Применяем Google AMP в WordPress
Что такое Google AMP?
Google AMP (Accelerated Mobile Pages Project) был запущен в октябре 2015 года. Проект основан на AMP HTML, новом открытом фреймворке, целиком основанном на существующих веб-технологиях, что позволяет создавать легкие и быстрые веб-страницы. Иными словами, проект позволяет создавать «облегченную» версию текущей веб-страницы.
«С самого первого дня своего создания главным фокусом для AMP была скорость. Пожалуй, одна из самых неприятных вещей, связанных с мобильным интернетом – это то, что 53% пользователей закроют сайт в браузере, если он загружается дольше 3 секунд. Это негативный фактор для всех областей и сфер – для пользователей, для бизнеса, для издателей, для сайтов и для самой мобильной сети в целом», отмечает Дейв Бесбрис, отвечающий за проект AMP в Google.
Многие крупные компании взяли на вооружение Google AMP, включая таких гигантов, как WordPress, Reddit, eBay, Pinterest, Washington Post, Wired, Gizmodo и т.д. Как следует из поста Google, компания Slate отметила прирост в 44% уникальных посетителей в месяц, а также прирост в 73% посещений на каждого уникального посетителя в месяц.
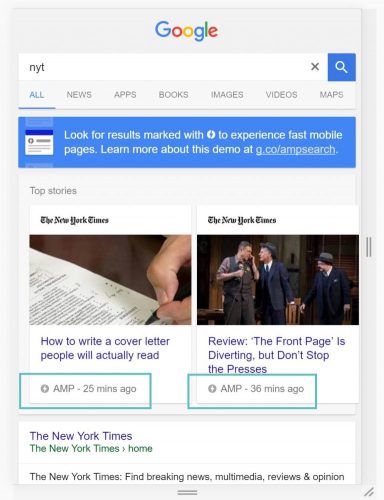
Когда страница передается через AMP в Google, она будет иметь специальный символ AMP, как видно в демо-примере с New York Times. Обратите внимание, что вы должны просматривать страницу с мобильных устройств, чтобы увидеть это. Вы можете также использовать эмулятор устройств в инструментах разработчика Chrome. Разметка структурированных данных позволяет сделать ваш контент более заметным в поисковой выдаче Google. К примеру, статьи AMP, имеющие соответствующую разметку, могут выводиться следующим образом:
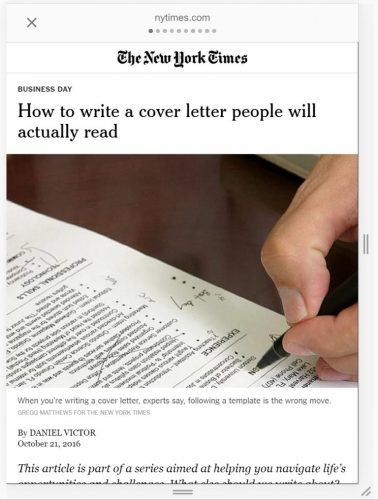
Вот пример того, как страница AMP будет выглядеть на сайте The New York Times. Как вы можете видеть, она является очень простой, что и является главной целью AMP. Фреймворк гарантирует, что страница загружается быстро и предлагает лучшее юзабилити.
Как и в случае с любой новой платформой, вы должны взвесить все за и против, чтобы понять, стоит ли использовать ее на вашем сайте.
Плюсы Google AMP
- AMP бесплатен и имеет открытый код
- AMP может значительно улучшить время загрузки вашего WordPress сайта. И помните, что скорость загрузки – один из факторов ранжирования.
- Лучшие места размещения в поисковой выдаче с возможностью добавления в карусель для высоких показателей CTR. В одном из случаев применения AMP рост CTR составил 600%!
- Google AMP использует многочисленные рекомендуемые практики улучшения производительности – к примеру, отказ от крупных CSS- и JS-фреймворков.
- Может повлиять на ваши конверсии в позитивном ключе.
- За прошедший год были выполнены многие улучшения, и теперь в Google AMP доступны возможности рекламы. Это означает, что новостные сайты и журналы смогут получать свой доход в AdSense.
Недостатки Google AMP
- AMP не является в данный момент фактором ранжирования, однако может стать им в будущем. Это можно рассматривать и как плюс, и как минус.
