Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
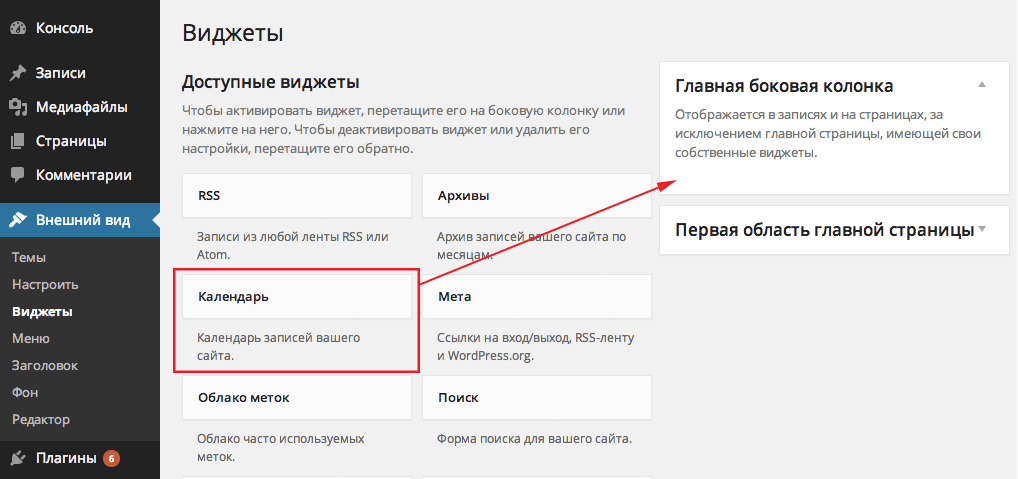
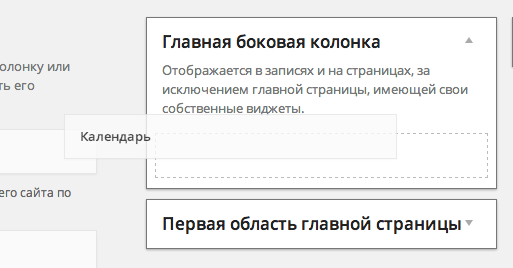
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).


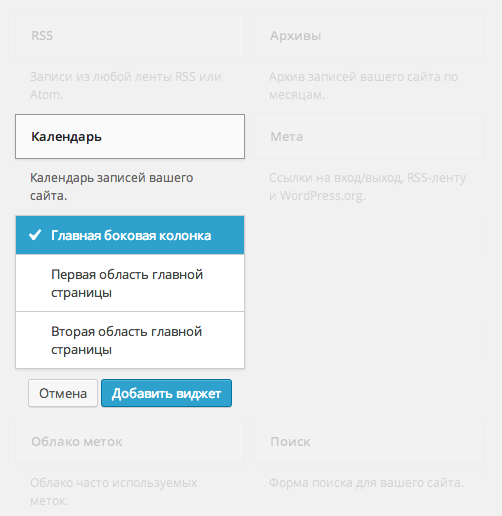
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:

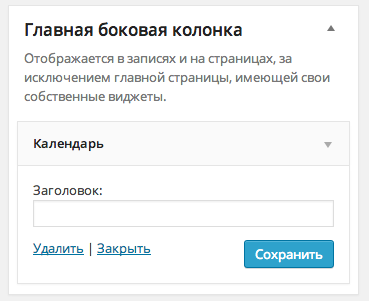
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:

Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
function true_remove_default_widget() { unregister_widget('WP_Widget_Archives'); // Архивы unregister_widget('WP_Widget_Calendar'); // Календарь unregister_widget('WP_Widget_Categories'); // Рубрики unregister_widget('WP_Widget_Meta'); // Мета unregister_widget('WP_Widget_Pages'); // Страницы unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи unregister_widget('WP_Widget_RSS'); // RSS unregister_widget('WP_Widget_Search'); // Поиск unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток unregister_widget('WP_Widget_Text'); // Текст unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню } add_action( 'widgets_init', 'true_remove_default_widget', 20 ); |
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.php:
<?php class trueTopPostsWidget extends WP_Widget { /* * создание виджета */ function __construct() { parent::__construct( 'true_top_widget', 'Популярные посты', // заголовок виджета array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание ); } /* * фронтэнд виджета */ public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно) $posts_per_page = $instance['posts_per_page']; echo $args['before_widget']; if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; $q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count"); if( $q->have_posts() ): ?><ul><?php while( $q->have_posts() ): $q->the_post(); ?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php endwhile; ?></ul><?php endif; wp_reset_postdata(); echo $args['after_widget']; } /* * бэкэнд виджета */ public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } if ( isset( $instance[ 'posts_per_page' ] ) ) { $posts_per_page = $instance[ 'posts_per_page' ]; } ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label> <input id="<?php echo $this->get_field_id( 'posts_per_page' ); ?>" name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" /> </p> <?php } /* * сохранение настроек виджета */ public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; $instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов return $instance; } } /* * регистрация виджета */ function true_top_posts_widget_load() { register_widget( 'trueTopPostsWidget' ); } add_action( 'widgets_init', 'true_top_posts_widget_load' ); |
Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:

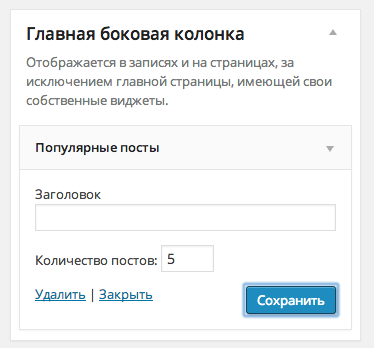
Давайте перетащим его в какой-нибудь сайдбар справа:

Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Источник: misha.blog