Очень часто люди, столкнувшись с необходимостью вывести какую-то определенную запись на блоге перед всеми остальными, обращаются к фрилансерам, не зная того, что такой функционал уже предусмотрен в WordPress по умолчанию.
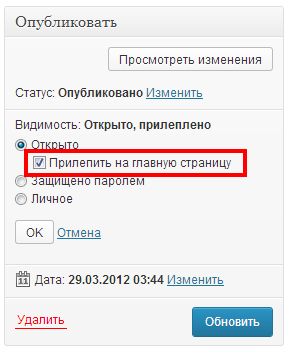
Всё, что от нас потребуется, это отметить следующую опцию на странице редактирования записи:

Итак, поставили и сохранили. Теперь смотрите, пост будет выводиться перед остальными записями в следующих случаях:
- на главной странице
- во всех дополнительных циклах (например через WP_Query)
На страницах рубрик и меток повышенный приоритет записей будет проигнорирован — там эта фишка не работает.
Если вы прилепите сразу несколько постов, то между собой они будут сортироваться по дате публикации.
Как вывести все прилепленные посты
IDы всех постов, у которых включена эта опция (как на скриншоте), сохраняются в базе данных в виде массива. Поэтому вывести только прилепленные посты не составит труда:
$params = array( 'posts_per_page' => -1, // нужно для отображения всех постов, без разделения по страницам 'post__in' => get_option( 'sticky_posts' ), // например Array ( [0] => 54 [1] => 1 ) ); $q = new WP_Query( $params ); while ($q->have_posts()) : $q->the_post(); // HTML-шаблон вывода поста endwhile; wp_reset_postdata(); |
Подробнее про параметры для WP_Query().
Отключение повышенного приоритета для прилепленных записей
То есть в этом случае все записи будут выводиться как обычно — с сортировкой по дате.
На главной странице:
add_action( 'pre_get_posts', 'turn_off_sticky_on_homepage' ); function turn_off_sticky_on_homepage( $query ) { if ( !is_admin() && $query->is_main_query() ) { $query->set( 'ignore_sticky_posts', true ); } } |
Только в дополнительных циклах внутри страниц:
add_action( 'pre_get_posts', 'turn_off_sticky_on_queries' ); function turn_off_sticky_on_queries( $query ) { if ( !is_admin() && !$query->is_main_query() ) { $query->set( 'ignore_sticky_posts', true ); } } |
Везде абсолютно:
add_action( 'pre_get_posts', 'turn_off_sticky' ); function turn_off_sticky( $query ) { $query->set( 'ignore_sticky_posts', true ); } |
Оформление в CSS
В этом вам поможет функция post_class(), потому что она добавляет для всех прилепленных постов класс sticky (но только на главной странице).
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
После этого в CSS можно добавить что-нибудь в этом духе:
.sticky { color:#fe0000; } |
Источник: misha.blog