В двух словах, Theme Customizer позволяет настраивать тему через админку и сразу же наблюдать все сделанные изменения на страницах сайта.

Если вы занимаетесь созданием качественных тем или же делаете превосходные сайты для клиентов, то предоставление возможности настройки темы через Theme Customizer, на мой взгляд, самый оптимальный и крутой вариант.
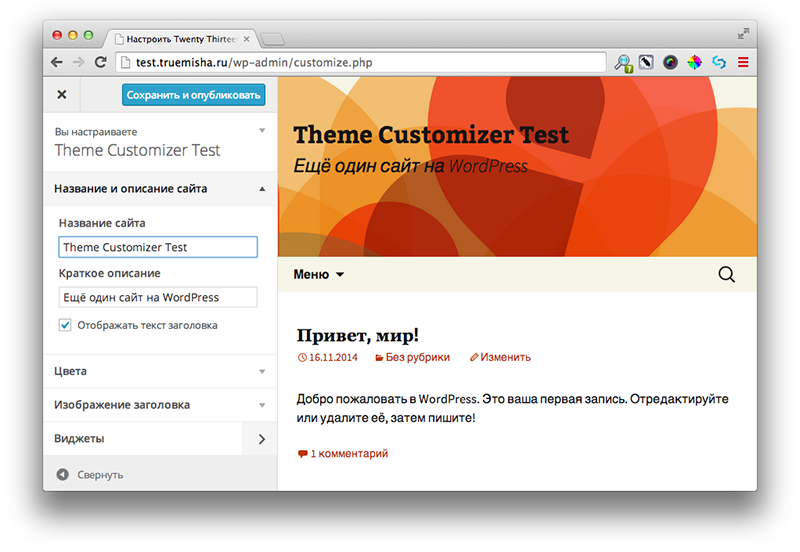
Чтобы показать вам на деле преимущество кастомайзера, давайте сравним процесс замены фонового изображения сайта на примере стандартной WP темы Twenty Thirteen.
Обычный способ:
- Заходим в админку.
- Переходим Внешний вид > Заголовок.
- Выбираем изображение.
- Жмём кнопку «Сохранить изменения».
- Переходим на сайт и смотрим, что получилось.
- Если не нравится результат, возвращаемся к первому шагу и повторяем всё снова.
Theme Customizer:
- Заходим в админку.
- Переходим Внешний вид > Настроить. В левой части мы видим настройки экрана, а в правой части сам сайт.
- Переходим в секцию «Изображение заголовка» и меняем его до тех пор, пока нас не устроит то, как оно отображается на сайте.
- Когда настройка завершена, сохраняемся.
Это конечно довольно примитивный пример, я просто хочу показать вам саму суть, как это работает.
Вообще тема настройки сайта при помощи Theme Customizer очень обширная и, чтобы полностью её рассмотреть, понадобится как минимум отдельная категория на сайте. В этой статье я затрону лишь то, что действительно необходимо для создания полноценных настроек сайта.
Теперь давайте пошагово на примерах рассмотрим, как работать с Theme Customizer и как использовать его в своих проектах.
Шаг 1. Создаем чистую WP тему и используем Theme Customizer для того, чтобы поменять название и описание сайта
Наша тема первоначально будет состоять из четырёх файлов — обязательного style.css и обязательного index.php, а также шапки сайта header.php и подвала footer.php, которые мы расположим в директории wpcustomizerexample (можете назвать по-другому), которую в свою очередь нужно будет создать в wp-content/themes.
Так как мы решили разбираться во всём с нуля, то я не поленюсь предоставить пример кода для каждого из файлов.
Также вы можете скачать их все сразу в готовом виде:
В style.css достаточно будет указать название темы:
/*
Theme Name: Примеры использования Theme Customizer
Version: 1.0
*/
|
Файл index.php по сути будет пустой — используем его для подключения шапки — функция get_header() и подвала сайта — функция get_footer().
<?php get_header(); // подключаем шапку ?> <div id="post"> Тут типо контент сайта. <a href="#">Ссылка</a> в контенте, цвет которой мы будем изменять. </div> <?php get_footer(); // подключаем подвал ?> |
Наибольший интерес для нас сейчас представляют файлы header.php и footer.php, потому что как раз они будут содержать значения параметров, которые мы будем менять в кастомайзере (пока что это только название и описание сайта).
