Допустим, вы загрузили изображение на свой сайт. Где и как оно может использоваться? Некоторые из вариантов:
- непосредственно в постах,
- в портфолио,
- опять же в постах или в портфолио — во всплывающем окне с увеличенной версией изображения,
- в качестве миниатюр на страницах рубрик или тегов,
- в виджетах, например «Популярные записи», «Распродажа» (если у вас интернет-магазин например) и т.д.,
- да даже в админке можно сделать, чтобы посты или рубрики отображались с превьюшками;
В общем существует множество различных вариантов использования одного и того же изображения на сайте. Согласитесь, это нецелесообразно, если каждая картинка будет одного и того же размера.
Конечно, с дополнительными размерами изображений тоже лучше не злоупотреблять, ведь, чем их больше:
- тем больше файлов будет в составе вашего сайта (70 тысяч изображений, из которых оригиналов только 2 тысячи — это не круто),
- тем больше времени потребуется на загрузку каждого файла (ведь движку нужно сгенерировать все эти размеры).
Стандартные размеры изображений WP
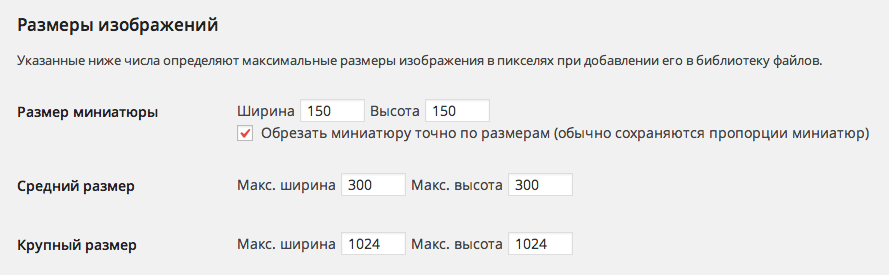
По умолчанию WordPress уже поддерживает несколько размеров изображений. Вы можете увидеть их и отредактировать в админке на странице «Настройки > Медиафайлы».

Вы должны кое-что знать про эти три размера: все загруженные вами изображения будут вписаны в те параметры высоты и ширины, которые указаны в админке (скриншот выше), исключение — миниатюры — если в настройках стоит галочка (снова смотрим скриншот), то миниатюры будут строго указанного размера.
Например, вы загрузили на сайт фотографию 1024х765, у вас в итоге получатся следующие копии: крупный — 1024х765, средний — 300х224, миниатюра — 150х150. Ну в общем думаю механизм понятен.
Также если вам не нужны некоторые (или все) из этих размеров и вы не хотите, чтобы WP создавал для каждого из них копию, то можете просто отключить их, о том как — читайте здесь.
Как использовать дополнительные размеры изображений на сайте
В админке
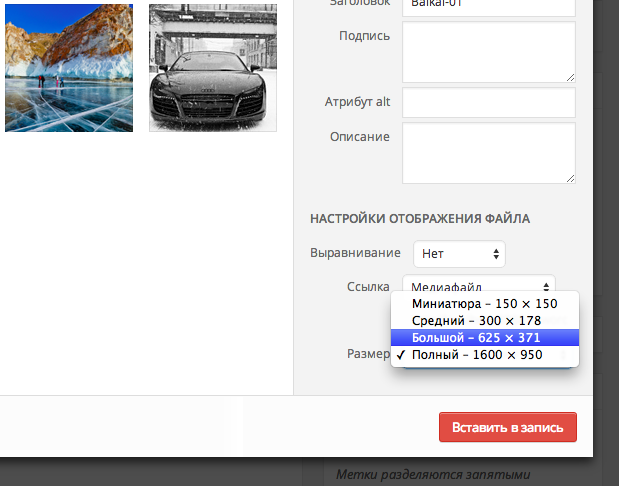
Ну тут всё просто — всё, что нам нужно, это при вставке изображения в запись выбрать размер, который хотим вставить.

В коде
В WordPress есть различные функции для работы с изображениями в коде. Для вывода изображений я например чаще всего пользуюсь функциями get_the_post_thumbnail(), the_post_thumbnail(), wp_get_attachment_image_src().
Большинство из них имеет параметр $size, в котором вы можете задать название размера. К слову вот названия для стандартных:
| Название в админке | Название в функциях |
|---|---|
| Миниатюры | thumbnail |
| Средний размер | medium |
| Крупный размер | large |
| Оригинал | full |
Вот простейший пример:
the_post_thumbnail('large'); |
Как добавить собственный размер изображения
Процесс добавления своего размера состоит из двух этапов — обязательного и необязательного.
Этап 1. add_image_size()
Открываем свой functions.php и вставляем туда что-то вроде:
add_image_size( 'nazvanie-moego-razmera', 244, 244 ); |
В принципе из этого примера уже понятно, что означают первые три параметра функции, тем не менее я рекомендую ознакомиться вам с документацией add_image_size() на моем сайте.
Этап 2. Добавление размера в медиазагрузчик
Как я уже говорил выше, этот шаг необязательный. Однако в новых версиях WordPress делается он очень легко, поэтому рекомендую, про то как, я уже подробно писал здесь.
Как обновить изображения при изменении их размеров или смене темы
Возможно вы сталкивались с такой ситуацией, что после изменения параметров функции add_image_size() или же и вовсе при смене темы, у вас на сайте по-прежнему отображались изображения со старыми размерами или же их оригиналы.
Что делать в этой ситуации? Если на вашем сайте 2-3 картинки, вы можете их просто перезагрузить. А если 2-3 тысячи? Не перезагружать же все картинки по-новой.
Могу порекомендовать вам два классных плагина, которые использовал сам — Ajax Thumbnail Rebuild и Force Regenerate Thumbnail.
Как избавиться от неиспользуемых размеров изображений в WP
Вот мы и подошли к ключевой главе, ради которой собственно я и решил написать этот пост. Сначала подробное описание задачи / проблемы
Итак, на сайте имеется 10 зарегистрированных типов постов, при этом для каждого из них в шаблоне задействовано по 2-3 размера. Нетрудно перемножить эти числа, чтобы понять, что при загрузке любой фотки на сайт у нас создается по 20-30 копий!
Предлагаю вашему вниманию небольшой код, который позволяет решить эту проблему. Вообще вся задача данного кода сводится к тому, чтобы не создавать размеры изображений там, где это не надо.
/* * этот фильтр будет запущен в процессе загрузки изображений на сайт */ add_filter( 'intermediate_image_sizes', 'true_reduce_image_sizes' ); function true_reduce_image_sizes( $sizes ){ /* * $sizes - массив с размерами, например Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail ) * получаем тип поста при помощи get_post_type() */ $type = get_post_type($_REQUEST['post_id']); /* * прокручиваем массив с размерами через цикл, $key - индекс массива, $value - название размера */ foreach( $sizes as $key => $value ){ /* * задаем условия для каждого из типов, если их (типов записей) слишком много, используйте switch */ if( $type == 'page' ) { if( $value == 'regionfeatured' ){ // отключаем regionfeatured для страниц unset( $sizes[$key] ); } } else if ( $type == 'region' ) { if( !in_array( $value, array('regionfeatured','misha335') ) ){ // для регионов отключаем всё, кроме regionfeatured и misha335 unset( $sizes[$key] ); } } else { if( $value != 'thumbnail' ){ // отключаем всё, кроме thumbnail unset( $sizes[$key] ); } } } return $sizes; } |
Источник: misha.blog