Управление WordPress-сайтом с помощью Git и Composer. Часть 2. Используем Composer для управления темами и плагинами
Один из способов обойти необходимость ручного переноса тем и плагинов – использовать Composer (менеджер пакетов для PHP), поэтому в данной статье мы рассмотрим его использование для управления темами и плагинами, которые мы не вносили в репозиторий Git.
Что такое Composer?
Composer – система управления пакетами для PHP. Такие системы стали очень популярны в последние годы в сфере веб-разработки, поскольку они позволяют разработчикам упаковывать и распространять свою работу удобным и простым способом. Если вы когда-либо работали с Node,js, то npm – это аналогичный менеджер пакетов для Node.js. Composer позволяет вам устанавливать и обновлять пакеты из командной строки, используя отдельный файл composer.json для задания требуемых пакетов.
Мы будем использовать Composer совместно со специальным репозиторием пакетов для WordPress – WordPress Packagist – для установки наших тем и плагинов.
Давайте начнем с того, что установим Composer:
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer
Вы должны быть в состоянии теперь выполнить команду composer в командной строке. Если по каким-то причинам она не сработала, изучите инструкции установки Composer.
composer.json
Сайт WordPress Packagist является зеркальным отражением каталогов плагинов и тем WordPress в виде репозиториев Composer. Мы можем определять в нашем файле composer.json, какие плагины и темы мы хотим установить. Давайте создадим наш файл composer.json в корневой папке проекта:
touch composer.json nano composer.json
Теперь давайте определим наш проект и укажем, какие плагины и темы мы хотим установить. Добавим следующий код в файл composer.json:
{
"repositories": [
{
"type": "composer",
"url": "http://wpackagist.org"
}
],
"require": {
"wpackagist-plugin/akismet": "3.1.1",
"wpackagist-theme/evolve": "*"
}
}
Что именно мы здесь указали? Сначала мы добавляем wpackagist.org в качестве произвольной директории composer. Нам необходимо сделать это, чтобы composer смог найти плагины и темы с WordPress Packagist. Затем в секции require мы определяем плагины и темы, которые мы хотим установить. В данном случае мы устанавливаем плагин Akismet и тему Evolve. Вы можете установить определенную версию (к примеру, «3.1.1») или просто разрешить Composer’у брать самую последнюю версию (к примеру, «*»).
Сохраняем файл composer.json и выходим из него. Теперь давайте установим наши плагины и темы:
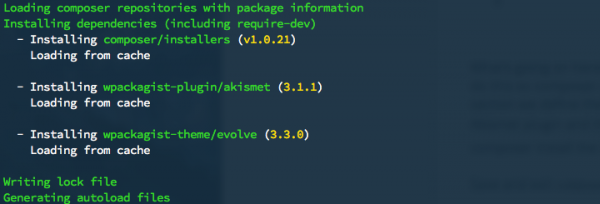
composer install
Вы должны увидеть что-то подобное:
Отлично, теперь вы можете управлять темами и плагинами без необходимости сохранения их в Git. Помните, что вы должны сохранить свой файл composer.json в Git.
Развертывания и обновления
Стоит отметить, что если вы развертываете свой Git репозиторий, вам нужно будет выполнить composer install (при первом развертывании) или composer update (при каждом последующем развертывании) на каждом сервере, с которым вы работаете. Стратегии развертывания выходят за рамки этой статьи – достаточно сказать, что вы должны быть в состоянии подключаться по SSH к своему серверу.
Как только ваш сайт будет развернут, у вас будет два способа поддержания в актуальном состоянии ваших плагинов и тем. Вы можете продолжать использовать панель администратора WordPress для обычного обновления плагинов и тем (вам не нужно волноваться о том, что ваша сборка сломается или что произойдет десинхронизация с composer.json), либо вы можете вручную подключиться (по SSH) к вашему серверу и выполнить composer update. Оба метода приведут к одному и тому же результату.