Итак, содержимое header.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" /><!-- Кодировка страницы -->
<?php
wp_head() // в этом месте в дальнейшем у нас будет подключаться CSS сайта, настроенный в Theme Customizer
?>
</head>
<body>
<header id="header">
<h1><?php
echo get_bloginfo( 'title' ) // название сайта
?></h1>
<h2><?php
echo get_bloginfo( 'description' ) // краткое описание (настройкой названия и описания мы займемся уже в первом шаге)
?></h2>
</header>
|
Если в этом коде вам что-то непонятно, читайте описание функций wp_head() и get_bloginfo().
И наконец, footer.php:
<footer>© <?php echo date( 'Y' ) /* выводим текущий год */ ?> <?php echo get_bloginfo( 'title' ); /* выводим название сайта */ ?></footer> <?php wp_footer() /* конкретно для нашего примера эта функция не обязательна, но во всех темах WP она должна присутствовать */ ?> </body> </html> |
Функция из листинга: wp_footer().
После того, как вы создали все четыре файла в директории темы wpcustomizerexample, заходим в админку сайта, активируем эту тему и сразу переходим во Внешний вид > Настроить.
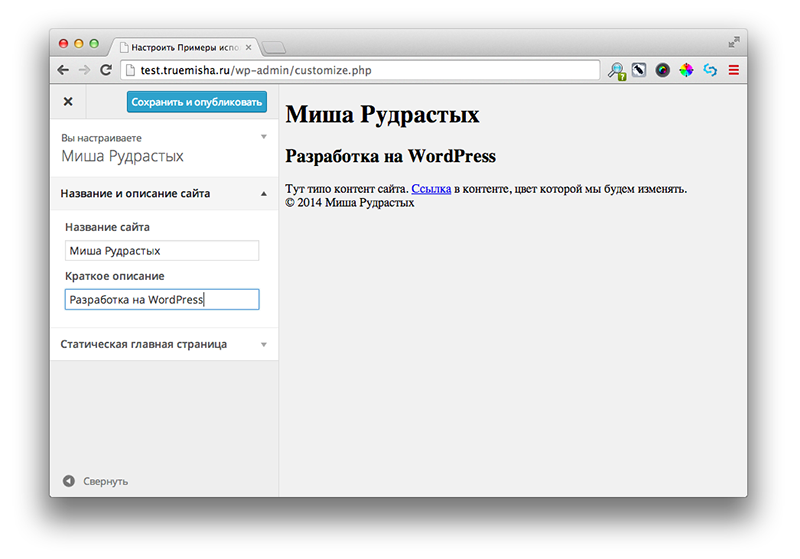
Вот что получилось у меня и должно было получиться у вас:

Шаг 2. Добавление собственных параметров в Theme Customizer
Думаю, что оптимальным вариантом будет привести здесь сразу готовый пример, не разбирая каждый кусочек кода по отдельности.
Но сначала давайте разберемся с нашими файлами:
-
style.css— оставляем без изменений, -
header.php— без изменений, -
index.php— без изменений, - содержимое файла
footer.phpизменится следующим образом:<footer>© <?php echo date( 'Y' ) /* выводим текущий год */ ?> <?php echo get_bloginfo( 'title' ) /* выводим название сайта */ ?>. <cite id="copyright"><?php echo get_theme_mod( 'true_footer_copyright_text' ); // сейчас и в дальнейшем мы будем использовать функцию get_theme_mod() для получения значений настроек из Theme Customizer ?></cite></footer> <?php wp_footer() /* конкретно для нашего примера эта функция не обязательна, но во всех темах WP она должна присутствовать */ ?> </body> </html>
- в папку с темой добавляем файл
functions.php, - также в папке с темой создаем ещё одну папку —
js, а в ней — файлtheme-customizer.js;
И снова вы можете скачать все файлы в готовом виде:
Содержимое файла functions.php (описание большинства используемых функций вы найдете в конце статьи):
<?php function true_customizer_init( $wp_customize ) { $true_transport = 'postMessage'; // описание этой переменной чуть ниже // Цвета ссылок $wp_customize->add_setting( 'true_link_color', // id array( 'default' => '#000000', // по умолчанию - черный 'transport' => $true_transport // как обновлять превью сайта: $true_transport - асинхронным запросом, 'refresh' - перезагрузкой фрейма, указав значение 'refresh', вы можете полностью отказаться от JavaScript ) ); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'true_link_color', // id array( 'label' => 'Цвет ссылок', 'section' => 'colors', // Стандартная секция - Цвета 'settings' => 'true_link_color' // id ) ) ); // Добавляем собственную секцию настроек $wp_customize->add_section( 'true_display_options', // id секции, должен прописываться во всех настройках, которые в неё попадают array( 'title' => 'Отображение', 'priority' => 200, // приоритет расположения относительно других секций 'description' => 'Настройте внешний вид вашего сайта' // описание не