
Twenty Twenty — это новая тема WordPress по умолчанию, поставляемая с последней версией WordPress 5.3. Как и ее предшественник Twenty Nineteen , Twenty Twenty была разработана с особым акцентом на Gutenberg. Между ними есть большая разница: Twenty Twenty не создана с нуля, а разработана на основе существующей темы сообщества WordPress.
Мы более внимательно изучили новую тему Twenty Twenty, заглянув в файлы функций, таблицу стилей и шаблоны.
Даже если Twenty Twenty далеко не стабильна — на момент написания этой статьи — многие проблемы еще не решены , сегодня мы поделимся с вами нашими самыми первыми мыслями о новой теме WordPress.
Содержание
- Краткое введение в тему «Twenty Twenty»
- Как установить Twenty Twenty
- Особенности темы Twenty Twenty
- Как настроить внешний вид Twenty Twenty
- Как создать дочернюю тему для темы Twenty Twenty

Краткое введение в тему «Двадцать двадцать»
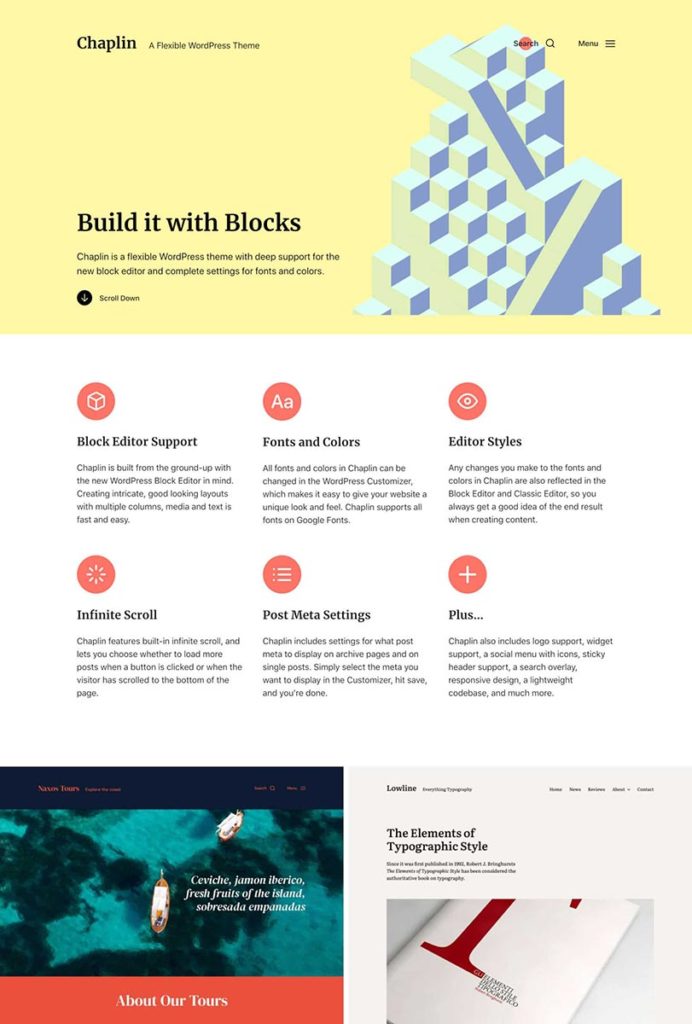
Twenty Twenty была построена на Chaplin, бесплатной теме WordPress от Андерса Норена, который также является ведущим дизайнером тем по умолчанию в WordPress 5.3.
Chaplin доступна для скачивания в репозитории WordPress.org и, по словам Андерса, она была создана с учетом редактора блоков:
Chaplin — это многофункциональная тема WordPress, которая дает вам полный контроль над шрифтами и цветами на вашем сайте. Она построен с нуля с учетом нового редактора блоков и позволяет легко создавать привлекательные макеты как для постов, так и для страниц.

Та же философия стоит за Twenty Twenty: гибкость , ясность и удобочитаемость — ключевые слова для новой темы.
Twenty Twenty поставляется с макетом из одного столбца и тремя шаблонами записей / страниц, чтобы дать администраторам и дизайнерам WordPress свободу создавать свои собственные макеты непосредственно в редакторе блоков , используя широкие и полные выравнивания для элементов блоков, таких как столбцы, изображения и групповой блок, представленный в Gutenberg 5.5.
