Создаем свою собственную WordPress-тему за 3 дня: день третий
Виджеты сайдбара
Перед тем, как начать, мы создадим простой текстовый виджет в WordPress, чтобы определить, все ли работает верно. Чтобы сделать это, нам нужно перейти в раздел виджетов в меню Внешний вид панели администратора.
Как вы можете заметить, WordPress обнаружил, что у нас нет настроенных областей в нашей теме, где можно было бы выводить виджеты. Чтобы разрешить WordPress использовать виджеты, нам нужно зарегистрировать несколько областей в нашей теме, где виджеты будут выводиться на экран – чаще всего это сайдбар и футер.
Естественно, расположение виджетов не ограничивается этими двумя локациями, они могут быть где угодно – их можно даже разбить по двум областям. Обычная практика состоит в том, чтобы создать локации под названием «sidebar top» и «sidebar bottom». Между этими двумя локациями можно выводить рекламу или что-то еще – естественно, реклама может быть добавлена и в виде виджетов, однако в некоторых проектах все может быть реализовано иначе.
В нашей теме мы будем работать с одной областью – сайдбаром. Чтобы сделать это, нам нужно открыть наш текущий пустой файл functions.php. Внутрь этого файла добавим следующий код:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'sidebar',
'before_widget' => '<div class="sidebar-box">',
'after_widget' => '</div>',
'before_title' => '<span class="sidebar-title">',
'after_title' => '</span><div class="dots"></div>',
));
?>
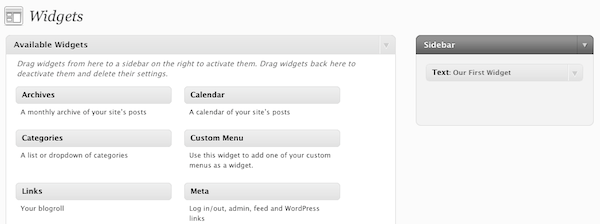
Теперь если мы перейдем к консоли и заглянем в раздел виджетов, то увидим несколько иную страницу, чем раньше (примерно как на скриншоте, но без текстового виджета):
WordPress понимает теперь – наш сайдбар существует, и мы можем перетаскивать виджеты из панели доступных виджетов в наш сайдбар. Прямо сейчас давайте перетащим в сайдбар простой текстовый виджет. Зададим его заголовок как «Our First Widget» – в качестве текста введем любую информацию. Также убедитесь в том, что включено автоматическое создание абзацев.
Завершив это, нам нужно добавить некоторый код к нашей теме, чтобы показать, где именно в теме будет находиться наша определенная локация для виджетов. Открываем sidebar.php. Поскольку контент в сайдбаре генерируется автоматически, мы можем заменить код в этом файле на следующий:
<div id="sidebar">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("sidebar") ) : ?>
<?php endif; ?>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html>
Теперь, когда данный код стоит в файле сайдбара, мы можем посетить главную страницу нашей темы. Мы должны увидеть следующее (если абзацы не стилизованы, убедитесь в том, что вы включили автоматическое разбиение на абзацы в окне настроек текстового виджета):
Прекрасно! Теперь у нас есть рабочий сайдбар, в который можно добавлять виджеты. Можно легко продублировать функциональность в любом месте темы, применяя указанную концепцию; придумываем название области виджетов, задаем опции стилизации в functions.php и вставляем код отображения виджетов.
Комментарии
Заключительный этап подготовки нашей темы к свободному плаванию – это комментарии. Комментарии могут решить судьбу блога, очень важно, чтобы комментарии были реализованы в нашей теме и отвечали стандартному интерфейсу, к которому мы приучены.
Комментарии работают аналогично отображению записей и т.д. – при помощи цикла. Цикл проходит через каждый комментарий для определенной страницы, записи (или ID) и позволяет нам выводить его так, как мы хотим. Комментарии в основном настраиваются через консоль; это означает, что мы, разработчики тем, имеем меньший объем решений, а пользователи – больший: именно та цель, к которой и должны стремиться разработчики тем.