обязательное ) ); // Отображение шапки $wp_customize->add_setting( 'true_display_header', // id array( 'default' => 'true', // значение по умолчанию 'transport' => $true_transport ) ); $wp_customize->add_control( 'true_display_header', // id array( 'section' => 'true_display_options', // название секции 'label' => 'Отобразить заголовок?', // название настройки 'type' => 'checkbox' // тип - чекбокс ) ); // Цветовая схема сайта $wp_customize->add_setting( 'true_color_scheme', // id array( 'default' => 'normal', // ниже смотрите, какие будут значения радио-кнопок 'transport' => $true_transport ) ); $wp_customize->add_control( 'true_color_scheme', // id array( 'section' => 'true_display_options', // название (id) секции 'label' => 'Цветовая схема', 'type' => 'radio', // радио-кнопки 'choices' => array( // все значения радио-кнопок 'normal' => 'Светлая', // перечисляем в виде массива 'inverse' => 'Темная' ) ) ); // Шрифт $wp_customize->add_setting( 'true_font', // id array( 'default' => 'arial', // этот шрифт будет задействован по умолчанию 'type' => 'theme_mod', // использовать get_theme_mod() для получения настроек, если указать 'option', то нужно будет использовать функцию get_option() 'transport' => $true_transport ) ); $wp_customize->add_control( 'true_font', // id array( 'section' => 'true_display_options', // секция 'label' => 'Шрифт', 'type' => 'select', // выпадающий список select 'choices' => array( // список значений и лейблов выпадающего списка в виде ассоциативного массива 'arial' => 'Arial', 'courier' => 'Courier New' ) ) ); // Текст копирайта в футере $wp_customize->add_setting( 'true_footer_copyright_text', // id array( 'default' => 'Все права защищены', // текст по умолчанию 'sanitize_callback' => 'true_sanitize_copyright', // функция, обрабатывающая значение поля при сохранении 'transport' => $true_transport ) ); $wp_customize->add_control( 'true_footer_copyright_text', // id array( 'section' => 'true_display_options', // id секции 'label' => 'Копирайт', 'type' => 'text' // текстовое поле ) ); // Добавляем ещё одну секцию - Настройки фона $wp_customize->add_section( 'true_advanced_options', // id секции array( 'title' => 'Настройки фона', 'priority' => 201 // Приоритет сделаем чуть побольше, благодаря этому секция окажется в самом низу кастомайзера ) ); // Фоновое изображение $wp_customize->add_setting( 'true_background_image', array( 'default' => '', // по умолчанию - фоновое изображение не установлено 'transport' => $true_transport ) ); $wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'true_background_image', array( 'label' => 'Фон сайта', 'settings' => 'true_background_image', 'section' => 'true_advanced_options' ) ) ); } add_action( 'customize_register', 'true_customizer_init' ); /* * Функция обработки текстовых значений, перед их сохранением в базу */ function true_sanitize_copyright( $value ) { return strip_tags( stripslashes( $value ) ); // обрезаем слеши и HTML-теги } /* * CSS для хука wp_head() */ function true_customizer_css() { echo '<style>'; // Сначала стили для body echo 'body {font-family:'; switch( get_theme_mod( 'true_font' ) ) { // получаем значение шрифта из параметров и проверяем его case 'arial': echo 'Arial, Helvetica, sans-serif;'; break; case 'courier': echo ''Courier New', Courier;'; break; default: echo 'Arial, Helvetica, sans-serif;'; // этот шрифт будет задействован по