Как объясняет Андерс:
Twenty Twenty разработана с гибкостью в своей основе. Если вы хотите использовать ее для организации или бизнеса, вы можете объединить столбцы, группы и мультимедиа с широкими и полными выравниваниями, чтобы создать динамические макеты для демонстрации услуг или продуктов. Если вы хотите использовать его для традиционного блога, колонка с центрированным содержимым также идеально подходит для этого.
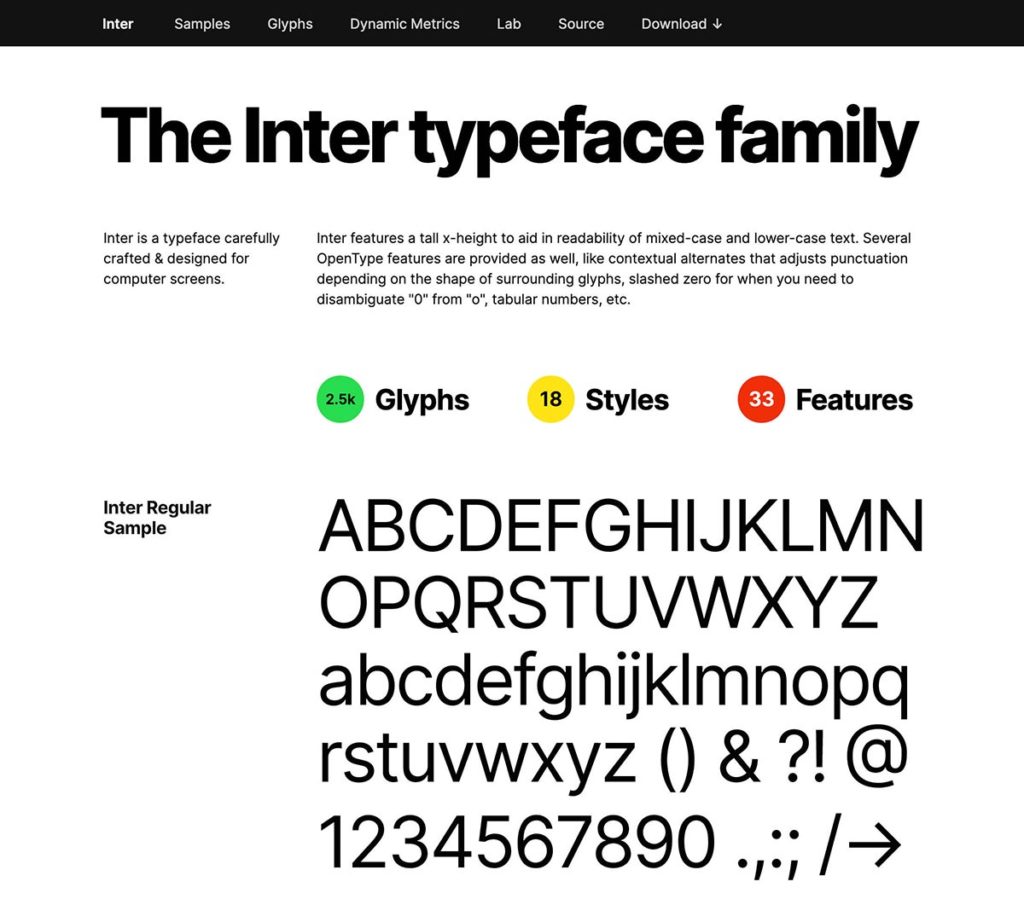
Помимо этого, Twenty Twenty поставляется с новым шрифтом: Inter . Это бесплатное семейство шрифтов с открытым исходным кодом, разработанное Расмусом Андерссоном специально для удобочитаемости текста в нижнем и нижнем регистре, особенно для шрифтов небольшого размера.

