Создаем произвольную страницу архивов в WordPress
Давайте поправим это сегодня! Давайте создадим страницу архивов WordPress, которая будет действительно полезной. Самая приятная вещь – то, что вы сможете использовать эти архивы в любой современной теме WordPress, установленной на вашем сайте. Однако давайте сначала разберемся, что мы подразумеваем под «страницей архивов»?
История архивов WordPress
В WordPress вы работаете с массой разных шаблонов и структурных элементов, которые входят в стандартную конфигурацию. Если взглянуть на список директорий стандартной темы Twenty Fifteen, то мы увидим следующее:
- Страница ошибок 404
- Страница архивов (наш сегодняшний гость)
- Страница вложенных изображений
- Индексная страница (главная страница)
- Шаблон страниц (для стандартных страниц)
- Страница результатов поиска
- Страницы отдельных записей и вложений
Несмотря на различные цели, все эти страницы очень похожи по своей структуре, и зачастую они отличаются лишь несколькими участками или несколькими строками кода. Единственное видимое различие между индексной страницей и архивной страницей – это дополнительный заголовок вверху, который меняется в зависимости от просматриваемой страницы.
Идея, которая была положена в основу архивной структуры, заключается в том, чтобы предложить администратору блога удобный и простой способ вывода архивов по различным критериям. В конце концов, все эти различные архивные страницы – это просто версии индексной страницы; они выводят контент, опубликованный в определенный временной промежуток, определенным автором, с определенными метками и рубриками.
Звучит хорошо, если смотреть на это с позиций программиста, однако это не самый удобный подход с точки зрения пользователей. В данном случае отсутствует один важный уровень – уровень, который пролегает между намерением пользователя найти контент и отдельными элементами архивов.
Вот, что я имею в виду. В данный момент единственный встроенный способ вывода архивных ссылок на сайте WordPress – это вывод через виджет. Таким образом, если вы хотите разрешить пользователям углубляться в архивы, причем вы хотите сделать это понятным для людей способом, вам пришлось бы посвятить весь сайдбар под одни архивы (лишь для того, чтобы раскрыть разные виды структурирования: архивы по дате, архивы рубрик, архивы меток, авторские архивы и т.д.).
Нам нужен какой-то посредник, какая-то страница, которая будет приветствовать посетителя, объяснять ему, что он находится в архиве, и указывать на тот контент, которым он интересуется, либо предлагать популярный контент.
Именно по этой причине мы и решили создать произвольную страницу архивов.
Как создать произвольную страницу архивов в WordPress
Вот то, что мы собираемся сделать. Наша произвольная архивная страница будет основана на специальном шаблоне страниц. Этот шаблон позволит нам сделать следующее:
- Добавить произвольное сообщение (может содержать текст, изображения, форму регистрации и т.д. – стандартный контент WordPress).
- Выводить 15 последних записей (настраивается)
- Отображать ссылки на авторские архивы
- Отображать ссылки на архивы по месяцам
- Иметь дополнительные области виджетов (чтобы выводить такие вещи, как популярный контент, рубрики, теги).
Наконец, страница будет адаптивной, и ее можно будет использовать на любом сайте.
Однако нам действительно понадобится взять за основу некоторую тему. Я воспользовался темой Zerif Lite. Признаюсь, что это одна из наших собственных тем. Тем не менее, это одна из 10 самых популярных тем, опубликованных в прошлом году в каталоге тем WordPress. Поэтому я надеюсь, что вы воспользуетесь ей.
И да, если вам не нравится тема, не нужно ругаться. Вы можете использовать подход, представленный в статье, с любой другой темой.
Начинаем с основного файла
Самая лучшая модель для создания архивной страницы – это файл page.php вашей текущей темы, на что есть некоторые причины:
- Его структура уже оптимизирована для вывода произвольного контента в пределах основного контентного блока
- Это, пожалуй, один из самых простых шаблонов страниц в структуре вашей темы
Поэтому воспользуемся файлом page.php темы Zerif Lite. Я создам его копию и назову ее tmpl_archives.php.
(Убедитесь в том, что вы не назвали страницу page-archives.php. Все названия файлов, начинающиеся с «page-», будут рассматриваться как новый шаблоны страниц в пределах основной иерархии файлов WordPress тем. Именно по этой причине мы использовали префикс tmpl_).
Идем дальше. Я хочу изменить одну строку в этом файле:
<?php get_template_part( 'content', 'page' ); ?>
Изменим ее на следующее:
<?php get_template_part( 'content', 'tmpl_archives' ); ?>
Все, что делает эта строка – это передает соответствующий контентный файл для нашей страницы архивов.
