Вообще в данном случае есть несколько вариантов — всё зависит от того, имеет таксономия иерархию или нет, а также от того, каким образом будут присваиваться элементы таксономии к постам.
Я насчитал три разных варианта стечения обстоятельств:
- Таксономия не содержит иерархии.
- Таксономия содержит иерархию, но в постах будет отмечаться только один элемент таксономии и в хлебных он собственно и будет выводиться.
- Таксономия с иерархией, в посту будет отмечаться всё дерево категорий, которое потом отправится в хлебную навигацию.
Рассмотрим каждый из вариантов по отдельности.
Таксономии без иерархии
По сути это механизм меток. Что может быть проще, чем вывести все элементы таксономии для поста через функцию the_terms().
global $post; // на случай, если вы будете использовать этот код внутри какой-нибудь функции $true_post_id = $post->ID; // айдишник текущего поста $true_taxonomy = 'region'; // название таксономии, у меня на протяжении всего поста это будут регионы // третий параметр функции - текст или HTML код, который хотите добавить перед навигацией, можете оставить параметр пустым // четвертый параметр функции - разделитель элементов таксономий, тут по логике подойдут , | / • the_terms( $true_post_id, $true_taxonomy, 'Навигация: ', ' / ' ); |
Таксономии с иерархией
Механизм аналогичен рубрикам.
Простой вариант — когда для поста отмечается только один элемент таксономии (одна рубрика)
Тут также прекрасно подойдет функция the_terms(), так что смотрим предыдущий пример.
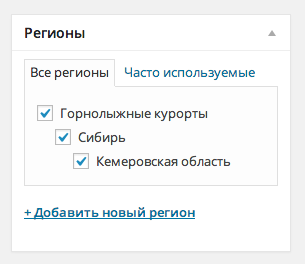
Сложный вариант — в админке отмечается всё дерево рубрик (не только рубрика, которой принадлежит пост, но и все её родительские элементы)
Вот как это будет выглядеть:

В данном случае для нас очень важно, чтобы элементы таксономии следовали друг за другом строго в порядке иерархии.
echo '<div id="kroshki">Вы здесь:'; $true_taxonomy = 'region'; // таксономия - регион $true_terms = wp_get_post_terms( $post->ID, $true_taxonomy, array( "fields" => "ids" ) ); // вытаскиваем ID элементов, присвоенных посту if( $true_terms ) { $term_array = trim( implode( ',', (array) $true_terms ), ' ,' ); $neworderterms = get_terms($true_taxonomy, 'orderby=none&include=' . $term_array ); foreach( $neworderterms as $orderterm ) { echo '<a href="' . get_term_link( $orderterm ) . '">' . $orderterm->name . '</a> » '; } } the_title(); echo '</div>'; |
Источник: misha.blog