Возвращает текст (HTML-код), в котором на все ссылки добавлены атрибуты rel="external" и target="_blank", т.е. ссылки будут открываться в новой вкладке браузера.
Если ссылка уже содержит один из указанных атрибутов, то он будет дублироваться в теге!
popuplinks( $text ); |
$text
(строка) (обязательное) — текст (HTML-код), который нужно обработать.
В примере я постарался рассмотреть все варианты:
$text = 'в тексте примера содержится одна обычная ссылка на мой <a href="https://misha.blog/blog">блог</a>, одна ссылка с уже указанными атрибутами, например <a href="http://domain.com" target="_blank" rel="nofollow">nofollow</a> и обычный URL без HTML-ссылки, пусть будет http://wordpress.org'; echo popuplinks( $text ); |
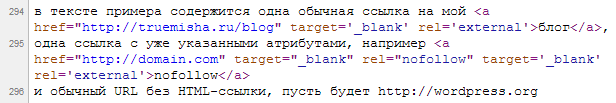
Посмотрим на скриншоте, как проставились атрибуты:

Источник: misha.blog