Вы можете удалить и другие элементы, которые выглядят лишними, с вашей архивной страницы (как комментарии, к примеру), однако убедитесь в том, что вы удалили все элементы, которые относятся к HTML-структуре. И, в целом, не бойтесь экспериментировать. В конце концов, если что-то вдруг перестанет работать, вы всегда можете вернуться к предыдущему коду и легко провести его отладку.
Кроме того, не забывайте о стандартном комментарии – описании шаблона, – который должен находиться в самом начале вашего файла (в нашем случае, в файле tmpl_archives.php):
<?php /* Template Name: Archive Page Custom */ ?>
В конце концов, мы останемся со следующей структурой (некоторые элементы удалены из нее для удобства):
<?php
/* Template Name: Archive Page Custom */
get_header(); ?>
<div class="clear"></div>
</header> <!-- / END HOME SECTION -->
<div id="content" class="site-content">
<div class="container">
<div class="content-left-wrap col-md-9">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); // standard WordPress loop. ?>
<?php get_template_part( 'content', 'tmpl_archives' ); // loading our custom file. ?>
<?php endwhile; // end of the loop. ?>
</main><!-- #main -->
</div><!-- #primary -->
</div>
<div class="sidebar-wrap col-md-3 content-left-wrap">
<?php get_sidebar(); ?>
</div>
</div><!-- .container -->
<?php get_footer(); ?>
Далее, давайте создадим следующий пункт – произвольный контентный файл. Мы воспользуемся файлом content-page.php, скопировав и переименовав его в content-tmpl_archives.php.
В этом файле нам нужно будет удалить все лишнее, оставив только структурные элементы, а также вызовы базовых WordPress-функций:
<?php
/**
* The template used to display archive content
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<!-- THIS IS WHERE THE FUN PART GOES -->
</div><!-- .entry-content -->
</article><!-- #post-## -->
Комментарий-заполнитель в самой середине кода – то, куда мы затем вставим наши произвольные элементы.
Добавляем произвольное приветствие
Об этом уже позаботился сам WordPress. Нам достаточно вставить следующую строку:
<?php the_content(); ?>
Добавляем новые области виджетов
Давайте настроим новые области виджетов в WordPress, используя стандартный процесс. Мы сделаем это с помощью дополнительного файла функций, чтобы сохранить вещи реюзабельными от темы к теме. Мы создадим новый файл, archives-page-functions.php, поместив его в основной каталог темы, а также зарегистрируем две новые области виджетов:
if(!function_exists('archives_page_widgets_init')) :
function archives_page_widgets_init() {
/* First archive page widget, displayed to the LEFT. */
register_sidebar(array(
'name' => __('Archives page widget LEFT', 'zerif-lite'),
'description' => __('This widget will be shown on the left side of your archive page.', 'zerif-lite'),
'id' => 'archives-left',
'before_widget' => '<div class="archives-widget-left">',
'after_widget' => '</div>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));
/* Second archive page widget, displayed to the RIGHT. */
register_sidebar(array(
'name' => __('Archives page widget RIGHT', 'zerif-lite'),
'description' => __('This widget will be shown on the right side of your archive page.', 'zerif-lite'),
'id' => 'archives-right',
'before_widget' => '<div class="archives-widget-right">',
'after_widget' => '</div>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));
}
endif;
add_action('widgets_init', 'archives_page_widgets_init');
Далее, нам нужно задать некоторую стилизацию для архивной страницы, поэтому давайте подключим (поставим в очередь) новый CSS-файл:
if(!function_exists('archives_page_styles')) :
function archives_page_styles() {
if(is_page_template('tmpl_archives.php')) {
wp_enqueue_style('archives-page-style', get_template_directory_uri() . '/archives-page-style.css'); // standard way of adding style sheets in WP.
}
}
endif;
add_action('wp_enqueue_scripts', 'archives_page_styles');
Это условная операция постановки в очередь. Она будет работать только в том случае, если посетитель просматривает архивную страницу.
Нужно не забыть включить наш новый файл archives-page-functions.php путем добавления следующей строки в самый конец файла functions.php текущей темы:
require get_template_directory() . '/archives-page-functions.php';
Наконец, новый блок, который мы будем использовать в нашем основном файле content-tmpl_archives.php, достаточно простой. Поместите следующий код под вызовом the_content();:
<?php /* Enabling the widget areas for the archive page. */ ?>
<?php if(is_active_sidebar('archives-left')) dynamic_sidebar('archives-left'); ?>
<?php if(is_active_sidebar('archives-right')) dynamic_sidebar('archives-right'); ?>
<div style="clear: both; margin-bottom: 30px;"></div><!-- clears the floating -->
Все, что нам теперь останется – это позаботиться о единственно недостающем файле, archives-page-style.css. Однако давайте оставим его на потом, поскольку мы будем использовать его в качестве хранилища всех стилей нашей произвольной архивной страницы, в том числе и для виджетов.
