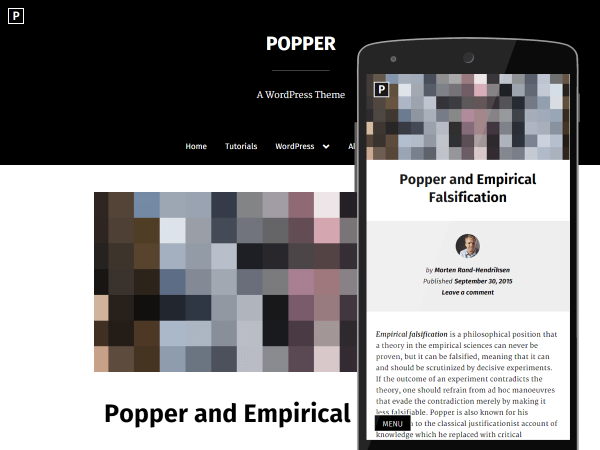
Popper: бесплатная тема для WordPress с акцентом на доступности
Тема основана на Underscores – стартовой теме, которая уже имеет встроенную доступность. Хендриксен также использовал CSS и JavaScript от Twenty Fifteen для реализации меню, которое превращается в горизонтальное на более широких экранах.
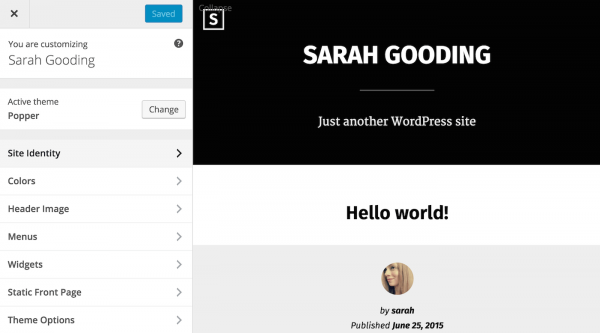
Тема Popper идет в комплекте с массой опций, доступных в родном кастомайзере, включая поддержку иконки сайта, изображения в хэдере размером 1600 × 420, цветов текста и фона хэдера, дополнительного левого или правого сайдбара, а также нижней области виджетов. Если вы не загрузите иконку сайта (которая дублируется как глобальная кнопка возврата на главную страницу), тема будет выводить первую букву заголовка сайта.
В анонсе темы Хендриксен описал несколько второстепенных, не таких заметных изменений:
- CSS flex ( или «flexbox») используется в навигации по записям и виджетам для более гармоничного и цельного вывода контента. Если область виджетов задана по умолчанию, ширина отдельных виджетов меняется в зависимости от количества добавленных виджетов.
- Первая запись на главной странице выводится в полном виде с возможностью обрезать ее посредством тега More.
- Миниатюры и изображения с выравниванием по центру будут выводиться от края до края экрана на небольших дисплеях и автоматически центрироваться на широких дисплеях.
- Записи могут включать в себя дополнительное краткое описание, которое выводится сразу под основным заголовком. Описание основано на возможности Excerpt в редакторе записей.
- Ссылки в контенте выделяются при помощи серого подчеркивания, которое появляется для событий :hover и :focus.
- Если автор записи имеет граватар, связанный с его почтовым адресом, этот граватар будет выведен вместе с метаданными записи.
Блог Хендриксена в данный момент использует тему Popper для демонстрации ее возможностей.
«Popper зародилась как простая идея. Я хотел создать красивую тему с акцентом на контенте, которая будет соблюдать все требования руководства по доступности WordPress и нести в себе опыт взаимодействия, основанный на современных трендах посещения сайтов: в частности, посещений с мобильных устройств», говорит Хендриксен.
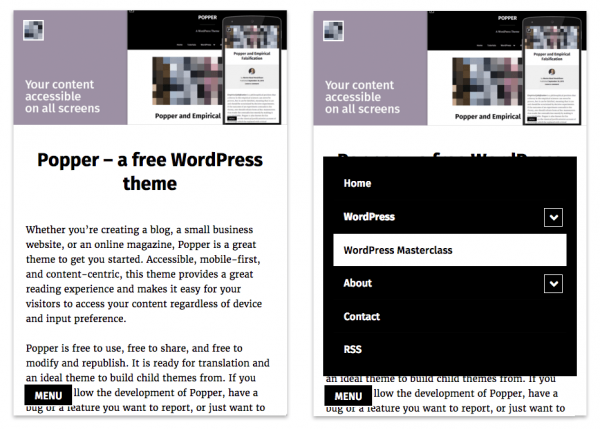
Чтобы сделать дизайн более приятным для пользователей сенсорных устройств, он переместил кнопку мобильного меню из верхнего левого угла в нижний левый угол. Меню выводится прямо поверх контента, не сдвигая его. «Как результат, меню всегда доступно и находится в пределах досягаемости, вне зависимости от того, какой тип устройства или метод ввода вы предпочитаете использовать», отметил он.
Хендриксен, философ по своей натуре, назвал тему в честь Карла Поппера, австрийско-британского эпистемолога.
Если вам требуется тема с подходом mobile-first, обладающая дружественной к сенсорным устройствам навигацией и отвечающая требованиям руководства по доступности WordPress, Popper станет для вас отличным выбором. Эта тема также прекрасно работает в качестве отправной точки для дочерних тем. Скачать ее можно бесплатно в каталоге WordPress.org.
Popper также доступна на GitHub, и Хендриксен призывает всех участников помочь с ее улучшением, переводами и т.д. Полный список возможностей темы доступен по следующей ссылке.
Источник: wptavern.com