В качестве небольшого напоминания: в прошлой части, когда мы создавали файлы отдельных записей и страниц, мы поместили следующую строку после контента:
<?php comments_template( '', true ); ?>
Эта функция загружает файл комментариев. Первый параметр, который мы оставили пустым, является названием файла. Если оставить его пустым, функция будет загружать стандартный файл comments.php, который мы как раз и используем. Второй параметр определяет, будем мы или нет разделять комментарии по типу, что мы делаем.
В итоге нам нужно будет сделать три вещи:
- Вывести заголовок с количеством комментариев (если такие есть).
- В цикле вывести все комментарии
- Если комментарии разрешены, то вывести форму для их добавления.
Заголовок
Итак, первое, с чего мы начнем – это заголовок. Наподобие тому, как мы выводим счетчик комментариев в index.php, нам нужно получить динамический заголовок, который будет изменяться в соответствии с количеством комментариев. Для отсутствия комментариев мы просто выведем текст «no comments» (или можно было бы добавить сообщение «Будьте первым!»). Для одного комментария и большего количества комментариев мы выведем счетчик (удаляя окончание «s», если существует только один комментарий):
<?php if ( have_comments() ) : ?> <h4><?php printf( _n( 'One Comment', '%1$s Comments', get_comments_number() ),number_format_i18n( get_comments_number() ) ); ?></h4> // Comment loop goes here <?php else: ?> <h4>No comments</h4> <?php endif; ?>
Мы используем функцию have_comments(), чтобы проверить, имеются ли комментарии для вывода на экран. Если таковые имеются, то мы выводим их количество с помощью простого PHP-форматирования чисел. Если комментарии отсутствуют, то мы просто выводим на экран заголовок, демонстрирующий сей факт, и не запускаем цикл комментариев, поскольку мы знаем, что комментариев нет.
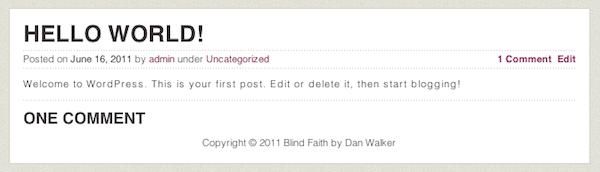
Если мы посмотрим запись с комментарием теперь, то мы увидим нечто следующее:
Цикл комментариев
Наш цикл комментариев имеет следующий вид:
<?php foreach ($comments as $comment) { ?>
<div class="comment">
<a name="comment-<?php comment_ID(); ?>"></a>
<?php echo get_avatar( $comment->comment_author_email, $size = '40'); ?>
<div class="comment-right">
<span class="comment-author"><a href="<?php comment_author_url(); ?>"><?php comment_author(); ?></a></span> <span class="comment-date">on <?php comment_date(); ?></span>
<p><?php echo $comment->comment_content; ?></p>
</div>
<div class="spacer"></div>
</div><!-- comment -->
<?php } ?>
Вставим код выше в файл comments.php, заменив закомментированную строку, которую мы добавили ранее. Большой объем кода отвечает за реализацию простой разметки. Давайте разобьем его – вот как будет выглядеть код без HTML:
<?php foreach ($comments as $comment) { ?>
<?php comment_ID(); ?>
<?php echo get_avatar( $comment->comment_author_email, $size = '40'); ?>
<?php comment_author_url(); ?><?php comment_author(); ?><?php comment_date(); ?>
<?php echo $comment->comment_content; ?>
<?php } ?>
Как в случае с большинством вещей в WordPress, конвенции присвоения имен заметно все упрощают. В первую очередь, мы задаем цикл комментариев, используя простое foreach-условие. В нем мы используем серию встроенных методов и функций, чтобы вывести на экран каждую часть информации.
