Перед написанием Art Direction для Интернетая начал изучать Алексея Бродовича, когда увлекся редакционным дизайном и журнальным дизайном. Меня тянуло к его точности, в частности, тому, как Бродович сводил фотографии и текст.
Затем, я стал заинтригован его процесс проектирования, как он набросал макеты, организовал их в спреды, и создал ритм, который текла через его журналы. Позже я оценил его мятежный отказ от всего, что он считал посредственным. Я до сих пор люблю советы, которые он дал своим студентам, чтобы выйти за рамки своей среды для вдохновения от других форм искусства, архитектуры и дизайна.
Мне нравится думать, что я разделяю немного бунтарства Бродовича, потому что я хочу развивать Интернет в творческой среде, а не просто как платформа для продуктов. Инновационный подход к дизайну веб-сайта имеет значение, поскольку он создает более привлекательный опыт и привлекательный визуальный дизайн. Эти вещи могут помочь нашим цифровым продуктам и веб-сайтам обратиться к аудитории и лучше общаться. В практическом плане, лучшее общение учит, как использовать продукт. Это также помогает им понять, почему они должны выбрать этот продукт. Этот подход помогает редакционной, маркетинговой и новостной общаться, и имеет решающее значение для развития сродства между брендом и его аудиторией.
В настоящее время на творчестве Алексея Бродовича мало книг, самым окончательным из которых является«Алексей Бродович»2011 года.
Эта монография содержит коллекции из всей жизни Бродовича, наиболее интересными для меня являются его проекты для журнала Harper’s Bazaar, некоторые из которых я буду изучать в этом номере. Эта книга сделает сказочные дополнение к вашей коллекции дизайна.
- Вдохновленные решения дизайн: Avaunt Magazine
- Вдохновленные решения дизайн: Нажатие вопросов
- Вдохновленные решения дизайн: Эрнест журнал
- Вдохновленные дизайнерские решения: Алексей Бродович
В стиле Алексея Бродовича

Алексей Бродович родился в России в 1898 году. В молодости Бродович снова воевал в Белой армии большевиков во время Гражданской войны в России, что не было началом в жизни, которого я ожидал для того, кто стал одним из самых влиятельных арт-директоров ХХ века.
Вынужденный в изгнании, Бродович переехал в Париж, где , работая художником сцены — он встретился с художниками, включая Марка Шагала и был подвержен движениям, включая Баухауз, конструктивизм, дадаизм и футуризм.

Конструктивизм
В то время как автономное искусство было движимо подсознанием, а такие художники, как Василий Кандинский и Джоан Миро, подавляли сознательный контроль над процессом живописи, конструктивистское движение стремилось сознательно и сознательно построить искусство.
Это означало намеренное размещение линий и форм с использованием геометрии. Результаты часто были поразительными, что привело к использованию конструктивизма в политическом искусстве и пропаганде. Конструктивизм влияние художников и дизайнеров на протяжении всего двадцатого века, в том числе Невилл Броуди, кто работает на лицо журнала я расскажу позже в этой серии.
Александр Родченко
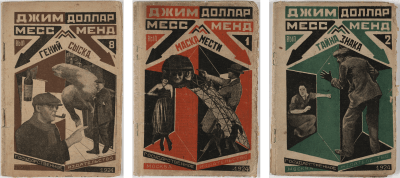
Семь лет его старший, Александр Родченко оказал значительное влияние на Бродовича и поколения художников, графических дизайнеров и фотографов. Родченко был одним из основателей конструктивистского движения.