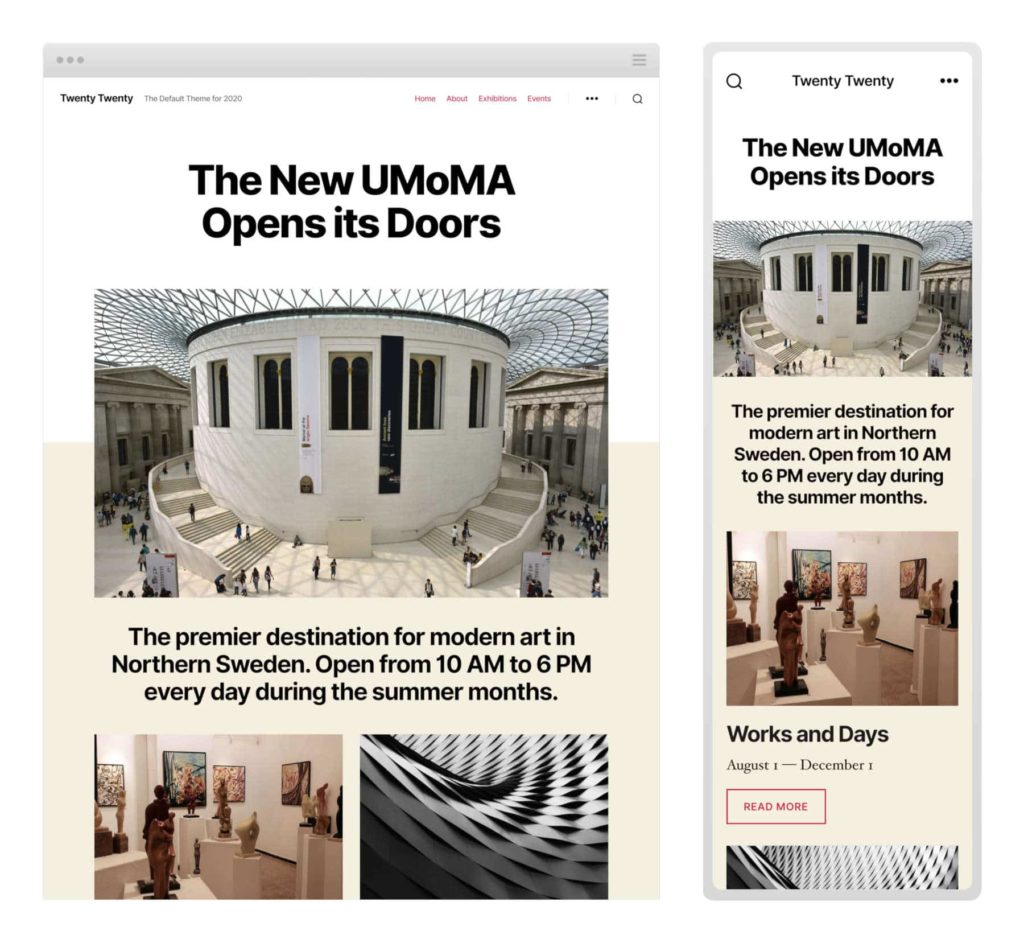
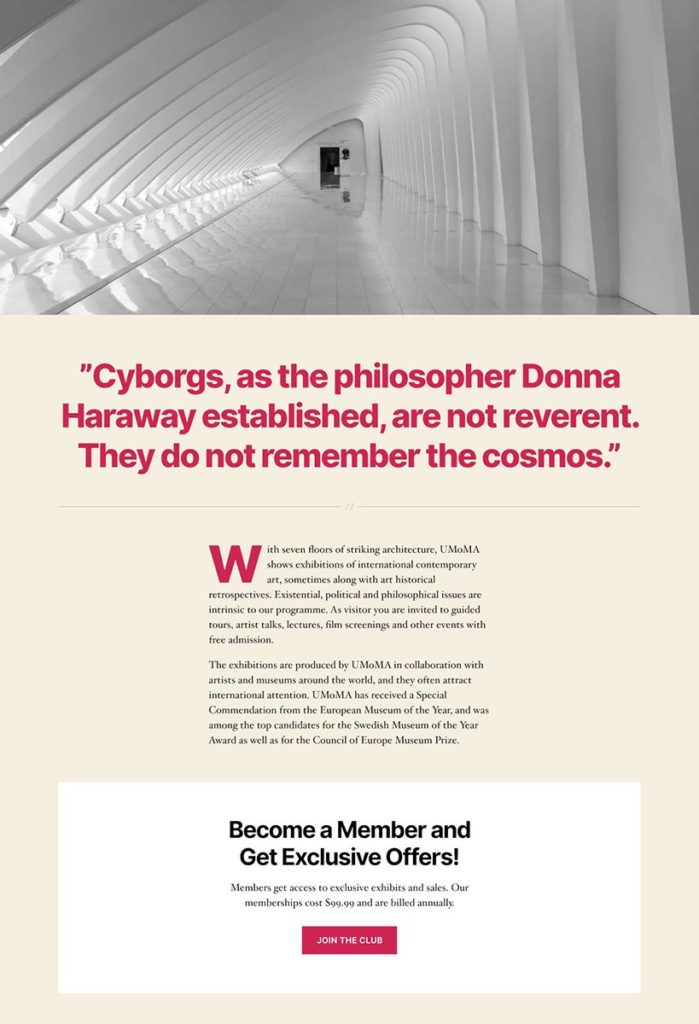
Интер дает индивидуальность большим заголовкам, но вы получите максимальную пользу, если будете использовать его с переменным размером текста, как показано в предварительном просмотре темы из сообщения в блоге WordPress.org:

Twenty Twenty — это больше, чем полнофункциональная тема, знаменующая собой важный новый шаг к будущей эволюции редактируемого интерфейса WordPress. Twenty Twenty по существу полагаются на Редактор блоков для редактирования и размещения контента, а также на Настройщик тем для верхнего, нижнего колонтитула и дополнительных настроек.