Функция comment_ID() возвращает уникальный идентификатор комментария. В случае с HTML-кодом мы помещаем этот ID в анкор (#comment-[id]), чтобы можно было перейти к определенному комментарию.
Затем мы используем get_avatar(). Это достаточно новая функция (реализована в WordPress 2.5.0), которая позволяет использовать популярный сервис Gravatar. Нам нужно передать два параметра – email пользователя, чтобы определить граватар для извлечения, и размер выводимого граватара. Мы задали 40, что означает следующее: изображение будет возвращаться в размерах 40 на 40 пикселей.
Затем мы выводим информацию об авторе: URL автора (это может быть ссылка на персональный веб-сайт или профиль) и имя автора. Указанная информация передается с помощью функций comment_author_url() и comment_author() соответственно. Затем мы используем функцию comment_date(), которой можно передавать параметр, определяющий вывод даты, иначе будет использоваться стандартный формат даты, заданный в консоли.
Наконец, контент комментария сам по себе отображается при помощи $comment->comment_content;.
Форма
Теперь, когда у нас есть вывод заголовка и текста комментария, нам осталось разрешить пользователям добавлять их собственные комментарии. В основном это касается стилизации и передачи корректной информации в формате $_POST – WordPress сделает все остальное. Код для нашей формы будет следующим:
<?php if ( ! comments_open() ) : ?>
<h4>Comments are closed.</h4>
<?php else: ?>
<h4>Leave a Comment</h4>
<a name="comments"></a>
<form action="<?php bloginfo('url'); ?>/wp-comments-post.php" method="post" id="commentform">
<input type='hidden' name='comment_post_ID' value='<?php echo $post->ID; ?>' id='comment_post_ID' />
<input type="text" value="Name" name="author" onfocus="if(this.value == this.defaultValue) this.value = ''"><label>Name / Alias (required)</label><br />
<input type="text" value="Email" name="email" onfocus="if(this.value == this.defaultValue) this.value = ''"><label>Email Address (required, not shown)</label><br />
<input type="text" value="" name="url"><label>Website (optional)</label><br />
<textarea rows="7" cols="60" name="comment"></textarea><br />
<input type="submit" value="Add Your Comment" />
</form>
<?php endif; ?>
Мы используем простое условие if, чтобы проверить, разрешены ли для определенной страницы или записи комментарии, и если нет, то выводится сообщение, иначе отображается наша форма.
Комментарии должны быть переданы в файл wp-comments-post.php через метод POST. Чтобы комментарий был успешным, он должен включать в себя следующие параметры:
- comment_post_ID – ID записи/страницы
- author – имя автора
- email – email автора
- comment – контент комментария
Естественно, url также поддерживается, однако является дополнительным. Если пользователь оставит это поле пустым, WordPress не покажет ошибок. Это хорошая практика – дать пользователю знать, что URL является необязательным параметром.
Результат
Теперь если мы посмотрим запись с комментарием (с включенными комментариями), мы увидим следующее:
Отлично. Теперь у нас есть рабочая тема с рабочей системой комментирования. Есть много других опций, которые относятся к комментариям, такие как кнопка добавления/редактирования для администратора, реализация древовидных комментариев и т.д. Хотя эти особенности выходят за рамки нашей серии статей, их определенно стоит изучить, поскольку они сильно поднимают ценность тем.
Футер WordPress
Одно последнее касание, чтобы завершить нашу тему: нам понадобится файл sidebar.php, поскольку в нем закрываются теги нашей темы. Перед заключительным тегом body нам нужно будет добавить метод wp_footer():
<div id="sidebar">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("sidebar") ) : ?>
<?php endif; ?>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
<?php wp_footer(); ?>
</body>
</html>
Это WP-хук, который позволяет плагинам выводить что-либо, до того как тема будет окончательно собрана. В качестве примера можно привести плагин Google Analytics, которому требуется добавить свой Javascript в самый конец HTML.
Источник: wp.tutsplus.com