Для того, чтобы воспитать человека к новой тоске, повседневные знакомые предметы должны быть показаны ему с совершенно неожиданными перспективами и в неожиданных ситуациях.
— Александр Родченко
Фотомонтаж — техника резки и перестановки нескольких изображений в новую работу — был популярен в конструктивизме. Такой подход к композиции вдохновлял Бродовича на протяжении всей его жизни, где он прославился тем, как он сознательно и точно сводил фотографию и типографику.
Когда Бродович начал работать неполный рабочий день проектирование макеты для Cahiers d’Art — журнал современного искусства — и влиятельных дизайн журнала искусств и Мятье Graphiques, он уточнил свои методы, создавая яркие журнал и плакат ы дизайн. После победы над Пабло Пикассо на втором месте в конкурсе плакатов, Бродович создал свою собственную студию дизайна и еще в тридцатые годы стал одним из самых уважаемых коммерческих художников в Париже.
Разочаровавшись в искусстве сцены в Париже, в 1930 году Бродович переехал в Соединенные Штаты, где он преподавал рекламный дизайн в том, что сегодня Филадельфия университета искусств. Его целью было развитие американской рекламы до уровня дизайна в Европе. Он выставлял своих учеников французским и немецким журналам и учил их пересматривать свои методы. В духе школы БаухаузаБродович вывел своих учеников за пределы класса, чтобы найти вдохновение в другом месте, призывая их найти свой собственный творческий стиль.
Бродович был «нетерпим к посредственности» и часто просил своих учеников «удивить меня». Курсы Бродовича были посвящены дизайну и фотографии в равной мере, а также влиянию на поколение арт-директоров и графических дизайнеров, он обучал фотографов, включая Диану Арбус и Ричарда Аведона. Он работал с ними позже в журнале Harper’s Bazaar.
Бродович попросил клуб арт-директоров Нью-йорка разработать их 1934 Ежегодная выставка арт-директоров. Там Кармель Сноу, который в то время был главным редактором американского издания журнала Harper’s Bazaar, впервые увидел работу Бродовича. Она сказала:
Я увидел свежие, новые концепции макет атемы техники, которая поразила меня, как откровение: страницы, которые «кровь» красиво обрезанные фотографии, типографии и дизайна, которые были смелыми и арест.
— Кармель Сноу (Мир Кармель Сноу. Макгроу-Хилл, 1962)
Удивите меня
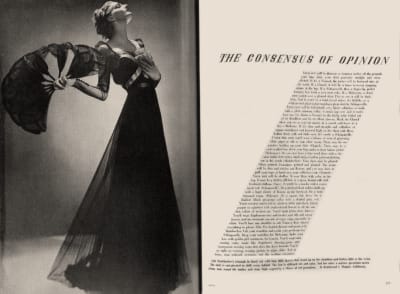
Harper’s Bazaar стал самым известным проектом Бродовича. Будучи преисполнен решимости сохранить свои проекты свежими, он часто поручил работу от европейских художников, включая Jean Cocteau, Марк Шагал, и Ман Рэй. Чтобы держать Harper’s Bazaar читатели удивлены, Бродович объяснил:
Сюрприз качества может быть достигнуто по-разному. Это может быть произведено определенные стимулирующие геометрические отношения между элементами на картинке, или через человеческий интерес ситуации сфотографировали, или, обращая наше внимание на некоторые обычные, но увлекательная вещь, которую мы никогда не замечали раньше, или это может быть достигнуто, глядя на повседневную вещь по-новому интересным способом.
— Алексей Бродович

Это художественное направление Бродовича для Harper’s Bazaar, которое оказывает влияние на дизайнеров с 1940-х годов. Его проекты были элегантны, что-то Кармель Сноу однажды описал как «хороший вкус, а также тире смелых». Его знание фотографии придало его работе классическое ощущение. Бродович часто обрезал фотографии неожиданным образом, и он помещал их вне центра, иногда истекая кровью, и снаружи страницы, чтобы создать композиции, полные энергии и движения.

На протяжении всей своей карьеры на Harper’s Bazaar и за его пределами Бродович часто использовал контент на фотографиях или иллюстрациях, чтобы сообщить о своем размещении и форме текста. Его цвет выбор часто были смелыми, и он использовал большие блоки цвета для акцента.
Я нахожу процесс проектирования Бродовича таким же увлекательным, как и его законченная работа, потому что я узнаю больше о том, как кто-то думает, глядя на их незавершенную работу. Бродович начал с проектирования своих макетов в виде эскизов на бумаге. Затем он организовал свои спреды на полу своей студии, чтобы создать хорошо развивающийся журнал.
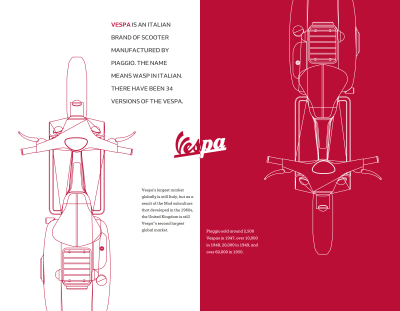
Рассеяние изображений
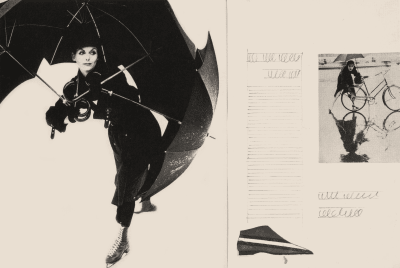
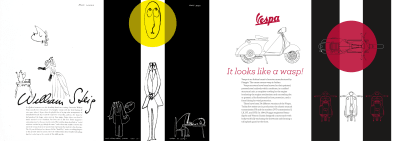
В начале своей карьеры Бродович был вдохновлен Мехемедом Фехми Ага — влиятельным арт-директором, который разработал первое двухстраничное распространение – и часто разбрасывал фотографии по его страницам, как игральные карты.