С учетом вышесказанного, пришло время установить тему WordPress и запустить ее.
Как установить Twenty Twenty
Предстоящая тема по умолчанию будет следовать плану выпуска WordPress 5.3 . Это означает, что на момент написания этой статьи Twenty Twenty еще не была доступна для загрузки в каталоге тем WordPress, и вы некоторое время не найдете ее в ядре WordPress 5.3.
В любом случае, вы можете получить текущую версию Twenty Twenty на GitHub и установить ее в текущей стабильной версии WordPress, а также в WordPress 5.3. Репозиторий Github устареет после слияния темы с ядром. В то же время вы можете сохранить следующие даты из расписания выпуска WordPress 5.3:
- 23 сентября 2019 года: бета 1
- 30 сентября 2019 года: бета-версия 2
- 7 октября 2019 года: бета-версия 3
- 15 октября 2019 года: релиз-кандидат 1
- 22 октября 2019 года: релиз-кандидат 2
- 29 октября 2019 года: релиз-кандидат 3
- 5 ноября 2019 года: релиз-кандидат 4 (при необходимости)
- 12 ноября 2019 года: запланированная дата выпуска WordPress 5.3.
Чтобы начать работу с Twenty Twenty, выполните следующие действия:
- Скачайте архив с GitHub .
- Загрузите zip-файл в WordPress или через SFTP.
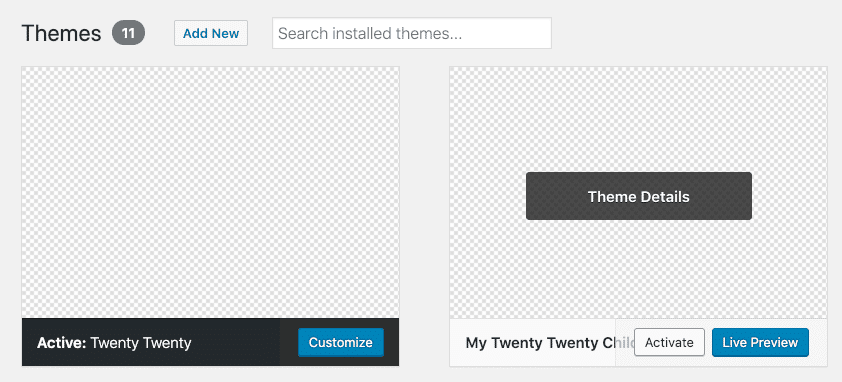
- Перейдите к разделу Внешний вид → Темы и нажмите кнопку « Активировать» на изображении предварительного просмотра темы.
- Перейдите в Внешний вид → Настройка, чтобы настроить Twenty Twenty.
- Вот и все! Теперь вы можете запустить свои тесты либо на промежуточном веб-сайте, либо в локальной среде .
Важно!
Twenty Twenty в настоящее время находится в стадии разработки, и многие проблемы еще не решены . Вы не должны использовать его в производстве.

Особенности темы Twenty Twenty
Twenty Twenty — это не полнофункциональная тема WordPress , а урезанная и минимальная тема, нацеленная на то, чтобы дать разработчикам и администраторам сайта свободу создавать собственные макеты контента для своих постов и страниц. Как и «Twenty Eleven» , «Twenty Twenty» была построена для Gutenberg и в основном зависит от жизненного цикла Gutenberg (подробнее об этом в этом видео Мэтта Малленвега на WCEU 2019).
Тема поддерживает ряд функций темы, таких как ширина содержимого (580), ссылки на автоматические фиды, миниатюры сообщений, тег заголовка и некоторые элементы HTML5 (форма поиска, форма комментария, список комментариев, галерея и подпись).
