Пишем новые стили для стандартного медиа-плеера в WordPress
Большинство родных компонентов WordPress (виджеты или шорткоды, к примеру) не имеют собственных предопределенных стилей, однако некоторые все же имеют стилизацию (к примеру, аудиоплеер). В данной статье мы посмотрим на то, как настроить стили для стандартного медиа-плеера WordPress, чтобы они отвечали теме.
Медиа-плеер WordPress
Медиа-плеер WordPress – это обертка на основе MediaElement.js, мощного, настраиваемого плеера, оснащенного возможностями HTML5. По умолчанию в WordPress он выглядит так:
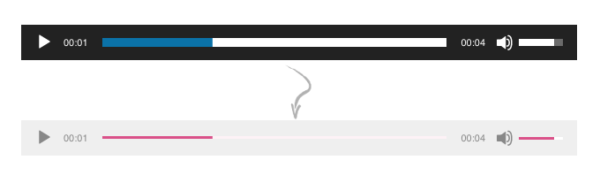
В данном руководстве мы сгенерируем набор предопределенных селекторов для плеера (наряду с аудио плейлистом в WordPress), чтобы он лучше вписался в нашу тему. Начнем мы со следующего:
Сначала мы сделаем плеер более светлым, что будет отвечать большинству тем.
Скрипты и стили
Во-первых, давайте создадим файл my-theme-player.css для размещения произвольных стилей медиа-плеера, и подключим его соответствующим образом (в functions.php темы):
<?php
add_action( 'wp_footer', 'ci_theme_footer_scripts' );
function ci_theme_footer_scripts() {
if ( wp_style_is( 'wp-mediaelement', 'enqueued' ) ) {
wp_enqueue_style( 'my-theme-player', get_template_directory_uri() . '/css/my-theme-player.css', array(
'wp-mediaelement',
), '1.0' );
}
}
Фрагмент выше гарантирует, что наша произвольная таблица стилей будет загружаться только при загрузке стилей MediaElement (т.е. когда на странице есть медиа-плеер) и обязательно после них (нам нужно, чтобы наши произвольные стили загружались уже после стандартных из-за каскадности).
Также нам нужно изолировать стили нашей темы, т.е. назначить уникальный класс для плеера, чтобы мы могли вкладывать любые селекторы. Это позволит ограничить пространство новых стилей только нашей темой, не нарушая работу других плагинов, которые основаны на медиа-плеере WordPress.
<?php
/**
* Add an HTML class to MediaElement.js container elements to aid styling.
*
* Extends the core _wpmejsSettings object to add a new feature via the
* MediaElement.js plugin API.
*/
add_action( 'wp_print_footer_scripts', 'mytheme_mejs_add_container_class' );
function mytheme_mejs_add_container_class() {
if ( ! wp_script_is( 'mediaelement', 'done' ) ) {
return;
}
?>
<script>
(function() {
var settings = window._wpmejsSettings || {};
settings.features = settings.features || mejs.MepDefaults.features;
settings.features.push( 'exampleclass' );
MediaElementPlayer.prototype.buildexampleclass = function( player ) {
player.container.addClass( 'mytheme-mejs-container' );
};
})();
</script>
<?php
}
В коде добавлен класс .mytheme-mejs-container к обертке медиа-плеера. Вы можете менять префикс mytheme на любой другой, который вам больше нравится (но тогда и везде поправьте его в стилях).
Стилизация плеера
В данном руководстве мы сменим тему плеера на более светлую, что подойдет большинству проектов.