Поначалу они могли показаться случайным расположением картин, но они были намеренно размещены и наполнили движения Бродовича. Мы можем использовать ту же технику сегодня, даже при проектировании гибких макетов.
Для моего первого Brodovitch-вдохновил дизайн, я рассеивать четыре разного размера изображения по всему viewport. Я могу организовать эти фотографии либо горизонтально, вертикально или даже по диагонали в зависимости от размеров экрана.
Чтобы помочь мне разработать согласованный опыт на экране размеров, я формирую раскадровку из короткой серии эскизов.

Для разработки этого дизайна я использую комбинацию CSS Grid, Flexbox и преобразований. Моя разметка минимальна и значима, используя только три элемента для макета; заголовок верхнего уровня, основной элемент для моего бегового текста и элемент фигуры, содержащий мои четыре изображения:
<h1 aria-label="Vespa"><svg>…</svg></h1>
<main>
<h2>It looks like a wasp!</h2>
<div>…</div>
</main>
<figure>…</figure>Для небольших экранов, мне нужно только основы стилей для цвета и типографии, как нормальный поток, обрабатывает мою одну компоновку колонки. В обычном потоке элементы отображаются один за другим, в зависимости от режима написания документа. Если вы новичок в этих понятиях, Рейчел Эндрю написал отличный грунт.
Для разработки небольшого дизайна экрана, согласующегося с большими размерами экрана, я поворачиваю изображения поочередно в элементе горизонтальной прокрутки фигуры. Как браузер по умолчанию устанавливает flex контейнер для не-обернуть и организует его flex элементов вдоль горизонтальной оси, мне нужно только применить дисплей: flex; к моей фигуре элемент:
figure {
display: flex; }Обеспечивая мою фигуру никогда не превышает ширину моего viewport и установка горизонтального переполнения для прокрутки, я разрабатываю простой панели прокрутки, которая может содержать столько изображений, сколько мне нужно:
figure {
max-width: 100vw;
overflow-x: scroll; }Элемент фигуры содержит четыре изображения SVG. Для поддержания их соотношения аспектов при использовании Flexbox, я привязав каждый из них в свое собственное разделение:
<figure>
<div><img src="img-1.svg" alt=""></div>
<div><img src="img-2.svg" alt=""></div>
<div><img src="img-3.svg" alt=""></div>
<div><img src="img-4.svg" alt=""></div>
</figure>Чтобы заполнить все горизонтальное пространство изображениями, я использую свойство flex-grow. flex-grow контролирует соотношение, с помощью которого элементы расширяются, чтобы занять доступное пространство в контейнере, flex-shrink делает противоположное. Это свойство определяет соотношение, которое элементы уменьшают в размерах, когда контейнер уже, чем их комбинированная ширина. Я хочу, чтобы мои гибкие элементы росли, чтобы заполнить любое доступное пространство, но не сокращаться:
figure div {
flex-grow: 1;
flex-shrink: 0; }Как сгибание, так и сгибание позволяют полностью жидкости для ширины элементов, без каких-либо ограничений в отношении того, насколько широкими или узкими они могут быть. Бывают случаи, когда элемент flex должен начинаться с определенного размера, прежде чем он растет или сжимается. В Flexbox, flex-basis обеспечивает начальную ширину для элемента, прежде чем он сгибается:
figure div {
flex-basis: 40%;
/* flex: 1 0 40%; */ }Чтобы побрить несколько байтов из моего стиля листа, я могу объединить эти три свойства в один с помощью гибкого сокращения.
Выбор между Flexbox и сеткой
Люди часто спрашивают меня, когда использовать Flexbox или grid. Конечно, мой ответ зависит от стиля элемента, который они реализуют. Для моего набора из четырех изображений фигуры, я могу использовать Flexbox или Grid для разработки 2×2 расположение, где каждое изображение появляется одного размера. Но, когда я добавляю или удаляю изображение, результат с помощью Flexbox не то, что я ищу, как окончательное изображение расширяется, чтобы заполнить всю ширину моей фигуры. Изменяя Flexbox на Grid, каждый элемент выравнивается с сеткой, которая поддерживает их размер.