- Если вы не являетесь разработчиком, вам будет сложно внедрять и тестировать AMP. Однако платформа WordPress позволяет облегчить этот процесс.
- Вносится новая отдельная платформа и функциональность, о которой вам придется думать. Почему бы просто не оптимизировать ваши мобильные сайты?
- Может повлиять на ваши конверсии в негативном ключе.
- Использует сторонние скрипты и приложения, которые могут не поддерживаться.
- Нет поддержки старых браузеров, включая Internet Explorer 11. Разработчики отметили, что будут поддерживать 2 последние версии крупных браузеров, таких как Chrome, Firefox, Edge, Safari и Opera. Также они поддерживают настольные, мобильные и веб-версии представленных браузеров.
Также важно помнить о том, что Google объявили о разделении индексации мобильных и настольных поисковых результатов. Это может повлиять на результаты Google AMP в будущем.
Как установить Google AMP в WordPress
В настоящее время применить Google AMP в WordPress стало гораздо проще, чем 6 месяцев назад. Значительный прогресс коснулся как плагинов WordPress, так и самой платформы Google AMP в целом. Помните, однако, что ваш код должен быть валидным, чтобы AMP-версия выдавалась в поисковой выдаче. Плагин переведет ваш пост в версию AMP, но Google уже будет решать, будет ли он показывать AMP-версию поста или нет.
Как это работает? Ваш пост получает другой URL, привязанный к нему. Все это делается автоматически с помощью плагина WordPress. Обычно к текущему посту добавляется /amp или /?amp. Вот пример:
Исходный URL записи: https://domain.com/blog-post
AMP URL: https://domain.com/blog-post/amp/
Плагины для реализации Google AMP в WordPress
Есть 2 популярных плагина в репозитории WordPress, которые помогут вам настроить Google AMP. Первый плагин – официальный AMP плагин, который разработан командой Automattic.
На момент написания статьи плагин имел более 100,000 активных установок с оценкой 3.5 из 5. Вы можете скачать плагин из официального репозитория WordPress. Изменить внешний вид можно в разделе Appearance AMP. Однако его опции сильно ограничены, и вы должны знать, как применить дополнительные фильтры для таких возможностей, как AdSense или Analytics.
Также важно отметить, что он поддерживает только посты, но не страницы. Хотя разработчики объявили о том, что они работают над добавлением данной возможности. Ниже представлен пример того, как будет выглядеть WordPress пост после установки плагина.
Если вы хотите получить возможность простого добавления дополнительных возможностей, то в таком случае вы можете воспользоваться плагином AMP for WP. В целом он представляет собой расширение для официального плагина AMP, и предлагает вам дополнительные опции и поддержку. Примечание: для работы с этим плагином потребуется официальный плагин AMP.
На момент написания статьи плагин имел более 4000 активных установок с оценкой 4.5/5. Вы можете скачать плагин из официального каталога WordPress. Плагин позволяет вам настраивать разные аспекты вашей сборки Google AMP. Также этот плагин поддерживает страницы. Ниже мы рассмотрим настройки и функции, доступные в плагине AMP в консоли.
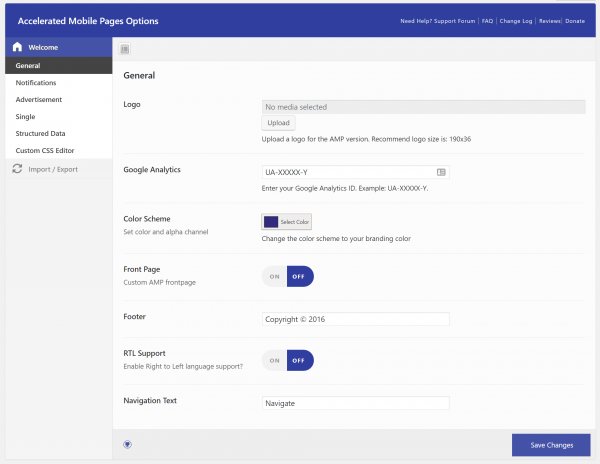
General
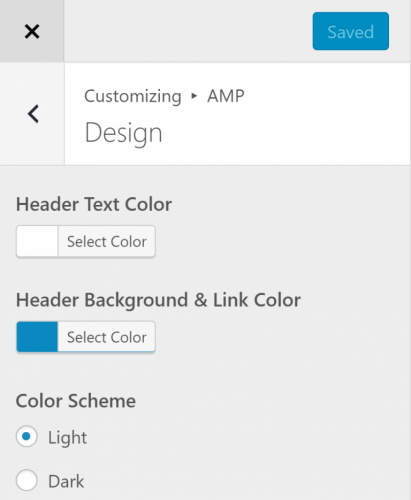
На странице General вы можете изменить логотип, добавить Google Analytics, сменить цветовую схему и настроить текст.
