Установка WordPress на локальный компьютер с помощью DesktopServer
В данном учебном руководстве вы изучите, как установить WordPress на локальный компьютер всего за 10 минут, используя превосходный инструмент под названием DesktopServer.
Тестовая среда – необходимость для разработчика, дизайнера или владельца сайта WordPress, который желает протестировать темы, плагины или код.
DesktopServer – это отдельный инструмент от ServerPress, который доступен как в платной, так и в бесплатной версии. В данной статье мы протестируем бесплатную версию инструмента.
В бесплатной версии вы можете создавать три виртуальных хост-сервера, в то время как в платной версии количество таких серверов не ограничено. Однако трех виртуальных серверов вполне достаточно. Если вам нужно больше, тогда вы можете уже приобрести себе платную версию.
DesktopServer позволяет быстро создавать локальные разрабатываемые сайты. Вам не нужно иметь подключение к интернету, чтобы работать над своими проектами. За пару минут вы можете быстро создать свой первый виртуальный сервер, чтобы протестировать новые темы, плагины WordPress, мультисайты или BuddyPress.
Инструмент доступен для Macintosh OS X 10.6.X-10.10 и Windows XP/Vista/7/8.1.
В бесплатной версии DesktopServer включает в себя следующее:
- Apache сервер
- MySQL сервер
- phpMyAdmin
- PHP 5.4
- Xdebug
- Кроссплатформенность (Macintosh & Windows)
- Подключение WordPress
- Поддержка Domain Mapping
- Автоматическое создание виртуальных хостов
- Автоматическая установка WordPress
- Копирование WordPress-сайтов
DesktopServer – один из самых простых способов создания локальной установки WordPress, если сравнивать с:
- WAMP
- MAMP
- XAMPP
Всего за пару минут вы сможете создать работоспособную сборку WordPress.
Как установить DesktopServer
Сначала нам понадобится скачать установочный файл из раздела загрузок DesktopServer. Я использую Windows 7, поэтому мне понадобится версия Windows XP / Vista / 7 / 8.1. Извлекаем zip-файл и запускаем установку DSL v365.exe.
Щелкаем Continue
Щелкаем Accept
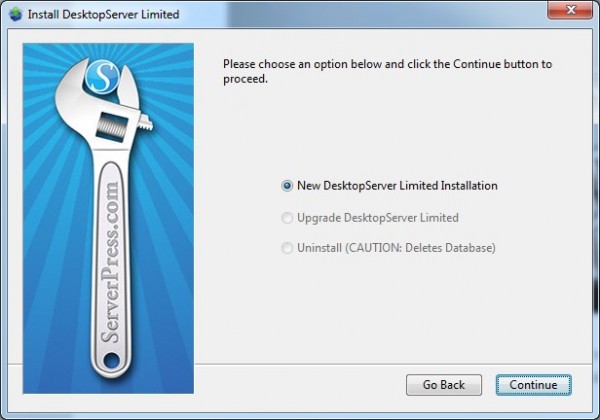
Щелкаем Continue
Первая часть сделана. Щелкаем OK и переходим по адресу, который мы видим на изображении, и запускаем DesktopServer.exe.
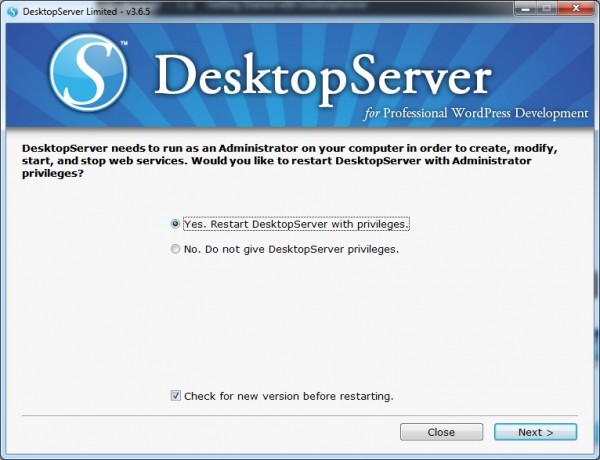
Часть вторая. DesktopServer должен быть запущен от имени администратора. Это нужно, чтобы создать ваши виртуальные серверы. В таком случае браузер сможет найти несуществующий .dev домен для разработки. Щелкаем Next.