Обычно в печати можно увидеть элементы дизайна, которые перекрываются, чтобы создать иллюзию глубины. В Интернете, достижение этого эффекта было сложно, так что элементы дизайна в основном остаются отдельными. Сетка позволяет проекты, которые в прошлом были либо трудно или даже невозможно реализовать.
Когда экран достаточно большой, чтобы сделать мои основные и фигурные элементы бок о бок, я применяю дисплей: сетка; к элементу тела с шириной столбца, которые соответствуют 6’4 соединения сетки, я показал вам в вопросе 2. Я также установил разрыв между столбцовиками и строками:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr;
grid-column-gap: 2vw;
grid-row-gap: 4vh; }
}Затем я помещаю заголовки, основные и фигурные элементы на эту сетку, используя номера линий:
h1 {
grid-column: 7;
grid-row: 1; }
main {
grid-column: 6 / -1;
grid-row: 2; }
figure {
grid-column: 1 / 6;
grid-row: 1 / 3; }Наконец, когда экран достаточно большой, и я могу получить наибольшее влияние от моих разбросанных фотографий, я перепозиционировать заголовок, основные, и фигура элементов в новые позиции на моей сетке:
@media screen and (min-width : 64em) {
h1 {
grid-column: 8;
grid-row: 1; }
main {
grid-column: 2 / 6;
grid-row: 1; }
figure {
grid-column: 1 / -1;
grid-row: 2; }
}Затем я применяю свойства сетки к элементу фигуры, чтобы создать четыре столбца, каждая из которых больше, чем последняя:
figure {
grid-template-columns: 1fr 2fr 3fr 4fr;
grid-gap: 0;
align-items: end; }Я выравниваю мои предметы до конца их сетки контейнера, а затем подтолкнуть и повернуть мои изображения, чтобы дать им рассеянный вид, который Бродович вдохновил:
figure div:nth-of-type(1) {
transform: translate(20px, -20px) rotate(-20deg); }
figure div:nth-of-type(2) {
transform: rotate(-5deg); }
figure div:nth-of-type(3) {
transform: rotate(10deg); }
figure div:nth-of-type(4) {
transform: translate(-60px, -80px) rotate(-20deg); }Люди сказали мне, что проекты, как это подходят для редакционного дизайна, но не для продуктов или веб-сайтов, которые способствуют или продают их. Это совсем не так. Принципы графического дизайна имеют такой же значение для цифровой среды, как и для печати. Разнообразные и интересные проекты выделяются в зависимости от среды вы выбираете, чтобы доставить их.

Алексей Бродович инстинктивно умел сочетать фотографии с письменным содержанием, часто превращая текст в формы, которые контрастируют или отражают формы в его фотографии. В течение следующих нескольких страниц, я покажу вам, как адаптировать его вдохновили методы дизайна в Интернете.
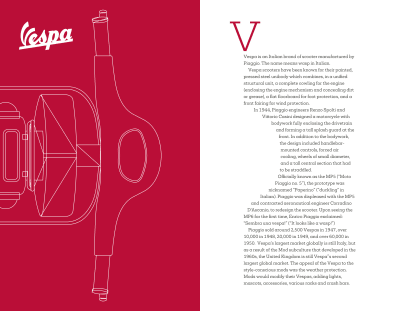
Урок 2: Зеркальные картинки и текст
Эксей Бродович сделал двухстраничный разложев свою игровую площадку, используя его большое полотно, чтобы тщательно строить свои композиции. Облицовочные страницы позволяли Бродовичу противопоставлять или соединять обе стороны спреда.

