Давно уже меня просили написать пост про создание страниц настроек (с использованием нового API), но всё никак не доходили до него руки. Ну что же, вот и дошли.
Обычно, в похожих уроках, авторы любят рассматривать все функции по отдельности — в таких случаях их ну очень не удобно копировать и можно запутаться что к чему.
Я же предоставляю вам полностью готовый к использованию код — просто вставьте его в functions.php и страница настроек сразу появится у вас в админке. Ну а потом вы уже сможете отредактировать в ней поля, либо добавить свои собственные.
<?php $true_page = 'myparameters.php'; // это часть URL страницы, рекомендую использовать строковое значение, т.к. в данном случае не будет зависимости от того, в какой файл вы всё это вставите /* * Функция, добавляющая страницу в пункт меню Настройки */ function true_options() { global $true_page; add_options_page( 'Параметры', 'Параметры', 'manage_options', $true_page, 'true_option_page'); } add_action('admin_menu', 'true_options'); /** * Возвратная функция (Callback) */ function true_option_page(){ global $true_page; ?><div class="wrap"> <h2>Дополнительные параметры сайта</h2> <form method="post" enctype="multipart/form-data" action="options.php"> <?php settings_fields('true_options'); // меняем под себя только здесь (название настроек) do_settings_sections($true_page); ?> <p class="submit"> <input type="submit" class="button-primary" value="<?php _e('Save Changes') ?>" /> </p> </form> </div><?php } /* * Регистрируем настройки * Мои настройки будут храниться в базе под названием true_options (это также видно в предыдущей функции) */ function true_option_settings() { global $true_page; // Присваиваем функцию валидации ( true_validate_settings() ). Вы найдете её ниже register_setting( 'true_options', 'true_options', 'true_validate_settings' ); // true_options // Добавляем секцию add_settings_section( 'true_section_1', 'Текстовые поля ввода', '', $true_page ); // Создадим текстовое поле в первой секции $true_field_params = array( 'type' => 'text', // тип 'id' => 'my_text', 'desc' => 'Пример обычного текстового поля.', // описание 'label_for' => 'my_text' // позволяет сделать название настройки лейблом (если не понимаете, что это, можете не использовать), по идее должно быть одинаковым с параметром id ); add_settings_field( 'my_text_field', 'Текстовое поле', 'true_option_display_settings', $true_page, 'true_section_1', $true_field_params ); // Создадим textarea в первой секции $true_field_params = array( 'type' => 'textarea', 'id' => 'my_textarea', 'desc' => 'Пример большого текстового поля.' ); add_settings_field( 'my_textarea_field', 'Большое текстовое поле', 'true_option_display_settings', $true_page, 'true_section_1', $true_field_params ); // Добавляем вторую секцию настроек add_settings_section( 'true_section_2', 'Другие поля ввода', '', $true_page ); // Создадим чекбокс $true_field_params = array( 'type' => 'checkbox', 'id' => 'my_checkbox', 'desc' => 'Пример чекбокса.' ); add_settings_field( 'my_checkbox_field', 'Чекбокс', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); // Создадим выпадающий список $true_field_params = array( 'type' => 'select', 'id' => 'my_select', 'desc' => 'Пример выпадающего списка.', 'vals' => array( 'val1' => 'Значение 1', 'val2' => 'Значение 2', 'val3' => 'Значение 3') ); add_settings_field( 'my_select_field', 'Выпадающий список', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); // Создадим радио-кнопку $true_field_params = array( 'type' => 'radio', 'id' => 'my_radio', 'vals' => array( 'val1' => 'Значение 1', 'val2' => 'Значение 2', 'val3' => 'Значение 3') ); add_settings_field( 'my_radio', 'Радио кнопки', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); } add_action( 'admin_init', 'true_option_settings' ); /* * Функция отображения полей ввода * Здесь задаётся HTML и