Вывод последних 15 записей
Для этого нам нужно провести некоторое ручное кодирование PHP. Даже учитывая то, что вывод записей можно реализовать с помощью разнообразных виджетов, давайте избежим однообразия и погрузимся в написание кода, чтобы продемонстрировать больше разных возможностей.
Вы, вероятно, спросите, почему именно 15 записей? Не знаю, просто взял это число с потолка. Давайте сделаем его настраиваемым с помощью произвольных полей.
Вот, что мы сделаем:
- Задаем количество записей через произвольное поле archived-posts-no.
- Если число не является корректным, шаблон будет использоваться стандартное значение в 15 последних записей.
Ниже представлен код, который делает это. Поместите его под предыдущей секцией в файле content-tmpl_archives.php, который обрабатывает новые области виджетов.
<?php
$how_many_last_posts = intval(get_post_meta($post->ID, 'archived-posts-no', true));
/* Here, we're making sure that the number fetched is reasonable. In case it's higher than 200 or lower than 2, we're just resetting it to the default value of 15. */
if($how_many_last_posts > 200 || $how_many_last_posts < 2) $how_many_last_posts = 15;
$my_query = new WP_Query('post_type=post&nopaging=1');
if($my_query->have_posts()) {
echo '<h1 class="widget-title">Last '.$how_many_last_posts.' Posts <i class="fa fa-bullhorn" style="vertical-align: baseline;"></i></h1> ';
echo '<div class="archives-latest-section"><ol>';
$counter = 1;
while($my_query->have_posts() && $counter <= $how_many_last_posts) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
$counter++;
}
echo '</ol></div>';
wp_reset_postdata();
}
?>
Все, что делает этот код – это получает значение произвольного поля, задает количество выводимых записей, после чего выбирает эти записи из базы данных, используя WP_Query();. Также я использую некоторые иконки Font Awesome, чтобы добавить данному блоку некоторый шарм.
Вывод ссылок на авторские архивы
Этот раздел полезен только в том случае, если вы работаете с блогом с многочисленными авторами. Пропустите его, если у вас один автор.
Эта функциональность может быть реализована при помощи простого блока кода, который нужно поместить в наш файл content-tmpl_archives.php (под предыдущим блоком):
<h1 class="widget-title">Our Authors <i class="fa fa-user" style="vertical-align: baseline;"></i></h1>
<div class="archives-authors-section">
<ul>
<?php wp_list_authors('exclude_admin=0&optioncount=1'); ?>
</ul>
</div>
Мы перейдем к стилям через пару минут. В данный момент обратите внимание на что, что все делается с помощью вызова функции wp_list_authors().
Вывод ссылок на архивы по месяцам
Я добавил этот элемент в самый конец, поскольку это не самый полезный компонент с точки зрения читателей. Однако его важно иметь на архивной странице, чтобы вам не пришлось использовать виджеты для вывода архивов по месяцам в других местах сайта.
Вот, как это будет выглядеть в файле content-tmpl_archives.php:
<h1 class="widget-title">By Month <i class="fa fa-calendar" style="vertical-align: baseline;"></i></h1>
<div class="archives-by-month-section">
<p><?php wp_get_archives('type=monthly&format=custom&after= |'); ?></p>
</div>
В данном случае мы выведем это в виде отдельного абзаца с записями, разделенными прямым слэшем (|).
