Выполняем настройку WordPress-темы Twenty Seventeen
Если вы попробуете поработать с Twenty Seventeen, вы быстро поймете: эта тема не имеет ничего общего со своими предшественниками. Ранее темы по умолчанию требовали только минимальной настройки, являясь функциональными темами «из коробки». Twenty Seventeen – другой случай.
Конечно, вы можете использовать эту тему для блогов, однако изначально она разрабатывалась для других целей. Тема создана для проектирования бизнес-сайтов, использующих секционную посадочную страницу (landing page) в качестве главной страницы – вы можете быстро понять это, изучив официальный демо-пример.
В результате такого смещения настройка темы Twenty Seventeen стала более комплексной и продолжительной. В этой статье мы рассмотрим тему Twenty Seventeen, отметим ее компоненты, а также пройдемся по настройке темы для создания профессиональных лендингов.
Знакомство с темой Twenty Seventeen
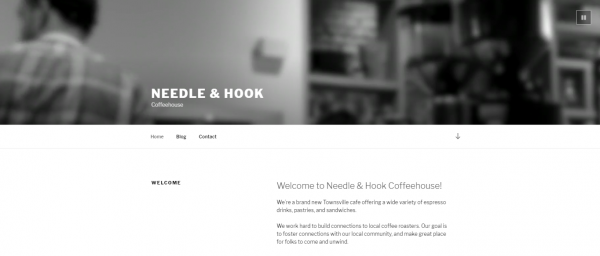
Использование посадочной страницы в качестве главной страницы нередко встречается в стане бизнес-сайтов. Тема Twenty Seventeen упрощает проектирование привлекательных целевых страниц для компаний. Чтобы оценить все возможности темы, просто взгляните на следующий демо-пример.
Первое, что вы заметите – видео хэдер. Прокручиваем немного вниз и видим секционный дизайн страницы. Каждая секция отделяется от другой с помощью параллакс-бэкграунда, который занимает всю ширину и высоту области просмотра.
Навигация является достаточно простой благодаря использованию прилепленной верхней панели. В теме используется единственный шрифт – Libre Franklin, который применяется в разных стилях и с разным начертанием.
После должной настройки тема Twenty Seventeen получит профессиональный, современный вид, основанный на удобочитаемых шрифтах и поразительной графике, разреженной достаточным свободным пространством.
Как создать секции на главной странице в теме Twenty Seventeen
Учитывая то, сколько внимания Мэтт Мулленвег уделил кастомайзеру, неудивительно, что основная масса задач по настройке темы ложится именно на данный компонент WordPress.
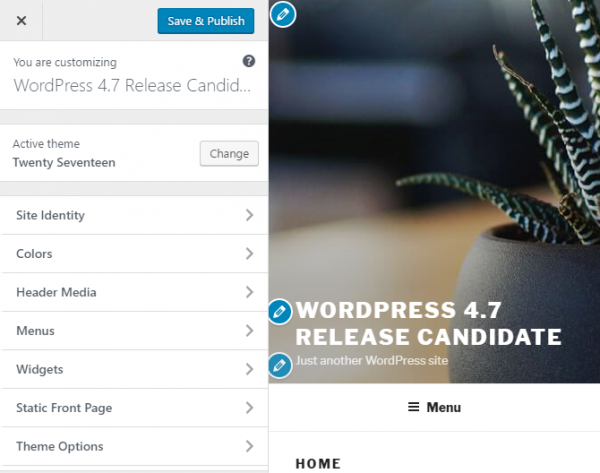
В дополнение к стандартным возможностям, таким как настройка меню и виджетов, вы можете задать в кастомайзере вывод изображений или видео в хэдере, переключиться на другую цветовую схему, привязать контент к секциям вашей главной страницы.
WordPress 4.7 также вводит новую возможность, которая носит название «видимые шорткаты (ярлыки) редактирования» – это голубые иконки, отраженные на изображении выше. При нажатии на любой из этих ярлыков откроется соответствующее меню кастомайзера, в котором можно будет настроить данный участок сайта.
Это значительно упрощает редактирование многочисленных возможностей Twenty Seventeen, таких как изображение в хэдере, слоган сайта, заголовок, а также контент, расположенный в каждой из секций страницы. Просто найдите нужный контент, который вы хотите отредактировать, щелкните по ярлыку, после чего измените содержимое.
WordPress 4.7 также идет вместе с новой возможностью кастомайзера под названием Additional CSS. Мы уже писали про нее ранее, однако сейчас еще раз укажем на то, что это является особенностью ядра, а не отличительной чертой именно темы Twenty Seventeen.
Чтобы продемонстрировать процесс настройки темы Twenty Seventeen, я установлю тему на свой персональный сайт. Давайте приступим к этому.