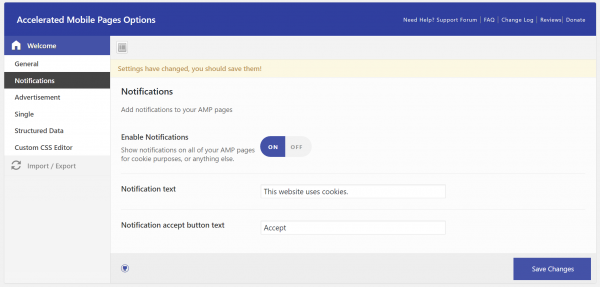
Notifications
В этом разделе вы можете настроить уведомления для выдачи предупреждений о cookie. Это может быть полезно для стран с более жесткими законами, связанными с приватностью.
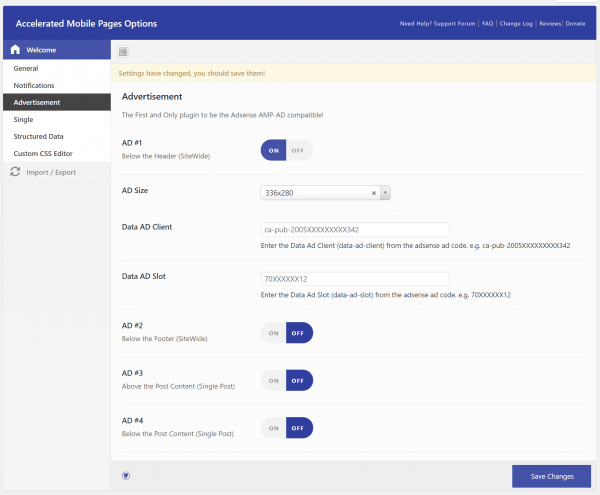
Advertisement
В этом разделе вы можете включить AdSense и выбрать места размещения. Этот плагин – один из самых простых способов использования AdSense с Google AMP.
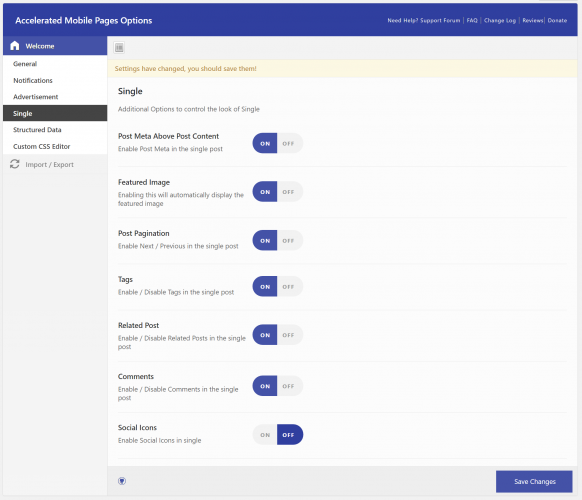
Single
На странице Single вы можете включить разную информацию, такую как метаданные записи, миниатюры, пагинацию, комментарии и социальные иконки.
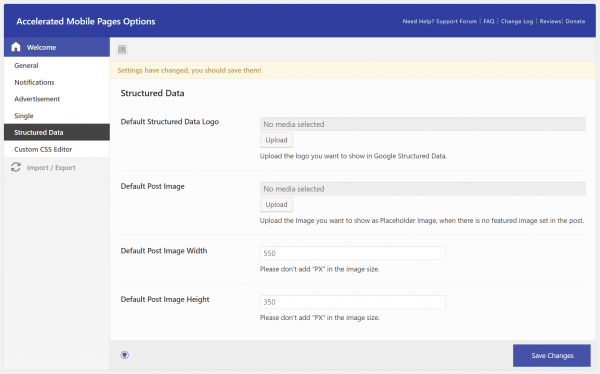
Structured Data
В разделе Structured Data вы можете задать опции, которые Google использует для поисковой выдачи и валидации, такие как дефолтное изображение записи, логотип, высоту и ширину изображения.