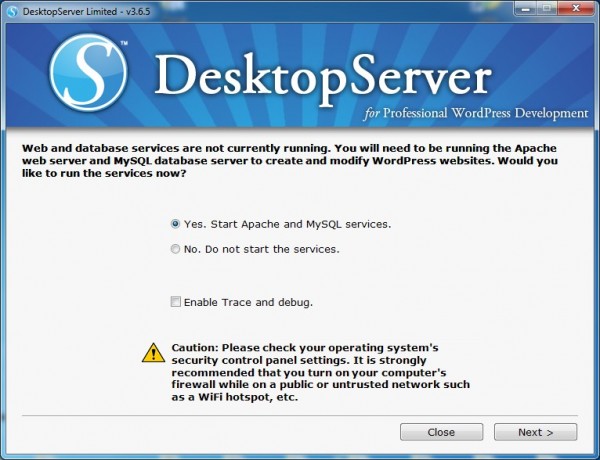
Здесь тоже щелкаем Next.
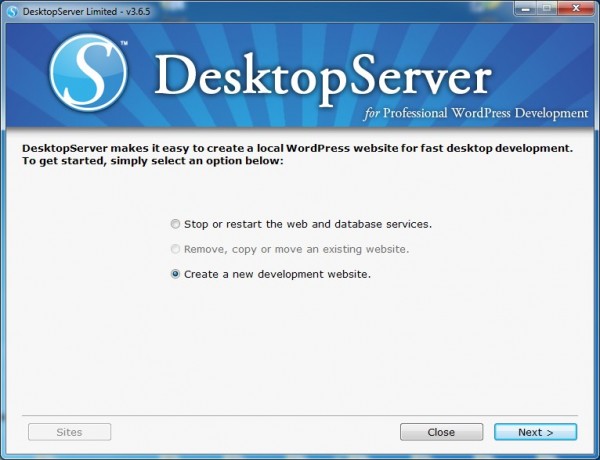
Создаем свой первый веб-сайт WordPress. Просто щелкаем Next.
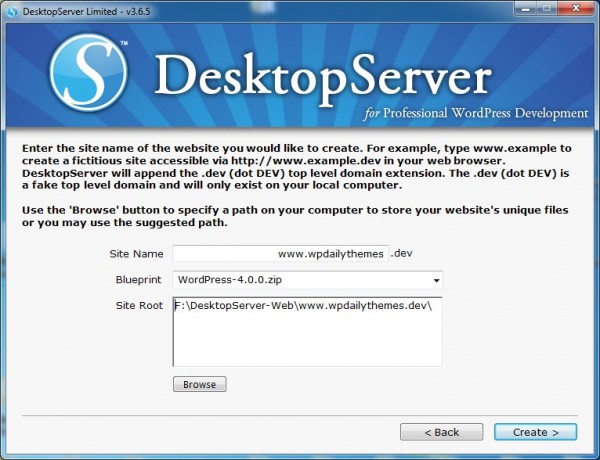
Задаем доменное имя, которое вы хотите использовать. В моем случае это будет WP Daily Themes Dev. DesktopServer автоматически добавит .dev к выбранному вами доменному имени. По умолчанию так же будет называться и папка, содержащая все ваши файлы WordPress. Вы можете определить другое название и расположение, если хотите. Щелкаем Create.