Шаг 1. Создаем страницы для каждой секции главной страницы.
Для начала нам нужно будет создать несколько страниц;
- Страницу, которая будет являться статичной главной страницей
- Страницу, которая будет использоваться в качестве страницы блога
- Четыре дополнительных страницы, содержащие контент, который будет выводиться в секциях главной страницы. Если вы хотите использовать страницу блога в качестве одной из секций главной страницы, то в таком случае достаточно будет создать три страницы, а не четыре.
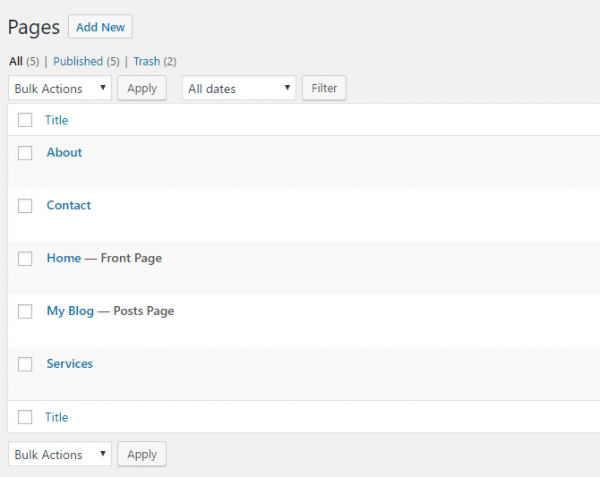
В моем случае я создал главную страницу, страницу блога, страницу «О себе», страницу с услугами, а также страницу с контактами.
Шаг 2. Добавляем миниатюру к каждой странице.
Чтобы реализовать параллакс-эффект, необходимо добавить широкую миниатюру к каждой странице. Эта миниатюра будет являться частью секций главной страницы. Вам понадобится добавить миниатюры ко всем страницам, исключая, возможно, только главную страницу.
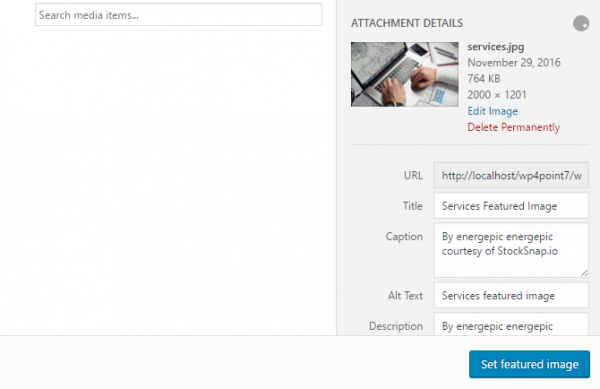
В демо-примере Twenty Seventeen используются изображения шириной в 2000 пикселей и высотой 1200 пикселей. Изображения, приближенные к данному размеру, работают прекрасно. Не используйте слишком мелкие изображения, иначе результаты будут посредственными.
Я решил воспользоваться сервисом StockSnap и отобрал изображения, изменив их размеры до 2000 пикселей на 1200 пикселей.
Шаг 3. Привязываем статичную главную страницу и страницу записей
Пришла пора начать настройку темы. Переходим в кастомайзер, выбираем раздел Appearance > Customize в панели администратора или щелкаем по кнопке Customize в админ-баре.
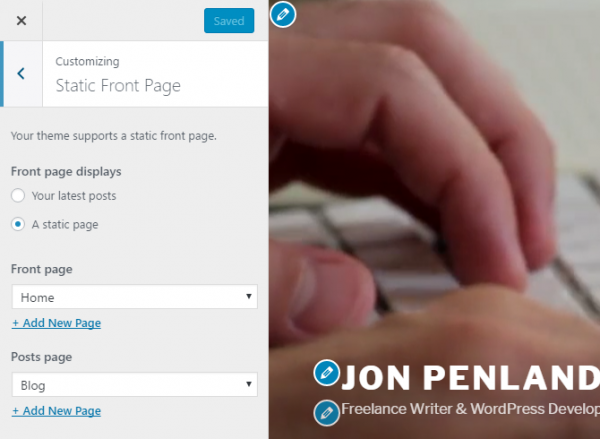
Выбираем пункт меню Static Front Page, после чего выполняем следующие настройки:
- Под Front page displays выбираем пункт A static page.
- В выпадающем меню Front page выбираем главную страницу сайта.
- В выпадающем меню Posts page выбираем страницу блога или страницу записей.
Не забудьте нажать Save & Publish. Переходим к следующему шагу.
