Функция отменяет регистрацию зарегистрированного ранее сайдбара. Конечно, вы также всегда можете найти в коде темы функцию register_sidebar() и просто удалить ее оттуда, но такой способ не всегда подходит.
Использовать только через widgets_init (подробнее в примере).
unregister_sidebar( $name ) |
- $name
- (строка) ID сайдбара, который нужно удалить (отключить).
Пример
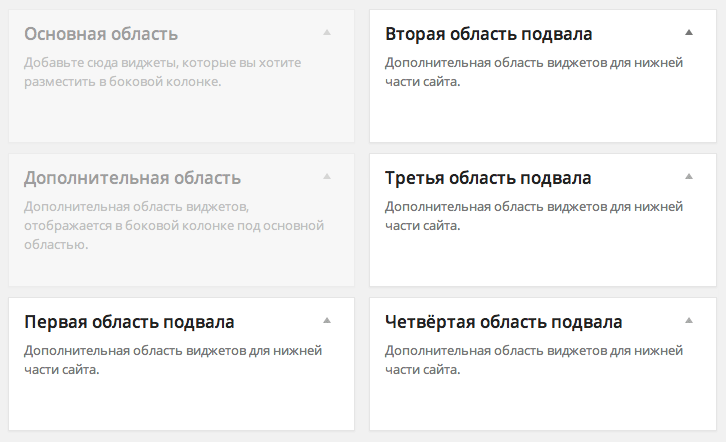
Для примера давайте рассмотрим сайдбары стандартной вордпрессовской темы TwentyTen. Попробуем отключить следующие 4 сайдбара:

ID сайдбаров вы сможете узнать в исходном HTML-коде страницы. Функцию нужно использовать только через хук widgets_init.
function true_remove_twentyten_sb() { // Первая область подвала unregister_sidebar( 'first-footer-widget-area' ); // Вторая область подвала unregister_sidebar( 'second-footer-widget-area' ); // Третья область подвала unregister_sidebar( 'third-footer-widget-area' ); // Четвёртая область подвала unregister_sidebar( 'fourth-footer-widget-area' ); } add_action( 'widgets_init', 'true_remove_twentyten_sb', 11 ); |
Обратите внимание на третий параметр функции add_action() (в примере он равен 11) — это приоритет выполнения, чем он меньше, тем раньше будет запущена функция true_remove_twentyten_sb(). Если же вы запустите ее еще до регистрации сайдбара, то она не сработает, поэтому в случае чего ставьте приоритет побольше.
Источник: misha.blog