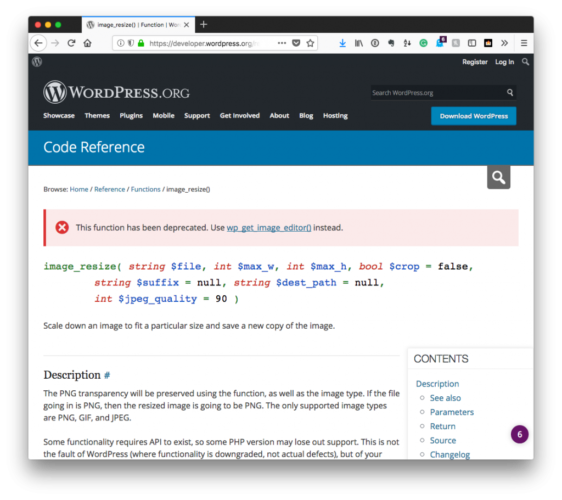
Программный ресайзинг изображений в WordPress с помощью класса WP Image Editor
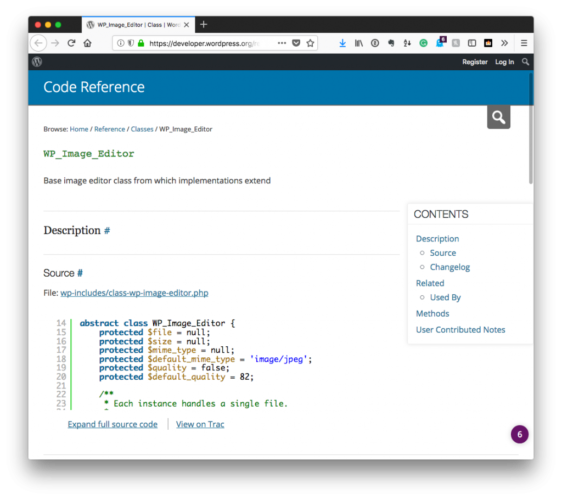
В данном случае мы говорим про класс WP Image Editor. Этот класс используется в WordPress для тех же самых операций по программному изменению размеров изображений, которые были доступны в оригинальной функции.
Программный ресайзинг изображений
Эта статья не является полным руководством по использованию WP_Image_Editor.
Вместо этого мы приведем простое объяснение, как менять размеры изображений с помощью новой функции, а также расскажем, как обрабатывать ошибочные ситуации.
Ищем изображения для использования
В зависимости от того, что именно вам требуется, вы можете получить имя файла изображения напрямую из WordPress; однако в данной статье я просто вручную пропишу путь к файлу.
Этот вариант является самым простым для понимания того, как использовать класс.
Давайте предположим, что путь к изображению будет выглядеть следующим образом:
<?php
$filename = '/Users/tommcfarlin/Projects/acme/wp-content/uploads/2018/06/original-image.jpg';
if (!file_exists($filename)) {
return;
}
С помощью данного кода мы сохраняем путь в переменную, которую мы можем затем передавать в другие функции, если нам потребуется повторно обработать исходный файл.
Получаем экземпляр Image Editor
Далее нам нужно получить экземпляр класса Image Editor, чтобы мы могли работать с изображением, доступным по пути выше. В своей самой базовой форме это не более чем передача имени файла в функцию, а затем в массив аргументов.
В данной статье я не буду рассматривать массив аргументов – мы остановимся только на получении экземпляра класса редактора, с помощью которого я могу изменить размер изображения.
Чтобы получить экземпляр редактора, сделайте следующее:
<?php
// Grab the editor for the filename of the image.
$filename = '/Users/tommcfarlin/Projects/acme/wp-content/uploads/2018/06/original-image.jpg';
if (!file_exists($filename)) {
return;
}
$editor = wp_get_image_editor( $filename, array() );
Код вернет либо экземпляр редактора, либо экземпляр WP_Error (наряду с сообщением об ошибке и другой информацией, которую вы можете использовать для идентификации проблемы). Всегда полезно проверить, является ли возвращаемое значение ошибкой, и если да, то прервать все последующие операции.
<?php
// Grab the editor for the file and the size of the original image.
$filename = '/Users/tommcfarlin/Projects/acme/wp-content/uploads/2018/06/original-image.jpg';
if (!file_exists($filename)) {
return;
}
$editor = wp_get_image_editor( $filename, array() );
if (is_wp_error($editor)) {
// handle the problem however you deem necessary.
}
Предположив, что ошибок нет, мы можем приступить непосредственно к ресайзингу изображений.
Проводим ресайзинг изображений
Сделать это легко. Нам нужны следующие данные:
- Ширина;
- Высота;
- Хотите ли вы обрезать изображение.
Как показывает мой опыт, обрезка изображения практически всегда дает лучший результат. Она позволяет избежать странного растяжения или искажения из-за соотношений сторон.
При изменении размера изображений я обычно получаю текущий размер изображения, после чего использую множитель для создания новых разрешений с целью ресайзинга.
К примеру, допустим, у меня есть изображение, и я хочу изменить его ширину на 40% и высоту на 30%. Для этого мне нужно:
- Получить размер текущего изображения.
- Использовать новые показатели ширины и высоты, чтобы изменить размеры изображения.
Вот как сделать это в программном плане:
<?php
// Grab the editor for the file and the size of the original image.
$filename = '/Users/tommcfarlin/Projects/acme/wp-content/uploads/2018/06/original-image.jpg';
if (!file_exists($filename)) {
return;
}
$editor = wp_get_image_editor( $filename, array() );
if (is_wp_error($editor)) {
// Handle the problem however you deem necessary.
}
// Get the dimensions for the size of the current image.
$dimensions = $editor->get_size();
$width = $dimensions['width'];
$height = $dimensions['height'];
// Calculate the new dimensions for the image.
$newWidth = 0.4 * $width;
$newHeight = 0.3 * $height;
// Resize the image.
$result = $editor->resize($newWidth, $newHeight, true);
Достаточно просто.
Сохраняем изображение
Наконец, нам нужно сохранить изображение. В этом случае изображение просто записывается в каталог загрузок (обычно с добавлением года и месяца, что осуществляет WordPress).
<?php
// Grab the editor for the file and the size of the original image.
$filename = '/Users/tommcfarlin/Projects/acme/wp-content/uploads/2018/06/original-image.jpg';
if (!file_exists($filename)) {
return;
}
$editor = wp_get_image_editor( $filename, array() );
if (is_wp_error($editor)) {
// handle the problem however you deem necessary.
}
// Get the dimensions for the size of the current image.
$dimensions = $editor->get_size();
$width = $dimensions['width'];
$height = $dimensions['height'];
// Calculate the new dimensions for the image.
$newWidth = 0.4 * $width;
$newHeight = 0.3 * $height;
// Resize the image.
$result = $editor->resize($newWidth, $newHeight, true);
// If there's no problem, save it; otherwise, print the problem.
if (!is_wp_error($result)) {
$editor->save($editor->generate_filename());
} else {
// Handle the problem however you deem necessary.
}
Затем вы можете увидеть финальную версию (с измененными размерами и соответствующим именем).
Источник: https://tommcfarlin.com