Другой вариант, которым вы можете воспользоваться и который я реализовал на своем собственном сайте – это создать плагин для автоматического выполнения composer update дважды в день на сервере. Посмотрите исходный код и используйте его для себя. Обратите внимание: чтобы заставить этот скрипт работать, вам нужно будет добавить следующее в wp-config.php:
define( 'COMPOSER_PATH', ‘/path/to/composer' );
Скрипт должен знать, где установлен Composer. Предупреждение: если вы используете этот метод, вы можете столкнуться с нарушением работы сайта при обновлении плагинов. Чтобы обойти данную проблему, вы можете более конкретно указывать версии плагинов или просто постоянно проверять сайт на предмет его корректной работы. Также этот плагин использует PHP Namespaces, т.е. на вашем сервере должен быть запущен PHP 5.3+.
Установка премиальных плагинов и тем
Если автор темы/плагина поддерживает свои решения, вы можете установить определенные премиальные темы и плагины через Composer. К примеру, мы разрешим пользователям устанавливать WP Migrate DB Pro через Composer. Чтобы сделать это, давайте добавим дополнительные репозитории к файлу composer.json для каждой устанавливаемой темы или плагина; также вам понадобится добавить некоторую extra информацию, чтобы Composer знал, куда устанавливать темы и плагины.
"require": {
"deliciousbrains/wp-migrate-db-pro": "*"
},
"repositories": [
{
"type": "package",
"package": {
"name": "deliciousbrains/wp-migrate-db-pro",
"type": "wordpress-plugin",
"version": "1.5",
"dist": {
"type": "zip",
"url": "https://deliciousbrains.com/dl/wp-migrate-db-pro-latest.zip?licence_key=<LICENSE_KEY>&site_url=composer-test.dev"
},
"require": {
"composer/installers": "v1.0.7"
}
}
}
],
"extra": {
"installer-paths": {
"wp-content/plugins/{$name}/": ["type:wordpress-plugin"],
"wp-content/themes/{$name}/": ["type:wordpress-theme"]
}
}
Произвольные темы и плагины
«Как быть, если у меня произвольная тема или плагин?» Прекрасно, в этой ситуации все может быть даже проще, чем вы думаете. Вы можете просто сохранить свою произвольную тему или плагин в вашем Git репозитории вместе с остальными файлами. Использование Composer для установки официальных тем и плагинов никак не повлияет на ваши произвольные темы и плагины, и они вполне могут уживаться вместе (даже если одни из них хранятся в Git, а другие – нет). Я помню, что ранее мы говорили о том, что не нужно хранить в Git что-либо, что находится в папке wp-content. Так вот: это – единственная ситуация, когда можно нарушить данное правило.
Это может потребоваться в том случае, когда вы настраиваете тему, установленную через Composer. Допустим, вы установили тему Evolve с помощью Composer, и тема теперь находится по адресу:
wp-content/themes/evolve
Вместо того чтобы модифицировать код темы (и потерять все изменения впоследствии при выполнении composer update), вы можете создать дочернюю тему и сохранить эту дочернюю тему в Git репозиторий. В итоге вы получите следующую структуру папок:
wp-content/themes/evolve # installed via composer wp-content/themes/evolve-child # stored in git
Как мы уже говорили в первой части, чтобы сохранить папку темы evolve-child в Git, вам нужно отредактировать .gitignore. В таком случае эта папка не будет проигнорирована, хотя все остальные папки и файлы из wp-content будут по-прежнему игнорироваться. Вы должны будете добавить следующие строки к .gitignore:
# Don’t ignore themes dir, but ignore everything inside !/wp-content/themes /wp-content/themes/* # Don’t ignore evolve-child theme !/wp-content/themes/evolve-child
Теперь вы можете выполнить composer update, не потеряв все свои изменения, поскольку весь модифицированный код хранится в Git.
На этом часть 2 закончена. В следующей, финальной статье данной серии мы посмотрим на то, как использовать подмодули Git (в качестве альтернативы Composer) для управления плагинами и темами вашего хранящегося в Git WordPress-сайта.
Источник: deliciousbrains.com