию идеально подходили для заданных целей – они были удобочитаемыми и простыми для навигации.
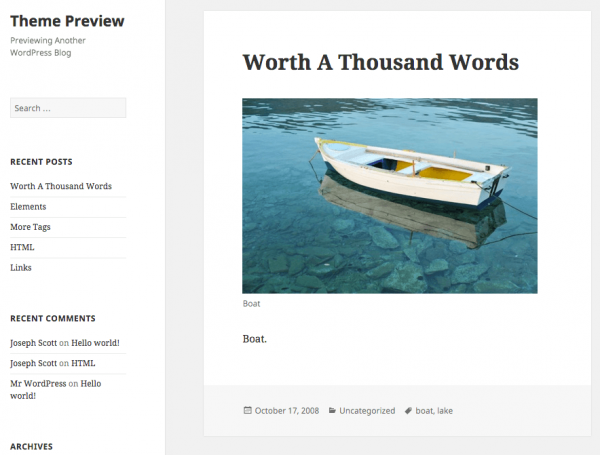
Twenty Fifteen
Twenty Fifteen – элегантная минималистичная тема, прекрасно работающая на мобильных устройствах.
Тема Twenty Fifteen в большей степени, нежели все остальные рассмотренные темы, сосредоточена на ведении блога. В ней произошел возврат к одной виджетизированной области и одному главному меню.
Тема идет с предопределенным набором цветовых схем, и пользователь может выбирать их них, чтобы вносить интересные изменения в дизайн темы. Все изменения вносятся с помощью кастомайзера, которому в Twenty Fifteen уделено пристальное внимание.
Типографика очень сильно отличается от прошлых дефолтных тем, она более тщательно продумана.
Опять же, все эти изменения отвечают современным тенденциям работы с WordPress. Раньше блогинг был сконцентрирован на более крупных формах контента, однако сегодня авторы нередко конкурируют с социальными сетями и зачастую стараются привлечь внимание пользователей с помощью коротких текстов.
Twenty Sixteen и будущие дефолтные темы
А теперь давайте немного заглянем в будущее WordPress, и начнем с небольшого проблеска – темы Twenty Sixteen.
Сразу предупредим: тема пока еще не завершена и не включена в релиз WordPress. Скорее всего, она сильно изменится, что может произойти даже в тот момент, когда вы читаете эти строки. Однако мы уже можем бросить поверхностный взгляд на то, что предложит нам новая тема, какие тенденции она заложит на ближайшие годы.
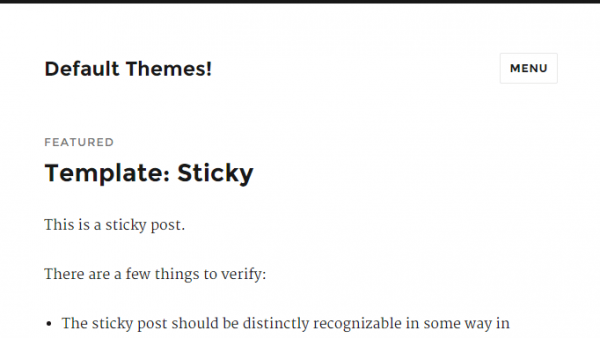
Как вы и могли ожидать, Twenty Sixteen – это дефолтная тема, которая прекрасно выглядит на мобильных устройствах. Во многих отношениях она является прекрасной комбинацией двух своих предшественников. Разработчики стремятся поддержать баланс между чистой, mobile-first темой для блогов и более усовершенствованной Twenty Fourteen. Даже выбранные шрифты являются компромиссом между современным характером Twenty Fourteen и уникальным минимализмом Twenty Fifteen.
Тема имеет все необходимое для ведения блогов. Блоги с многочисленными авторами получат в свое распоряжение достаточное пространство для вывода метаданных в каждой записи. Изображения в заголовках записей качественно обработаны, однако они не так сильно бросаются глаза, как это было в Twenty Fourteen.
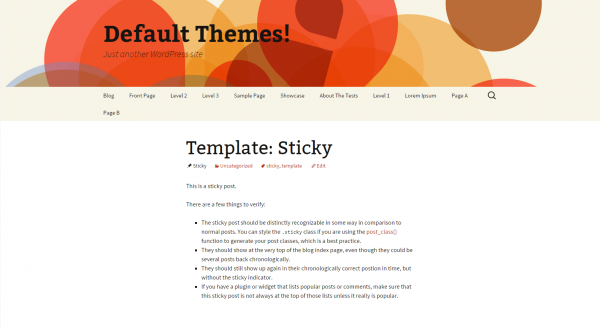
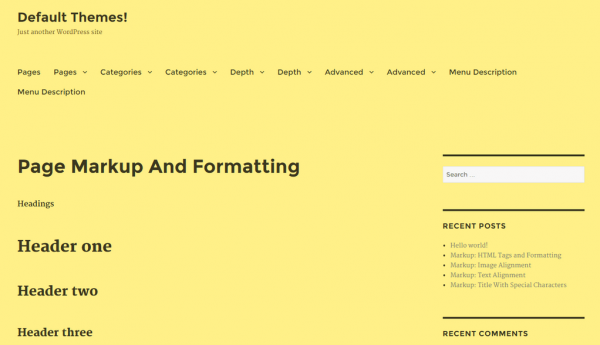
Как и Twenty Fifteen, тема Twenty Sixteen поставляется с большим количеством опций настройки цветов, включая несколько встроенных цветовых наборов, как, к примеру, этот восхитительный (хм…) желтый:
Единственная область виджетов и два меню (главное и меню с иконками социальных сетей) аналогичны в этих темах. Пользователи Content Sidebar в Twenty Fourteen также отметят некоторые общие черты в стилизации отдельной области виджетов.
Чему мы можем научиться у дефолтных тем
Дефолтные темы могут поведать нам о пути развития платформы или даже более широкой сети в целом. Отслеживание последних разработок в области стандартных тем позволяет быть в курсе стилистических трендов, дает ценное понимание новой функциональности, как и почему пользователи взаимодействуют с платформой.
Mobile-first дизайн в дефолтных темах появился именно тогда, когда админка WordPress двигалась в сторону мобильности. Это стало ответом на более широкие онлайн тенденции, однако переход к адаптивности в 2012 году даже несколько предвосхитил будущие события. Многие онлайн-платформы до сих пор стараются сделать этот прыжок.
Одна из современных тенденций, про которую необходимо помнить – это фокус на кастомайзере, в который переносятся многие функции из традиционных подменю Appearance (Внешний вид). Именно это, возможно, будет использовано в будущих дефолтных темах.
Такой перенос был неоднозначно воспринят пользователями, однако разработчики ядра считают, что именно в этом состоит путь развития платформы.
Источник: elegantthemes.com