Другие функции добавляют опции в Theme Customizer . К ним относятся пользовательские фоны и логотип . Фрагменты кода ниже показывают, что эти функции включены в файле функций темы:
// Custom background color
add_theme_support(
'custom-background',
array(
'default-color' => 'F5EFE0'
)
);// Custom logo
add_theme_support(
'custom-logo',
array(
'height' => 240,
'width' => 320,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
)
);
Twenty Twenty также поддерживает некоторые особенности Gutenberg. Во-первых, тема поддерживает выравнивание по ширине и ширине:
// Add support for full and wide align images.
add_theme_support( 'align-wide' );Палитра редактора цвета включена, если пользователь установил цвет акцента в Customizer (по умолчанию включено):
// If we have accent colors, add them to the block editor palette
if ( $editor_color_palette ) {
add_theme_support( 'editor-color-palette', $editor_color_palette );
}
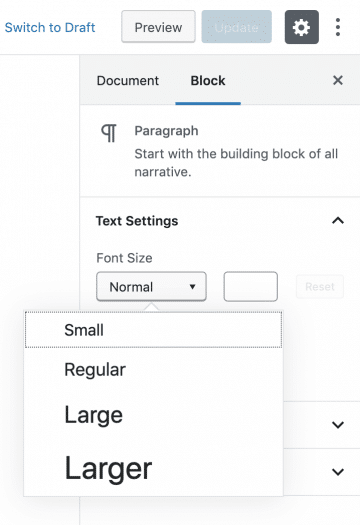
Тема Twenty Twenty поставляется с четырьмя размерами шрифта, доступными в редакторе блоков:
// Gutenberg Font Sizes
add_theme_support( 'editor-font-sizes', array(
array(
'name' => _x( 'Small', 'Name of the small font size in Gutenberg', 'twentytwenty' ),
'shortName' => _x( 'S', 'Short name of the small font size in the Gutenberg editor.', 'twentytwenty' ),
'size' => 16,
'slug' => 'small',
),
array(
'name' => _x( 'Regular', 'Name of the regular font size in Gutenberg', 'twentytwenty' ),
'shortName' => _x( 'M', 'Short name of the regular font size in the Gutenberg editor.', 'twentytwenty' ),
'size' => 18,
'slug' => 'regular',
),
array(
'name' => _x( 'Large', 'Name of the large font size in Gutenberg', 'twentytwenty' ),
'shortName' => _x( 'L', 'Short name of the large font size in the Gutenberg editor.', 'twentytwenty' ),
'size' => 24,
'slug' => 'large',
),
array(
'name' => _x( 'Larger', 'Name of the larger font size in Gutenberg', 'twentytwenty' ),