/* Player background */
.mytheme-mejs-container.mejs-container,
.mytheme-mejs-container .mejs-controls,
.mytheme-mejs-container .mejs-embed,
.mytheme-mejs-container .mejs-embed body {
background-color: #efefef;
}
/* Player controls */
.mytheme-mejs-container .mejs-button > button {
background-image: url(images/mejs-controls-dark.svg);
}
.mytheme-mejs-container .mejs-time {
color: #888888;
}
/* Progress and audio bars */
/* Progress and audio bar background */
.mytheme-mejs-container .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total,
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-total {
background-color: #fff;
}
/* Track progress bar background (amount of track fully loaded)
We prefer to style these with the main accent color of our theme */
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-loaded {
background-color: rgba(219, 78, 136, 0.075);
}
/* Current track progress and active audio volume level bar */
.mytheme-mejs-container .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current,
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-current {
background: #db4e88;
}
/* Reduce height of the progress and audio bars */
.mytheme-mejs-container .mejs-time-buffering,
.mytheme-mejs-container .mejs-time-current,
.mytheme-mejs-container .mejs-time-float,
.mytheme-mejs-container .mejs-time-float-corner,
.mytheme-mejs-container .mejs-time-float-current,
.mytheme-mejs-container .mejs-time-hovered,
.mytheme-mejs-container .mejs-time-loaded,
.mytheme-mejs-container .mejs-time-marker,
.mytheme-mejs-container .mejs-time-total,
.mytheme-mejs-container .mejs-horizontal-volume-total,
.mytheme-mejs-container .mejs-time-handle-content {
height: 3px;
}
.mytheme-mejs-container .mejs-time-handle-content {
top: -6px;
}
.mytheme-mejs-container .mejs-time-total {
margin-top: 8px;
}
.mytheme-mejs-container .mejs-horizontal-volume-total {
top: 19px;
}
Стили выше позволят получить такой плеер:
Красиво. Мы изменили цвет фона, цвет текста, а также линию прогресс-бара. Для кнопок вам нужно будет создать новый набор иконок SVG с темными иконками, поскольку по умолчанию они полностью белые. Вы можете скачать набор по ссылке. Добавьте его в каталог /images.
Как вы заметили, в коде много вложений (nesting). К сожалению, без них не обойтись, поскольку MediaElement.js уже так стилизован, и нам нужен наш собственный контейнерный класс. Вы можете при желании использовать препроцессоры, такие как LESS или Sass.
Стилизация медиа плейлистов
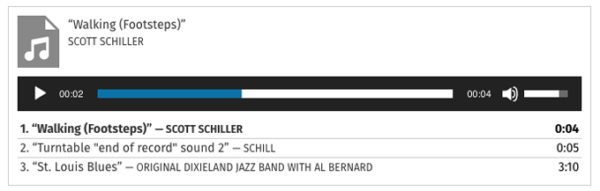
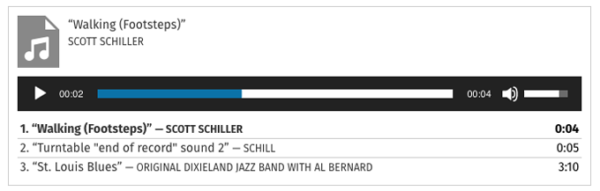
Каждый раз, когда вы создаете плейлист на странице или в посте и выбираете для него более одного аудиофайла, WordPress выведет для вас плеер в режиме плейлиста. По умолчанию он имеет такой вид:
WordPress обертывает плейлисты в свой собственный контейнер, не связанный с MediaElement.js, и следующие стили помогут вам лучше их визуализировать:
.wp-playlist-light {
box-shadow: 3px 3px 0 #e2e2e2;
}
/* Captions - Track titles / subtitles, time */
.wp-playlist-light .wp-playlist-caption,
.wp-playlist-light .wp-playlist-item-length {
color: #787878;
}
/* Captions - Current track */
.wp-playlist-light .wp-playlist-current-item .wp-playlist-item-title {
font-size: 16px;
}
.wp-playlist-light .wp-playlist-item-album {
font-style: normal;
}
.wp-playlist-light .wp-playlist-item-artist {
text-transform: none;
opacity: .8;
}
/* Playlist items */
.wp-playlist-light .wp-playlist-item {
padding: 10px 0;
border-bottom-color: #efefef;
}
.wp-playlist-light .wp-playlist-item:last-child {
padding-bottom: 0;
}
.wp-playlist-light .wp-playlist-playing {
font-weight: normal;
border-bottom-color: #db4e88;
}
.wp-playlist-light .wp-playlist-item-length {
top: 10px;
}
Как теперь выглядят плейлисты:
Гораздо круче! Учтите, что мы не меняем семейство шрифтов, но вы можете это сделать.