умолчанию break; } if ( 'inverse' == get_theme_mod( 'true_color_scheme' ) ) { // применяем наборы стилей в зависимости от указанной цветовой темы в настройщике echo 'background-color:#000;color:#fff;'; // черный фон, белый текст } else { echo 'background-color:#fff;color:#000;'; // белый фон, черный текст } if ( 0 < count( strlen( ( $background_image_url = get_theme_mod( 'true_background_image' ) ) ) ) ) { // применяем фоновое изображение, если указано echo 'background-image: url( '' . $background_image_url . '' );'; } echo '}'; // стили для <body> закончились // Теперь ссылки echo 'a { color: ' . get_theme_mod( 'true_link_color' ) . '; }'; // Показать или скрыть шапку сайта if( false === get_theme_mod( 'true_display_header' ) ) { echo '#header { display: none; }'; // display:none конечно не лучший вариант, но мы просто рассматриваем это как пример } echo '</style>'; } add_action( 'wp_head', 'true_customizer_css' ); // вешаем на wp_head /* * Подключение скриптов */ function true_customizer_live() { wp_enqueue_script( 'true-theme-customizer', // название скрипта, указываем что угодно get_stylesheet_directory_uri() . '/js/theme-customizer.js', // URL array( 'jquery', 'customize-preview' ), // зависимости от других скриптов null, // версия, ну её true // подключить в футере ); } add_action( 'customize_preview_init', 'true_customizer_live' ); |
Содержимое файла theme-customizer.js:
jQuery(function( $ ) { // цвет ссылок сайта wp.customize( 'true_link_color', function( value ) { value.bind( function( to ) { $( 'a' ).css( 'color', to ); // ко всем ссылкам применяем заданный цвет } ); }); // отображение/скрытие шапки сайта wp.customize( 'true_display_header', function( value ) { value.bind( function( to ) { false === to ? $( '#header' ).hide() : $( '#header' ).show(); // скрываем или отображаем #header } ); }); // изменение цветовой схемы wp.customize( 'true_color_scheme', function( value ) { value.bind( function( to ) { if ( 'inverse' === to ) { $( 'body' ).css({ // в данном примере мы меняем только цвет фона и текста 'background-color': '#000', // черный фон 'color': '#fff' // белый текст }); } else { $( 'body' ).css({ 'background-color': '#fff', // белый фон 'color': '#000' // черный цвет текста }); } }); }); // изменение основного шрифта на сайте var sFont; wp.customize( 'true_font', function( value ) { value.bind( function( to ) { switch( to.toString().toLowerCase() ) { // переводим значение селекта в строку и в нижний регистр case 'arial': sFont = 'Arial, Helvetica, sans-serif'; break; case 'courier': sFont = 'Courier New, Courier'; break; default: sFont = 'Arial, Helvetica, sans-serif'; break; } $( 'body' ).css({ fontFamily: sFont // применяем шрифт }); }); }); // изменяем текст в футере wp.customize( 'true_footer_copyright_text', function( value ) { value.bind( function( to ) { $( '#copyright' ).text( to ); // в элемент #copyright помещаем текст }); }); // фон сайта wp.customize( 'true_background_image', function( value ) { value.bind( function( to ) { 0 === $.trim( to ).length ? $( 'body' ).css( 'background-image', '' ) : $( 'body' ).css( 'background-image', 'url( ' + to + ')' ); }); }); }); |
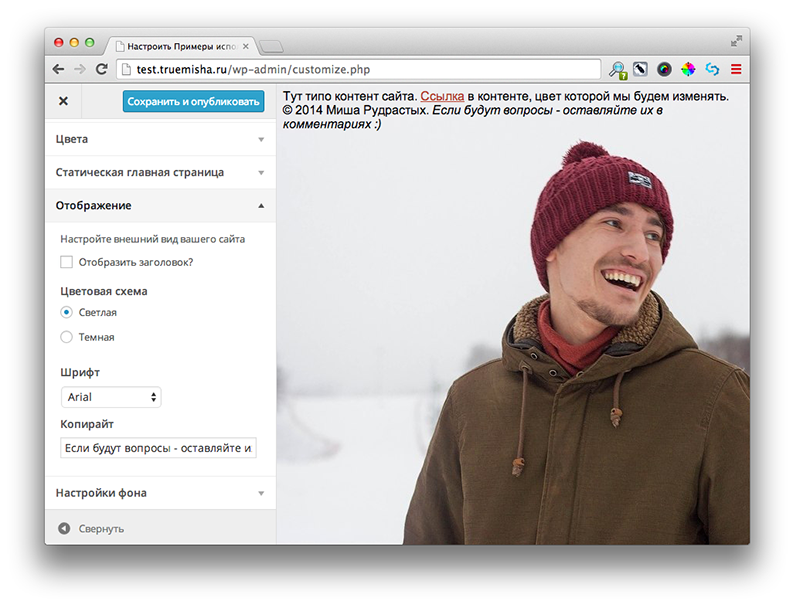
Вот что в итоге у меня получилось:

Если у вас возникнут какие-либо вопросы, пожалуйста, оставьте их в комментариях к этой статье, буду рад помочь вам разобраться.
Источник: misha.blog