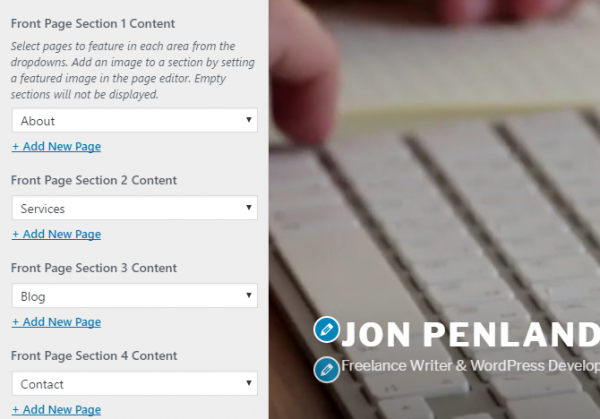
Шаг 4. Привязываем страницы к каждой конкретной секции главной страницы.
Чтобы привязать разные страницы, созданные ранее, к секциям на главной странице, необходимо выбрать пункт меню Theme Options в кастомайзере. Далее используем выпадающие меню для привязки каждой страницы к соответствующей секции главной страницы.
Шаг 5. Создаем базовое навигационное меню
Вы можете создать навигационное меню двумя способами: либо выбрав пункт Menus в меню кастомайзера, либо перейдя в раздел Appearance > Menus в панели администратора. Создание меню в WordPress не изменилось в версии 4.7.
Шаг 6. Добавляем видео хэдер.
Давайте заменим изображение, которое выводится в хэдере, на видео. Переходим в соответствующую секцию кастомайзера, после чего щелкаем на ярлык редактирования или открываем пункт Header Media.
Загружаем видео или выбираем видео из уже загруженных. Также вы можете указать URL видео с YouTube, которое будет воспроизводиться в хэдере. Если вы планируете загружать видео, учтите, что в инструкциях к теме рекомендовано загружать видео размерами 2000 на 1200 пикселей.
Я выбрал бесплатное стоковое видео для сайта. Оно было чуть меньшего размера, 1920 на 1080 пикселей, но все равно смотрелось неплохо.
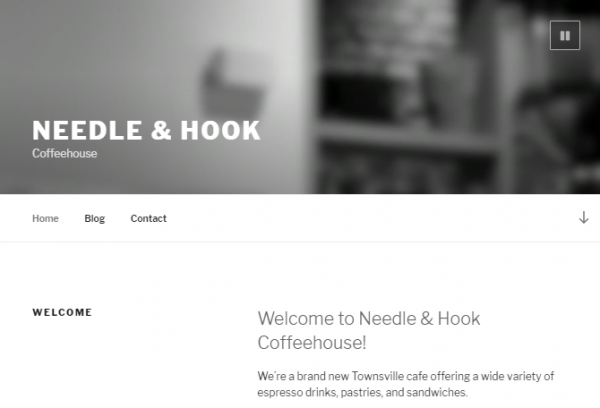
Готово! Статичная главная страница с секциями создана.
Одна особенность, которая отсутствует в Twenty Seventeen – это встроенная поддержка навигации между секциями главной страницы. Было бы неплохо, если бы навигация переводила нас сразу к соответствующим секциям главной страницы. Мы можем быстро поправить этот момент.
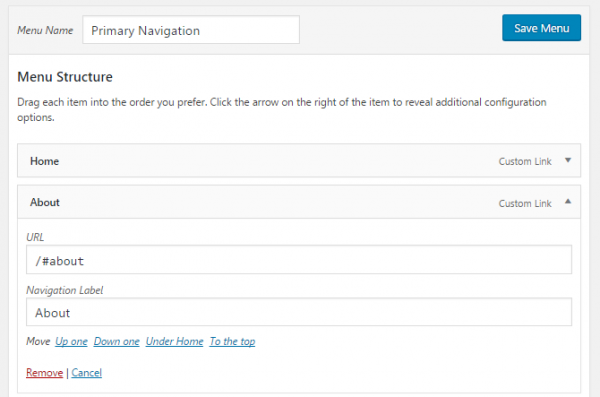
Первое, что нам потребуется сделать – это создать меню, которое будет ссылаться на ID атрибуты, а не на разные страницы сайта. Чтобы реализовать это, создайте произвольные ссылки, напоминающие нечто подобное:
При разработке ID просто используйте заголовки страниц для каждой страницы из секций. Обязательно преобразуйте заголовки в нижний регистр и замените все пробелы в заголовке на тире.
Если вы установили WordPress в подкаталог – достаточно популярная практика для сайтов, находящихся в локальной среде разработки – вам нужно будет включить подкаталог в ссылку. К примеру, для данного проекта URL моего сайта – http://localhost/wp4point7. Это означает, что WordPress установлен в подкаталог /wp4point7. Чтобы ссылки работали корректно, нужно будет включить подкаталог в URL. Пример: /wp4point7/#about.