Полный шаблон архивной страницы
Давайте взглянем на полный файл content-tmpl_archives.php, который является нашим основным файлом для вывода произвольного архива:
<?php
/**
* The template used to display archive content
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<?php if(is_active_sidebar('archives-left')) dynamic_sidebar('archives-left'); ?>
<?php if(is_active_sidebar('archives-right')) dynamic_sidebar('archives-right'); ?>
<div style="clear: both; margin-bottom: 30px;"></div><!-- clears the floating -->
<?php
$how_many_last_posts = intval(get_post_meta($post->ID, 'archived-posts-no', true));
if($how_many_last_posts > 200 || $how_many_last_posts < 2) $how_many_last_posts = 15;
$my_query = new WP_Query('post_type=post&nopaging=1');
if($my_query->have_posts()) {
echo '<h1 class="widget-title">Last '.$how_many_last_posts.' Posts <i class="fa fa-bullhorn" style="vertical-align: baseline;"></i></h1> ';
echo '<div class="archives-latest-section"><ol>';
$counter = 1;
while($my_query->have_posts() && $counter <= $how_many_last_posts) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
$counter++;
}
echo '</ol></div>';
wp_reset_postdata();
}
?>
<h1 class="widget-title">Our Authors <i class="fa fa-user" style="vertical-align: baseline;"></i></h1>
<div class="archives-authors-section">
<ul>
<?php wp_list_authors('exclude_admin=0&optioncount=1'); ?>
</ul>
</div>
<h1 class="widget-title">By Month <i class="fa fa-calendar" style="vertical-align: baseline;"></i></h1>
<div class="archives-by-month-section">
<p><?php wp_get_archives('type=monthly&format=custom&after= |'); ?></p>
</div>
</div><!-- .entry-content -->
</article><!-- #post-## -->
Таблица стилей
Наконец, давайте посмотрим на таблицу стилей. Вот как выглядит файл archives-page-style.css:
.archives-widget-left {
float: left;
width: 50%;
}
.archives-widget-right {
float: left;
padding-left: 4%;
width: 46%;
}
.archives-latest-section { }
.archives-latest-section ol {
font-style: italic;
font-size: 20px;
padding: 10px 0;
}
.archives-latest-section ol li {
padding-left: 8px;
}
.archives-authors-section { }
.archives-authors-section ul {
list-style: none;
text-align: center;
border-top: 1px dotted #888;
border-bottom: 1px dotted #888;
padding: 10px 0;
font-size: 20px;
margin: 0 0 20px 0;
}
.archives-authors-section ul li {
display: inline;
padding: 0 10px;
}
.archives-authors-section ul li a {
text-decoration:none;
}
.archives-by-month-section {
ext-align: center;
word-spacing: 5px;
}
.archives-by-month-section p {
border-top: 1px dotted #888;
border-bottom: 1px dotted #888;
padding: 15px 0;
}
.archives-by-month-section p a {
text-decoration:none;
}
@media only screen and (max-width: 600px) {
.archives-widget-left {
width: 100%;
}
.archives-widget-right {
width: 100%;
}
}
В основном стили касаются шрифтов и нескольких структурных элементов, за исключением пары выравниваний, а также блока адаптивного дизайна в конце.
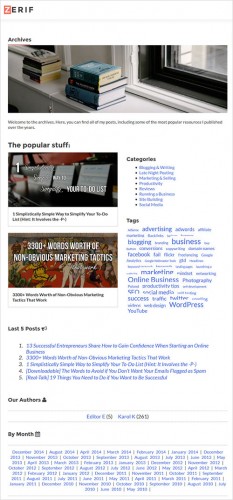
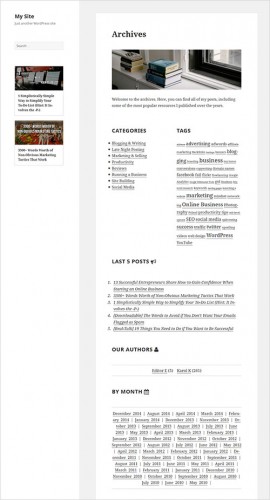
Давайте посмотрим, как это будет выглядеть на практике. Вот сайт, который имеет массу контента в архиве:
Как интегрировать этот шаблон в любую тему
Произвольная страница архивов, которую мы создали здесь, представлена для темы Zerif Lite, которая имеется в официальном каталоге WordPress. Однако, как я уже говорил, она может использоваться вместе с любой темой. Вот как это сделать:
- Берем файлы archives-page-style.css и archives-page-functions.php, которые мы создали в руководстве, после чего помещаем их в главный каталог темы.
- Редактируем functions.php темы и добавляем следующую строку в самый конец: require get_template_directory() . ‘/archives-page-functions.php’;
- Берем файл page.php темы, делаем его копию, переименовываем ее, меняем вызов функции get_template_part() на get_template_part( ‘content’, ‘tmpl_archives’ );, после чего добавляем описательный комментарий в самое начало: /* Template Name: Archive Page Custom */.
- Берем файл content-page.php вашей темы, делаем его копию, переименовываем его в content-tmpl_archives.php, и добавляем в него все произвольные блоки, которые мы создали в руководстве, сразу под вызовом функции the_content();.
- Тестируем и наслаждаемся.
Вот как это будет выглядеть в стандартной теме Twenty Fifteen:
Источник: smashingmagazine.com