Мне нужно три структурных элемента для реализации этого следующего Бродовича вдохновил дизайн; заголовок, основной, и в сторону:
<h1 aria-label="Vespa"><img></h1>
<main>…</main>
<aside>…</aside>
Нормальный поток снова обрабатывает мой макет одной колонки для небольших экранов, и мне нужно только основы стилей для цвета и типографии. К ним относятся фоновые и передние цвета для перевернутый в сторону:
aside {
background-color: #ba0e37;
color: #fff; }Экраны среднего размера имеют одни и те же стили фундамента. Я также повторно использовать те же 6’4 соединения сетки от моего предыдущего дизайна. Для реализации асимметричного макета элементов внутри моих основных и отсылковых элементов, я использую Grid с четырьмя колоннами и набором рядов со смесью пикселей и рем единиц:
@media screen and (min-width : 48em) {
main,
aside {
display: grid;
grid-template-columns: 2fr 1fr 1fr 2fr;
grid-template-rows: 10rem 200px 10rem auto; }
}Я добавляю еще один блок, блок высоты viewport, к тем элементам для того чтобы обеспечить что они всегда заполняют полную высоту экрана:
main,
aside {
min-height: 100vh; }Мои основные и отображаемые элементы содержат элемент фигуры и изображение и подпись SVG. Чтобы разместить эти элементы ребенка в моей сетке, я применяю дисплей:содержание; к моей фигуре, и эффективно удалить его из DOM для укладки целей, так что его потомки занять свое место:
main figure {
display: contents; }Затем я размещаю изображения и подписи в столбцы и строки с помощью строк:
main img {
grid-column: 1 / 4;
grid-row: 1 / 5; }
main figcaption {
grid-column: 4 / -1;
grid-row: 3; }
aside img {
grid-column: 2 / -1;
grid-row: 1 / 5; }
aside figcaption {
grid-column: 1;
grid-row: 3;
align-self: center; }Далее я применяю стили для больших экранов, сначала создавая сетку с двумя симметричными столбцов, а затем размещая мои основные и отображающие элементы на эту сетку с помощью именных линий:
@media screen and (min-width : 64em) {
body {
display: grid;
grid-template-columns: [main] 1fr [aside] 1fr; }
main {
grid-column: main; }
aside {
grid-column: aside; }
}Все, что остается для меня, чтобы положение заголовок, содержащий двухцветный логотип Vespa. Как мне нужна только эта версия логотипа на больших экранах, я использую элемент изображения, чтобы поменять стандартную версию для моего двухтоновой вариации:
<h1>
<picture>
<source srcset="logo-2-tone.svg" media="(min-width: 64em)">
<img src="logo.svg" alt="ihatetimvandamme">
</picture>
</h1>Хотя Flexbox и Grid в основном взял на себя в качестве моего основного инструмента макета, Есть еще хорошее использование для позиционирования CSS. Как я хочу, чтобы мой логотип в центре моего макета, я расположил его на полпути через viewport, а затем использовать преобразование для перемещения его влево, так что его центр соответствует фону позади него:
h1 {
position: absolute;
top: 14rem;
left: 50vw;
z-index: 2;
transform: translateX(-95px); }Резьба текста в формы
Формы добавляют движение к дизайну, который привлекает людей. Они помогают соединить аудиторию с вашей историей и установить более тесные связи между визуальным и письменным контентом.
Я видел очень мало примеров использования CSS формы, которые выходят за рамки основных форм, в том числе круг (), эллипс (), всет (). Даже случаи полигона () мало и далеко между ними. Учитывая творческие возможности CSS формы предлагают, это разочаровывает. Но, я уверен, что с небольшим вдохновением и воображением, мы можем сделать более отличительные и привлекательные проекты.

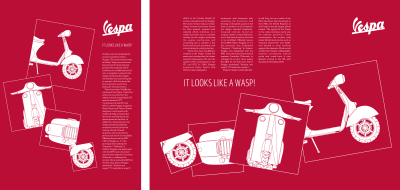
Вдохновленный Алексеем Бродовичем, в моем следующем дизайне, форма бегущего текста отражает фигуры в заголовке изображения напротив. Он часто нуждается в удивительно мало разметки для разработки динамических и оригинальных макетов.

Для реализации этой конструкции мне нужно всего два структурных элемента; заголовок, который также содержит элемент изображения, и основной элемент для моего бегущего текста:
<header>
<picture>…</picture>
</header>
<main>…</main>Я сделал простой небольшой дизайн экрана, так что мне нужно только цвет и типографии фундамент стилей. С помощью элемента изображения в моем заголовке, браузеры поменять портрет ориентации изображения — которые лучше всего подходит небольшие экраны — с изменением ландшафта, когда я представляю макет стилей.
Для больших экранов я применяю асимметричную двухколонку сетки к телу и помещаю заголовок и основные элементы с использованием именных линий. Я также гарантирую, что сетка распространяется на высоту полного обзора, независимо от количества содержимого:
@media screen and (min-width : 64em) {
body {
display: grid;
grid-template-columns: [header] 1fr [main] 1fr;
max-width: 100vw; }
header {
grid-column: header; }
main {
grid-column: main; }
}Мне не нужно делать полигон путь, чтобы поток мой текст вокруг. Вместо этого я использую изображение маски, которое я добавляю на страницу с помощью сгенерированного содержимого, применяемого к псевдоэлементу:
main:before {
content: "";
display: block;
float: left;
width: 170px;
height: 800px;
shape-outside: url('mask.svg'); }Примечание: Следите за CORS (кросс-происхождение обмена ресурсами) при использовании изображений для разработки формы. Вы должны размещать изображения на том же домене, что и ваш продукт или веб-сайт. Если вы используете CDN, убедитесь, что он посылает правильные заголовки для включения форм. Также стоит отметить, что единственный способ проверить формы локально — это использовать веб-сервер. Протокол file:// просто не будет работать.
Если вам нужно содержимое, чтобы течь вокруг формы, используйте вне формы свойства. Вы должны плавать элемент влево или вправо для формы-вне, чтобы иметь какой-либо эффект.