'shortName' => _x( 'XL', 'Short name of the larger font size in the Gutenberg editor.', 'twentytwenty' ),
'size' => 32,
'slug' => 'larger',
),
) );
Вот и все. Тема также минимальна и по функциональности, но ее легко расширить с помощью дочерней темы, и мы рассмотрим это через минуту.
Как настроить внешний вид Twenty Twenty
Twenty Twenty поставляется без наворотов, но обеспечивает большую гибкость при использовании в тандеме с Gutenberg (или с хорошим конструктором страниц).
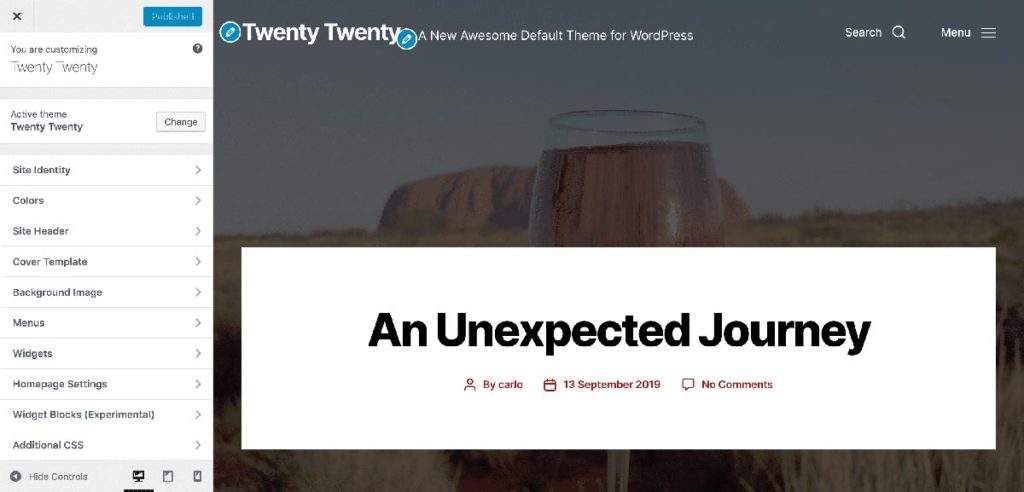
Настройка темы Twenty Twenty
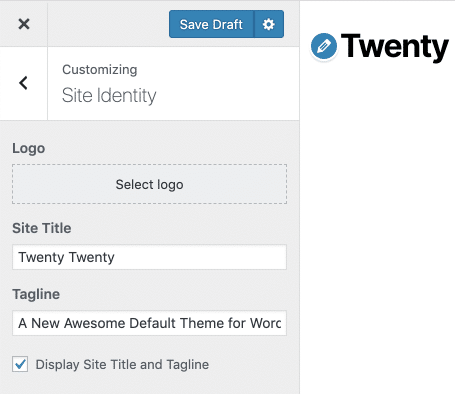
Заголовок обрабатывает заголовок сайта, описание сайта, кнопку поиска и модальное меню. Вы можете включить / отключить все эти элементы в разделах « Идентификация сайта» и « Заголовок сайта» Кастомайзера:

Справа вы найдете кнопку поиска и модальное окно меню, которые вы можете включить / отключить в разделе заголовка сайта:

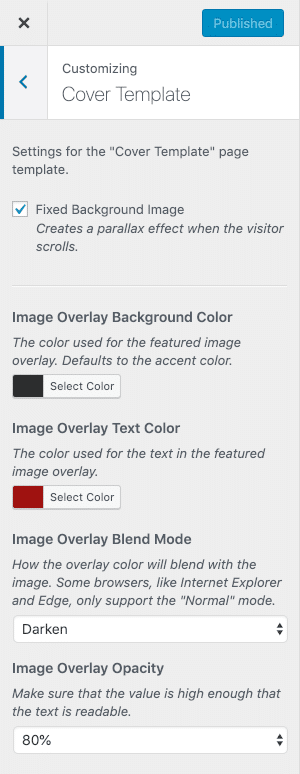
Раздел «Шаблон обложки» настраивает параметры настройки шаблона страницы «Шаблон обложки» . Там вы найдете:
- Возможность включить эффект параллакса на фоновом изображении (Fixed Background Image).
- Палитра цветов для установки собственного цвета фона и текста для наложения выбранного изображения.
- Два раскрывающихся меню для установки режима наложения и значения непрозрачности.

Раздел «Меню» имеет три позиции меню: Главное меню, Меню футера и Социальное меню. По умолчанию главное меню отображается в заголовке в модальном поле, которое вы можете переключать. При отключении модального меню в настройщике главное меню отображается как обычное меню навигации.
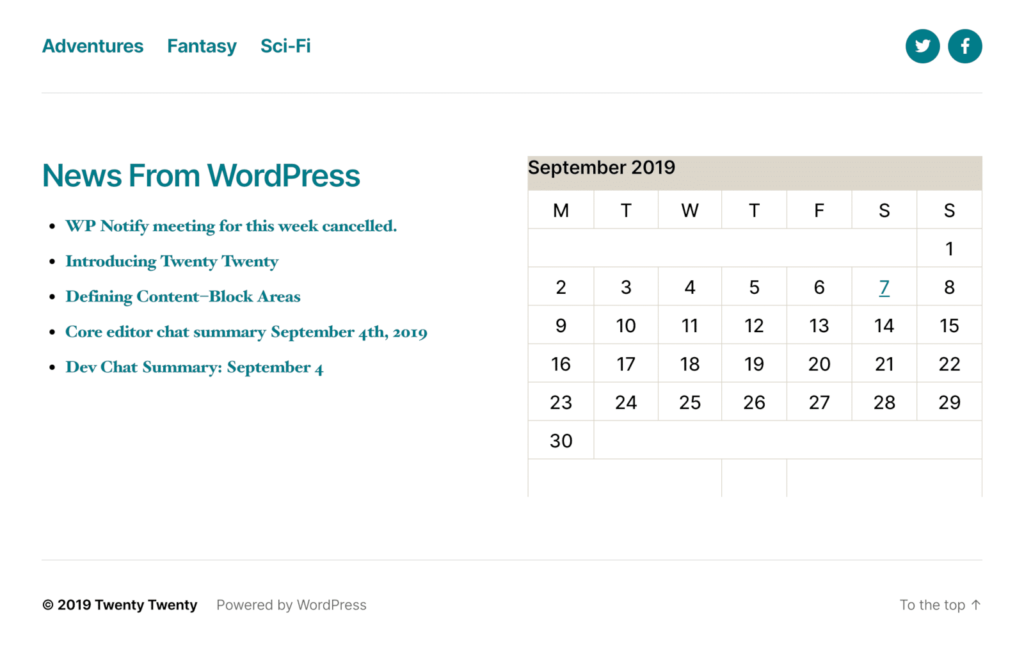
Футер управляет местоположениями нижнего и нижнего меню, а также двумя областями виджетов. На следующем рисунке показан футер темы со всеми его элементами:

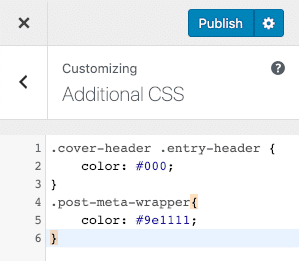
Наконец, раздел «Дополнительный CSS» позволяет вам включать собственные стили.