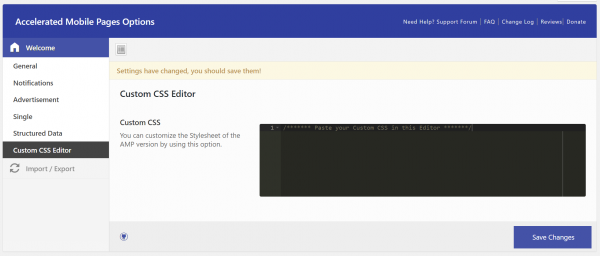
Custom CSS
Также плагин имеет CSS-редактор для настройки стилей.
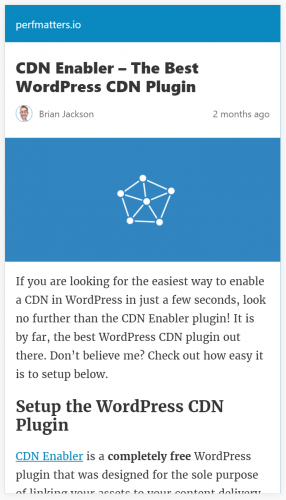
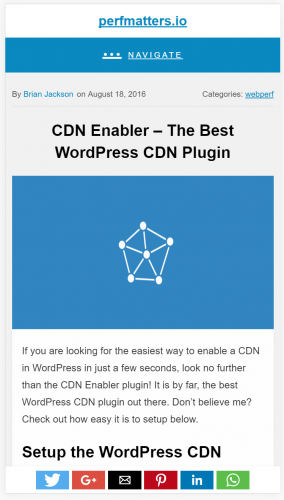
Вот как будет выглядеть пост с запущенным плагином AMP for WP:
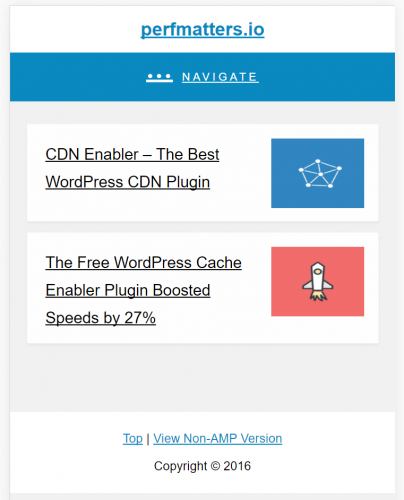
Пример главной страницы блога:
Те же самые разработчики, которые создали AMP for WP, не так давно выпустили плагин AMP WooCommerce, который позволяет вам включить AMP для вашего интернет-магазина.
Проверка вашего кода Google AMP
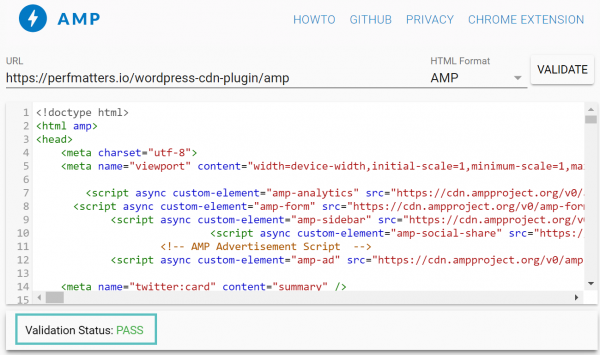
После установки Google AMP на свой сайт вам нужно будет убедиться в том, что ваш код является валидным. Если он не будет таковым, то Google не покажет версию AMP в поисковой выдаче. Вы можете пропустить ваш сайт WordPress через Google AMP Validator. Он покажет вам, какие ошибки были выявлены и как их исправить.
