К счастью, если вы новичок в разработке мобильных устройств, есть много простых решений, которые вы можете ввести в действие. Одним из наиболее важных является ускоренный мобильный страниц (AMP). Мы говорили на эту тему ранее в блоге, но три года спустя, пришло время вернуться к теме и посмотреть, как технология развивалась.
В этой должности, мы будем смотреть на AMP и почему это имеет значение более подробно. Кроме того, мы поговорим о том, как реализовать его в WordPress. Начнем!
A (Re)Введение в ускоренные мобильные страницы
Начнем с основ, чтобы убедиться, что мы находимся на той же странице. AMP является инициативой под руководством Google по расширению мобильной сети. Есть ряд других сотрудников, участвующих, а также, таких, как WordPress, Twitter, LinkedIn, и несколько издателей новостей.
Основное внимание для AMP является повышение скорости мобильных страниц. В конце концов, это важный фактор ранжирования и является удобство использования для тех, кто просматривает веб-страницы на мобильных устройствах. Серфинг в Интернете через меньшие экраны стала нормой в последнее время, с настольных компьютеров в настоящее время рассматривается как «старая шляпа».
Как вы можете себе представить, любая скорость и эффективность выгоды, которые могут быть имели стоит проводить. Для содействия улучшению в этих областях, AMP удаляет несущественные элементы из веб-страниц и включает в себя несколько «специалист» HTML тегов. Результатом является довольно голая версия веб-сайта, но один без каких-либо проблем по поводу скорости или пропускной способности.
Последнее преимущество связано со средой доставки. Поскольку страницы AMP настолько малы (с точки зрения размера файла), Google хранит их на своих собственных серверах. Каждая пострадавшая веб-страница превращается в версию с поддержкой AMP (к которой можно получить доступ путем лавирования /усилителя на конце URL-) и хранится до необходимости. Таким образом, преимущества быстрой загрузки веб-сайта на мобильных устройствах достижимы для почти всех.
Почему AMP все еще имеет значение в 2019 году
AMP был огромный и значительный сдвиг с момента его создания, хотя теперь говорили о реже, поскольку так много поселились в использовании технологии по умолчанию. Тем не менее, это не означает, что он может (или должен) быть упущены из виду.
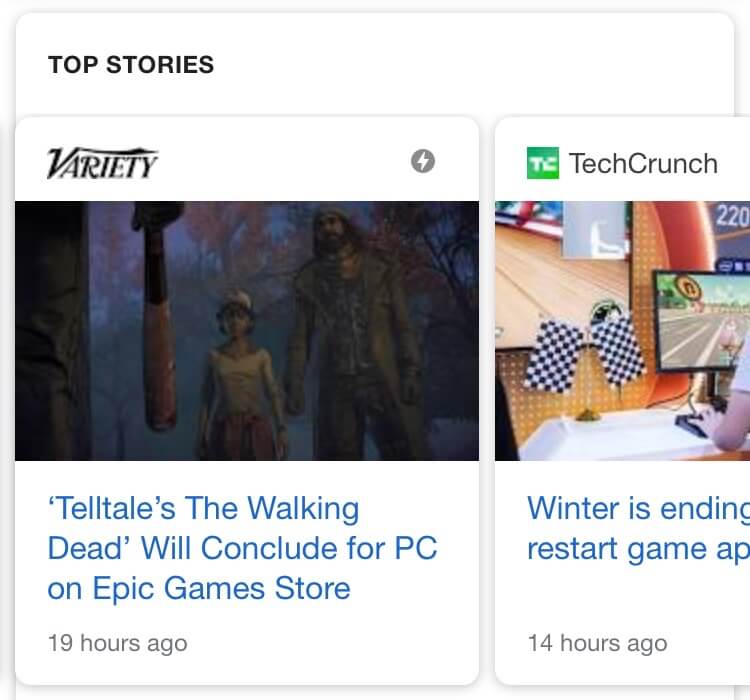
Google по-прежнему использует AMP в определении определенных результатов поиска. Например, страницы AMP имеют возможность быть показаны в выделенных карусели в верхней части соответствующих страниц поиска:
Это само по себе делает AMP стоит посмотреть. Как мы упоминали ранее, однако, номер один аргумент для использования этой технологии является производительность. AMP равняется скорости, что является важным фактором в получении высокого рейтинга поиска. Более того, учитывая, что Google сам стоит за этой конкретной инициативы, любой подкованных разработчик захочет установить его на сайтах своих клиентов.
Как текущий AMP сравнивается с оригинальной версией
На данный момент, стоит отметить, что технология AMP остается относительно неизменным с течением времени. Вместо этого, это периферийные соображения, которые развивались в течение последних трех лет или около того. Основное различие между первоначальным выпуском AMP и сегодняшней версией заключается в внедрении мобильной индексации.
Эта технология поступила в марте 2018 года, и до сих пор около половины сайтов с поддержкой AMP в настоящее время проиндексированы. Тем не менее, это все еще только около 300 миллионов сайтов, из потенциальных три миллиарда мобильных сайтов (около четверти в Интернете).
В индексирующем мобильном первом диапазоне роботы поисковой системы сканируют мобильную версию сайта, а не настольную версию. Последний вариант (конечно) был стандартом до сих пор, но это постепенно меняется. Тем не менее, только те мобильные сайты, которые реализуют лучшие практики AMP включены, что дает каждому стимул сосредоточиться на мобильных первых развития и потенциально стать пионером AMP-индексации.
Как вы можете реализовать современный AMP на сайте WordPress
Хорошей новостью является то, что это невероятно просто встать и работает с AMP на сайте WordPress. Первое, что вы хотите, чтобы проверить это официальный плагин AMP в WordPress каталога:
Стоит отметить, что рейтинги для этого конкретного плагина не так высока, как они могли бы быть. Тем не менее, большинство однозвездочных обзоров были оставлены более года назад, и плагин в настоящее время в своей первой реальной версии (а не предыдущей бета-версии). Он также поддерживает четыре темы по умолчанию из коробки, и он хорошо интегрируется с WordPress ‘новый редактор блока.
В качестве альтернативы, вы также можете взглянуть на AMP для WP, особенно сейчас, когда критический патч безопасности недавно был освобожден:
Официальный плагин не предлагает много на пути настройки, но AMP для WP отличается. Он предоставляет множество инструментов для создания сайта с поддержкой AMP, сохраняя при этом брендинг вашего клиента. В любом случае, возможность просто использовать один плагин представляет собой самое большое улучшение того, как разработчики могут реализовать AMP на веб-сайте WordPress.
Заключение
Есть только три вещи, которые уверены в жизни: смерть, налоги, и владельцы веб-сайтов, которые хотят быстрее скорости. Мы не можем помочь вам с первыми двумя, но ускоренные мобильные страницы (AMP) инициатива является отличным способом решения третьего. Хотя технология все еще не совершенна, она предлагает достаточные преимущества что почти каждое бежит вебсайт будет хотеть поскакать на борту.
Для тех, кто разрабатывает для WordPress сайтов, есть официальный плагин можно использовать для легко реализовать AMP. Более того, Есть альтернативы, которые вы можете попробовать, как хорошо. ПЛАгин AMP для WP предоставляет множество вариантов настройки по умолчанию и является решением для более чем 100 000 пользователей. Любой инструмент может быть бесценным ресурсом для разработчиков WordPress, желающих построить лучше оптимизированные сайты.
Вы являетесь усыновителем AMP, и что вы думаете о технологии? Препятствуйте нам знать в разделе комментариев ниже!
Рекомендуемые изображения: Republica.
Источник: torquemag.io