Если вам не нужно работать с подкаталогами, вы можете опустить этот пункт и создать структуру, показанную на изображении выше.
Как только ваша навигация будет создана, вам нужно будет добавить ID к каждой секции главной страницы. Сделать это можно двумя способами.
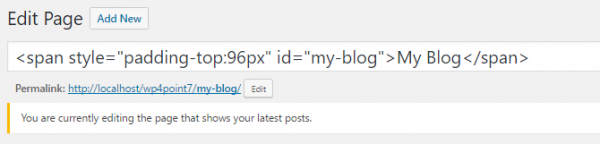
Самое простое решение – добавить ID непосредственно в заголовок страницы с помощью редактора записей WP.
Обратите внимание: чтобы добавить ID, я обернул заголовок в элемент span. Сам ID – это заголовок страницы в нижнем регистре с тире вместо пробелов. Данный ID будет соответствовать тому, что мы добавили в ссылки навигационного меню. Также я добавил атрибут style и верхний отступ в 96 пикселей. Когда произойдет клик по ссылке, это значение отступа позволит вынести контент вниз, чтобы его можно было видеть под прилепленной навигационной панелью.
Честно говоря, данный подход – скорее определенный хак, чем устоявшаяся техника. Мы можем сделать все эффективнее и чище. Для этого нужно будет добавить span, id и отступы через jQuery. Это позволит избежать «загрязнения» заголовков в редакторе, но при этом мы получим тот же самый результат.
Вот код, который позволит получить тот же результат:
jQuery( "h2.entry-title" ).each( function() {
var panelId = jQuery( this ).html().toLowerCase().replace(/s+/g, "-");
jQuery( this ).wrapInner(function() {
return "<span style='padding-top:96px;' id='" + panelId + "'></span>";
})
})
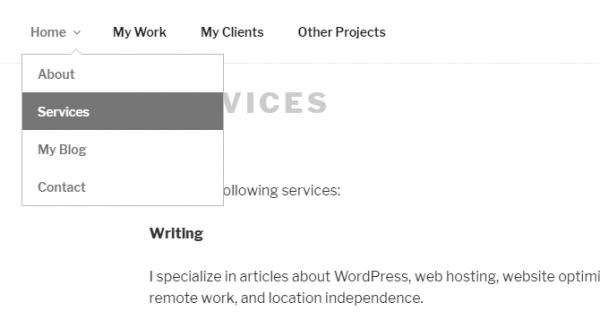
Что он делает? Сначала мы ищем заголовок каждой секции и обертываем его в span с требуемыми стилями. Также код создает значение id, получая заголовок секции и преобразуя его в нижний регистр, меняя пробелы на тире. Таким образом, если у вас имеется секция с заголовком My Blog (как на изображении выше), данный код будет добавлять id атрибут id=’my-blog’.
Этот id соответствует синтаксису, рекомендованному мной для использования в ссылках меню.
Чтобы загрузить код на сайте, вы должны будете добавить его в одну из локаций: либо в JS-файл дочерней темы Twenty Seventeen, либо в плагин, который будет подгружать произвольный код.
Мне больше нравится второй способ. Вы можете просто воспользоваться плагином Simple Custom CSS and JS, чтобы добавить jQuery-код.
С помощью создания навигационного меню и добавления некоторого jQuery-кода мы создали удобную и практичную навигацию.
Отлично. Теперь Twenty Seventeen задана в качестве посадочной страницы, и базовая навигация работает в качестве навигации между секциями. Вы можете провести и дальнейшие улучшения:
Добавить редиректы для тех, кто хочет перейти на одну из страниц, которая является секцией главной страницы. В таком случае пользователь будет перенаправляться на соответствующую секцию главной страницы. К примеру, можно перенаправлять страницу http://example.com/contact на страницу http://example.com/#contact.
Если вы решили использовать jQuery для навигации между секциями главной страницы, то в таком случае используйте условные теги для загрузки кода только на главной странице.
Если ваш сайт включает дополнительные страницы, которые не являются секциями главной страницы, добавьте их в навигационное меню и вложите все ссылки на секции главной страницы в отдельное выпадающее меню, как это показано на скриншоте ниже.
Убираем надпись про WordPress из футера в Twenty Seventeen
Делается это просто. Достаточно задать в CSS-стилях правило:
.site-info { display: none; }
Также можно открыть файл footer.php в дочерней теме и удалить строку:
get_template_part( ‘template-parts/footer/site’, ‘info’ );
Почему это нужно делать в дочерней теме? Чтобы не потерять изменения при последующем обновлении темы.
Источник: https://premium.wpmudev.org