Возвращает удобную для чтения HTML-таблицу, в которой отображаются отличия между двумя заданными строками. Если строки эквивалентны, тогда возвращает пустую строку.
Таблица состоит из двух колонок — в левой находится первая строка (первоначальная), а в правой — вторая строка (обновленная).
Текст и символы, которые присутствуют в левой колонке и отсутствуют в правой — выделяются в левой тегами <del></del>.
Текст, которые присутствует в правой колонке, но отсутствует в левой — выделяется в правой колонке тегами <ins></ins>
Ну а дальше уже всё зависит от CSS-стилей вашей темы.
wp_text_diff( $left_string, $right_string, $args = null ) |
- $left_string
- (строка) «первоначальная версия» строки, при сравнении будет находиться слева в таблице.
- $right_string
- (строка) «новая версия» строки, при сравнении будет находиться справа.
- $args
- (массив) настройки отображения таблицы. Аргументы массива:
- title
- (строка) устанавливает заголовок для всей таблицы
- title_left
- (строка) заголовок левой колонки
- title_right
- (строка) заголовок правой колонки
Пример
Постараюсь взять пример попроще, чтобы был понятен принцип действия функции.
$left_string = 'плагины Wordress'; $right_string = 'темы WordPress'; $args = array( 'title' => 'Таблица различий', 'title_left' => 'Было', 'title_right' => 'Стало' ); echo wp_text_diff( $left_string, $right_string, $args); |
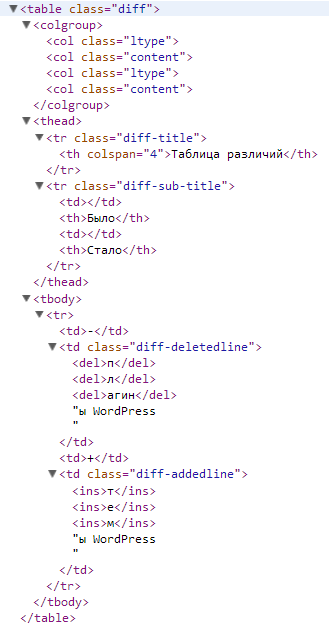
Скриншот HTML-кода получившейся таблицы из Google Chrome:

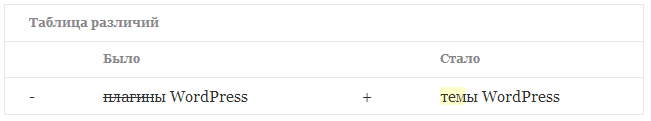
А вот и сама таблица, но тут, я повторюсь ещё раз, всё зависит от ваших стилей CSS. Например я тестировал функцию на стандартной теме Twenty Ten.

Источник: misha.blog