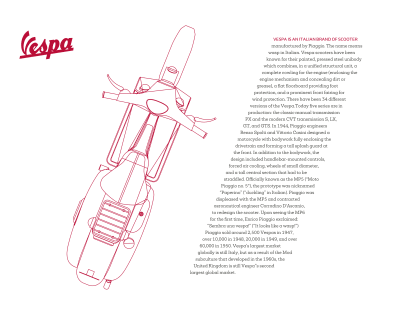
Вы также можете использовать формы для лепки структурных форм из твердых блоков бегущего текста, в стиле Алексея Бродовича.
Разметка, необходимая для реализации этой конструкции, аналогична моему предыдущему примеру: заголовок, который снова содержит элемент изображения, и основной элемент для запуска текста:
<header>
<picture>…</picture>
</header>
<main>…</main>
Внутри моего основного элемента два Изображения SVG, которые я использую, чтобы вырезать мой беговой текст в его форму. Чтобы предотвратить эти презентационные изображения, объявленные читателями экрана, я даю им как арий-скрытый атрибут и значение истинного:
<img src="shape-1.svg" alt="" aria-hidden="true">
<img src="shape-2.svg" alt="" aria-hidden="true">
<p>…</p>Используя то, что должно быть к настоящему времени знакомые 6’4 соединения сетки, я применяю сетки для тела элемент и место заголовок и основные элементы, используя номера линий:
@media screen and (min-width : 64em) {
body {
display: grid;
grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }
header {
grid-column: 1 / 5; }
main {
grid-column: 5 / 9; }
}Далее я поворачиваю изображение заголовка по часовой стрелке на двадцать градусов и помещаю его трансформт-происхождение в центр горизонтально и вертикально, чтобы убедиться, что он остается в середине моего заголовка:
header picture {
transform: rotate(20deg);
transform-origin: 50% 50%; }Наконец, я плаваю первое изображение влево, и второе изображение вправо, так что мой бегущий текст течет между ними и отражает форму вращаемого изображения напротив. Мне не нужен атрибут класса на этих изображениях. Вместо этого я использую селектор атрибутов, который нацелен на источник изображения:
[src*="shape-1"],
[src*="shape-2"] {
width: 200px;
height: 100vh; }
[src*="shape-1"] {
float: left;
shape-outside: url('mask-1.svg'); }
[src*="shape-2"] {
float: right;
shape-outside: url('mask-2.svg'); }Такие инструменты, как CSS формы теперь дают нам бесчисленные возможности, чтобы захватить внимание читателей и держать их заниматься. Надеюсь, ты так же взволнована ими, как и я.
Разработка изображений и текста
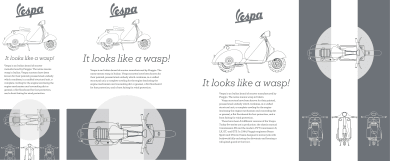
Когда Бродович разочаровался в коммерческих ограничениях работы над Harper’s Bazaar, в 1949 году он начал сотрудничать над Portfolio, недолговечным, но значимым графическим дизайном журнала. Запуск всего трех вопросов, Портфолио позволило Бродович сосредоточиться не только на журнале, но «графический опыт».