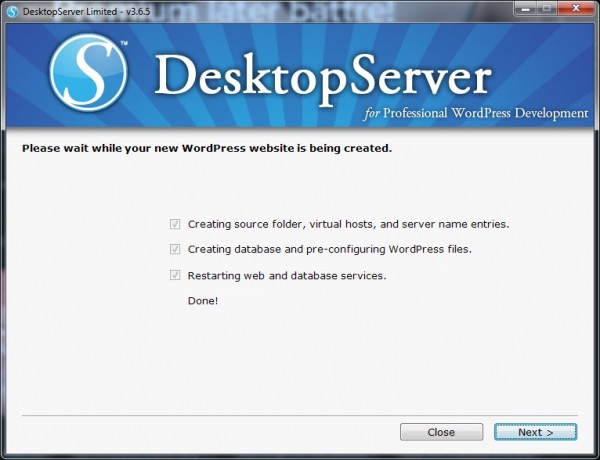
DesktopServer теперь скопирует все файлы WordPress, создаст базу данных, настроит WordPress, а также создаст фиктивные записи hostname, чтобы вы могли получить доступ к сайту по URL-адресу. Нажмите Next.
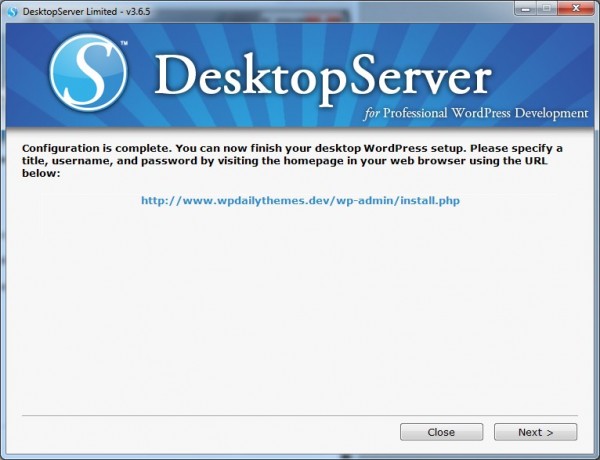
DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next.
Часть третья.
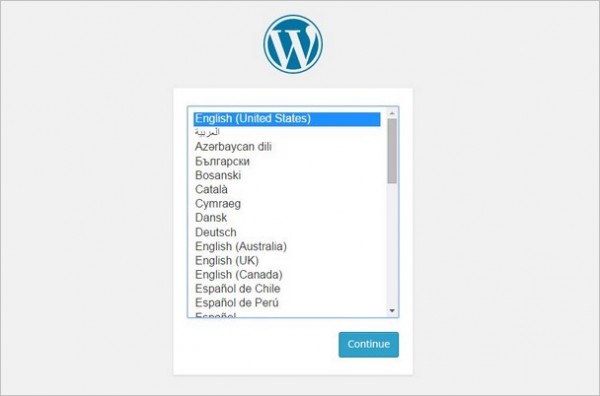
Выбираем язык. Жмем Continue.
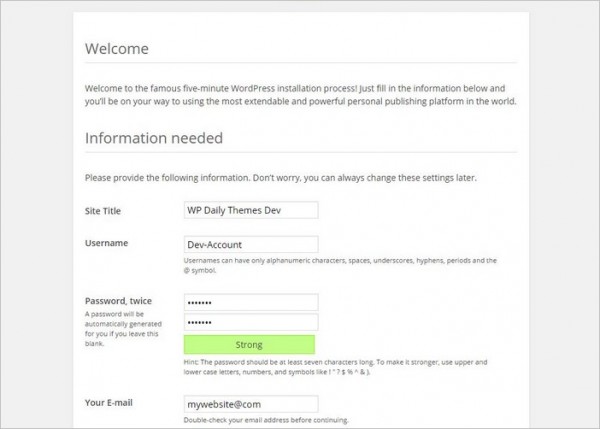
Самое время настроить WordPress. Введите свой логин и пароль. Введите информацию и нажмите Install WordPress.
Готово.
Заходим на свой DesktopServer WordPress сайт.
DesktopServer готов к работе
Ваша тестовая среда готова. Вы можете тестировать и разрабатывать в ней темы, плагины, CSS и т.д.
Источник: www.wpdailythemes.com