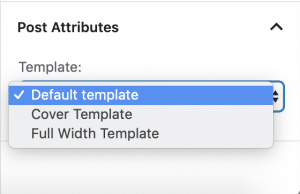
Когда дело доходит до постов и макетов страниц, вы можете выбрать один из трех разных шаблонов.

Редактор блоков в Twenty Twenty
Из-за своего минимального подхода внешний вид Twenty Twenty в основном основан на редакторе блоков. Мы запускаем наши тесты на Twenty Twenty с Gutenberg версии 6.4.0. Эта версия предоставляет большое количество новых функций, улучшений и исправлений ошибок, которые значительно улучшили редактирование.
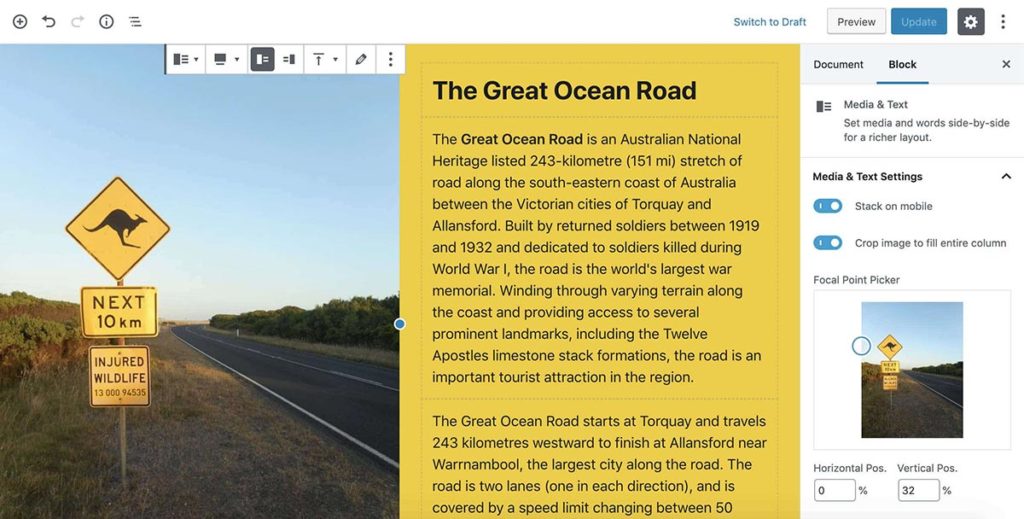
Некоторые блоки пригодятся, особенно при создании одностраничных сайтов. Такие блоки, как Media & Text и Cover , были улучшены и теперь отлично смотрятся, когда речь идет о представлении продуктов и / или профессиональных портфолио:

Тем не менее, поскольку Gutenberg является проектом в стадии разработки, вы можете взглянуть на некоторые из самых популярных плагинов, позволяющих добавить больше блоков в редактор.
Вот краткий список плагинов, которые стоит попробовать:
- Gutenberg Blocks
- CoBlocks
- Stackable
- Atomic Blocks.
- Advanced Gutenberg
Theme Customizer и Block Editor отлично справляются с настройкой внешнего вида и компоновки, но дочерняя тема может дать вам больший контроль над внешним видом ваших страниц.
Как создать дочернюю тему для темы Twenty Twenty
Создание дочерних тем для WordPress может быть увлекательным занятием, а также хорошим способом начать карьеру в качестве разработчика тем WordPress, а Twenty Twenty — отличная родительская тема при создании дочерних тем в WordPress. Так почему бы тебе не попробовать? 😉
Если вы не знаете, с чего начать с дочерних тем, обязательно ознакомьтесь с нашим расширенным руководством по созданию дочерней темы в WordPress .