В выпуске 2 Portfolio Бродович спроектировал распространение на работу художника-абстрактно-экспрессиониста Джексона Поллока. В его дизайне, формы текут между колоннами, которые расширяют всю высоту страницы. Я хочу достичь того же стиля в моем следующем Brodovitch вдохновил дизайн, но в то время как распространение Бродович не включает в себя копию, моя имеет две колонки бегущего текста. Я также хочу, чтобы изображение, стоящее за текстом, росо и уменьшалось по мере изменения размера порта представления.
Моя разметка для реализации этой конструкции содержит только минимум основных и в сторону элементов:
<main>…</main>
<aside>…</aside>В сторону также содержит разделение, которое я использую для размещения бегущего текста на моей сетке, и элемент фигуры, содержащий изображения, необходимые для выполнения дизайна:
<aside>
<div>…</div>
<figure>
<img src="clip-left.svg" alt="">
<img src="clip-center.svg" alt="">
<img src="clip-right.svg" alt="">
</figure>
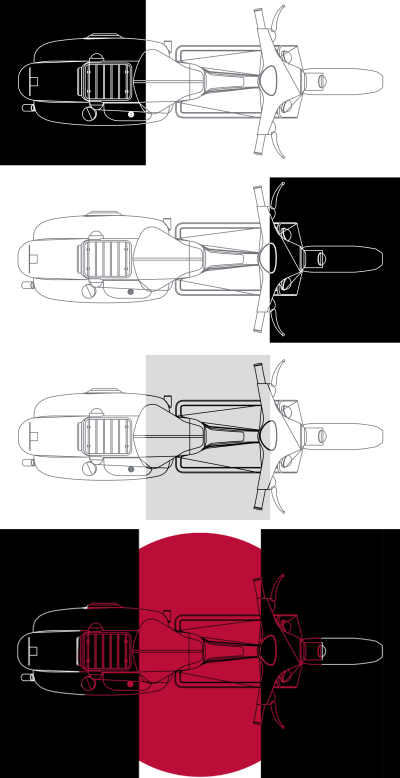
</aside>Эта функция дизайна должна быть видна при любом размере экрана, поэтому перед реализацией стилей макета я настроил три отдельных изображения фигуры. На красном фоне изображения слева и справа белые, а центральное изображение имеет красные очертания на белом фоне. Моя первая задача состоит в том, чтобы установить элемент фигуры в качестве контекста позиционирования для своих потомков и расположить их абсолютно в левом верхнем отнесе моей фигуры:
figure {
position: relative; }
figure img {
position: absolute;
top: 0;
left: 0; }Далее я использую свойство клип-путь, чтобы обрезать каждое из изображений так, чтобы только одна треть из них была видна:
figure img:nth-of-type(1) {
z-index: 2;
clip-path: polygon(0% 0%, 0% 100%, 33.33% 100%, 33.33% 0%); }
figure img:nth-of-type(2) {
z-index: 1;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%); }
figure img:nth-of-type(3) {
z-index: 2;
clip-path: polygon(100% 0%, 66.66% 0%, 66.66% 100%, 100% 100%); }С помощью этих изображений, я добавляю макет стилей для больших экранов, чтобы поместить основные и в сторону элементы на моей сетке:
@media screen and (min-width : 64em) {
body {
grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr;
grid-column-gap: 2vw; }
main {
grid-column: 1 / 3; }
aside {
grid-column: 3 / -1; }
}Чтобы создать эффект трех столбцов, которые простираются до полной высоты моей страницы, я укажу полную высоту обзора на элементе тела, а затем используйте фоновое изображение csS градиента, чтобы придать моему элементу в сторону свой стиль столбца. Значения процентной остановки в этом градиенте соответствуют ширине 33,33% моих обрезанных изображений:
body {
height: 100vh; }
aside {
background-image: linear-gradient(to right,
#ba0e37 33.33%,
#fff 33.33%,
#fff 66.66%,
#ba0e37 66.66%); }Все, что остается, это разместить мою колонку бегущего текста и фигуры в сторону, поэтому я применяю значения сетки в сторону и место деления и фигуры с использованием строк номеров. Поскольку эти элементы перекрываются в моей сетке, я использую z-индекс, чтобы подтолкнуть фигуру назад и мой бегущий текст вперед:
aside {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr; }
aside div {
z-index: 2;
grid-column: 2;
grid-row: 1 / 3; }
figure {
z-index: 1;
grid-column: 1 / -1;
grid-row: 2; }Эта конструкция может выглядеть сложной и на первый взгляд не может показаться достижимой в диапазоне размеров экрана, но это удивительно просто разработать. Он сохраняет свою индивидуальность от маленьких экранов до более крупных и гибок при каждом размере между ними.
Гибкие конструкции, которые включают точно расположенные элементы, ранее было сложно реализовать с помощью поплавков и позиционирования CSS. Современные методы CSS сделали эти проекты гораздо более простыми для выполнения, что я надеюсь, приведет к новому поколению вдохновили конструкций.

