Управление WordPress-сайтом с помощью Git и Composer. Часть 1. Сохраняем WordPress в Git

Предлагаем вашему вниманию серию статей, посвященную управлению WordPress-сайтом с помощью Git и Composer. Вместе мы посмотрим на то, как сохранить WordPress в Git, а также как управлять разными элементами WordPress-сайта, которые не должны храниться в вашем репозитории Git (к примеру, темы и плагины), с помощью Composer или подмодулей Git.
Сначала мы просто сохраним WordPress в Git, однако в дальнейшем мы рассмотрим более сложный (и более эффективный) подход по управлению WordPress ядром с помощью Composer и подмодули Git.
Почему именно Git?
Системы управления версиями, такие как Git, очень помогли разработчикам в последние годы, предложив такой уровень сотрудничества, который ранее был невозможен. Однако начать работу с Git не всегда так просто, как кажется, особенно если вы пытаетесь работать с таким большим и развитым проектом, как WordPress.
Преимущества от управления WordPress-сайтом с помощью Git огромны. Вы можете использовать такие великолепные возможности Git, как откат изменений, ветви для баг-фиксов и feature build’ов; также вы можете использовать удивительные приложения, такие как Github, чтобы сохранить свой сайт, и Dploy, чтобы развернуть изменения на сайте с помощью одного клика.
В этой серии статей мы рассмотрим различные аспекты с точки зрения новичка, однако я предполагаю, что вы уже имеете базовые знания в области Git и Composer и можете работать с командной строкой.
Итак, давайте начнем.
Сохранение WordPress в Git
Для начала мы собираемся сохранить ядро WordPress в Git. Конечно, более осмысленным шагом было бы хранение WordPress отдельно с помощью Composer или Git подмодулей, однако это является более сложным шагом и включает в себя изменение структуры вашего WordPress-сайта, поэтому мы отложим рассмотрение данного шага на будущее. Прямо сейчас мы сфокусируемся на том, чтобы запустить WordPress и сохранить его в Git.
Мы начнем с нуля. Давайте создадим новую папку, которая будет содержать нашу сборку WordPress (вы можете скопировать уже существующий WordPress сайт в новую папку при желании). Откройте Terminal или любой другой клиент командной строки и выполните следующее:
mkdir wpgit && cd wpgit
В данном руководстве мы будем использовать относительно новый проект, который называется WP-CLI. WP-CLI – это набор инструментов командной строки, которые помогут вам в управлении вашими WordPress сборками. К примеру, вы можете обновлять плагины, настраивать мультисайты, даже не обращаясь к веб-браузеру. Если у вас не установлен WP-CLI, вы можете воспользоваться следующими инструкциями.
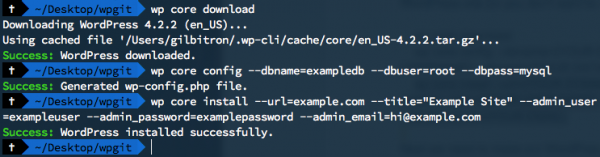
Давайте скачаем и установим WordPress с помощью WP-CLI. Если вы скопировали уже существующий WordPress-сайт (или вы не хотите использовать WP-CLI), вы можете пропустить этот шаг.
wp core download
wp core config --dbname={YOUR DATABASE NAME} --dbuser={YOUR DATABASE USERNAME} --dbpass={YOUR DATABASE PASSWORD}
wp core install --url={YOUR DOMAIN NAME} --title={THE TITLE OF YOUR SITE} --admin_user={YOUR USER NAME} --admin_password={YOUR PASSWORD} --admin_email={YOUR EMAIL}
Далее нам надо создать свой Git репозиторий для WordPress. Сделать это просто:
git init
В данный момент наш Git репозиторий пуст, поскольку мы не добавляли к нему никаких WordPress файлов. Сделано это было по той причине, что есть определенные файлы и папки, которые мы не хотим добавлять в Git репозиторий. Некоторые папки могут часто меняться (как, к примеру, плагины и темы), определенные файлы могут содержать важную информацию (пароли к базе данных).
Git предлагает удобный способ решения данной проблемы. Вы можете создать файл .gitignore, в котором вы можете определить, какие файлы и папки вы хотите исключить из Git. Давайте сделаем это, создав и отредактировав файл . gitignore:
touch .gitignore nano .gitignore
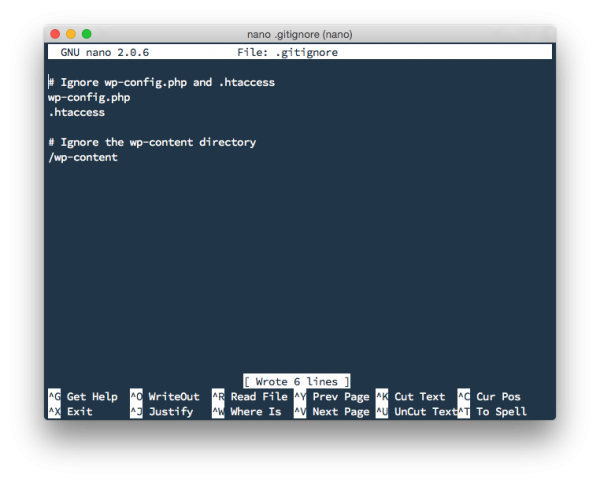
Мы можем добавить любые правила в файл .gitignore, чтобы Git игнорировал определенные файлы и папки. Давайте добавим следующие правила к нашему .gitignore (строки, начинающиеся со значка решетки – это комментарии).
# Ignore wp-config.php and .htaccess wp-config.php .htaccess # Ignore the wp-content directory /wp-content
Обратите внимание, что вы можете при желании добавить отдельные плагины и темы к репозиторию Git, указав путь к плагину или теме. К примеру:
# Don’t ignore plugins dir, but ignore everything inside !/wp-content/plugins /wp-content/plugins/* # Don’t ignore akismet plugin !/wp-content/plugins/akismet
Сохраняем файл .gitignore. Поскольку все пользовательские файлы (плагины, темы, загрузки) хранятся в папке /wp-content, достаточно всего лишь проигнорировать данную папку целиком.
Теперь мы можем добавить остальные файлы в Git. Добавить файлы и затем выполнить коммит их можно с помощью команды:
git add . git commit -m "Initial commit"
Отлично, теперь у нас имеется сайт WordPress, хранящийся в Git репозитории. Есть несколько вещей, которые надо помнить, используя данный метод:
- Лучшие практики заключаются в том, чтобы не хранить важную информацию (такую как пароли базы данных) в репозитории Git. Вы должны развертывать wp-config.php вручную.
- Все, что находится в /wp-content, не должно быть сохранено в Git (плагины, темы, загрузки и т.д.). Если вы развертываете или переносите свой сайт, вам нужно будет вручную перенести эти файлы.
- База данных не будет сохранена в Git, однако не переживайте, для переноса БД всегда есть WP Migrate DB Pro.
- Если вы обновите WordPress локально, вам нужно будет сделать коммит изменений в вашем репозитории Git. Помните, что при использовании этого метода WordPress будет отключать автоматические обновления (поскольку он обнаружит папку .git). И это прекрасно, поскольку у вас будет иметься одностороннее развертывание обновлений на вашем сайте (иначе ваш рабочий сайт будет отличаться от вашего Git репозитория), т.е. ваш сайт всегда будет безопасным. Мы еще поговорим об этом в следующих записях.
В следующей части мы поговорим о том, как использовать Composer для управления плагинами и темами для вашего WordPress-сайта, сохраненного в Git.
Источник: deliciousbrains.com