Теперь давайте создадим нашу первую дочернюю тему для Twenty Twenty!
Создайте новый каталог wp-content/themesи назовите его как-нибудь как twentytwenty-child.
Найдите wp-content/themes/twentytwenty-childи создайте новый style.cssфайл со следующим заголовком:.
/*
Theme Name: My Twenty Twenty Child Theme
Theme URI: https://example.com
Description: A child theme for Twenty Twenty.
Author: Your Name
Author URI: https://example.com/
Template: twentytwenty
Version: 1.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/ Далее мы должны включить таблицу стилей родительской темы. В том же каталоге создайте следующий functions.phpфайл:
<?php
/* enqueue scripts and style from parent theme */
function twentytwenty_styles() {
wp_enqueue_style( 'parent', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'twentytwenty_styles');Теперь зайдите в Внешний вид → Темы и активируйте свою дочернюю тему. Теперь вы можете начать с настроек.

Вы можете изменить почти все в Twenty Twenty, от добавления пользовательских шаблонов до добавления собственных стилей или изменения стилей темы по умолчанию.
Здесь я покажу вам, как создать новый пользовательский шаблон для отдельных постов и страниц.
Добавление пользовательского поста / шаблона страницы в Twenty Twenty
До сих пор мы создали дочернюю тему для Twenty Twenty и прикрепили родительские стили к таблице стилей дочерней темы. В приведенном ниже примере мы избавимся от хедера и футера, освободив место для тела страницы в файле шаблона post / page.
Шаг 1
Скопируйте и вставьте следующие файлы из родительской темы в каталог дочерней темы:
- template-full-width.php
- header.php
- footer.php
Шаг 2
Переименуйте template-full-width.phpв template-canvas.php(или как хотите). Откройте файл, удалите текущее содержимое и вставьте следующее:
<?php
/*
Template Name: Canvas Template
Template Post Type: post, page
*/
get_template_part( 'singular' ); Template Name задает имя файла шаблона, как вы увидите его в редакторе блоков, в то время как Template Post Type определяет типы сообщений, поддерживающие этот файл шаблона. get_template_partФункция загружает singular.phpфайл из родительской темы (нам не нужна копия этого файла в нашей детской теме).
Перейдите на панель инструментов WordPress и создайте новый пост. Теперь вы должны найти дополнительный шаблон страницы в разделе Post attributes.

Шаг 3
А теперь самое интересное. Откройте header.phpв вашем любимом текстовом редакторе и оберните headerэлемент внутри следующего ifутверждения:
<?php
if ( is_singular() && ! is_page_template( array( 'template-canvas.php' ) ) ) {
?>
<header id="site-header">
...
</header><!-- #site-header -->
<?php
// Output the menu modal
get_template_part( 'parts/modal-menu' );
}
?>Этот код проверяет, является ли текущая страница отдельным постом / страницей / пользовательским типом поста, а шаблон страницы — нет template-canvas.php. Если шаблон страницы есть template-canvas.php , то он не будет включать заголовок сайта и модальное меню.
Точно так же мы можем удалить футер со страницы поста, когда активный шаблон страницы является нашим холстом. Просто добавьте то же условие, footer.phpкак показано ниже:
<?php
if ( is_singular() && ! is_page_template( array( 'template-canvas.php' ) ) ) {
?>
<footer id="site-footer" role="contentinfo">
...
</footer><!-- #site-footer -->
<?php } ?>
<?php wp_footer(); ?>
</body>
</html>Теперь создайте новый пост или страницу, выберите шаблон Canvas в атрибутах Post / Page и проверьте страницу на сайте.
Выводы
Twenty Twenty — это минималистичная тема WordPress с макетом в один столбец. То, как мы будем его использовать, в основном зависит от развития редактора блоков. Как выразительно говорит Андерс:
«Обещание редактора блоков состоит в том, чтобы предоставить пользователям свободу дизайна и структурирования своих сайтов так, как они считают нужным».
После «Twenty Nineteen» новая тема «Twenty Twenty» является второй в новом поколении тем, направленных на «создание сайтов без ручного редактирования кода».
Если вы считаете, что Gutenberg все еще не совсем надежен для ваших проектов, вы можете добавить блоки, которые вам понадобятся, с помощью плагинов, подобных перечисленным выше. Или просто вы можете использовать сторонний конструктор страниц .
Установите новую тему WordPress по умолчанию, поэкспериментируйте с ней и дайте нам знать, что вы думаете здесь, в комментариях!