Вот полный CSS-код, поддерживающий и автономный плеер, и аудио-плейлисты:
/* Media Element Player styles */
/* Player background */
.mytheme-mejs-container.mejs-container,
.mytheme-mejs-container .mejs-controls,
.mytheme-mejs-container .mejs-embed,
.mytheme-mejs-container .mejs-embed body {
background-color: #efefef;
}
/* Player controls */
.mytheme-mejs-container .mejs-button > button {
background-image: url(images/mejs-controls-dark.svg);
}
.mytheme-mejs-container .mejs-time {
color: #888888;
}
/* Progress and audio bars */
/* Progress and audio bar background */
.mytheme-mejs-container .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total,
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-total {
background-color: #fff;
}
/* Track progress bar background (amount of track fully loaded)
We prefer to style these with the main accent color of our theme */
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-loaded {
background-color: rgba(219, 78, 136, 0.075);
}
/* Current track progress and active audio volume level bar */
.mytheme-mejs-container .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current,
.mytheme-mejs-container .mejs-controls .mejs-time-rail .mejs-time-current {
background: #db4e88;
}
/* Reduce height of the progress and audio bars */
.mytheme-mejs-container .mejs-time-buffering,
.mytheme-mejs-container .mejs-time-current,
.mytheme-mejs-container .mejs-time-float,
.mytheme-mejs-container .mejs-time-float-corner,
.mytheme-mejs-container .mejs-time-float-current,
.mytheme-mejs-container .mejs-time-hovered,
.mytheme-mejs-container .mejs-time-loaded,
.mytheme-mejs-container .mejs-time-marker,
.mytheme-mejs-container .mejs-time-total,
.mytheme-mejs-container .mejs-horizontal-volume-total,
.mytheme-mejs-container .mejs-time-handle-content {
height: 3px;
}
.mytheme-mejs-container .mejs-time-handle-content {
top: -6px;
}
.mytheme-mejs-container .mejs-time-total {
margin-top: 8px;
}
.mytheme-mejs-container .mejs-horizontal-volume-total {
top: 19px;
}
/* WordPress audio playlist styles */
.wp-playlist-light {
box-shadow: 3px 3px 0 #e2e2e2;
}
/* Captions - Track titles / subtitles, time */
.wp-playlist-light .wp-playlist-caption,
.wp-playlist-light .wp-playlist-item-length {
color: #787878;
}
/* Captions - Current track */
.wp-playlist-light .wp-playlist-current-item .wp-playlist-item-title {
font-size: 16px;
}
.wp-playlist-light .wp-playlist-item-album {
font-style: normal;
}
.wp-playlist-light .wp-playlist-item-artist {
text-transform: none;
opacity: .8;
}
/* Playlist items */
.wp-playlist-light .wp-playlist-item {
padding: 10px 0;
border-bottom-color: #efefef;
}
.wp-playlist-light .wp-playlist-item:last-child {
padding-bottom: 0;
}
.wp-playlist-light .wp-playlist-playing {
font-weight: normal;
border-bottom-color: #db4e88;
}
.wp-playlist-light .wp-playlist-item-length {
top: 10px;
}
Рестайлинг любых участков
Если вы не хотите переписывать стандартные стили, вы можете полностью удалить базовые стили WordPress и изменить все так, как сочтете нужным:
<?php
add_action( 'wp_enqueue_scripts', 'mytheme_deregister_media_element_styles' );
function mytheme_deregister_media_element_styles() {
wp_deregister_style( 'mediaelement' );
wp_deregister_style( 'wp-mediaelement' );
}
Этот код приведет к удалению загружаемых по умолчанию стилей WordPress для MediaElement, но плеер по-прежнему будет работать. Вам нужно будет заново написать все стили для него. Есть очень удобная базовая стилевая таблица для Media Element, к которой вы можете обратиться.
Источник: https://www.cssigniter.com