PHP, выводящий поля */ function true_option_display_settings($args) { extract( $args ); $option_name = 'true_options'; $o = get_option( $option_name ); switch ( $type ) { case 'text': $o[$id] = esc_attr( stripslashes($o[$id]) ); echo "<input class='regular-text' type='text' id='$id' name='" . $option_name . "[$id]' value='$o[$id]' />"; echo ($desc != '') ? "<br /><span class='description'>$desc</span>" : ""; break; case 'textarea': $o[$id] = esc_attr( stripslashes($o[$id]) ); echo "<textarea class='code large-text' cols='50' rows='10' type='text' id='$id' name='" . $option_name . "[$id]'>$o[$id]</textarea>"; echo ($desc != '') ? "<br /><span class='description'>$desc</span>" : ""; break; case 'checkbox': $checked = ($o[$id] == 'on') ? " checked='checked'" : ''; echo "<label><input type='checkbox' id='$id' name='" . $option_name . "[$id]' $checked /> "; echo ($desc != '') ? $desc : ""; echo "</label>"; break; case 'select': echo "<select id='$id' name='" . $option_name . "[$id]'>"; foreach($vals as $v=>$l){ $selected = ($o[$id] == $v) ? "selected='selected'" : ''; echo "<option value='$v' $selected>$l</option>"; } echo ($desc != '') ? $desc : ""; echo "</select>"; break; case 'radio': echo "<fieldset>"; foreach($vals as $v=>$l){ $checked = ($o[$id] == $v) ? "checked='checked'" : ''; echo "<label><input type='radio' name='" . $option_name . "[$id]' value='$v' $checked />$l</label><br />"; } echo "</fieldset>"; break; } } /* * Функция проверки правильности вводимых полей */ function true_validate_settings($input) { foreach($input as $k => $v) { $valid_input[$k] = trim($v); /* Вы можете включить в эту функцию различные проверки значений, например if(! задаем условие ) { // если не выполняется $valid_input[$k] = ''; // тогда присваиваем значению пустую строку } */ } return $valid_input; } |
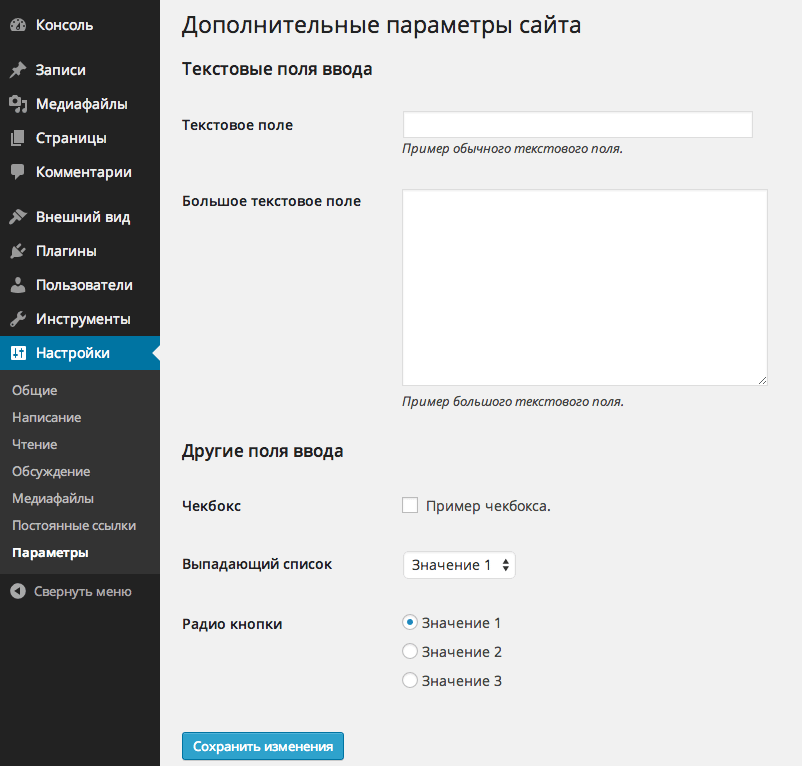
После вставки этого кода перейдите в Настройки > Параметры:

Несколько советов по работе с новым API настроек WordPress
В коде я оставил столько комментариев, сколько смог, но некоторые вещи всё ещё остались без внимания.
- В примере я использовал
add_options_page(), которая добавляла ссылку на страницу внутри пункта меню «Настройки», но вы также можете использовать и некоторые другие функции, в результате чего страница с настройками (а точнее ссылка на неё) поменяет расположение в меню, например:-
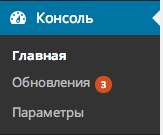
add_menu_page() — благодаря этой функции вы сможете сделать так:
-
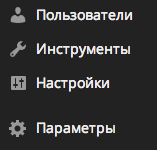
add_submenu_page() позволит сделать ваши настройки подпунктом для любого другого элемента меню, например:
Частными случаями функции add_submenu_page() являются
add_dashboard_page()(под пунктом меню «Консоль»),add_posts_page()(под «Записи»),add_media_page()(под «Медиафайлы»),add_links_page()(под «Ссылки»),add_pages_page()(под «Страницы»),add_comments_page()(под «Комментарии»),add_theme_page()(под «Внешний вид»),add_plugins_page()(под «Плагины»),add_users_page()(под «Пользователи»),add_management_page()(под «Инструменты») и конечно жеadd_options_page()(под «Настройки»), которую я использовал в примере.
-
add_menu_page() — благодаря этой функции вы сможете сделать так:
- В примере я не стал рассматривать поле с возможностью загрузки изображения, но вы можете почитать об этом тут.
Получение настроек из базы данных
Все настройки с нашей страницы хранятся в базе данных WordPress в таблице wp_options в виде сериализованного массива. Для того, чтобы их получить, нужно сделать следующее:
$all_options = get_option('true_options'); // это массив echo $all_options['my_text']; // это значение текстового поля // чтобы посмотреть все ключи и значения вы можете сделать так: print_r( $options ); |
Если вам что-то непонятно, пожалуйста, оставьте свой вопрос в комментариях и мы вместе разберёмся, что к чему.
Источник: misha.blog