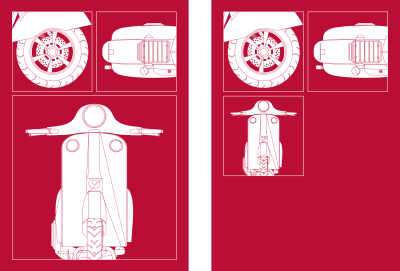
Мой окончательный дизайн снова вдохновлен распространением от второго выпуска Портфолио. Здесь Бродович использовал поразительное сочетание черно-белых колонн и смелый всплеск цвета. Для реализации этого проекта требуется только два структурных элемента; основной и колонтитул элемент:
<main>…</main>
<footer>…</footer>Мой основной элемент содержит логотип заголовка, изображение и блок бегущего текста. Колонтитул включает в себя два подразделения, каждый из которых содержит набор изображений SVG для достижения эффекта:
<main>
<h1 aria-label="Vespa"><svg>…</svg></h1>
<img src="vespa.svg" alt="Vespa">
<h2>…</h2>
<p>…</p>
</main>
<footer>
<div>…</div>
<div>…</div>
</footer>Для экранов среднего размера я размещаю эти элементы на сетке, используя именные строки:
@media screen and (min-width : 48em) {
body {
display: grid;
grid-template-columns: [main] 1fr [footer] 1fr;
min-height: 100vh; }
main {
grid-column: main; }
footer {
grid-column: footer; }
}Чтобы настроить пропорции макета для больших экранов, мне нужно только изменить значения для сетки-шаблон-колонки на элементе тела:
@media screen and (min-width : 64em) {
body {
grid-template-columns: [main] 2fr [footer] 3fr; }
}
Содержимое в основном элементе требует только базового укладки, но колонтитул, который занимает правую половину больших экранов, требует больше. Для выполнения эффекта полосатой колонки этого колонтитула я снова использую линейный градиент и четыре процентных цветных остановки:
footer {
background-image: linear-gradient(to right,
#000 33.33%,
#fff 33.33%,
#fff 66.66%,
#000 66.66%); }Каждое подразделение колонтитула содержит набор из трех изображений SVG:
<footer>
<div>
<img src="top-left.svg" alt="">
<img src="top-center.svg" alt="">
<img src="top-right.svg" alt="">
</div>
<div>
<img src="bottom-left.svg" alt="">
<img src="bottom-center.svg" alt="">
<img src="bottom-right.svg" alt="">
</div>
</footer>Укладка второго дивизиона колонтитула включает в себя превращение его в гибкий контейнер. Поскольку стили Flexbox по умолчанию браузера включают горизонтальное направление гибкого и отсутствие упаковки, мне нужна только одна линия CSS:
footer div:nth-of-type(2) {
display: flex; }Чтобы обеспечить рост изображения для заполнения столбцов, но никогда не превышать их ширину, я применяю свойство flex-grow и значение 1, плюс максимальная ширина значение 33% в соответствии с моими столбцов:
footer div:nth-of-type(2) img {
flex: 1;
max-width: 33%; }Свойство клип-путь CSS позволяет клип и элемент, так что только часть его остается видимым. Эти пути отсечения могут быть любой формы, от основных кругов и затмений до сложных форм полигона с любым количеством координат.

- 1. Для первого изображения, я клип правой стороне оставляя только часть на левой видимой (черная область.)
- 2. Я расположил второе изображение абсолютно и использовать более низкое значение z-индекса, чтобы отправить его в нижней части моего порядка укладки.
- 3. Для третьего и окончательного изображения, я клип левой стороне оставляя только часть справа видимых.
- 4. Мой конечный результат включает в себя круг SVG расположен над моими изображениями. Режим микс-микс-микс притязания цвет элементов под ним в моем порядке укладки.
Для изображений в первом подразделении, я снова позиционировать их абсолютно в контексте позиционирования, а затем использовать клип-путь собственности клип каждый из них так, что только одна треть из них видна:
footer div:nth-of-type(1) {
position: relative;
min-height: 300px; }
footer div:nth-of-type(1) img {
position: absolute;
top: 0;
left: 0; }
footer div:nth-of-type(1) img:nth-of-type(1) {
clip-path: polygon(0% 0%, 0% 100%, 33.33% 100%, 33.33% 0%); }
footer div:nth-of-type(1) img:nth-of-type(2) {
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%); }
footer div:nth-of-type(1) img:nth-of-type(3) {
clip-path: polygon(100% 0%, 66.66% 0%, 66.66% 100%, 100% 100%); }Моя последняя задача заключается в добавлении круга SVG, который использует микс-микс-режим, чтобы смешать его цвет с элементами позади него:
footer div:nth-of-type(1) svg {
position: absolute;
mix-blend-mode: darken; }С тех пор, как я открыл для себя его работу, Алексей Бродович оказал самое существенное влияние на работу, которую я делаю для Интернета, и на то, как я призываю своих студентов думать о своих. Его неспособность принять что-нибудь посредственное подтолкнуло меня думать за то, что ожидается от продукта и дизайна сайта. Я надеюсь, что мои проекты включают его тире смелых.
NB: Smashing членов имеют доступ к красиво оформленный PDF Энди Вдохновленный Дизайн Решения журнала и полный код примеры из этой статьи.
Источник: smashingmagazine.com