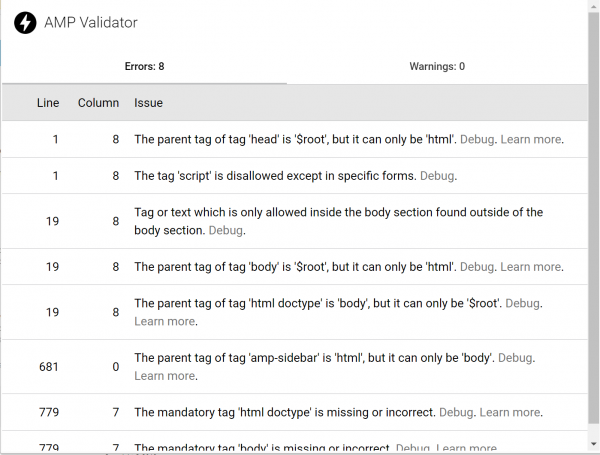
Вы можете загрузить бесплатное расширение Chrome AMP, которое проверит каждую страницу сайта. Валидатор покажет вам найденные ошибки и предупреждения.
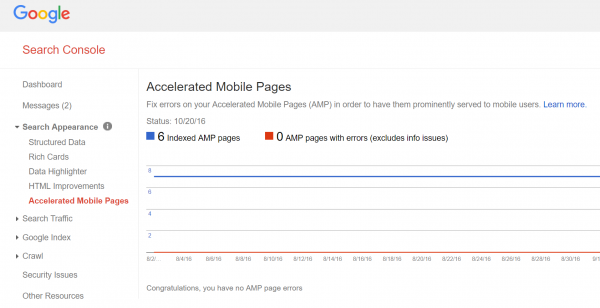
Также вы можете проверить ваш сайт на ошибки AMP в Google Search Console в разделе «Search Appearance». Важно отметить, что большинство пользователей говорят про слишком медленное составление отчетов AMP в Google Search Console. Возможно, это связано с тем, что платформа является относительно новой, и потому обход страниц происходит слишком медленно.
Если у вас будут найдены ошибки, Google уведомит вас об этом по email – вам нужно будет добавить необходимые структурированные данные к вашим страницам AMP.
Google AMP SEO
Еще один аспект, о котором вам нужно будет подумать – это запрет некоторых вещей в плане SEO, поскольку у вас теперь будет две копии одной и той же страницы или записи. Вам не нужно беспокоиться по поводу дублирования контента, поскольку оба плагина, рассмотренных выше, используют канонические теги с AMP. Канонические теги сообщают Google о том, что оригинальный контент – это ваша настольная версия поста или страницы. Google будет автоматически определять страницы AMP на вашем сайте, если они помечены специальным тегом.
Пример исходной страницы:
<link rel="amphtml" href="https://domain.com/amp/">
Пример страницы AMP:
<link rel="canonical" href="https://domain.com/">
Есть еще один плагин, который вы можете установить. Он называется Glue for Yoast SEO & AMP, разработанный командой Yoast SEO.
Если вы уже используете Yoast SEO на вашем WP сайте, вы можете применить данный плагин для сохранения ваших заголовков, мета-описаний и т.д. На момент написания статьи плагин имел более 10000 активных установок с рейтингом 4.2 из 5. Скачать его можно из официального каталога плагинов WordPress.
Отслеживание New Relic с Google AMP
Важно также отметить, что валидатор Google AMP может выдать ошибку:
The tag ‘script’ is disallowed except in specific forms.
Связано это с тем, что любые страницы HTML, отформатированные для Google AMP, не могут содержать какие-либо сторонние скрипты. Плагин AMP for WP, упомянутый выше, полностью поддерживает New Relic. Однако вам нужно будет отключить New Relic Browser на страницах AMP, что делается по следующей инструкции. Есть также дополнительный плагин для этого, Disabled NewRelic For AMP, который вы всегда можете установить.
Комментарии Disqus с Google AMP
С сентября 2016 года комментарии Disqus стали совместимыми с Google AMP. К сожалению, легкая интеграция с WordPress пока отсутствует, однако вы можете применить Disqus через amp-iframe компонент в шаблоне AMP страниц. Вы можете изучить документацию по ссылке: https://github.com/disqus/disqus-install-examples/tree/master/google-amp.
Источник: https://kinsta.com/blog/google-amp/